JAVASCRIPT 자바스크립트
1.value (값), variable (변수), datatype

자바스크립트의 가장 기본적인 값(value), 변수(variable), 데이터 타입(datatype)에 대해 알아보자. 예를 들어 아래의 코드를 보자: 여기서 firstName은 변수(variable), 그리고 Jane은 값(value)이다. 한마디로, firstNa
2.let,const and var,operators(연산자),operator precedence(연산자 우선순위)

let,const and var let, const, var 모두 변수를 선언(delcare)할때 쓴다. let, const는 mordern javascript에서 사용되는 선언 방식이고 var은 예전에 사용하던 선언 방식이다. 여기서 let은 이전에 공부했던 것처럼 변수의 값을 변경할 수 있다. 이렇게 value를 바꿔줄 수 있다는 것을 mutate...
3.if,else,type conversion(자료형 변환),type coercion (자동형 변환)

IF,ELSE if, else 예제 코드는 아래와 같다. let century를 if-else 블록 밖에 선언한 이유는 century가 코드 블록 안에 있을 때는 블록 밖에서 접근할 수 없기 때문이다. 변수는 선언된 블록(scope) 안에서만 접근할 수 있다. 따라
4.truthy falsy value, equality operators 동등연산자(==)와 일치연산자(===),prompt, else if, !==(불일치 연산자)

Truthy Falsy value truthy falsy 값에 대해 알아보자. falsy value는 정확히 말하자면 false가 아니지만 boolean으로 변환했을시에 false가 되는 값들을 말한다. falsy value에는 0,''(빈 문자열),undefined,
5.The switch statement 스위치문, statement (문장) 과 expression (표현식)

The switch statement(스위치문) if else와 비슷한 역할을 하긴 하는데 이건 comparison 보다는 === 위주이다. 예시 코드는 아래와 같다. break;를 써주지 않으면 다음 case로 넘어가서 그 case의 코드도 실행된다. 위의 코드를 if else 문으로 바꾸어보자. switch문은 요즘에는 점점 더 안쓰이고 있지만 ...
6.Ternary operator 삼항연산자

삼항 연산자에 대해 배워보자. 기본 식 모양은 아래와 같다. 맨 처음 조건을 써주고 물음표(?)를 써준다음 조건이 true일 때 나오는 값을 써주고, : 이후에는 조건이 false일 때 나오는 값을 써준다. 총 3개를 쓰므로 삼항 연산자라는 이름이 지어졌다. 위의 코드를 if else문으로 바꿔보자. 이렇게 되는데, 결과는 똑같다! 삼항 연산자는 i...
7.Strict mode 'use strict';

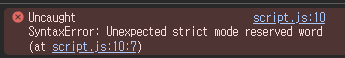
자바스크립트에는 strict mode라는 것이 있다. 파일 제일 위에 이렇게 써주면 된다. strict mode를 써주면 좋은 점은 버그를 찾을 때 콘솔에서 어디가 잘못되었는지를 알려준다는 것이다. 예를 들어 아래의 에러와 같이 말이다. 이러한 이유로 자바스크립트를 쓸 때는 항상 맨 위에 'use strict';를 써주는 것이 좋다. 또한 strict ...
8.function 함수

function에 대해 알아보자. 기본적인 모양은 이렇다 함수를 사용하는 이유는 계속해서 똑같은 코드를 반복하는 대신 간단하게 함수를 호출하여 재사용할 수 있기 때문이다. 함수를 호출하는 방법은 아래와 같다. 이번에는 parameters(매개변수)와 arguments(인수)를 사용하는 함수를 보자. 위 코드에서 함수 정의 부분의 apples와 oran...
9.함수 표현 방식 : function declaration(함수선언) function expression (함수표현식)

자바스크립트에서 함수를 표현하는 방식은 두가지가 있다. function declaration(함수선언) 함수선언식의 예시는 아래와 같다. 함수 선언식과 함수 표현식의 가장 큰 차이는 함수 선언식의 함수 코드를 쓰기 전에 함수를 불러도 사용할 수 있다는 것이다. 예를 들어 아래와 같이 말이다. 이렇게 함수 선언 전에 호출이 가능한 것을 호이스팅(hoi...
10.함수 표현하는 다른 방법:Arrow function

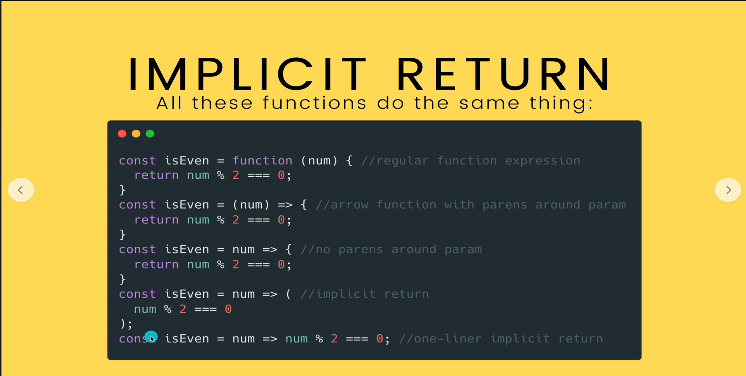
화살표 함수(Arrow function)는 함수 표현식(function expression)의 일종이지만 더 간편하게 쓸 수 있는 함수이다. 아래의 코드를 살펴보자. 이 코드를 보면 =>(화살표) 다음에 바로 return하고 싶은 값을 써준걸 볼 수 있다. return 키워드도 써주지 않아도 되서 매우 간편하다. 화살표 함수(arrow function)...
11.functions calling other functions 함수에서 함수 호출하기, 함수 특징

