함수 안에서 함수 호출하기
함수 안에 함수호출하는 것에 대해 알아보자.
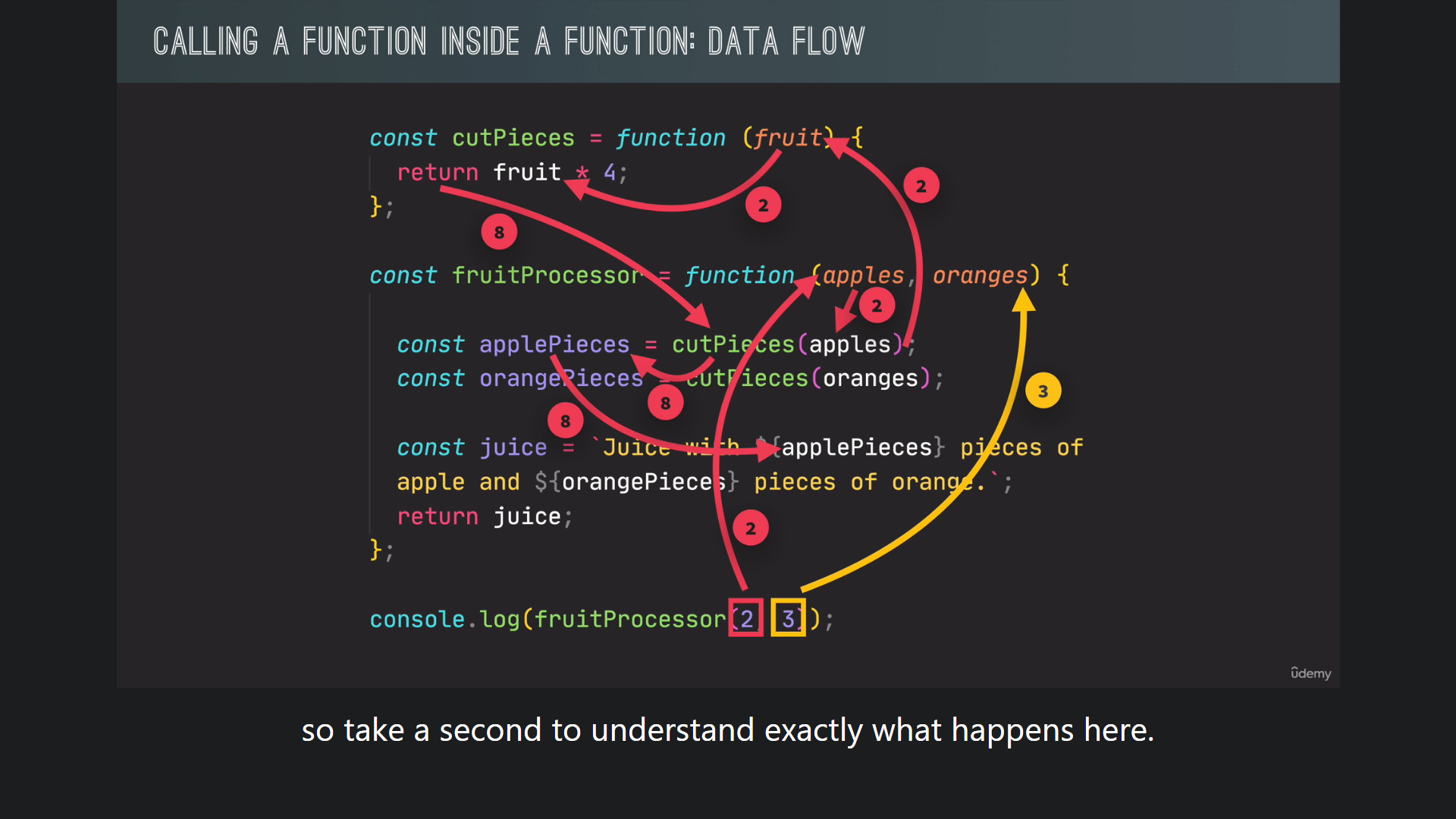
먼저 전체 코드는 이러하다.
function cutFruitPieces(fruit) {
return fruit * 4;
}
function fruitProcessor(apples, oranges) {
//functions inside the function
const applePieces = cutFruitPieces(apples);
const orangePieces = cutFruitPieces(oranges);
const juice = `Juice with ${applePieces} pieces of apple ${orangePieces} pieces of orange`;
return juice;
}
console.log(fruitProcessor(2, 3));

출처: 유데미
위의 자료를 보고 이 전체 코드가 어떻게 동작하는지 설명해 보겠다.
