CSS
1.생활코딩 CSS -블록 레벨 엘리먼트, 인라인 엘리먼트, 그리드

블록 레벨 엘리먼트(block level element) : 화면 전체를 쓰는 태그인라인 엘리먼트(inline element): 자기 자신의 콘텐츠 크기만큼 쓰는 태그블록 레벨 엘리먼트여도 자신 부피만큼 쓰게 할 수 있다.인라인엘리먼트에도 이렇게 쓰면 블록 레벨 엘리먼
2.미디어 쿼리,CSS 코드 재사용

반응형 웹 디자인 (responsive web) 미디어 쿼리화면 크기에 따라 웹 페이지의 각 요소들이 반응해서 동작하는 것이걸 CSS 통해 구현하는 개념이 바로 미디어 쿼리! 미디어 쿼리를 쓸 때 스타일 부분에 이런식으로 넣어줌..저건 최솟값 800px일때 displ
3.css파일 연결해주기, descendant selector 자손 선택자

css 할때 따로 파일 만들어서 연결해주는법 Descendant Selector 라는게 나왔는데 한국에서는 뭐라 하나 봤더니 자손 선택자라고 한다ㅎㅎ코드 예시에서 이런식으로 footer안에 있는 p 이런식으로 선택 가능.아티클에 있는 헤더에 있는 p 이런식으로 desc
4.class, id 선택자

css 적용할때 class랑 id 선택자가 있는데 id로 선택자를 했을경우에는 예를 들어 이런식으로 css에 적어준다. class 선택자는 이런식으로 적어준다. 강의에서 대부분 클래스 선택자를 사용한다고 나왔는데 그 이유는 클래스 선택자를 하면 다른곳에 똑같이 css적
5.CSS 컬러

CSS에서 컬러 표시할대 두가지 방법이 있는데rgb/tgba notation The rgb() functional notation expresses a color according to its red, green, and blue components. An option
6.pseudo classes 가상(의사)클래스, hyperlink pseudo class로 스타일링하기

코딩공부하면서 영어 공부도 같이 하고 있다 개이득!!! pseudo라는 뜻이 가짜의, 인체하는 이라고 한다. 예를 들어 pseduo-friend 라고 하면 친구인척 하는 이라는 뜻! 그런 의미에서 수~도우 클래스라고 하면 클래스인척 하는 애들을 말하나보다..검색해본 결
7.같은 elements에 selectors가 많을 때, 상속(inheritance),universal selector과 body selector 차이점

Selectors가 많을 때 어떤게 적용되는지 공부해보았다.아래 적혀있는 순서대로 적용된다.제일 위에 있는게 priority가 높아서 적용되는 순임.. Declarations marked ! importantInline style (style attribute in H
8.css 박스모델, margin collapsing 마진상쇄,모든 element들 초기화하는 법..?

강의에서 이 사진 보니 너무 이해가 잘되서 여기서 첨부해놓기 ㅎㅎㅎㅎ
9.inline boxes , block-level boxes(block-level elements),inline-block element

inline boxes라는 것과 block-level boxes 라는게 있는데 간단히 설명하면 inline은 딱 컨텐트 사이즈만큼의 사이즈를 가진 박스들이고 block-level boxes 얘들은 한 줄 전체 다 쓰는 애들이다.inline boxes들은 한 줄 전체를
10.absolute positioning

다른 엘리먼트에 무슨 일이 생기던 absoulte positioning을 한게 있으면 안변하고 있던 자리에 계속 있다. 예를들어 버튼을 이런식으로 absoulte positioning해주었다.
11.Pseudo-elements, adjacent sibling 인접형제선택자, after pseudo elements

너무 신기한 개념인 pseudo-elements!
12.Float

드디어 floats/flexbox 그리고 CSS grid 배우는 섹션 4에 들어갔다! 재밌었던게 이렇게 해줬더니 컨테이너가 붕괴? 되는 형상이 있었는데 그걸 height collapsing이라고 한다고 한다..ㅎㅎㅎ 저렇게 플로트로 해주면 height 인식을 0으로
13.BOX-SIZING 박스모델

aside 부분에 패딩을 이렇게 넣어줬더니 그 부분이 밑으로 가는 현상이 발생아 그리고 처음에는 밑으로 안가길래 왜이러지 했더니 패딩이 계속 안먹는것이었다...알고보니50px 40px 사이에 , 를 붙였던 거였다...사소한데 찾는라 30분걸림 ㅠㅠ... 후후그 이유는
14.flexbox