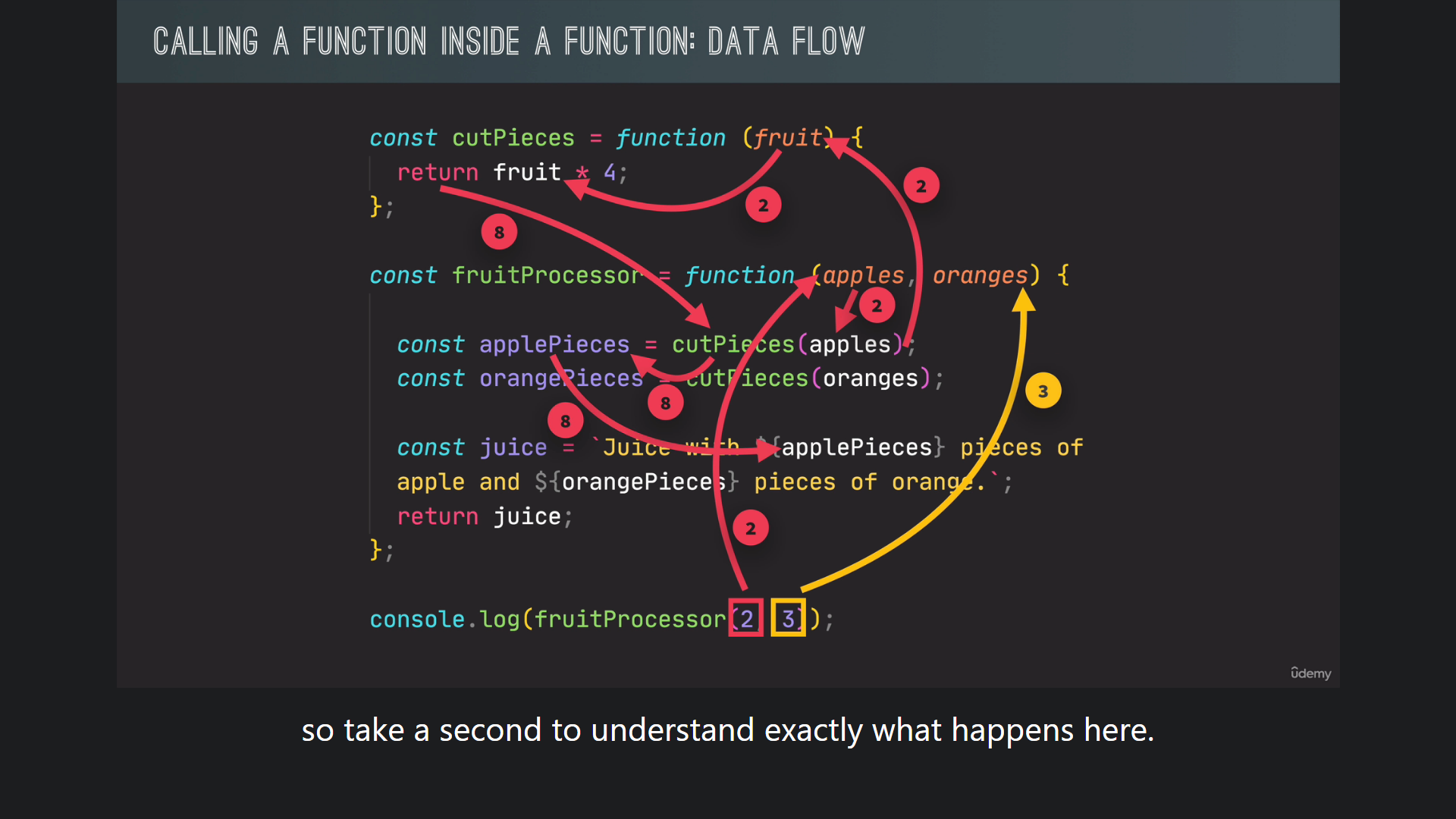
함수 안에서 함수 호출하기 함수 안에 함수호출하는 것에 대해 알아보자. 먼저 전체 코드는 이러하다. 출처: 유데미 위의 자료를 보고 이 전체 코드가 어떻게 동작하는지 설명해 보겠다. 먼저 fruitProcessor(2, 3)이 호출되면, 인수 2와 3이 각각 f
12.Arrays 배열

배열에 대한 기초를 공부해보자. Array를 만들어주는 방식은 두가지가 있다. const friends = ['Michael','Stenven','Peter']; const years = new Array(1991, 1984, 2008, 2020); 배열의 각 요소는 표현식(expression)일 수 있다. 따라서 변수명이나 계산식을 요소로 사용할 수...
13.Array method (배열과 메소드): push(),unshift(),pop(),shift(),indexOf()

배열에 여러 메소드를 사용하여 요소를 추가하거나 제거하는 방법을 배워보자. push() 배열 맨 뒤에 새로운 요소를 추가해주는 방법이다. 배열 길이를 리턴해준다. 그래서 변수에 할당해주고 콘솔로 찍으면 배열길이가 나온다. const newLength = friends.push('Jay'); unshift() 배열 맨앞에 요소를 추가해 주는 방법이다. ...
14.object 객체

객체는 배열과 마찬가지로 자바스크립트의 데이터 구조 중 하나이다. 객체는 key-value 쌍으로 이루어진 속성들을 포함한다. 위의 코드처럼 객체는 key-value 쌍으로 구성된다. 여기서 key는 속성(property)이라고도 한다. 객체는 이러한 속성을 가진 데이터를 그룹화하는 역할을 한다. 즉, 서로 관련된 변수들을 하나의 그룹으로 묶어주는 것이다...
15.객체 접근 Dot vs Bracket notation

객체에 있는 요소를 접근하는 방법은 두가지가 있는데 하나는 Dot notation이고 다른 하나는 Bracket notation이다. 밑의 코드를 살펴보자! 첫 번째 방식이 Dot notation이고 두 번째 방식이 Bracket notation입니다. 두 방법 모
16.object method, this

이렇게 객체가 있다고 해보자. 객체에 calcAge와 같이 함수를 값으로 가지는 키-값을 추가할 수 있다. 점 표기법(dot notation)과 괄호 표기법(bracket notation)을 사용하여 이를 호출할 수 있다. 이렇게 calcAge 프로퍼티를 호출할
17.The for loop,looping Arrays, Breaking and Continuing

The for loop 아래와 같이 반복해서 출력해야 하는 코드가 있다고 해보자. 이렇게 일일이 치기 귀찮으므로 for loop를 사용할 수 있다. 사용하는 방법은 아래와 같다. 저기서 rep=1은 1부터 시작한다는 거고 rep <= 10은 rep 값이 10이 되면 loop이 멈추게 되는 것이다. rep++ 은 rep의 값이 하나씩 증가하도록 설정해 ...
18.Looping backward and loops in loop, while loop

Looping Backward 이번에는 loop을 거꾸로 실행하는 방법을 알아보자. 거꾸로 loop을 해주는 것이므로, 배열의 마지막 인덱스인 jonas.length - 1을 시작으로 설정해준다. 제일 첫 번째 인덱스 0이 이 경우에는 마지막이 되므로 i >= 0 조건을 사용하고, 거꾸로 가야 하므로 i--를 적어준다. 이렇게 하면 배열의 마지막 요소부터...
19.DOM, DOM manipulation(조작), Click event handler

Dom이란? DOM은 Document Object Model의 약자로, 자바스크립트로 HTML의 요소들과 스타일에 접근하여 그것들을 조작(manipulate)할 수 있게 해준다. 한마디로, HTML 문서와 JavaScript의 연결 포인트라고 할 수 있다. DOM은
20.Modal

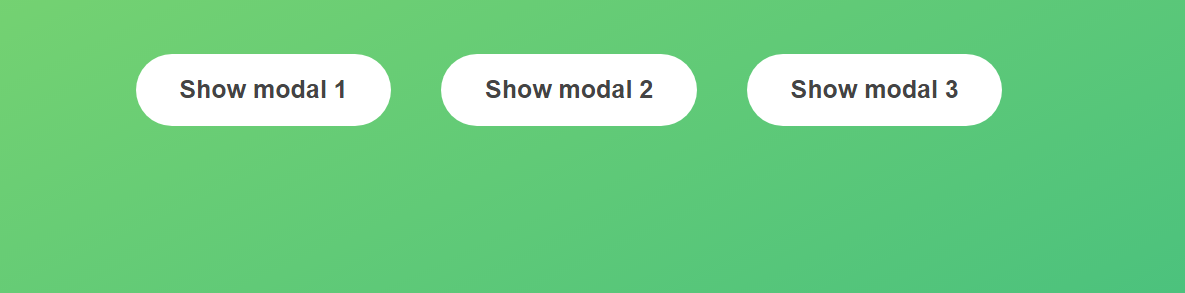
간단하게 모달을 구현하는 방법을 배워보자. 여기에 보이는 모달 1 , 모달 2, 모달 3를 모두 선택해주고 싶을 때는 querySelectorAll을 이용한다. 그냥 querySelector만 쓰면 매치되는 여러 요소들 중 첫 번째 요소만 선택되기 때문이다. 모달을 열고 닫는 기능을 자주 사용하기 때문에, 이를 함수로 만들어 반복해서 쓸 수 있게 한다....
21.Pig game project

