미루고 미루다 그리드를 배우는 시간~~
아직 flex에 대한 개념이 부족한거 같아서
그리드로 넘어가는게 좀 망설여졌지만
그리드는 flex와 마찬가지로 grid container가 있고
grid elements 들이 있다.
사용하는 방법은 아래와 같다.
.container--1 {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 40px;
margin: 40px;
/* CSS GRID */
display: grid;
grid-template-columns: 250px 150px;
}
grid-template-columns: 250px 150px;
이렇게 쓰면 칸 하나는 250 px width를 가지고
하나는 150px width를 가지게 된다.
/* CSS GRID */
display: grid;
grid-template-columns: 200px 200px 100px 100px;
grid-template-rows: 300px 200px;
/* gap: 30px; */
column-gap: 30px;
row-gap: 60px;그 밑에 rows의 길이 즉 height도 저렇게 변경할 수 있고
갭도 이런식으로 줄 수 있다는...
다음으로 이론 공부 해보자..
css grid란?
: a set of CSS properties for building 2-dimensional layouts.
the main idea behind css grid is that divide a container element into rows and columns that can be filled with its child elements
it is not meant to replace flexbox.
they work perfectly together.
1D layout - use flexbox
2D layout - CSS Grid

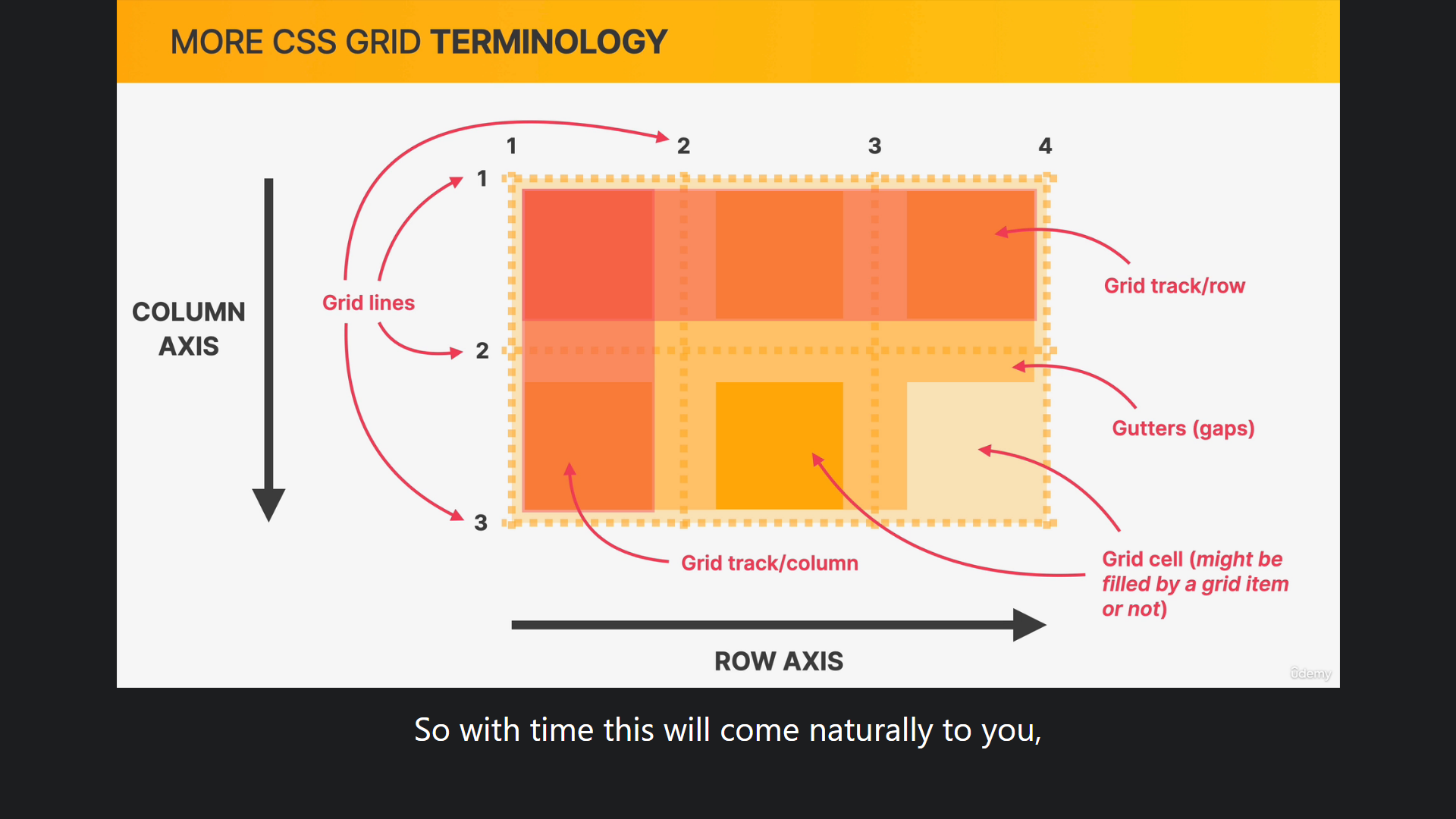
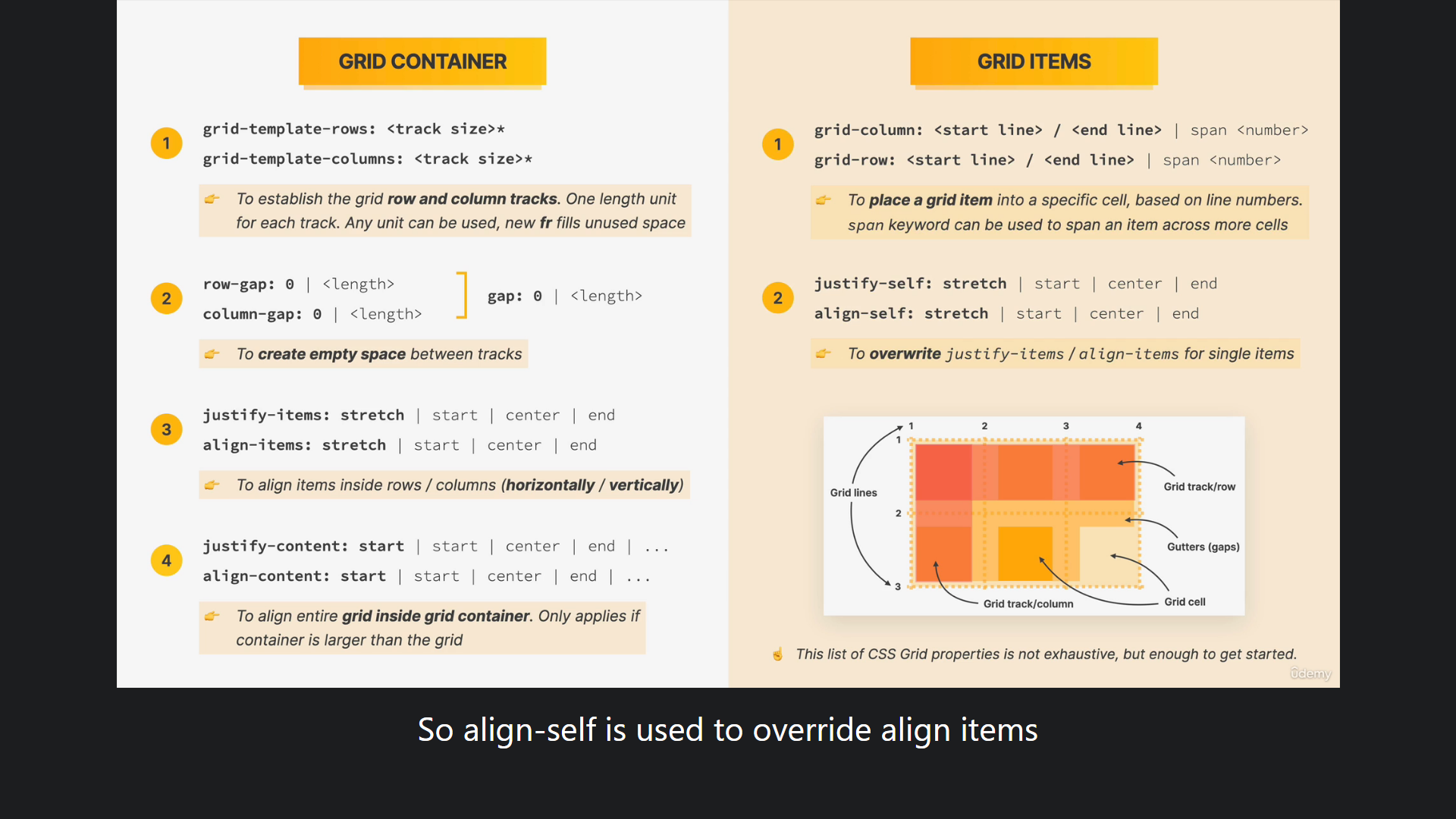
CSS grid에 대한 개념들 정리한 표~~~

이건 프린트하고 계속 보라고 하신다 ㅠㅠ
음 일단은 뭐가 뭔지 잘모르겠다 위에 예시로
아주 기초적인거 한거 빼고는 말이다
근데 다음시간에 다시 실습하면서 배우니까 너무 걱정하지 말자!