이번 포스트에서는 객체를 루프하는걸 배워보자. 객체는 키와 벨류값으로 이루어져 있으므로, 키만 루프해줄수도 있고, 벨류만 루프해줄 수도 있고, 또 둘 다 루프해 주는 방법도 있다. 먼저 이런 객체가 있다고 해보자.
const restaurant = {
openingHours: {
thu: {
open: 12,
close: 22,
},
fri: {
open: 11,
close: 23,
},
sat: {
open: 0, // Open 24 hours
close: 24,
}
}keys 루프
위의 객체에서 키를 루프하는 방법을 알아보자.
const properties = Object.keys(openingHours)
console.log(properties)// ['thu', 'fri', 'sat']
let openStr = `we are open on ${properties.length} days:`
for(const day of properties){
openStr += `${day},`
}
console.log(openStr)Object.keys(객체이름)으로 객체에 있는 key이름들을 배열로 뽑아줄 수 있다. 이 배열들을 for of 루프를 사용해 하나씩 뽑아 주면 각 배열에 있는 thu, fri, sat가 나오고 그걸 openStr 템플릿 스트링에 사용할 수 있는 것이다.
values 루프
다음으로 객체에서 벨류를 루프하는 걸 알아보자.
const values = Object.values(openingHours)
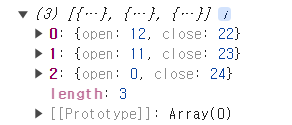
console.log(values)Object.values(객체이름)으로 values들을 배열로 뽑아줄수 있다. 여기서는 values들이 객체 이므로 아래와 같이 나온다.

entries 루프
마지막으로 객체를 key와 value 함께 루프하고 싶을때는 이렇게 하면 된다.
const entries = Object.entries(openingHours)
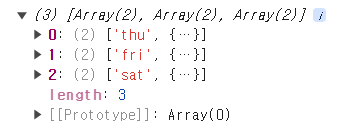
console.log(entries)Object.entries(객체이름)으로 키와 벨류값이 배열에 담긴다.

이렇게 배열에 담긴 키와 벨류값을 사용하고 싶을때는 for of 를 써서 배열에서 빼주면 된다.
for(const [day, {open, close}] of entries){
console.log(`On ${day} we open at ${open} and close at ${close}`)
}'thu', {open, close}처럼 day가 먼저 나오고, 그 다음에 있는 객체에서 open과 close 값을 구조 분해 할당으로 추출하여 사용할 수 있다.