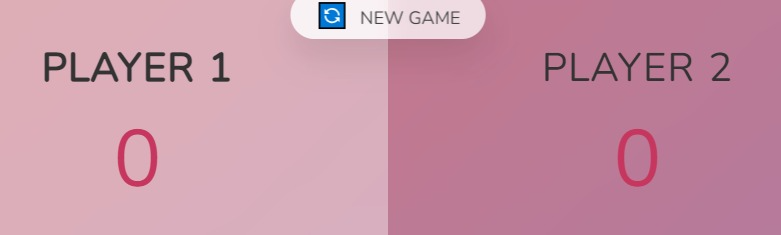
자바스크립트로 Pig Game 프로젝트를 만들어 보자. 먼저 각 요소들을 다음과 같이 선택한다. 게임을 아직 시작하지 않았을 때는 두 플레이어의 점수가 0이므로 스코어를 0으로 설정해 주고, 주사위 이미지가 보이지 않도록 hidden 클래스를 추가해 준다. CSS에 다음과 같이 .hidden 클래스가 정의되어 있어서 가능하다. 다음은 전체적인 코드를 보...
22.Pig game project -2

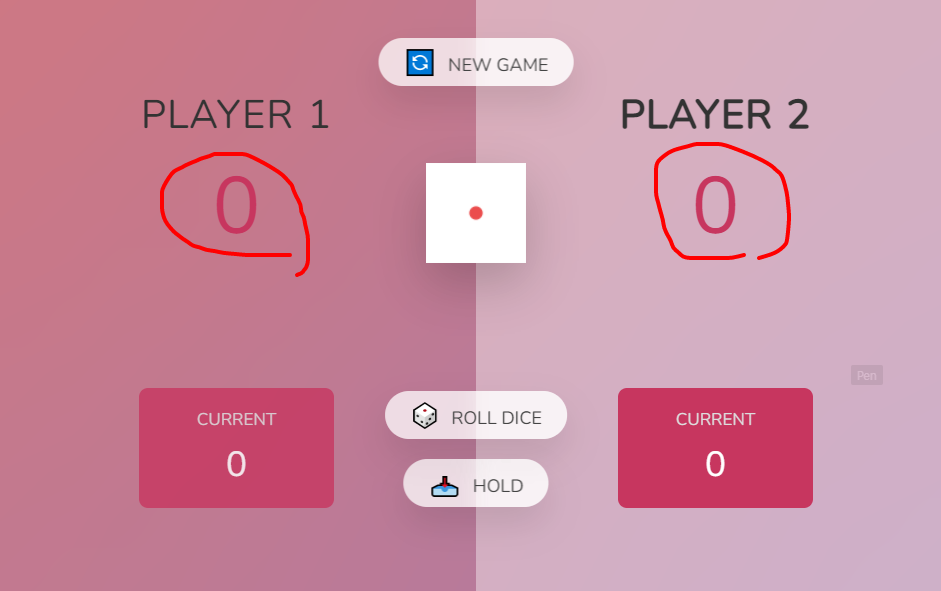
이번 포스트에서는 주사위에서 1이 나올 때 다른 플레이어로 스위치해주는 기능을 코드로 작성해 보겠다. 먼저 맨 위에 이렇게 플레이어들을 각각 지정해 주었다. 현재 점수를 0으로 초기화해 준 부분에 덧붙여 이렇게 작성해 주었다. 플레이어를 0과 1로 구분하므로 처음 게임을 시작하는 플레이어는 0이다. 그렇기 때문에 let activePlayer = 0이라...
23.pig game project -3

홀드 버튼을 누르면 점수가 저장되고 20점에 도달하면 게임이 끝나게 되는 걸 구현했다. 게임이 끝나면 배경화면이 검정색으로 변한 뒤 그 후에는 버튼을 눌러도 더 이상 점수가 올라가지 않게 했다. 게임이 진행 중일 때만 플레이할 수 있도록 playing 변수를 boolean 타입으로 true로 초기화했다. 이렇게 홀드 버튼에 addEventListener...
24.Overview of JavaScript

자바스크립트의 특징 고수준 언어(High-level) 개발자가 직접적으로 리소스(메모리, CPU)를 관리할 필요가 없다. 예: JavaScript와 Python C 프로그램(저수준)처럼 빠르고 최적화되지는 않지만, 배우기가 쉽다. 가비지 컬렉션(Garbage-c
25.JS engine and runtime

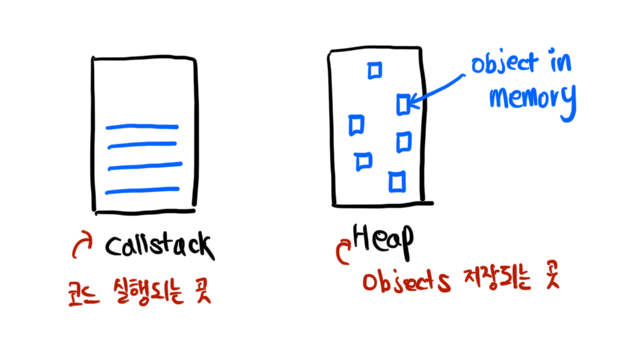
JS ENGINE JS 엔진이란 자바스크립트를 실행하기 위한 프로그램을 말한다. 이 엔진은 두 개의 구성 요소를 가진다. 바로 call stack과 heap이라는 것이다. 콜스택 : 코드가 실행되는 곳으로, 실행 컨텍스트를 사용하여 동작한다. 힙: 정리되지 않은 메
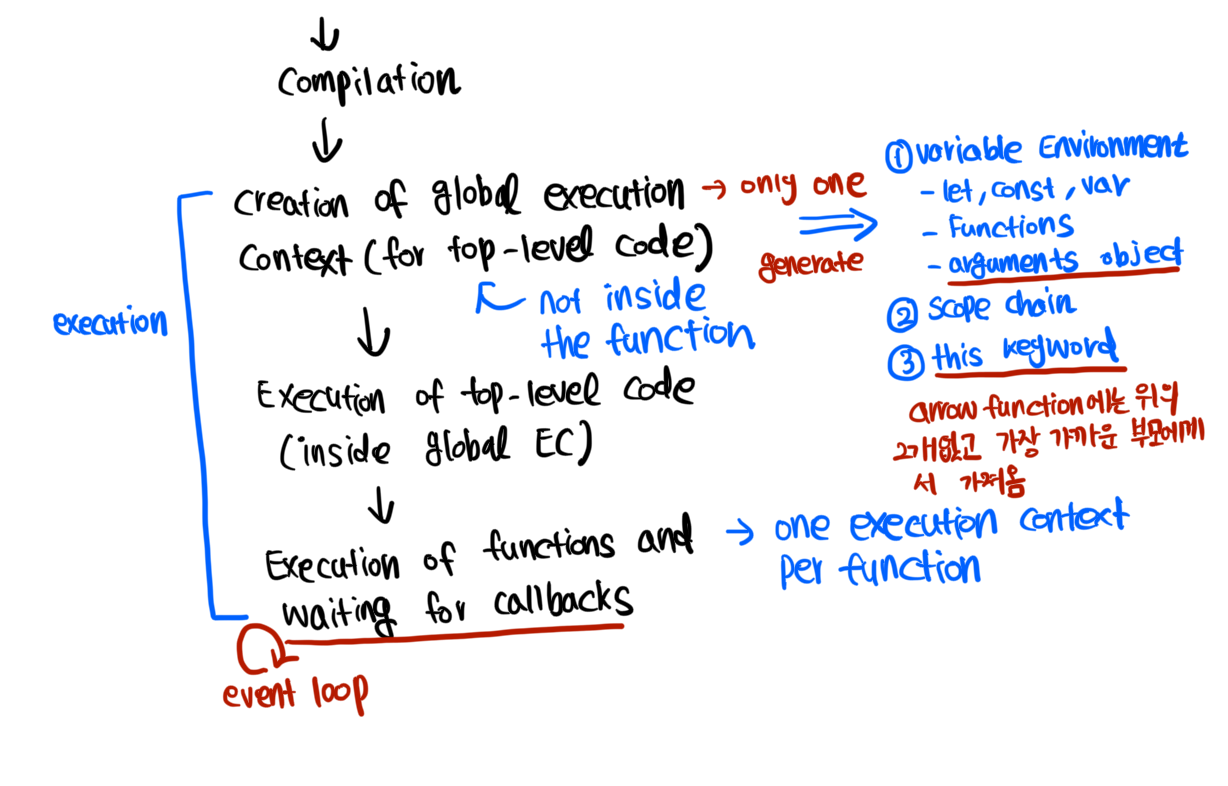
26.Execution Contexts and the Call stack

