Dom이란?
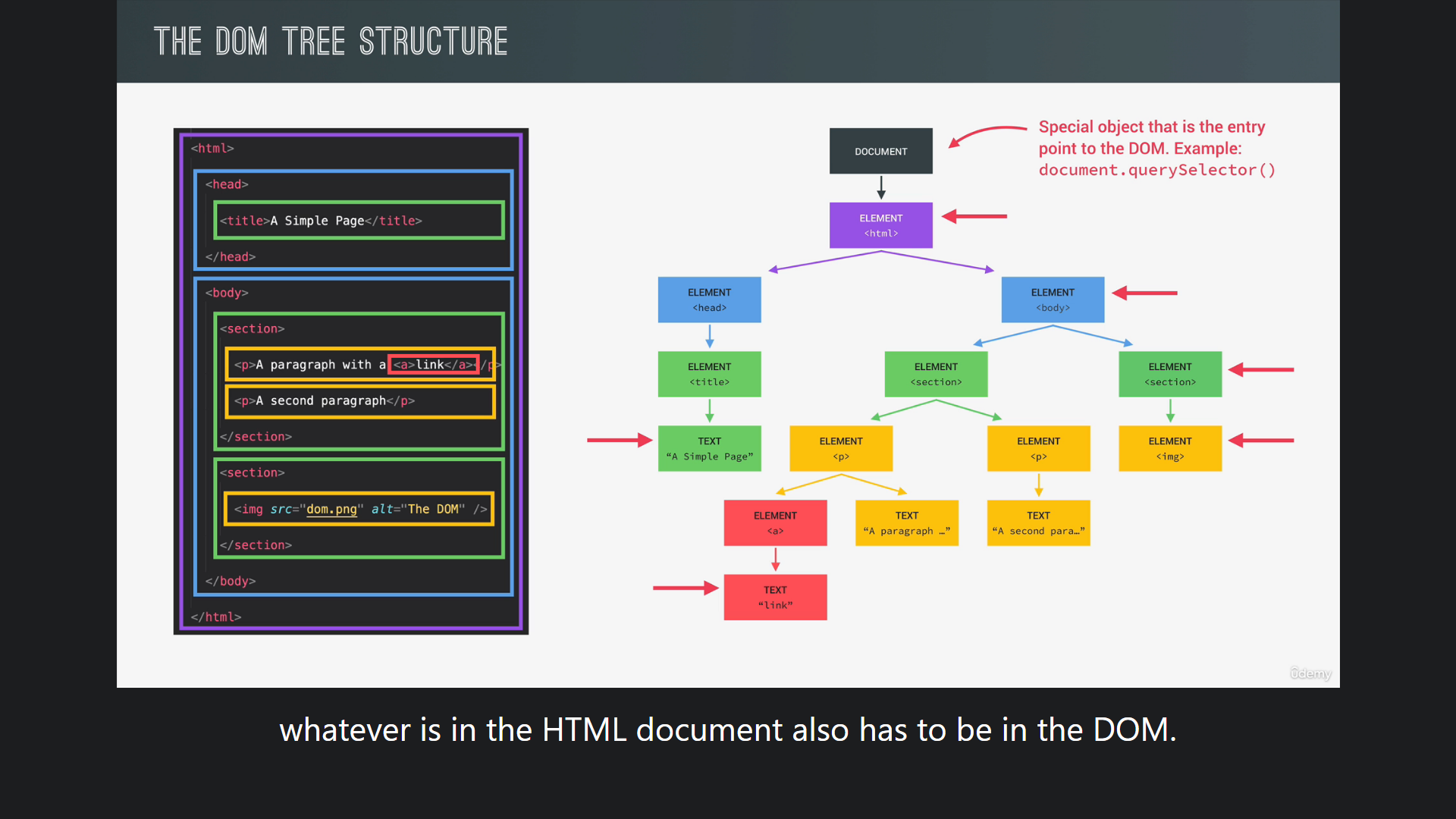
DOM은 Document Object Model의 약자로, 자바스크립트로 HTML의 요소들과 스타일에 접근하여 그것들을 조작(manipulate)할 수 있게 해준다. 한마디로, HTML 문서와 JavaScript의 연결 포인트라고 할 수 있다. DOM은 이렇게 트리 구조(tree structure)를 가지고 있다. 이 트리 구조는 HTML이 브라우저에서 로드될 때 생성된다.

DOM은 자바스크립트의 일부가 아니라 웹 API의 일부로, 자바스크립트와 상호 작용하는 것이다.
DOM manipulation
위에서 본 DOM으로 어떻게 조작을 할 수 있는지 알아보자. 아래의 코드를 보자.
console.log(document.querySelector('.message').textContent);querySelector를 이용해 .message라는 클래스를 가진 요소를 선택하고, textContent를 통해 그 요소의 텍스트를 출력한다. 여기서 텍스트를 다른 텍스트로 바꾸고 싶다면
document.querySelector('.message').textContent = 'Correct Number!💘';이렇게 = 다음에 원하는 텍스트를 써주면 된다. 이것이 바로 DOM 조작이다!