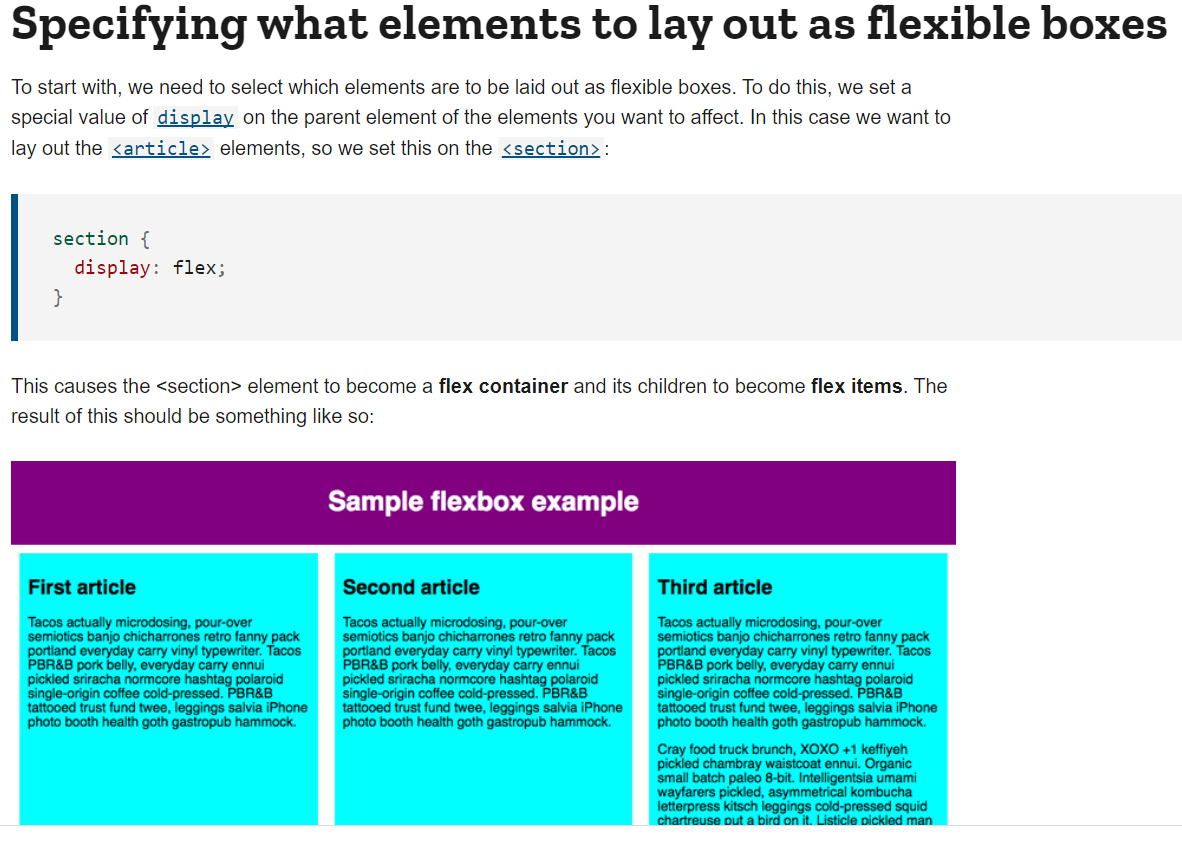
드디어 대망의 flexbox 시간~ flexbox에 대한 mdn 자료를 찾아보자 출처적용할 컨테이너에 이렇게 써주면 끝!! 이렇게 되면 이 컨테이너는 flex container가 되는것이다! 그럼 이 parent element에 속한child elements들이 바로
15.flexbox property

flex container안에 들어있는 애들 width를 조정해주려면 이걸 써주면 되는데 실험결과 거의 100px로 width가 바뀌었지만그것보다 넘는 애들도 있다.flex-basis는 rigid (엄격) 하지가 않다. 예를 들어 flex container에 정해준 w
16.flexbox 실전

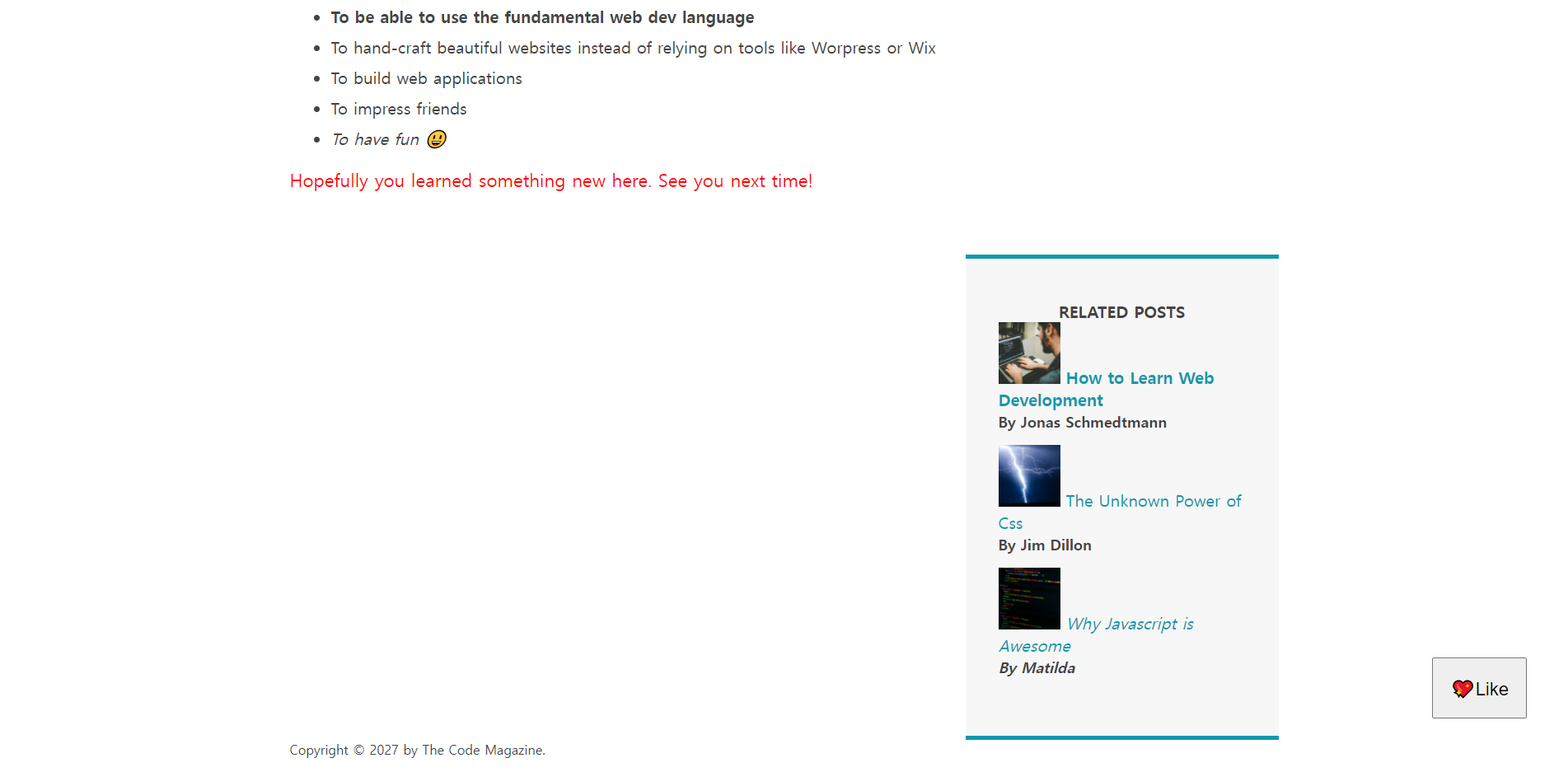
코딩 매거진 프로젝트에서 float를 이용해서 했던것처럼 이렇게 똑같은 구도로 만들어주는걸 했다. flex가 훨씬 간단했는데 일단 div로 article하고 aside부분을 감싸주고 그 클래스(여기서는 row로 지정)를 플렉스 컨테이너로 만들어줬다! 요런식으로 했더니
17.Grid 그리드

