
javascript가 behind the secene에서 어떻게 작동되는지 배웠는데
흥미로웠ㄷㅏ.. 근데 그만큼 엄청 어려웠다.
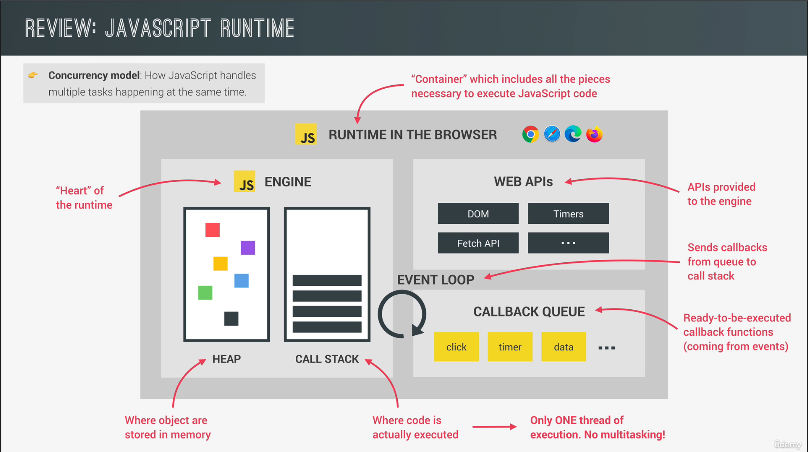
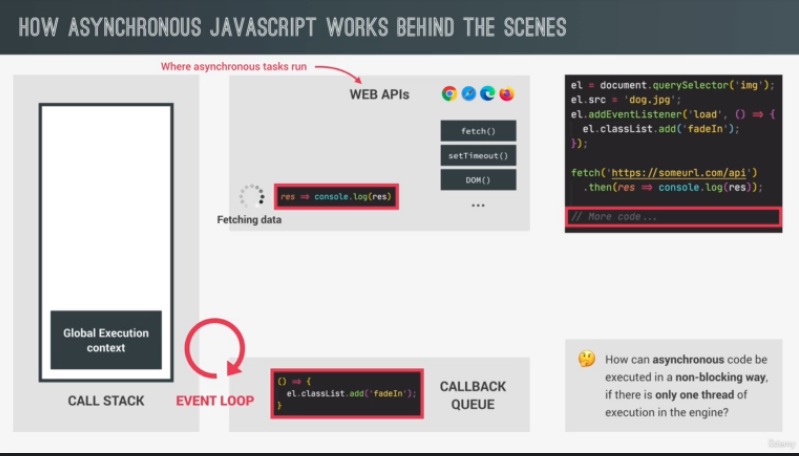
일단 저렇게 js engine web apis callback queue이렇게 나눠져있고
event loop는 callback queue에서 call stack으로 옮겨주는
역할을 한다.

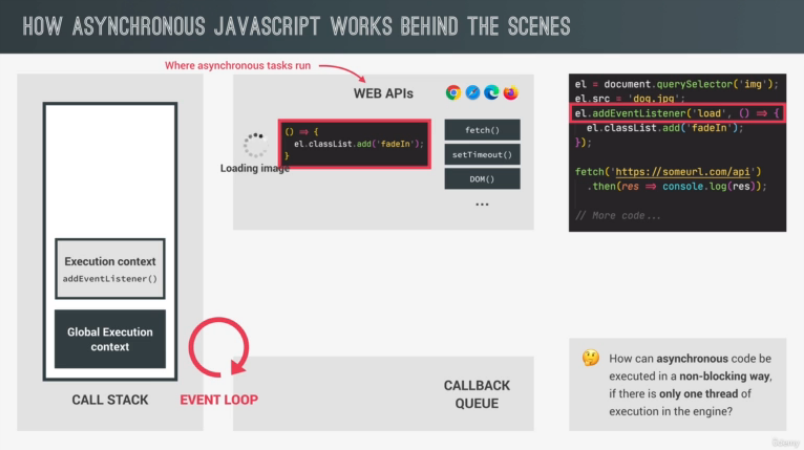
저기 코드 예시보면 img부분은 web api에서 저렇게 로딩되고 있어
block하지않고 call stack에는 addEventListerner가 작동되게 된다.
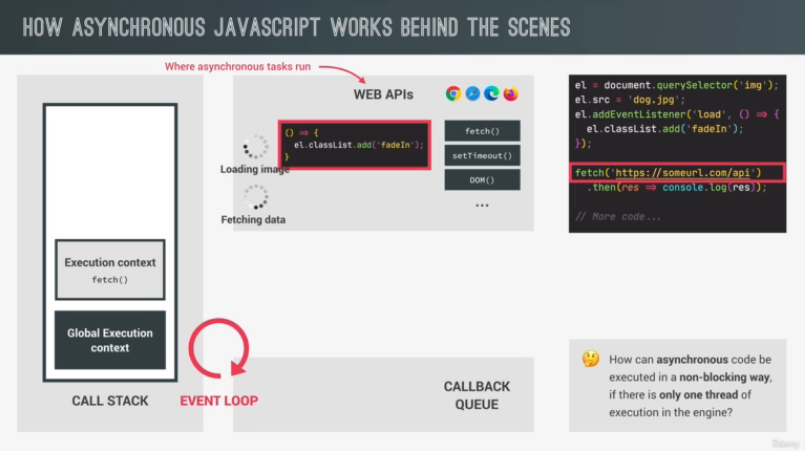
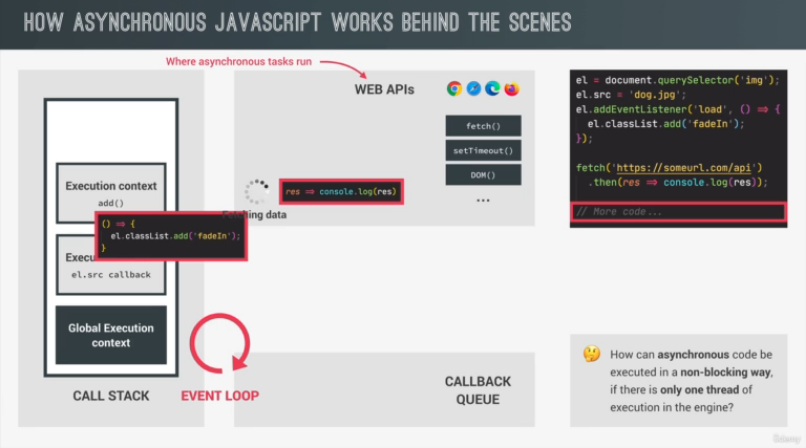
그 다음에 api가 web apis에서 로딩되고 있는동안
fetch()도 call stack에서 작동됨