선택한 요소가 input일 때는 textContent 대신 value로 값을 받을 수 있다.
console.log(document.querySelector('.guess').value);위와 마찬가지로
document.querySelector('.guess').value = 23;이렇게 원하는 값으로 변경하는 것도 가능하다.
DOM으로 CSS manipulating
DOM을 통해 CSS도 조작할 수 있다. 방법은 다음과 같다.
document.querySelector('body').style.backgroundColor = '#60b347';
document.querySelector('.number').style.width = '30rem';참고로 body 앞에는 .을 붙이지 않은 이유는 body는 클래스가 아니라 태그이기 때문이다.
DOM Click event handler
DOM에서 클릭 이벤트 핸들러를 사용하는 방법은 아래와 같다.
document.querySelector('.check').addEventListener('click', function () {}원하는 버튼 요소를 선택한 다음, 함수 안에 버튼을 클릭했을 때 실행되기를 바라는 코드를 작성하면 된다. 예를 들어 아래의 코드를 보자.
document.querySelector('.check').addEventListener('click', function () {
const guess = Number(document.querySelector('.guess').value);
console.log(guess, typeof guess);
if (!guess) {
document.querySelector('.message').textContent = 'No number'
}
}).check라는 클래스를 가진 버튼을 선택한 뒤 addEventListener 핸들러를 사용한 것을 볼 수 있다. guess라는 변수에 .guess 클래스를 가진 input 요소의 값을 할당했다. 여기서 Number로 형변환을 해준 이유는 우리가 input 창에서 값을 가져올 때 자바스크립트에서 기본적으로 문자열로 값을 가져오기 때문이다. input 창에 숫자만 입력하고 그 숫자를 나중에 비교하는 코드를 쓸 것이므로 Number로 변환해주었다.
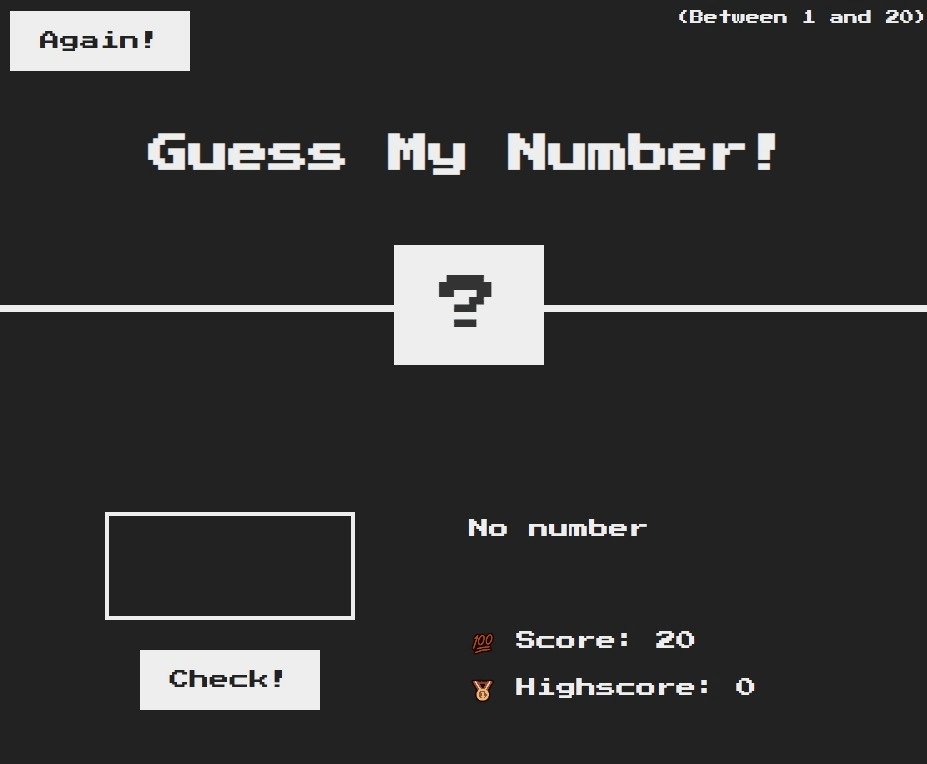
아래의 if 문은 guess 변수가, 즉 input 창에 아무것도 입력되지 않았을 때 .message 클래스가 있는 곳에 'No number'라고 텍스트를 바꿔준다. 결과 화면은 아래와 같다.

input 창에 아무것도 입력하지 않고 버튼을 눌렀더니 메시지가 'No number'로 바뀌는 것을 볼 수 있다.