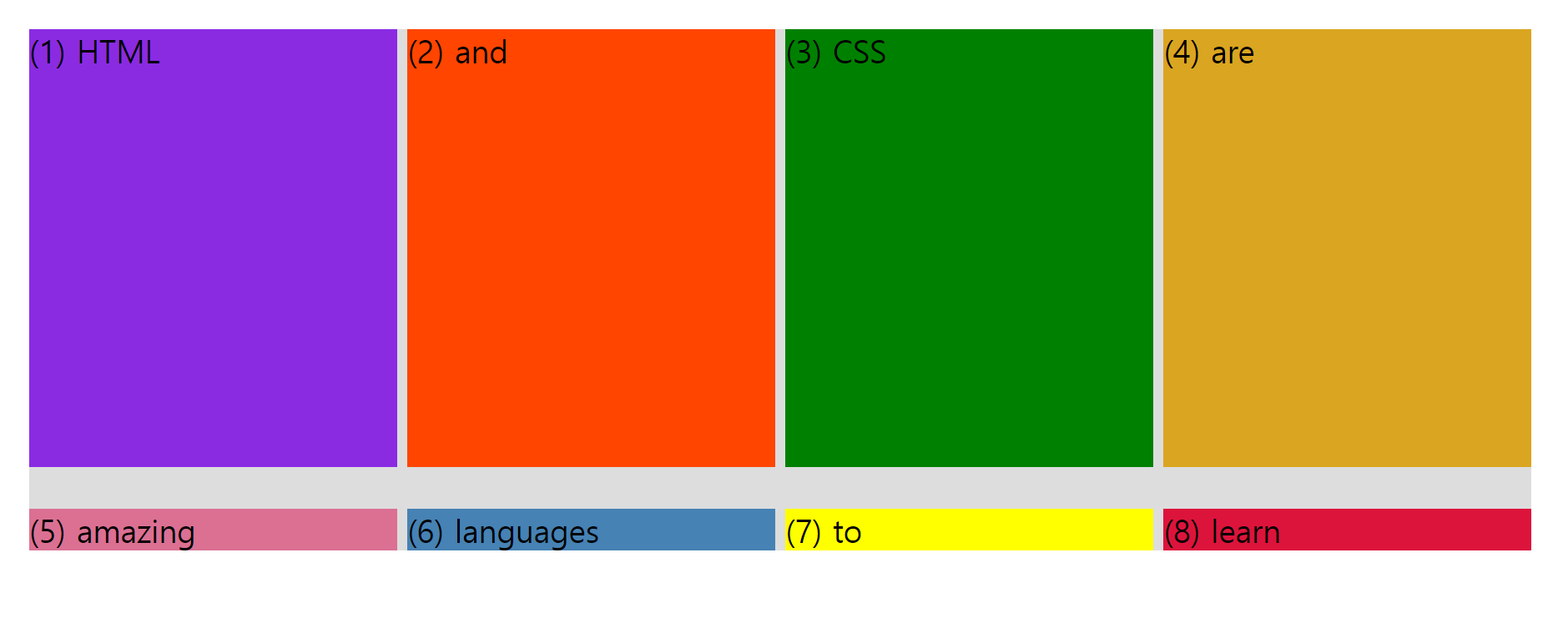
미루고 미루다 그리드를 배우는 시간\~~아직 flex에 대한 개념이 부족한거 같아서 그리드로 넘어가는게 좀 망설여졌지만 그리드는 flex와 마찬가지로 grid container가 있고grid elements 들이 있다.사용하는 방법은 아래와 같다. grid-templa
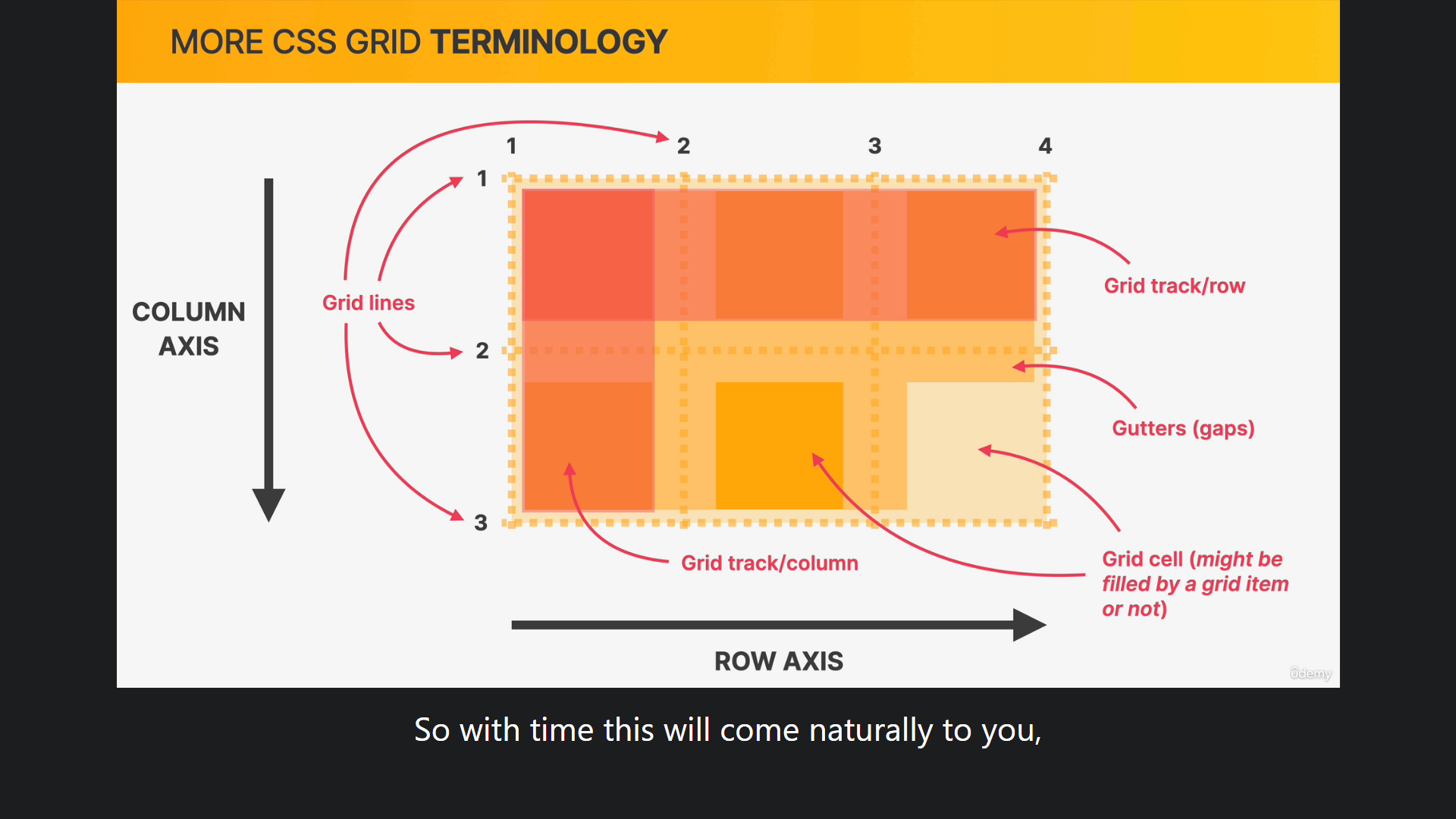
18.Grid - placing and spanning grid items, aligning grid items and tracks