컴파일이 끝나고 코드가 실행 준비가 되었을 때, 실행 과정을 살펴보자. 먼저 global execution context가 생성된다. 이는 top-level 코드들을 실행하기 위한 환경으로, 함수 안에 포함되지 않은 코드들을 의미한다. 함수 안에 있는 코드들은 해당 함수가 호출될 때까지 실행되지 않는다. Execution context는 JavaSc...
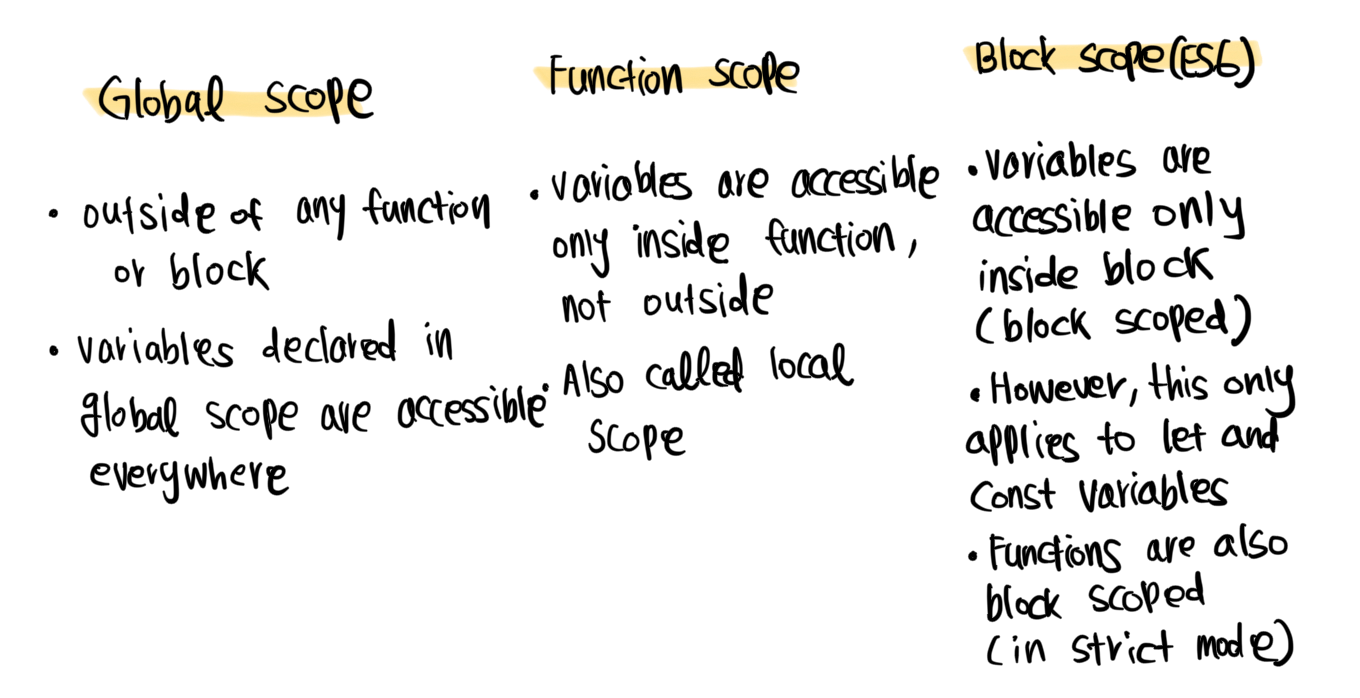
27.Scoping and the scope chain

스코핑 변수들이 어디에 위치하는지, 특정 변수를 어디에서 접근할 수 있고 어디에서 접근할 수 없는지를 나타낸다. 렉시컬 스코핑(lexical scoping) 함수와 블록이 코드 내에 배치되는 방식에 의해서 코드의 스코핑이 제어되는 것을 말한다. 스코프 특정 변수가
28.scoping 코드 예제로 공부

위의 코드를 보면 const firstName = 'Jonas'; 가 글로벌 변수이기 때문에 스코프 개념으로 calAge 함수 안에 콘솔로 firstName을 출력해도 값이 'Jonas'로 잘 나오는 것을 볼 수 있다. 함수 안에 firstName이라는 변수가 없으니 변수 탐색(variable lookup)을 해서 글로벌 변수를 찾아 사용하는 것이다. ...
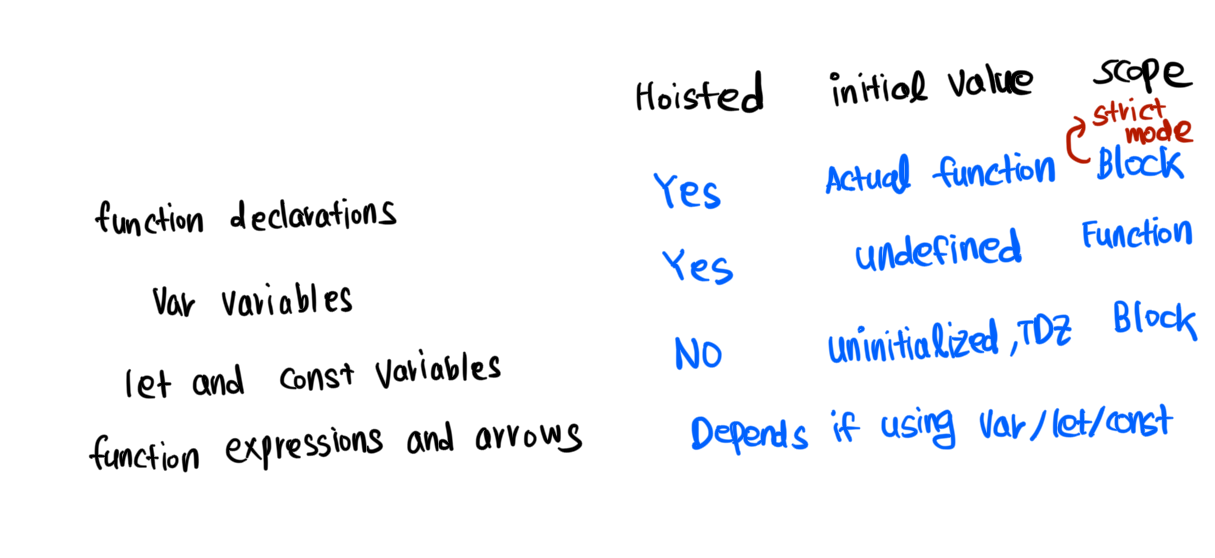
29.Hoisting

