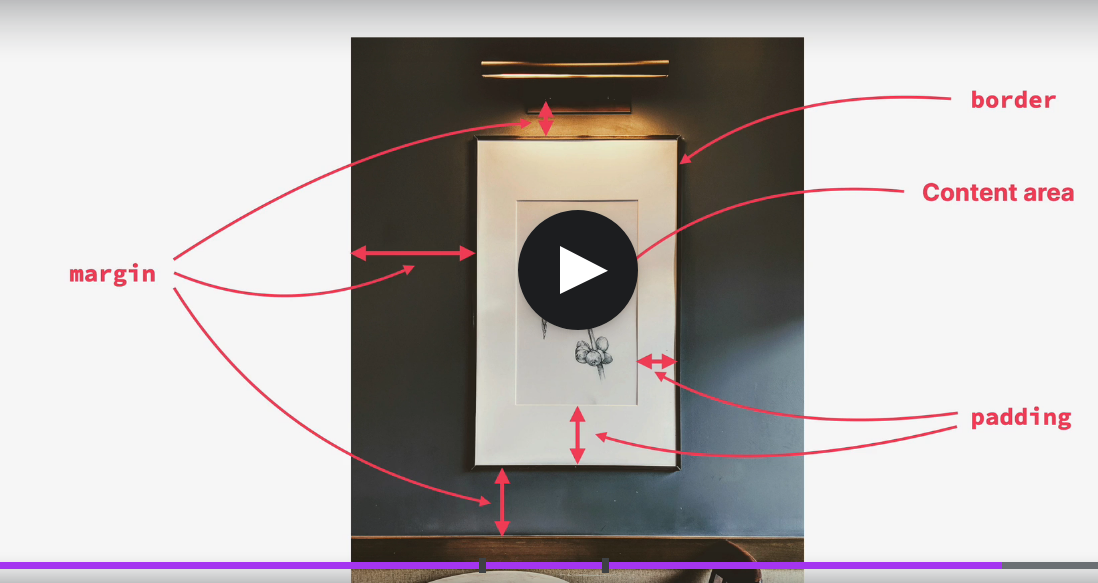
CSS 박스모델

강의에서 이 사진 보니 너무 이해가 잘되서
여기서 첨부해놓기 ㅎㅎㅎㅎ
한마디로 padding은 element안에서 여백을 나게 하는거구
margin은 element와 다른 element 여백나게 하는거당.
마진상쇄(margin collapsing)
CSS에 마진상쇄라고 넘 흥미로운 애를 발견했다.
그..예를들어 CSS에 이렇게 되어있으면
h2 {
font-size: 40px;
margin-bottom: 30px;
}
h3 {
font-size: 30px;
margin-bottom: 20px;
margin-top: 40px;h2 밑에 여백이 30인데
h3는 위 여백이 40이잖아??
그럼 여백이 70이 되는건가......?
근데 그게 아니라 ~
둘중에 큰 40px만 적용이 된다!!!!! ><
별거 아닌데....재밌다 ㅋㅋㅋㅋ
아 그리고 또 재밌었던 사실이
맨 위에
* {
margin: 0;
padding: 0;
}이런식으로 모든 애들 여백이 없게 설정을 해준다음에
각 element마다 따로 설정을 해준다고 한다 !
유데미 강의 넘 재밌다 ㅋㅋㅋㅋ
유데미 짱!!! 아직 150강 중에서 35강 정도밖에 못봐서
얼른얼른 들어야 하지만 ㅠㅠ ㅋㅋㅋ
자바스크립트도 들으면 진짜 도움 넘 많이 될거같다.
근데 자바스크립트는 총 강의가 300이 넘던가 했던듯...꺅....