Grid-template-columns에서 저렇게 repeat를 쓰고 column숫자랑 1fr(알아서 비율 맞춰서 사이즈 조정하는거) 하면 아주 간편하다!!!! 저기에 height써준건 container height을 지정해준거다.그래서 1fr 하면 알아서 비율 맞춰서
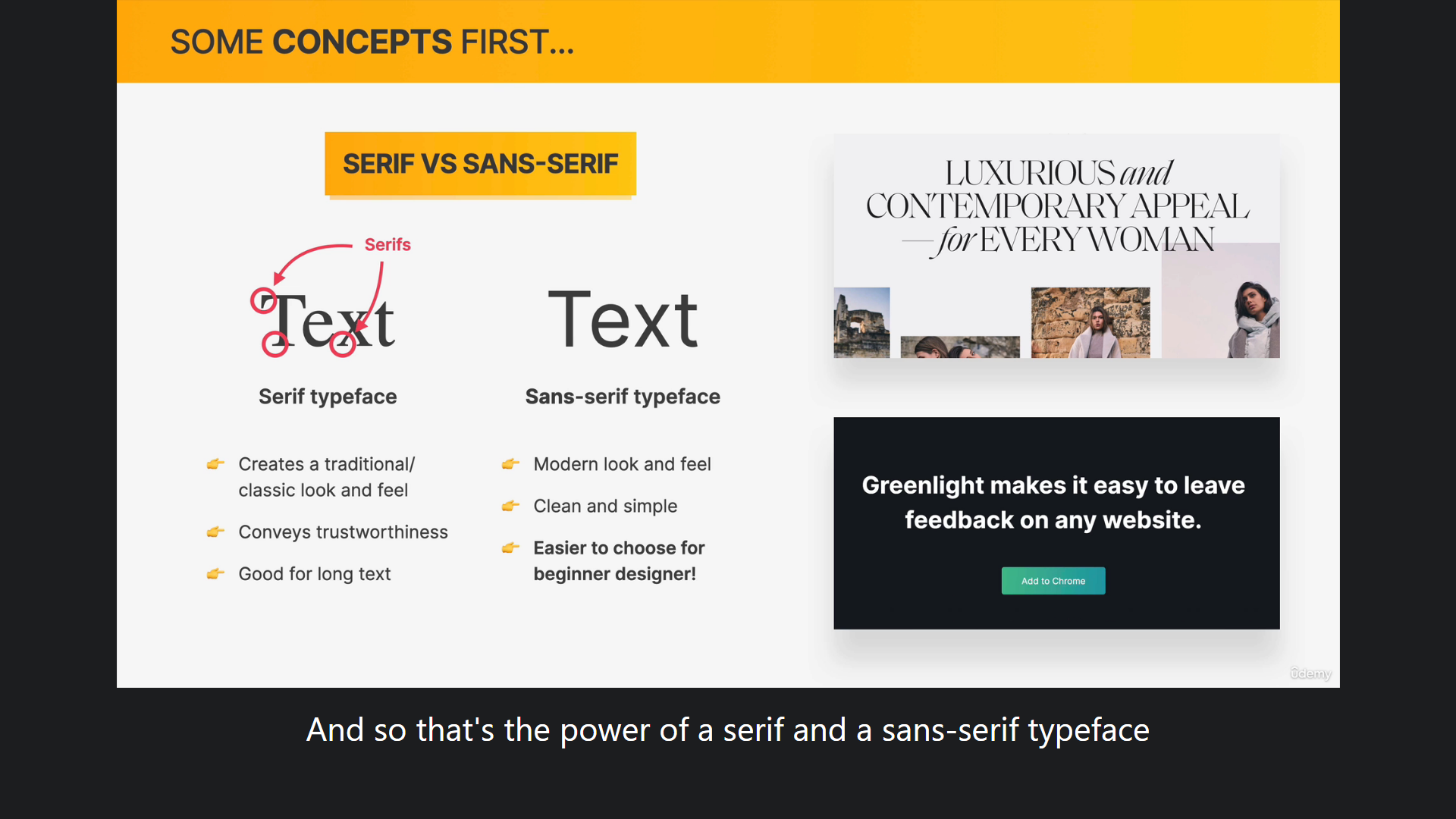
19.SERIF VS SANS-SERIF,Typography guideline