Execution context에는 세 가지 요소가 있다. **1.variable environemnt 2.scope chain 3.this keyword** 이전 포스트에서 scope chain에 대해 정리했고, 이 번에는 변수 환경에서의 호이스팅 개념을 살펴보자
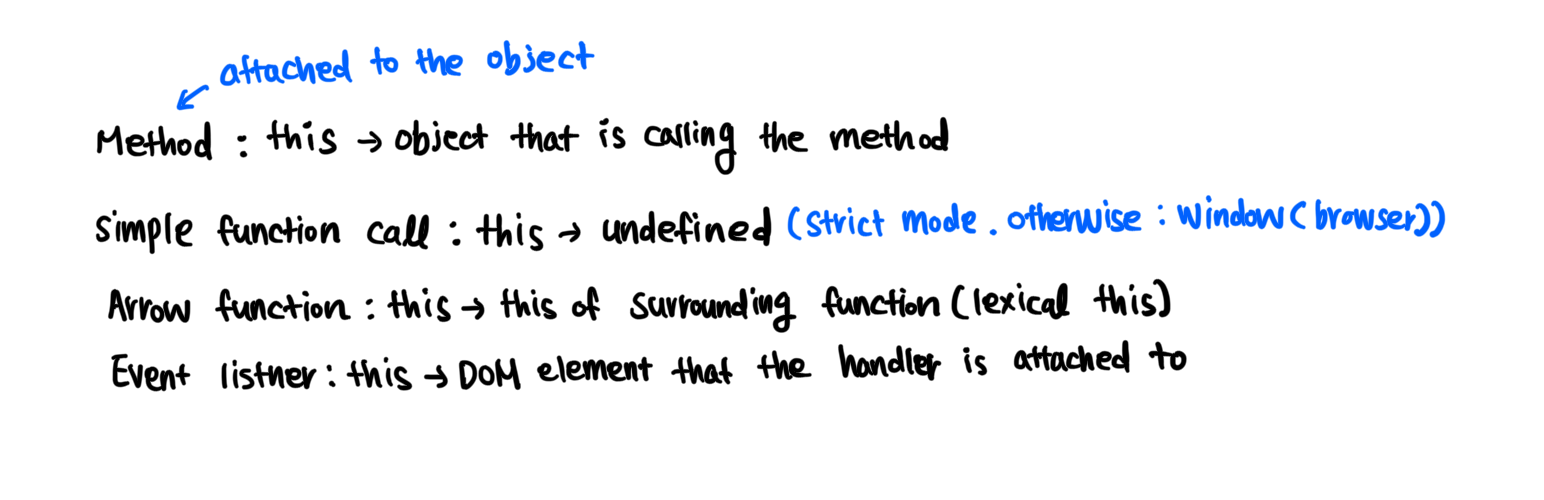
30.This keyword

this 키워드 : this는 각 실행 컨텍스트(즉, 함수마다)마다 생성되는 특수한 변수이다. 함수가 호출될 때 그 함수의 "소속"을 나타낸다.중요한 점은 this가 정적인 값이 아니라는 것이다. this의 값은 함수가 호출되는 방식에 따라 달라지며, 함수가 실제로 호
31.Regular functions & Arrow functions

일반함수와 화살표 함수의 차이점을 보도록 하자. 위의 코드를 보자. console.log(Hey ${this.firstName}) 가 Hey undefined가 나온다. 그 이유는 greet 메서드가 화살표 함수로 정의되어 있기 때문이다. 화살표 함수는 독자적인 th
32.Primitives type vs Reference type

Primitive Type과 Reference Type 출처: 유데미 위의 자료에서 볼 수 있듯이 primitive type은 call stack에 저장되어지고 reference type은 heap에 저장되어진다. 각각 코드를 보면서 어떻게 자바스크립트에서 작동되
33.Destructuring Arrays

Destrcturing Arrays 자바스크립트에서 Array를 분해 하는걸 알아보자. 이런 배열이 있다고 해보자.이 배열을 이런식으로 안에 있는걸 분해해줄 수 있다. 구조 분해는 오리지널 배열을 훼손하지 않는다. 그래서 분해 한 뒤에도 arr를 콘솔로그에 출력해
34.Destructuring Objects

Object를 구조 분해 하는 것을 알아보자. API 통해서 다른 곳에서 정보를 받을 때 대부분 object로 오기 때문에 object 구조 분해 하는 걸 잘 알아야 사용할 수 있다. 위의 코드에서 restaurant 객체에 정보들이 담겨있는 것이므로. restaur
35.Spread operator (...)

배열은 모든 요소를 spread operator로 풀어서 새로운 배열에 넣는 방법은 아래와 같다. 이미 존재하는 배열에 다른 배열의 원소들을 하나씩 넣어주고 싶으면 위의 코드에 badNewArr처럼 일일이 원소들을 넣어주는 것도 가능하지만 간편하게 spread opertaor를 사용할 수 있다. ...arr이라고 써주면 arr 배열에 들어있는 7,8,9가...
36.Rest Pattern and Parameters

spread operator와 rest pattern 차이점 Spread: 배열을 언팩해서 원소로 만드는 것 Rest: 원소를 모아서 배열로 만드는 것 모양은 ...로 똑같지만 하는 역할이 다르다. 예를 들어 다음 코드를 보자. spread는 =의 오른쪽에 ...가 있고 rest는 =의 왼쪽에 ...가 있다. spread는 배열 [3,4]을 풀어서 원...
37.Short Circuiting (&& and ||),The Nullish Coalescing Operator (??)

자바스크립트에서는 short circuiting이라는 개념이 있다. &&와 || 연산자에서 적용되는 개념인데, 불필요한 연산을 건너뛰어준다. 무슨말인지는 아래의 코드를 보면서 이해해보자. or에 해당하는 ||를 사용할 때, 첫번째 벨류가 truthy한 벨류이면 바로 그
38.Logical Assignment Operators

일단 아래의 코드를 보자이렇게 객체 rest1, rest2가 있을 때 OR operator로 rest1와 rest2에 numGuests가 있으면 그 값이 나오게 하고 아니면 default로 10으로 나오게 설정해 줄 수 있다. 이건 저번 포스트에서 정리한건데, 이걸 최
39.Looping Arrays : The for-of Loop

배열을 순회하는 방법 중 하나인 for-of 루프에 대해 알아보도록 하자. 예시 코드는 아래와 같다. 이렇게 for-of를 이용해 간단하게 루프를 돌릴 수 있다. for 루프와 비교하면 훨씬 간단하다. 배열의 길이를 우리가 직접 지정하지 않아도 되기 때문이다. for-of 루프를 사용해 인덱스도 같이 뽑아주는 방법은 다음과 같다 이렇게 하면 conso...
40.Enhanced Object Literals

예를 들어 아래와 같은 openingHours 객체가 있다고 하자. 이 객체를 다른 객체에 넣어주고 싶을 때는 그 객체 안에 간단하게 이렇게만 써주면 된다. 이는 ES6 기능 중 하나이다. 그리고 객체 메서드를 정의할 때, 원래는 아래와 같이 써주던 방식에서 더 간단히 이렇게 써줄 수도 있다. 객체에서 키를 동적으로 설정해주는 방법도 있다. 그런데...
41.optional chaining .?

