closure은 우리가 manually하게 만드는게 아니라
특정 상황에서 자동적으로 발생하는거다.
we just need to recognise those situations..
A closure is that closed-over variable environment of the execution context in which function was created, even after that execution context is gone
a closure gives a function access to all variables of its parent function, even after that parent function has returned. The function keeps a reerence to its outer scope, which preserves the scope chain throughout time
a closure make sure that a function doesn't loose connection to variables that existed at the function's birth place;
-> 사람과 고향의 관계처럼...
a closure is like a backpack that a function carries around wherever it goes.
this backpack has all the variables that were present in the enviornment where the function was created
inner function has always access to the variables of the outer (parent) function.
function along with lexical scope...
when you have a function defined inside of another function, that inner function has access to the variables and scope of the outer function even if the outer function finishes executing and those variables are no longer accessible outside of that function."
A closure is a function having acess to the parent scope, even after the parent function has closed
A closure is created when we define a function, not when a function is executed
내가 이해한 걸로는
let f;
const g = function () {
const a = 23;
f = function () {
console.log(a * 2);
};
};
g();
f();이 예제에서 g();가 먼저 호출되서 없어졌는데
그다음에 f가 실행된다... 원래는 g가 이미 사라졌으니까
const a = 23; 이것도 사라져야 하는데
closure때문에 parent scope에 있는 variable에 접근해서
(여기서는 a variable)
이 콘솔 결과는 23*2 즉 46이 되는것이다...
a closure always makes sure that a function does not lose the connection to the variables that were present at its birthplace
두번째 예제에서 setTimeout이라는걸 배웠다.
setTimeout(function () {
console.log('TIMER');
}, 1000);
이렇게 하면 1초 뒤에 TIMER라고 뜸...
closure에 대한 두번째 예시
const boardPassenger = function (n, wait) {
const perGroup = n / 3;
setTimeout(function () {
console.log(`We are now boarding all ${n} passengers`);
console.log(`There are 3 groups, each with ${perGroup} passengers`);
}, wait * 1000);
console.log(`Will start boarding in ${wait} seconds`);
};
boardPassenger(180, 3);
내가 이해한것..
boardPassenger 180이 n으로 들어가고 3이 wait으로 들어감.
이렇게 해서 boardPassenger function은 사라지고 다음 함수가
진행됨. 근데 안에 있는 setTimeout의 function이 closure를 통해서
위에 parent scope의 variable 즉 const perGroup = n / 3; 을 가져가서 n은 180 perGroup은 60이 됨.
3/25
setTimeout()는 저번에 배운것처럼
시간 써준거에 따라서 그 후에 값이 나오는거다.
console.log("HELLO!!!...")
setTimeout(() => {
console.log("...are you still there?")
}, 3000)
console.log("GOODBYE!!")이거랑 비슷한애가 있는데 아래 코드를 살펴보자
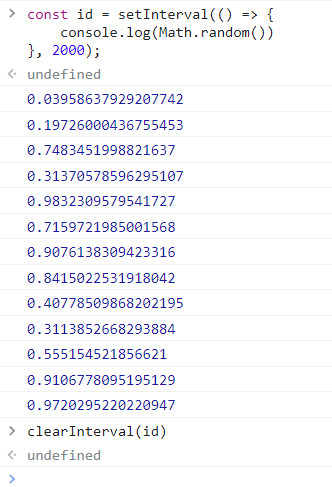
const id = setInterval(() => {
console.log(Math.random())
}, 2000);
얘는 2초마다 계속 값을 보여준다...
콘솔을 보면 실제로 이렇다.

ㅋㅋㅋ 쉴새없이 2초마다 계속 값을 보여줘서
멈추는 방법은 clearInterval(id) 이다. ㅋㅋ