예전에 코드보면서 SERIF SANS-SERIF는 도대체 무슨 의미였는지 궁금해 했다가 별로 중요한게 아닌거 같아서 넘어간 기억이 있는데이렇게 설명이 있어서 좋았다!!!! 그리고 typography에 대한 가이드라인 페이지를 제공했는데 거기서 많이 도움되는 몇개를 골라
20.web design rules : colour, image,icon

컬러 선택할 때 사용하는 사이트 : open color, tailwindcss, flat ui colors2coolors의 contrast-checker을 이용해서at least 4.5:1 for notmal text 3:1 for large text이미지 사용할때 사
21.web design rules: shadow, border-redius

박스에 shadow넣는 방법과 text에 shadow 넣는 방법을 알아보았다.먼저 박스에 shadow넣는 방법! 적용하고 싶은 클래스 네임에다가 요렇게 넣어주면 된다. 맨처음은 그림자 수평방향을 정해주는애고 두번째는 수직방향을 정해주는 애다. 시도해봤더니 숫자가 클수록
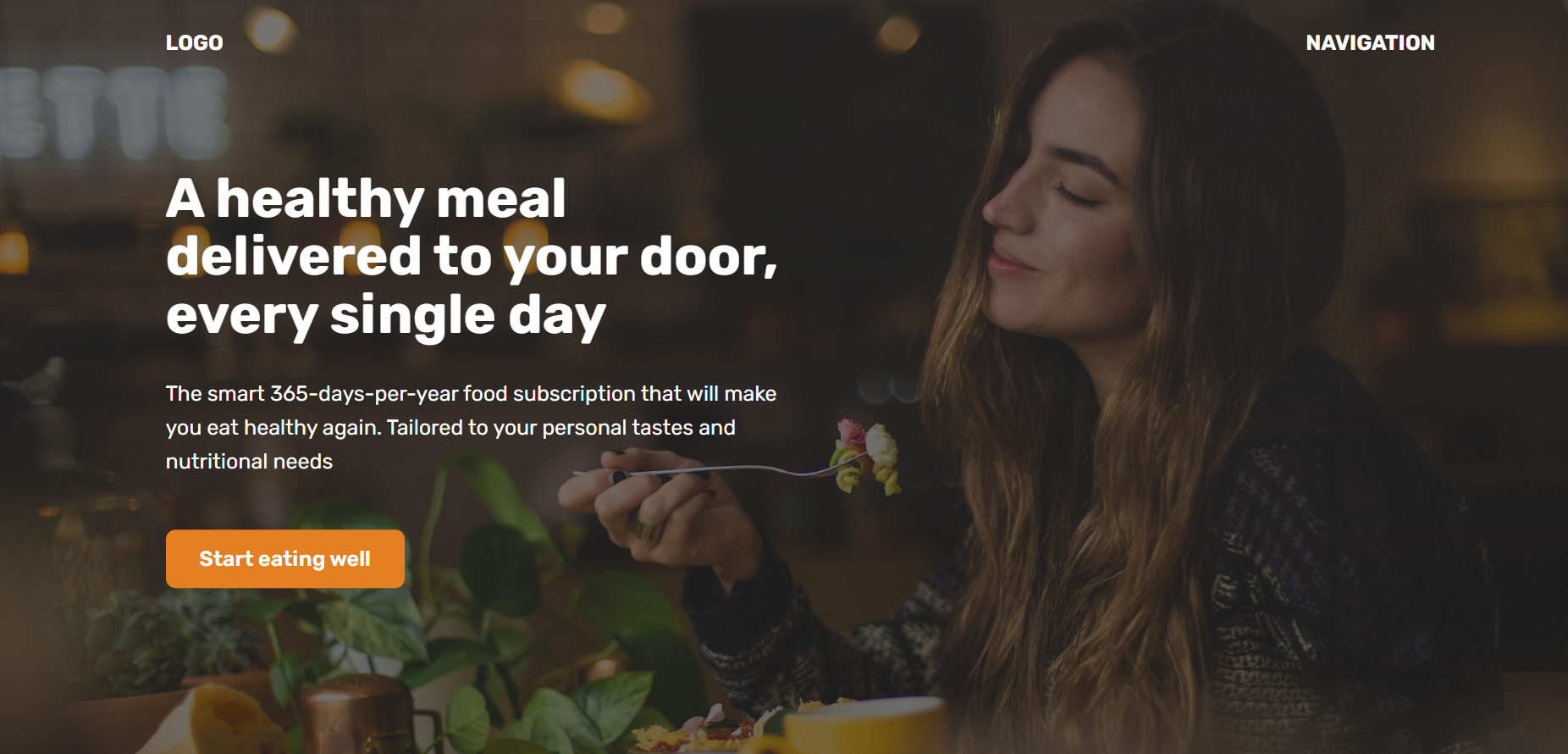
22.Hero component