먼저 fruitProcessor(2, 3)이 호출되면, 인수 2와 3이 각각 fruitProcessor 함수의 매개변수 apples와 oranges에 전달된다.
const applePieces = cutFruitPieces(apples);
이 코드에서 apples 값인 2가 cutFruitPieces의 함수에 전달된다. cutFruitPieces 함수가 호출되고, fruit 매개변수에 2가 전달된다. 함수는 2 * 4를 반환하여, applePieces 변수에 8이 할당된다.
그리고 그 applePieces가Juice with ${apples} apples ${oranges} oranges; 이 코드에 들어가게 되고 결국에 juice값을 return 한다.
함수의 특징
함수의 특징 하나는 return문이 나오면 그 즉시 함수가 종료되고 밖으로 나간다는 것이다.
아래의 코드를 보자
const yearsUntilRetirement = function (birthYear, firstName){
const age = calcAge(birthYear)
const retirement = 65 - age;
if(retirement > 0) {
return retirement;
console.log(`${firstName} retires in ${retirement} years`);
} else {
return -1;
console.log(`${firstName} has already retired `);
}
}위 코드에서 return 문이 실행되면 함수는 즉시 종료되고, 그 이후의 코드는 실행되지 않는다. 따라서 console.log로 문자열을 출력하기 전에 return이 실행되면 문자열은 출력되지 않는다.
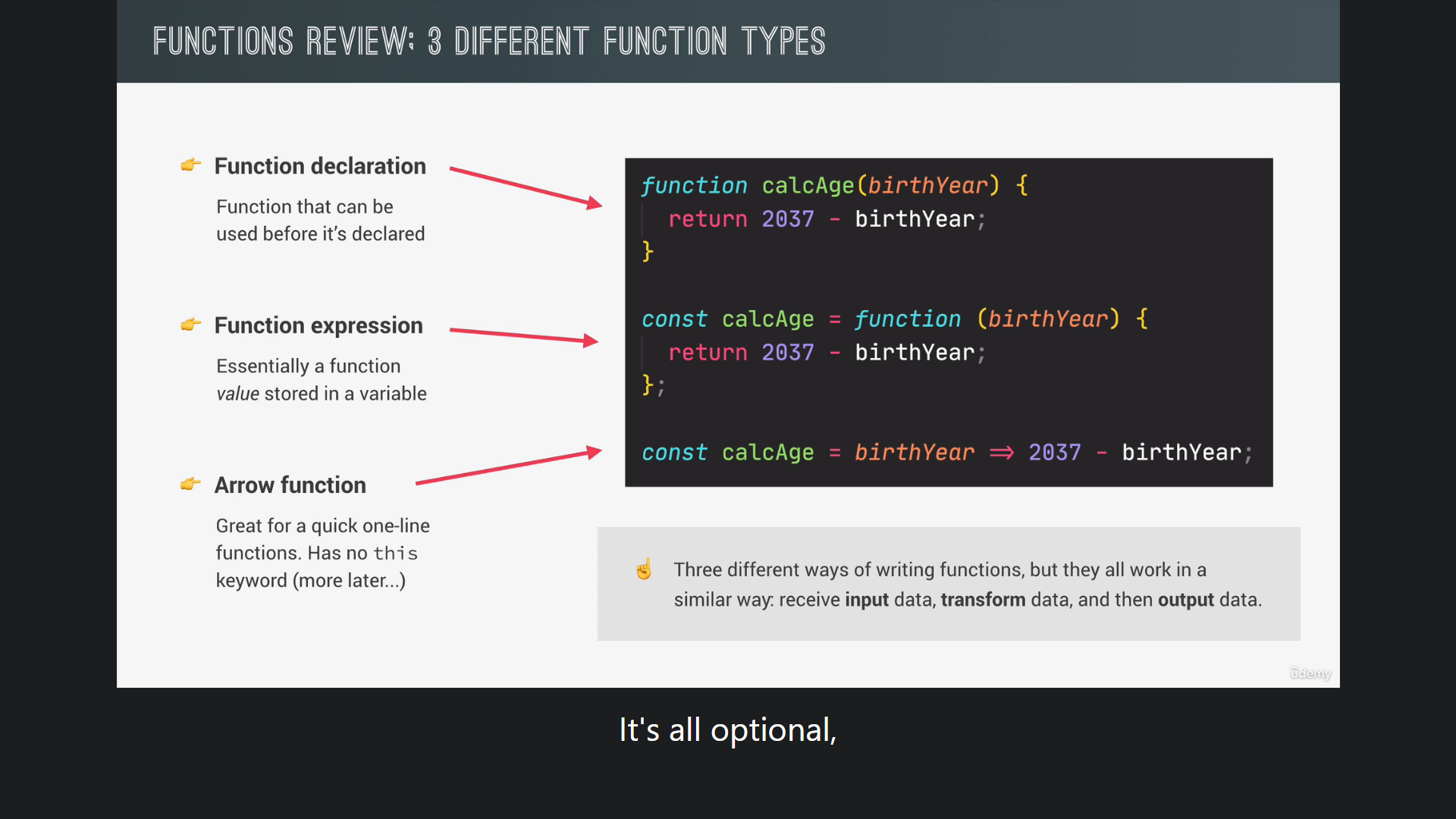
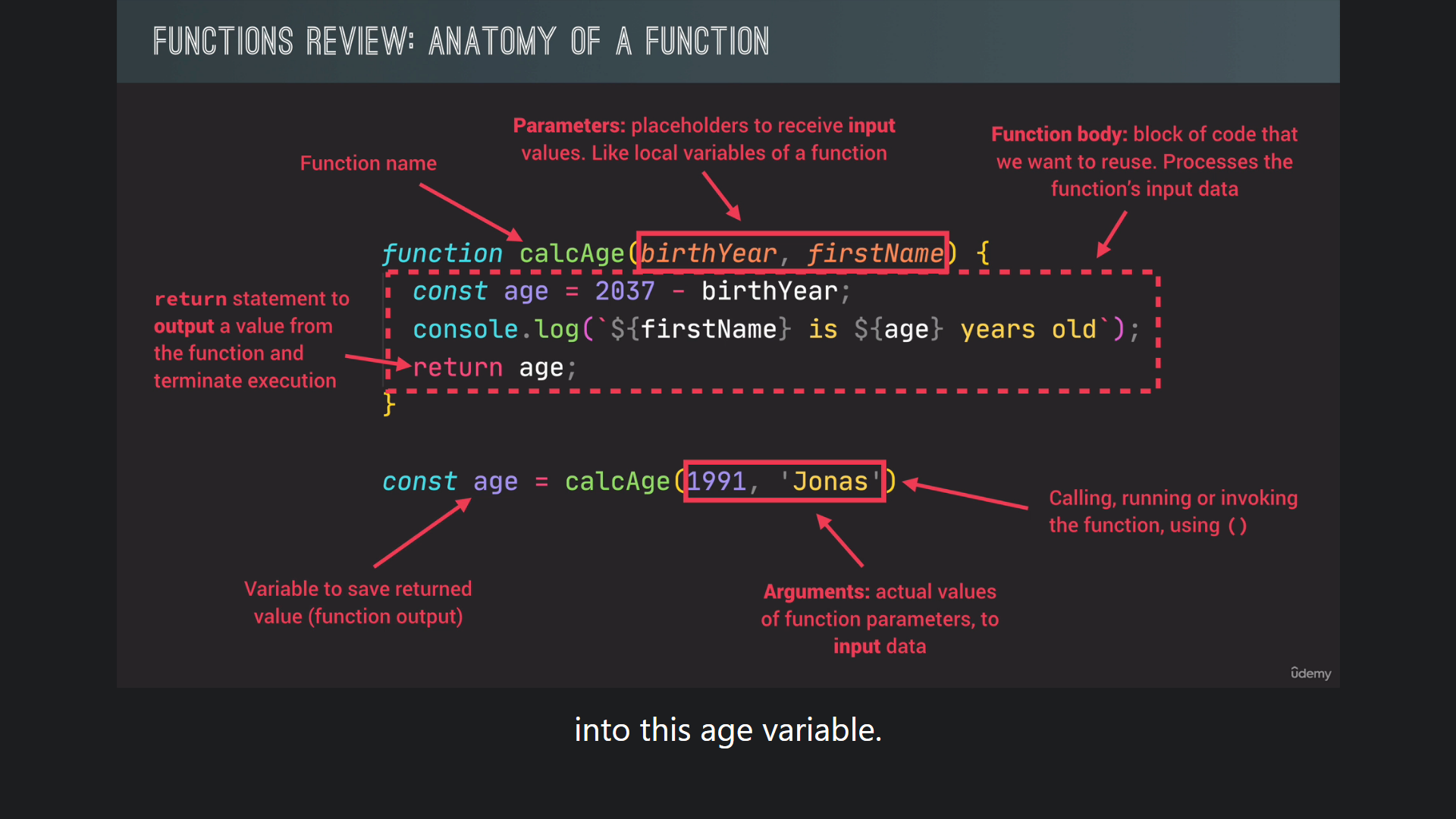
아래 자료를 보고 다시 한번 함수에 대해 정리해볼 수 있었다.


출처: 유데미
함수에서 return과 console.log가 헷갈릴 수 있는데 console.log는 그냥 dev툴에서 값을 보여주는 function의 하나일뿐이고 값을 내는것은 return이다.