먼저 아래의 코드를 보자이 코드는 restaurant 객체에 openingHours라는 메서드가 있는지, 또 openingHours에 mon이라는 메서드가 있는지를 확인하는 코드이다. 똑같은 로직을 아래와 같이 간단하게 표현할 수 있는데, 이를 Optional Chai
42.Looping objects: object keys, values, entries

이번 포스트에서는 객체를 루프하는걸 배워보자. 객체는 키와 벨류값으로 이루어져 있으므로, 키만 루프해줄수도 있고, 벨류만 루프해줄 수도 있고, 또 둘 다 루프해 주는 방법도 있다. 먼저 이런 객체가 있다고 해보자. 위의 객체에서 키를 루프하는 방법을 알아보자.Objec
43.Set

a set is basically just a collection of unique valuesset은 기본적으로 유일한 값들의 집합이다.set을 만들 때는 new Set(\[array]) 를 이용하면 된다. 아래의 코드를 보자.중복된 요소없이 유니크한 요소 3개가 남
44.Maps(data structure)

Map: data structure that we can use to map values to keys. map can have any type of key.Map: 다양한 타입의 값을 키로 사용할 수 있는 데이터 구조Map은 모든 타입을 키로 가질 수 있다는 점에서
45.Working with strings 1

slice 메서드를 사용할 때, 첫 번째 숫자가 4이면 4번째 인덱스의 문자가 포함되고, 두 번째 숫자가 6이면 6번째 인덱스의 문자는 포함되지 않는다. 그리고 문자열이 프리미티브 타입인데도 이렇게 메서드를 사용할 수 있는 이유는 자바스크립트가 일시적으로 문자열을 객체로 변환하는 '박싱'을 하기 때문이다. 이로 인해 우리는 문자열 메서드를 사용할 수 있...
46.Working with strings 2

문자열의 모든 문자를 소문자 또는 대문자로 변환하는 메서드이다.toLowerCase()를 사용하여 문자열을 소문자로 변환한 후, 첫 문자를 대문자로 변환하고 나머지 문자열을 그대로 붙여서 올바른 형식의 문자열을 만든다.문자열의 시작과 끝에 있는 공백을 제거하는 메서드이
47.working with strings 3

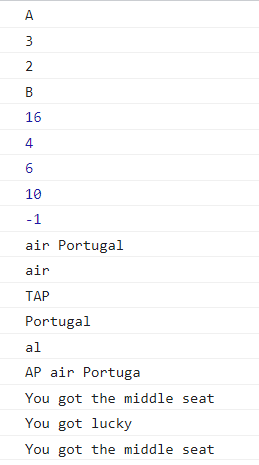
split를 써줬더니 +기준으로 나눠지고 그게 array에 담겨서 결과에 나온다. 이렇게 스페이스로 나눠줄수도 있다. 이렇게 하면 결과는 이렇게 나온다... split와 반대되는 개념으로 이렇게 join을 이용해줄 수도 있다. 이렇게 하면 이런 결과 나옴
48.Default parameters

JavaScript ES6부터 함수의 파라미터에 기본값을 설정할 수 있다. 이를 통해, 함수를 호출할 때 특정 파라미터를 생략하면 미리 정의된 기본값이 자동으로 적용된다.위의 코드 예시에서 함수를 부를 때 createBooking('LH123'); 처럼 첫번째 파라미터
49.How passing arguments works : value vs reference

50.How passing arguments works : value vs reference

51.First-class & Higher-order function (고차함수)

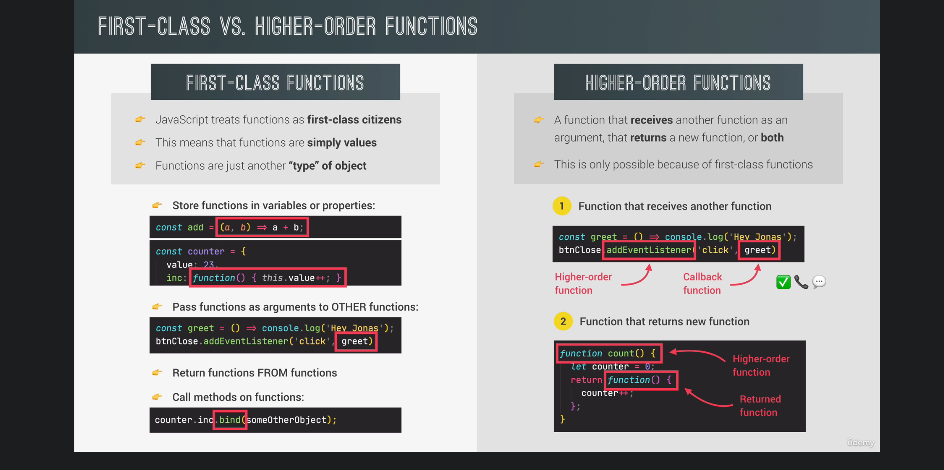
First class funtions : just a feature that a programme language ether has or does not have.All it means is that all functions are values. There are no
52.functions accepting callback function

이렇게 코드가 있다고 하면 첫번째 upperFirstWord는 이렇게 결과가 나온다두번째 oneWord는 이렇게 결과 나옴위에서 upperFirstWord와 oneWord가 바로 callback함수이다.다른 예를 살펴보자여기서 high5가 callback함수이고 add
53.call, apply, bind method

does not immediately call the function instead it returns a new function where this keyword is bound
54.Closure, setTimeout()

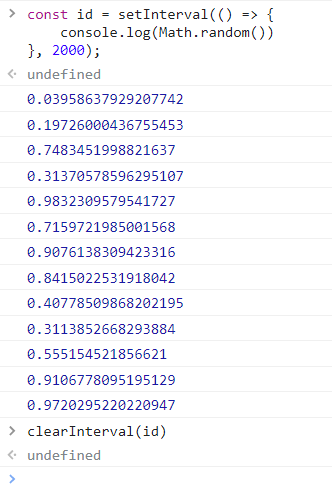
closure은 우리가 manually하게 만드는게 아니라특정 상황에서 자동적으로 발생하는거다. we just need to recognise those situations..A closure is that closed-over variable environment o
55.simple array method : slice, splice, concat, join

오늘부터 새로운 챕터에 들어가서 array에 대해 자세하게 배워본다 제일 먼저 array slice index 2인 c부터 시작해 c,d,e이렇게 새로운 array가 되어 나온다. string에서도 알아봤듯이 array에서의 slice도 맨 마지막 애는 포함 안되서
56.The new at Method

새로운 method로 at Method라는게 추가되었나보다..위의 예시처럼 간편하게 이걸 이용할 수 있다.array에서 어디에 있는지 at 써서 지정하면 됨..
57.Looping Arrays: forEach