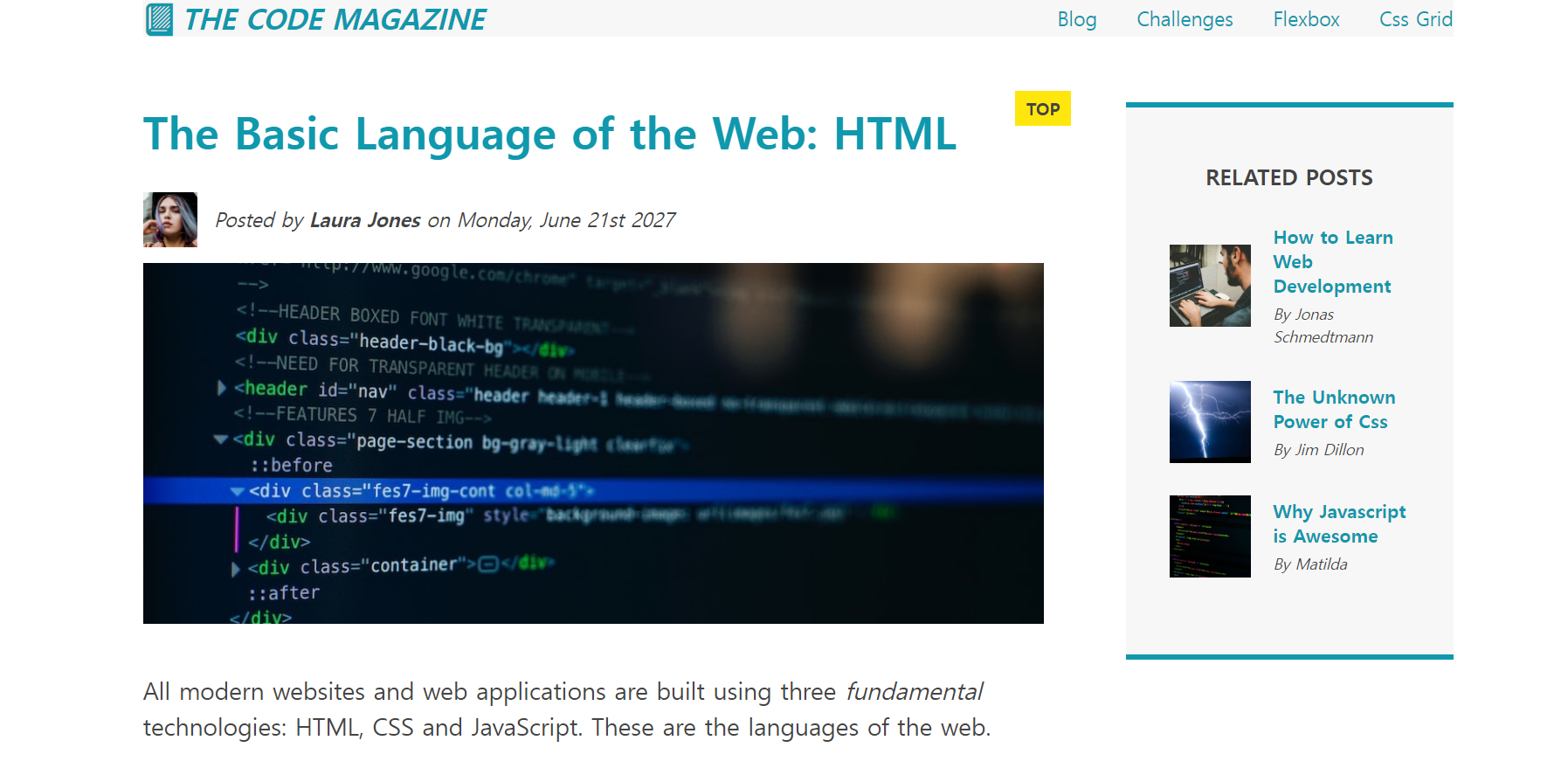
오늘은 hero component를 만들어 보았다. 만든 결과물은 아래와 같다. 코드를 하나하나 복습해보자. 먼저 바디 부분이다. nav로 logo와 navigation을 감싸주었고맨 밑 부분은 section으로 감싸주었다. css부분을 살펴보자header부분에서 he
23.max-width, rem

html에 이렇게 만들고css에 이렇게 해줬는데 width와 max-width의 차이점 : if the container width is larger than the specified max-width,then the width of the element is equa
24.transition, 버튼 box-shadow

transition이라는 새로운 css 애니메이션 효과?에 대해 공부했다.transition: change the vale of a certain property or multiple properties from one value to another one. borde
25.Z-index

사진 밑에 동그랗게 배경화면?을 만들어줄 때z-index라는걸 쓰면 된다고 한다.elements that have a higher value of the index will appear first (on top)value가 높으면 앞에 나오는데 이렇게 현재 동그란애가
26.transform(translate), transition

