오늘 날, 사회가 발전할 수록 컴퓨터, 태블릿, 휴대폰, 키오스크 등 아주 다양한 형태의 미디어 장치들이 존재한다. 각 장치마다 화면의 크기가 다를텐데 이 크기 혹은 이 장치에 적합한 화면을 출력, 적합한 표현을 할 수 있도록 해주는 것이 Media query이다.
즉, 화면의 크기에 능동적으로 디자인이 반응하여 최적화된 모습을 보여주는 것이 반응형 디자인이라고 하는데, 이 반응형 디자인의 핵심이 바로 Media query라고 한다.
예제 코드
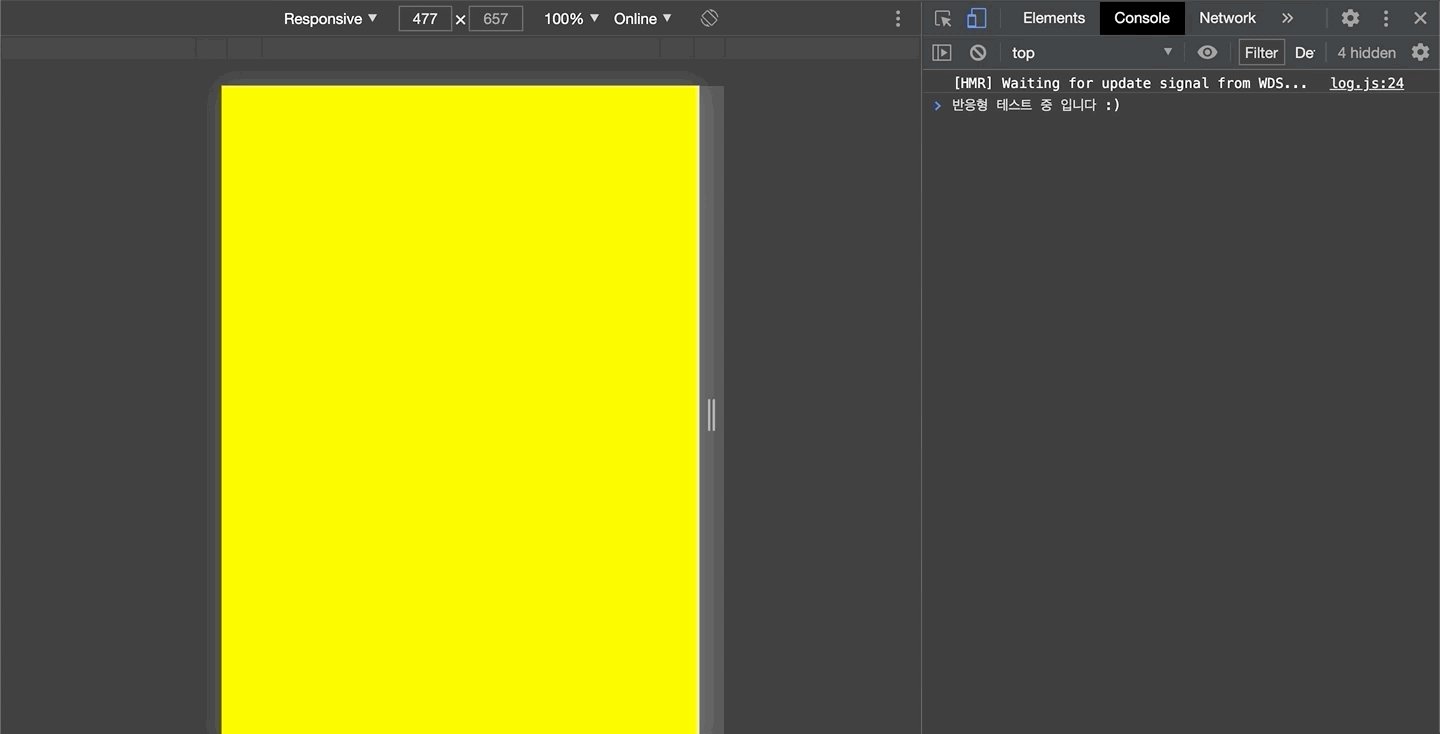
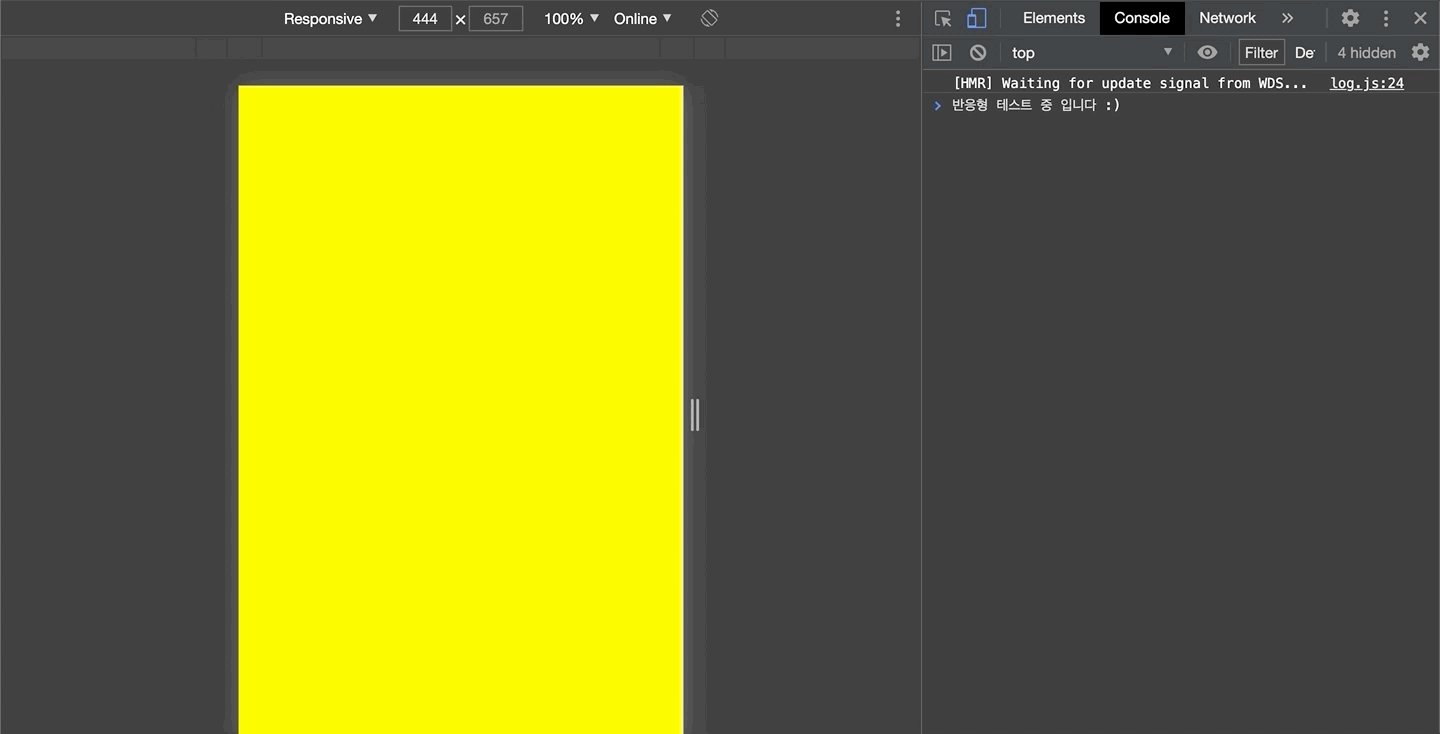
화면 크기가 최대 500px일 때 backgound-color -> yellow로 변환되게 설정해보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
@media (max-width: 500px) {
body {
background-color: yellow;
}
}
</style>
</head>
<body>
<div id="root"></div>
</body>
</html>
max-width: 최대 사이즈
min-width: 최소 사이즈
우선 순위(순서)
만약 500px이하 yellow, 501px~600px까지 red로 설정하고 싶을 때, 아래와 같이 @media를 두 번 작성해주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
@media (max-width: 600px) {
body {
background-color: red;
}
}
@media (max-width: 500px) {
body {
background-color: yellow;
}
}
</style>
</head>
<body>
<div id="root"></div>
</body>
</html>
여기서 중요한 것은 @media의 순서이다. 하나의 태그 안에서 같은 효과를 적용하고자 할 때 과연 어떤 이벤트에 우선순위를 정해주어야하는지(캐스캐이딩)가 문제가 되는데, 결국 우선순위가 주어지는 코드는 나중에 나오는 코드가 높은 우선순위를 가지게 된다.
위의 코드를 살펴보면 @media 안에 있는 body태그가 같은 max-width로 yellow와 red의 효과를 적용해야만 한다.
만약 위의 코드와 다른 순서로 아래 코드와 같이 작성한다면, 600px 이하 = red 효과가 우선순위를 가지게 될 것이고, 결국 600px 이하의 모든 사이즈들은 몽땅 red로 적용이 될 것이다.
@media (max-width: 500px) {
body {
background-color: yellow;
}
}
@media (max-width: 600px) {
body {
background-color: red;
}
}
순서에 유의하도록 하자!
참고: 생활코딩