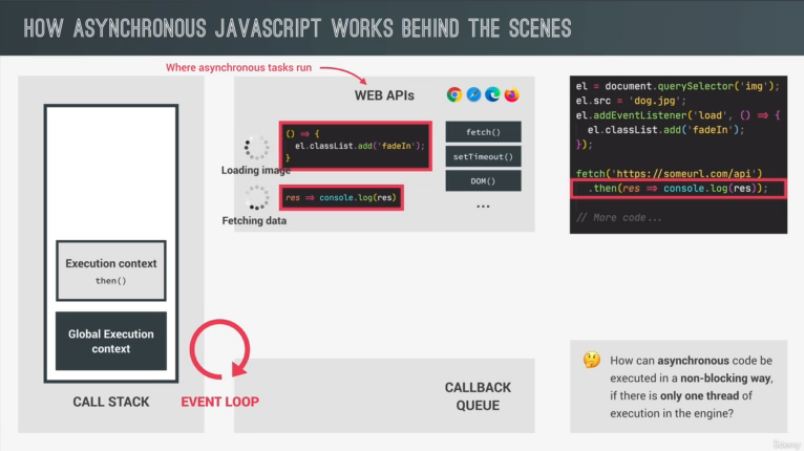
그 후 .then()이 call stack에 가고 함수들은 또
web apis에서 로딩됨

이렇게...
여기서 이미지 로딩이 다 되었다고 생각해보자.

그럼 이렇게 CALLBACK QUEUE에 가게 된다
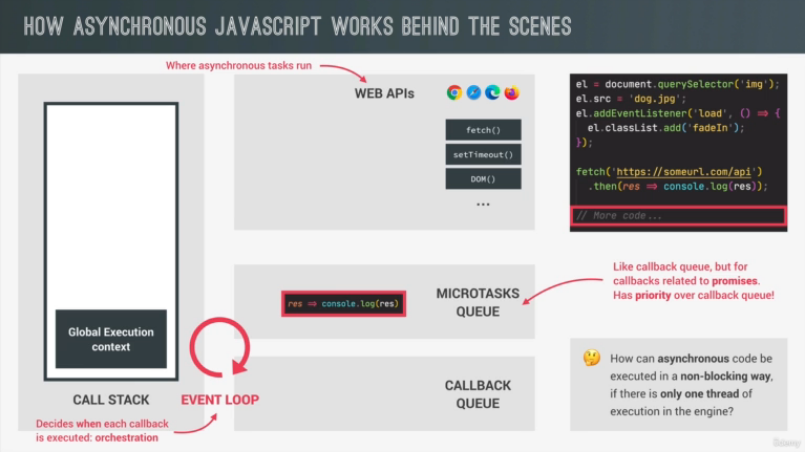
그럼 여기서 event loop이 call stack이 비워져있을 때
callback queue에 있는 애를 call stack으로 옮겨준다.

event loop decides when each callback is executated : ochestration
다음으로 fetch .then 는 promise를 이용하는데
promise는 callback queue에 가는게 아니라

microtasks queue 에 간다.
microtasks queue는 callback queue보다 우위에 있다.

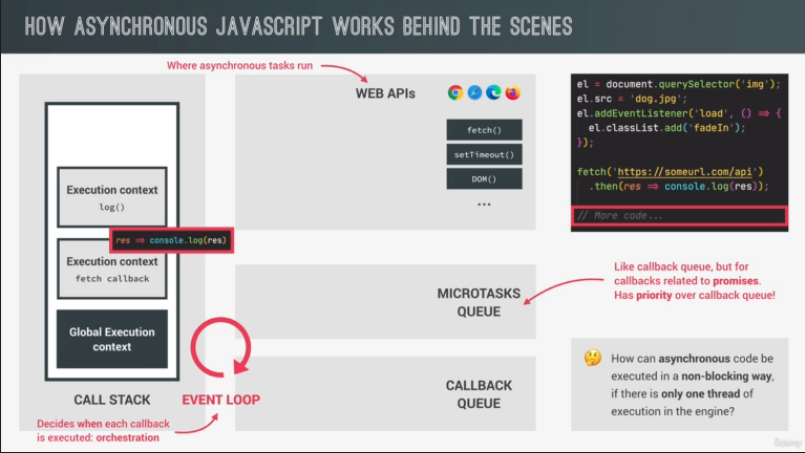
이런식으로 event loop이용해서 call stack으로 감..