const airline = 'TAP air Portugal';
const plane = 'A320';
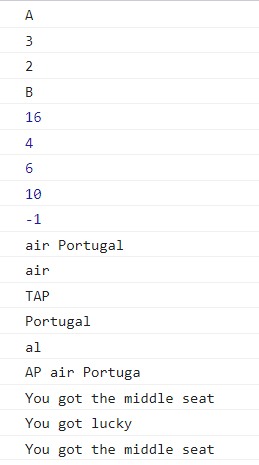
console.log(plane[0]);
console.log(plane[1]);
console.log(plane[2]);
console.log('B737'[0]);
console.log(airline.length);
console.log('B737'.length);
console.log(airline.indexOf('r'));
console.log(airline.lastIndexOf('r'));
console.log(airline.indexOf('portugal'));
console.log(airline.slice(4));
console.log(airline.slice(4, 7));
console.log(airline.slice(0, airline.indexOf(' ')));
console.log(airline.slice(airline.lastIndexOf(' ') + 1));
console.log(airline.slice(-2));
console.log(airline.slice(1, -1));
const checkMiddleSeat = function (seat) {
//B and E are middle seats
const s = seat.slice(-1);
if (s === 'B' || s === 'E')
console.log('You got the middle seat');
else
console.log('You got lucky');
};
checkMiddleSeat('11B');
checkMiddleSeat('23C');
checkMiddleSeat('3E');

slice 메서드를 사용할 때, 첫 번째 숫자가 4이면 4번째 인덱스의 문자가 포함되고, 두 번째 숫자가 6이면 6번째 인덱스의 문자는 포함되지 않는다. 그리고 문자열이 프리미티브 타입인데도 이렇게 메서드를 사용할 수 있는 이유는 자바스크립트가 일시적으로 문자열을 객체로 변환하는 '박싱'을 하기 때문이다. 이로 인해 우리는 문자열 메서드를 사용할 수 있고, 사용 후에는 다시 문자열로 변환되어 메서드가 적용된 결과를 볼 수 있다.