callback hell이란?
is it when we have a lot of nested callbacks in order to execute asynchoronous tasks in sequence.
callback hell 예시
setTimeout(() => {
console.log('1 second passed');
setTimeout(() => {
console.log('2 second passed');
setTimeout(() => {
console.log('3 second passed');
setTimeout(() => {
console.log('4 second passed');
}, 1000);
}, 1000);
}, 1000);
}, 1000);이렇게 callback hell 이 있으면 코드를
이해하기 힘들 수 있다.
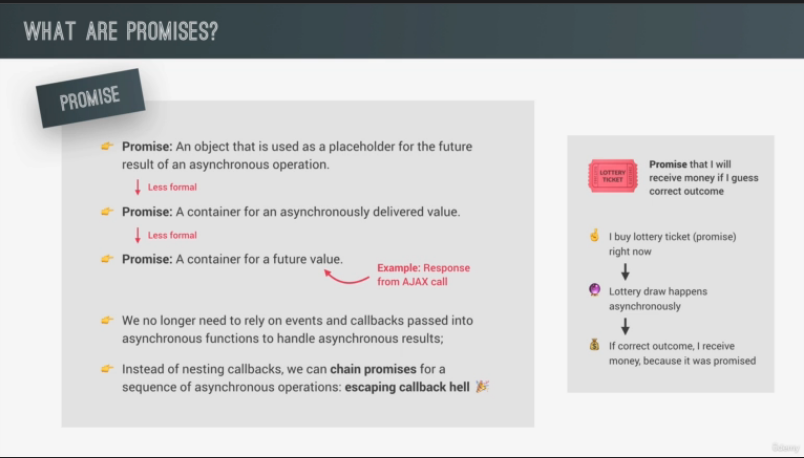
이런 문제점을 해결하기 위해 promises라는 개념이 나온다고 한다.
promise에 대한 개념은 아래 슬라이드에 잘 정리되어 있다.

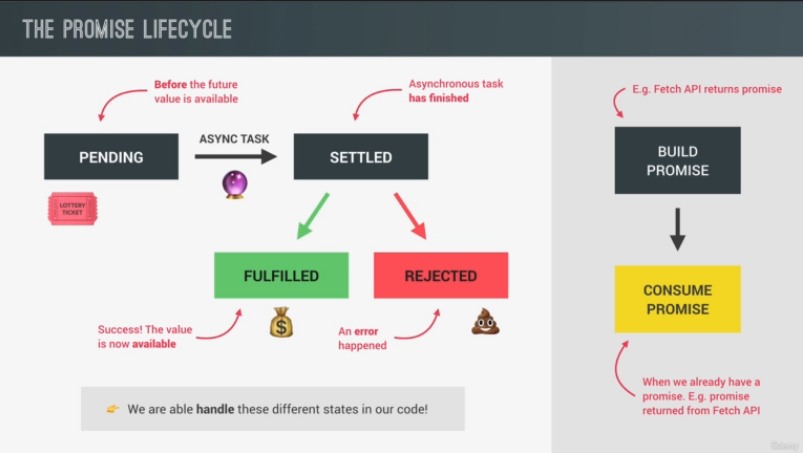
promise는 이런 사이클을 가지고 있다고 한다.

참고로 settle은 딱 한번만되고 한번 state가 결정나면
바뀌지 못한다고 한다.
consume promise는 솔직히 아직 내가 이해를 잘 못한거 같다.
내가 이해한바로는 이미 fetch api로 만들어진 promise를
이용하는게 consume promise인거 같은데
이건 다음 강의에서 자세히 설명하는 것 같으니
일단 설명을 들어보고 이해해보자.
아 참고로 fetch api는 이런식으로 간단하게 표현해준다.
const request = fetch('https://restcountries.com/v2/name/portugal');
console.log(request);똑같이 ajax call해주는 예전 방식으로 XMLHttpRequest라는 것도
배웠는데 이건 fetch api보다 조금 복잡한 방식으로 이런식으로
써줬었다.
const request = new XMLHttpRequest();
request.open('GET', `https://restcountries.com/v2/name/${country}`);
request.send();