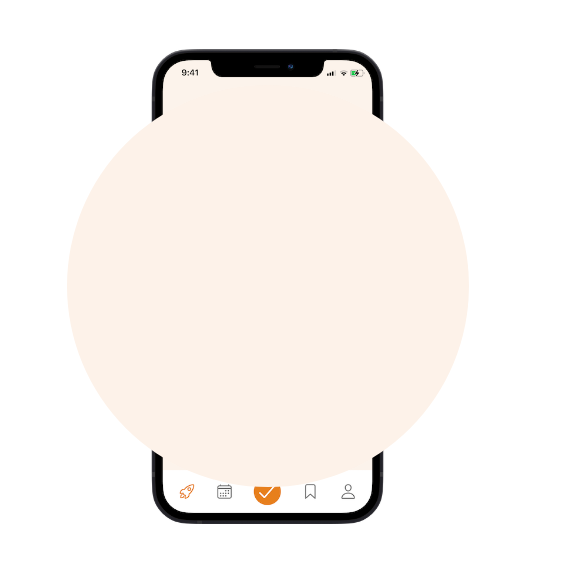
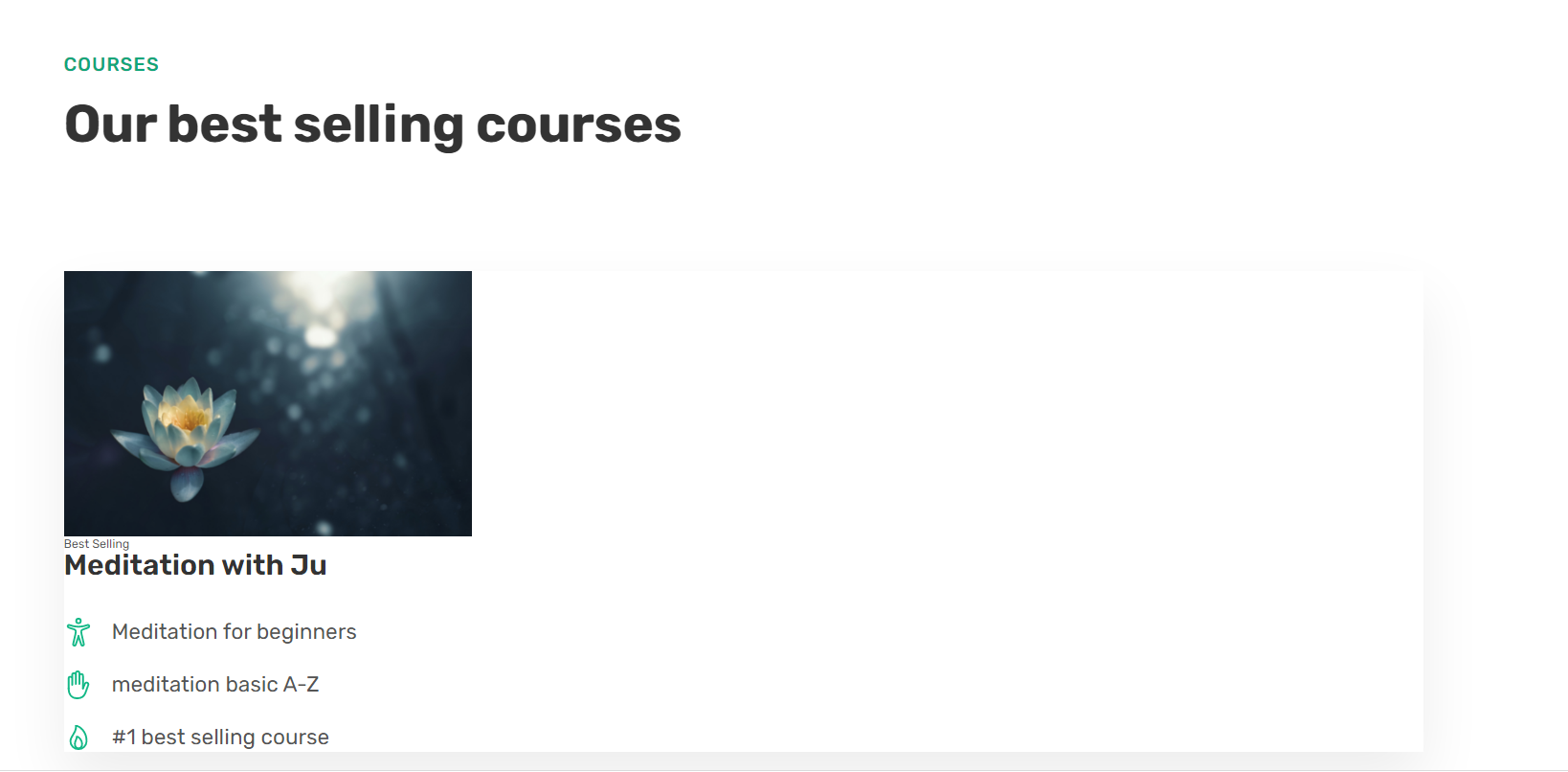
사실 이건 배워놓고 나중에 정리해야지 하고 아직 정리를 안한 거긴 한데 오늘 이 아이들을 hover할때 위로 살짝 올라가게 해주는거에서 transform(translate)를 다시 쓰게 되었다.요렇게 썼는데 link가 아니어도 이렇게 hover를 쓴적은 처음이어서재미있
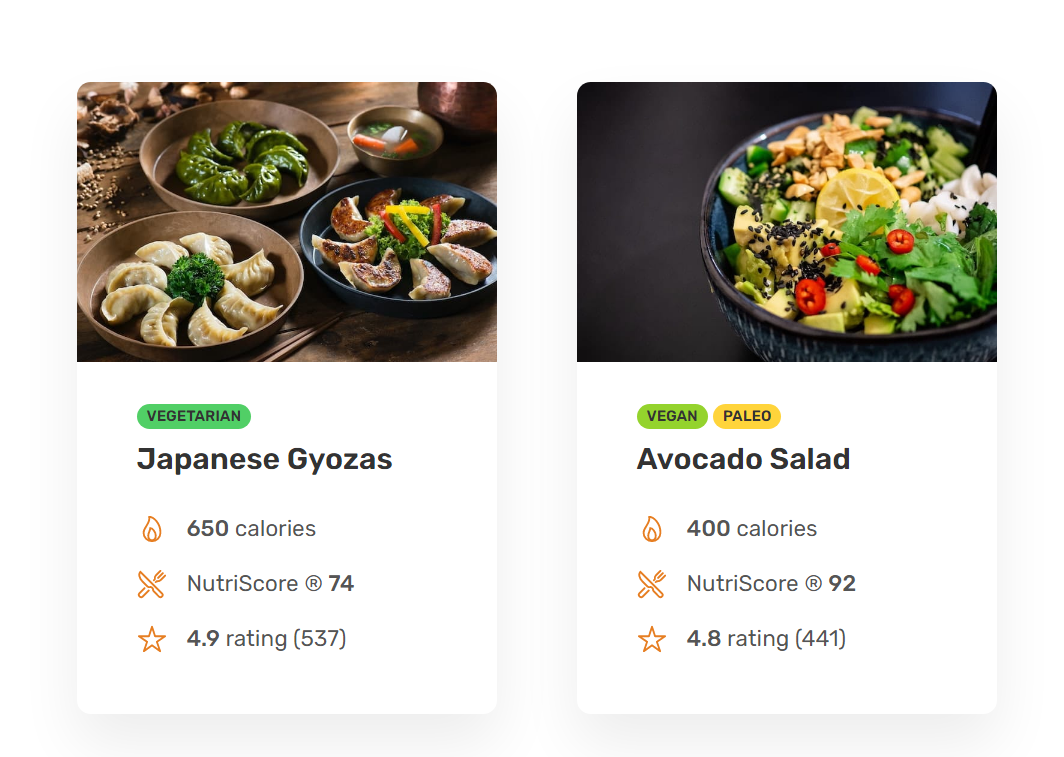
27.grid,box-shadow에 관한 실수