예전에 The for-of Loop 를 통해서 array를 loop해주는걸 배웠는데 오늘은 forEach를 이용해서 loop해주는것을 배웠다.첫번째는 for of loop를 이용한거고 두번째는 forEach loop를 이용했다.유데미 선생님 말로는 foreach가 더
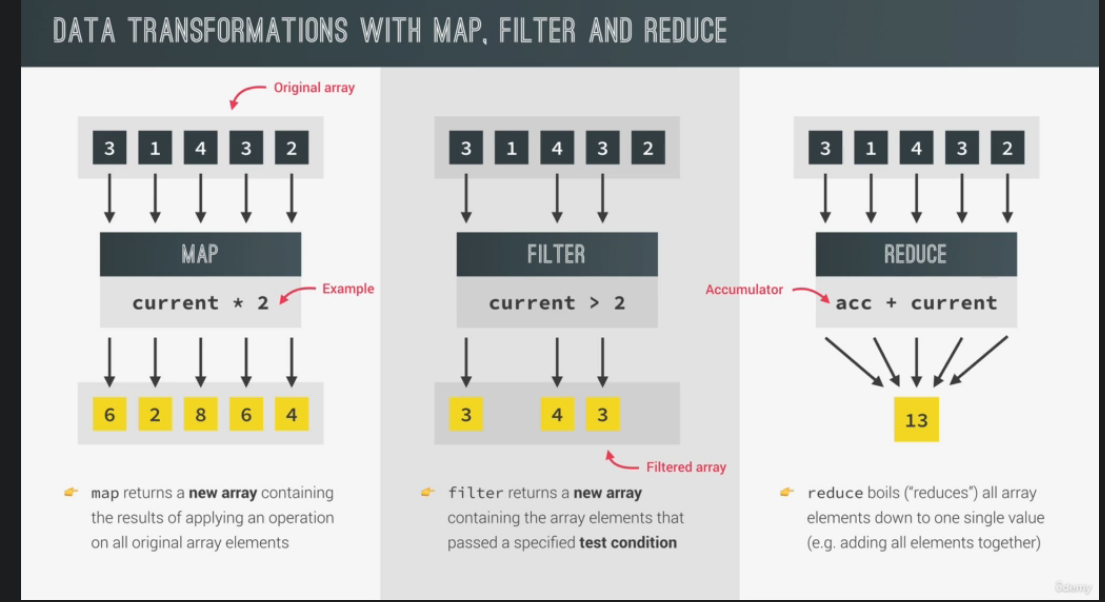
58.Data transformation: map, filter, reduce overview

3 big important array methods to perform data transformation.these are methods that we use to create new arrays basedon transforming data from other a
59.Data transformation: map,filter

map도 callback function 형식이고 return값을 정해주면 movementsUSD는 원래 있던 array값에 1.1곱한 값들 array형태로 나오게 된다. loop of 방법으로 이렇게 해줄수도 있지만 map 이용하는게 더 간편한듯..위에 map이용한
60.Data transformation: reduce

reduce는 accumulator, current값, 인덱스값 그리고 Array이렇게 parameters에 적어준다... 이걸 loop로 적어주면 이렇게 된다. 아 그리고 콜백 function뿐만 아니라 시작값 포인트로 저렇게 0으로 적어준다, for loop로 적어
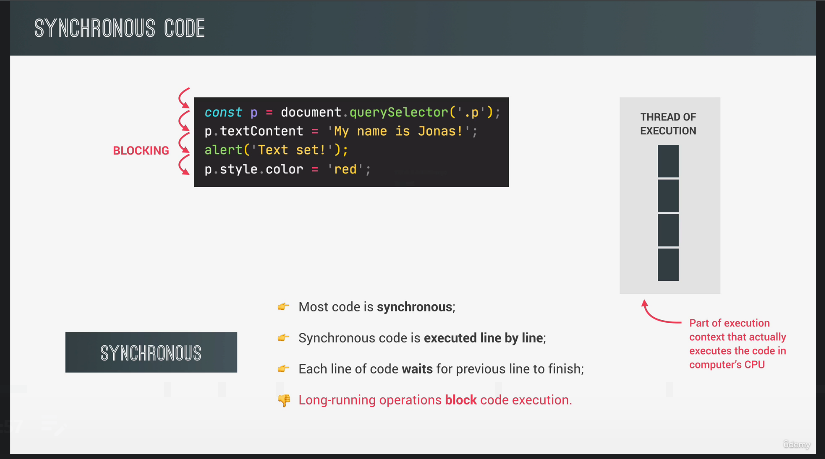
61.asynchronous code, AJAX, API

synchornous code asynchornous code not occuring at the same time 여기 예시에서는call back function이 있으나 call back function이 있다고 무조건 asynchronous code인건 아니다.이
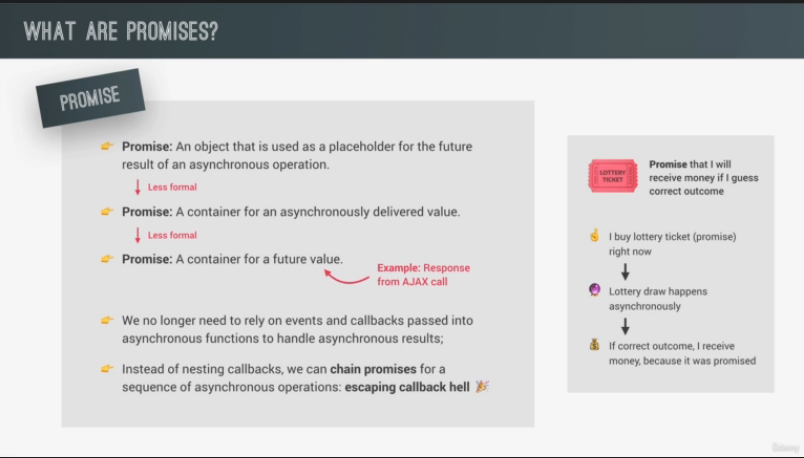
62.callback Hell, Promises, AJAX CALL - fetch API, XMLHttpRequest

callback hell이란? is it when we have a lot of nested callbacks in order to execute asynchoronous tasks in sequence. callback hell 예시 이렇게 callback he
63.consuming promises, chaining promises, handling rejected promises

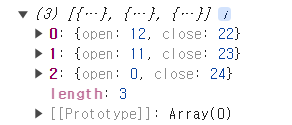
fetch에 저번에 배웠듯이 fullfilled state 가있고 rejected state가 있는데 fullfilled state일때는 .then(function())를 추가해준다.저기서 response.json()이거에서 또다른 promise가 만들어지기 때문에ja
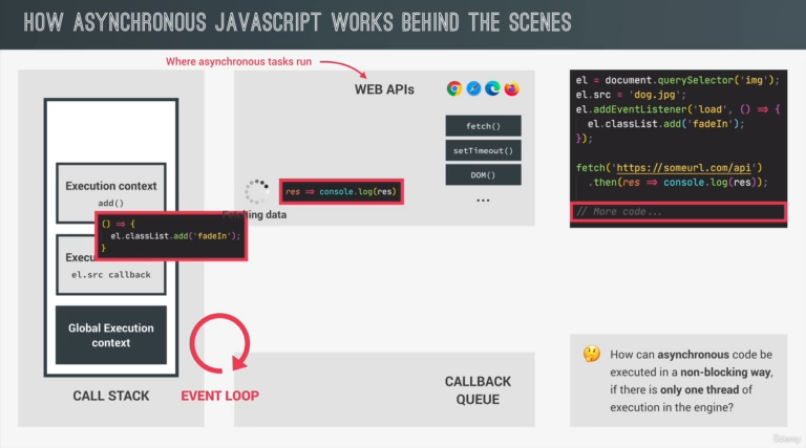
64.The event loop

