
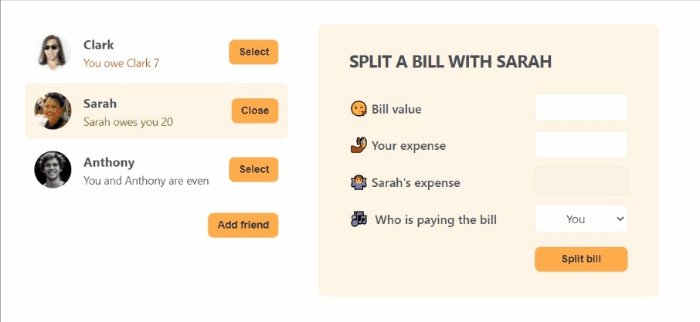
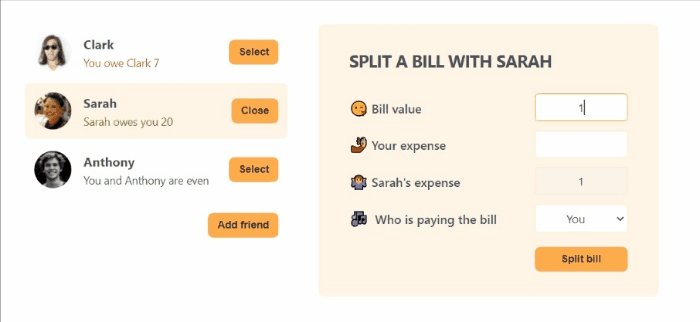
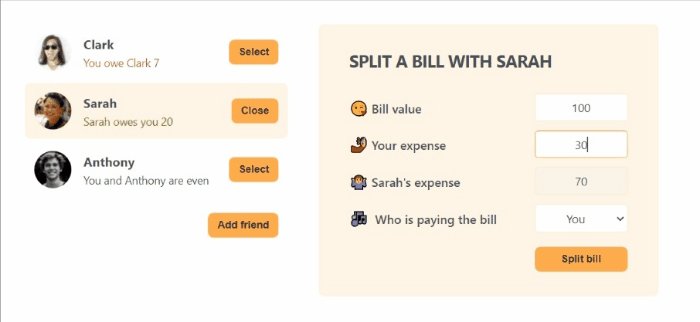
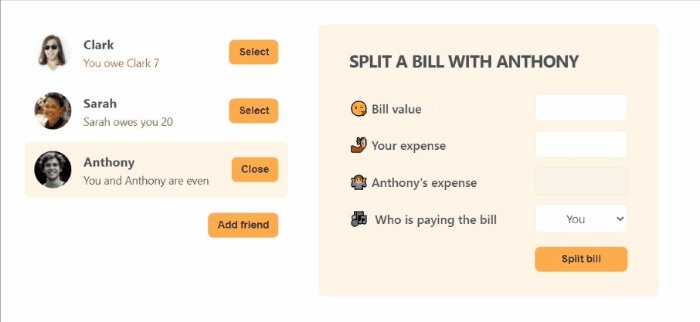
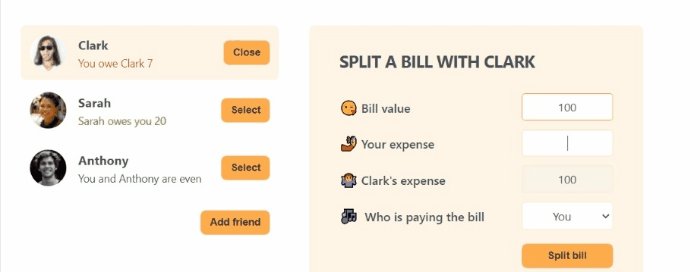
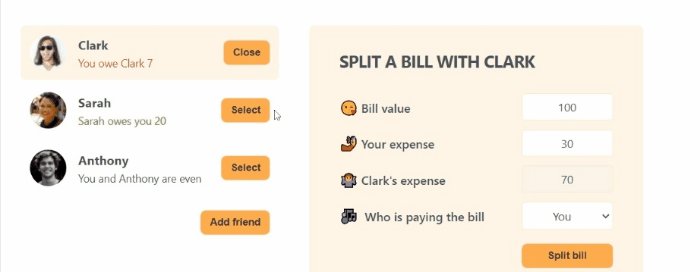
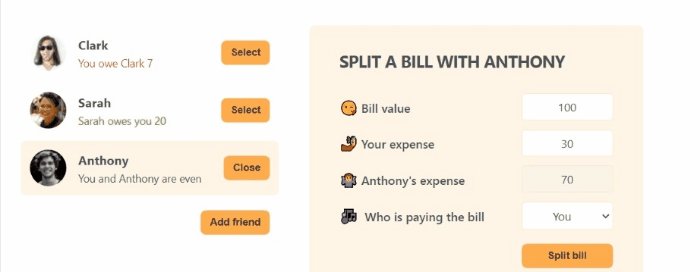
위의 gif 이미지를 보면, form에 숫자를 입력한 후, 다른 사람을 선택해도 입력된 값이 사라지지 않는다. 이는 컴포넌트가 리렌더링되지 않기 때문인데, 그 이유는 코드에서 props만 변경되고 element는 변경되지 않기 때문이다. 리액트는 element가 변경되지 않고 props만 변경되는 경우에는 리렌더링을 실행하지 않는다. 이 문제를 해결하는 방법은 key prop을 추가하는 것이다. 아래의 코드를 보자.
{selectedFriend && (
<FormSplitBill
selectedFriend={selectedFriend}
onSplitBill={handleSplitBill}
key={selectedFriend.id}
/>
)}key prop에 id를 추가하면, 고유한 id가 있기 때문에 React가 다른 element로 인식하게 되고 렌더링을 실행한다. 따라서 선택된 사람이 바뀔 때마다 입력된 form 값들이 사라진다.