Box-shadow를 적용해 주었는데, 아래 사진처럼 카드에 shadow가 되는 게 아니라 전체 컨테이너에 그림자가 적용되었다. , transition

이미지에 hover되는게 grid칸을 넘어가서 overflow:hidden으로 설정해주었고transition은 예전에 배운건데 혹시 정리를 안해두었을 걸 감안해서..애니메이션 효과를 내주는거다..transform:scale()이건 처음 배웠는데마우스 호버할때 이미지가
29.linear-gradient,../,opacity

background-image: linear-gradient(90deg, red, #e67e22); 그라데이션 효과 주는 거다.. 90deg 이거 써주면 왼쪽에서 오른쪽으로 안써주면 위에서 아래로 각각 색깔이 들어가면서 그라데이션 해줌 ㅎ 아니면 90d
30.Centering with margins

display: blockmust have a widthmargin left/right: auto
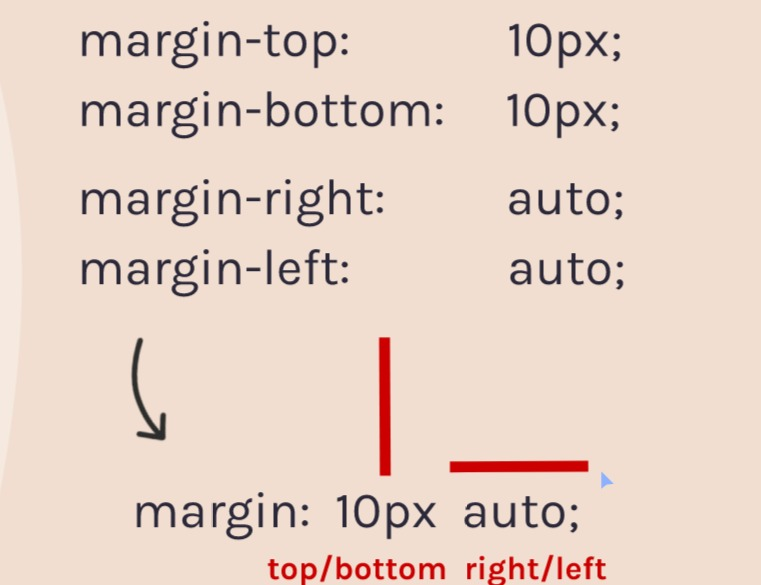
31.margin 순서,background-image,font-family: inherit

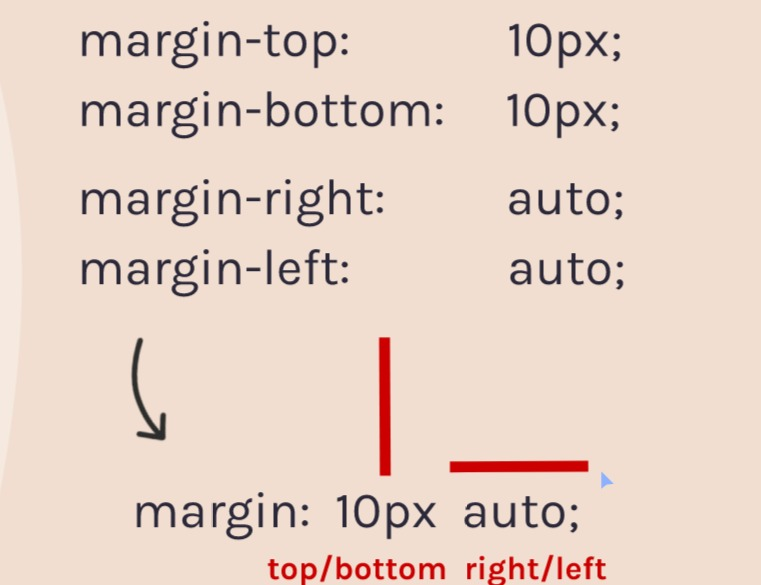
1. css에서 마진을 쓸 때 순서가 항상 헷갈려서 강의자료를 스크린샷해보았다.  2.
32.외부에서 폰트 가져오기

직접 폰트 ttf파일을 외부에서 다운받아 폰트를 프로젝트에서 사용하는 방법을 적어보려고 한다. ### 1. 폰트 다운로드 원하는 폰트를 찾아 ttf 파일을 다운로드 해준다. 나는 '**Corleone**' 라는 폰트를 사용하려고 한다. ### 2. ttf 파일