javascript가 behind the secene에서 어떻게 작동되는지 배웠는데 흥미로웠ㄷㅏ.. 근데 그만큼 엄청 어려웠다. 일단 저렇게 js engine web apis callback queue이렇게 나눠져있고 event loop는 callback queue
65.consuming promises with Async/Await, try...catch (Error handling),Running promises in parallel

promise를 consume 할 때 Async/Await 를 사용하면 되는데 위의 코드에서 콘솔 확인해보면 first가 먼저 나오고 함수부른게 나온게 보인다.. 비동기가 작용되는 이론에따라서 fetch는 api 칸에서 돌아가고 있는 중에 console.log('FIR
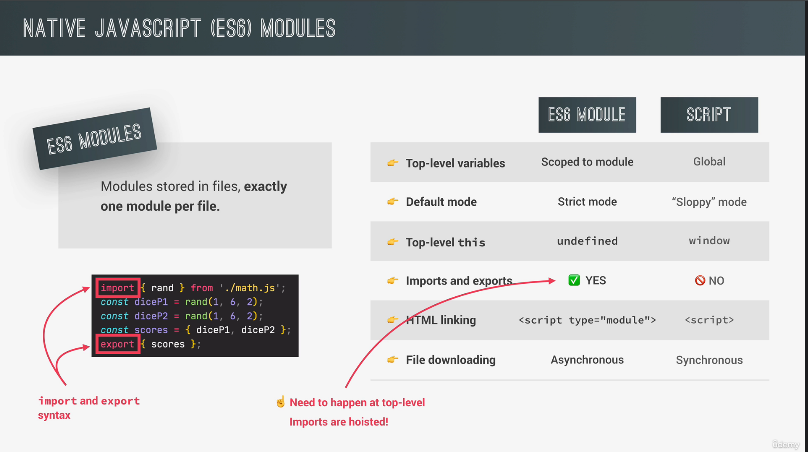
66.Overview of modern javascript development,modules in javascript

먼저 bundling으로 모듈들을 한파일로 묶은 다음 바벨이라는걸로 convert해주는가봄..... 모듈에 대한 자세한 건 이 슬라이드를 참조
67.Exporting and importing in ES6 modules

모듈을 import하고 export하는걸 배웠다shoppingCart.js라는 모듈 만들어주고 export이라고 저렇게 앞에 써주면 됨import해주는 script.js에는 이렇게 써줌신기하게 addToCart 여기에 적혀있는 함수도 아닌데 호출됨 ㅎㅎㅎ 굳! expo
68.prompt,typeof,ParseInt(),NaN,isNaN()

prompt : 사용자에게 창을 띄울 수 있도록 함. 근데 요즘에는 안쓰임typeof : 변수 타입 볼 때 사용ParseInt() : string을 number 로 변환함. "123" -> 123 이렇게NaN : not a number
69./= , +=, ++, --

너무 기본적인건데 항상 헷갈리는거 ㅠㅠ/=는 오른쪽 값으로 나눈 값이라고 한다. \+=는 오른쪽 값을 더한 값\++는 increment 1 \--는 decrement 1
70.String methods - toUpperCase(),trim()

영어로 대문자로 해주는걸 casing이라고 하나보다. 영어로 강의 듣다가 알았다. toUpperCase(),trim()의 예시는 아래와 같다. ```javascript let msg = "i love you zzong" undefined let capitaliseM
71.string methods(arguments있을때) - indexOf(),slice(),replace(),repeat()

문자열 메소드를 복습하는 시간을 가졌다. ## 1. indexOf(): 문자열에서 특정 문자나 문자열의 위치를 찾는다. 첫 번째 인덱스를 반환하며 찾지 못 경우 -1을 반환한다. ```javascript let text= "i love myself" text.ind
72.parseInt()

String을 숫자로 바꿔줄때 쓴 아이임...
73.자바스크립트 연결하기

기본중의 기본인데 그래도 혹시 모르니 여기에 적어둔다 html head태그 안에 ``` <script src="js파일이름.js"></script> ``` 이렇게 연결해준다. 근데 지금 강의 듣는 선생님말로는 바디 태그안에 제일 아래에 이걸 적어주는게 좋다고
74.Math.floor(Math.random())

`Math.random()`이 애는 0에서 1 사이의 랜덤한 숫자들을 뽑아주는 애인데 1은 포함이 안된다. 그리고 소수점으로 나오기때문에 보통 `Math.floor`로 감싸줘서 소수점 사라지게 해준다. 예를 들어 20,21,22 이렇게만 나오게 하고 싶으면 이
75.Falsy values

Falsy values는 \-false\-0\-""(empty string)\-null\-undefined\-Nan 들이 있다. 이거 말고는 다 truthy value들임.다 배운것들이지만 다시 한 번 복습하는 느낌으로!
76.push,pop,shift,unshift,concat, includes,indexOf,join,reverse,slice,splice,sort

이미 배웠지만 array method가 아직 헷갈린다. 그래서 정리를 해두려고 한다. 먼저 array에서 중요한 점은 array는 ordered collections of values라는 것이다. 한마디로 array에서는 순서가 중요하다.이제 method들을 알아보도
77.iterating over object

JavaScript에서 객체를 반복하려면 다양한 방법이 있다. 예를 들어 이런 object가 있다고 하자, ```javascript const testScores = { juyeon: 100, kim: 44, Julia: 60, nadia: 80 };
78.DOM: querySelector,querySelectorAll

Finds first h1 element:document.querySelector('h1')Finds first element with ID of red:document.querySelector('Finds first element with class of:docume
79.object 복습

객체:서로 연관된 변수와 함수를 그룹핑해서 이름을 붙인것 var memberObject = { manager: 'egoing', developer: 'graphittie', designer: 'leezhce', }; 이렇게 object가 있으면 membe
80. preventDefault()

이런식으로 form을 submit하면 브라우저가 기본적으로 페이지를새로고침 하는데 preventDefault()를 넣어줘서 이 새로고침 동작을 막는다. 이런식으로 event를 argument에 넣어줌..
81.기존의 것 hidden하고 다른 텍스트 나오게 해주는거

이런식으로 string만 포함된 변수는 일반적으로 대문자로 표시한다.중요한 정보를 담은게 아니기 때문에 대문자로 작성한다고 함여기서 hidden이라고 적어줬던 부분을 const로 만들었는데자꾸 안되서 도대체 뭐가 문제지 하고 고민했는데..알고보니 HIDDEN_CLASS
82.JavaScript에서 객체를 반복(iterate)하는 방법 looping objects

JavaScript에서 객체에 대해 반복 작업을 수행하려면 Object의 메서드를 사용해야 한다. 다음 예시를 살펴보자. ```javascript const person = { firstName: 'Greta', lastName: 'Garbo', birth
83.getElementsByClassName / querySelector

한 글자씩 글자를 보여주는 걸 구현하고자 이 코드를 작성하였다. ```javascript const heroTyping = "Meditate to discover your higher self."; const element = document.querySelector