REACT 리액트
1.리액트 컴포넌트란?

React makes building complex, interactive and reactive user interfaces simpler일을 단순화 하기 위해서 리액트에는 컴포넌트라는 개념이 있다.all user interfaces in the end are mad
2.CSS스타일 추가, Outputting Dynamic Data

css 스타일을 추가해주는 방법은 저번시간에 import export해주는거다. 이렇게 함으로써 리액트에 css를 inject해주는건데 css는 그 자체 파일에서 하는게 아니라 특이하게 자바스크립트 파일에서 해준다고 한다. js파일에 이렇게 css를 먼저 import
3.props 통해 데이터 전달

컴포넌트 재사용하는 방법을 알아보자 App.js에서 ExpenseItem을 붙여넣기 해주었더니 같은 컴포넌트가 여러개 생긴다. 하지만 이건 재사용하는게 아닌게 데이터가 컴포넌트에 고정되어 있기 때문이다. 컴포넌트를 재사용할때 리액트또한 매개변수를 이용하면 되는데 이걸
4.composition (children props)

컴포지션이란 컴포넌트를 합치는 걸 말한다. Card.js 파일을 만들어주고 아래와 같이 css임포트 해줬다... 근데 이부분 왜 썼는지 솔직히 이해가 안감...또르륵계속 공부하다가 알게 되면 다시 정리하기....현재 혼자 생각해본건.... card css만 적용된 상태
5.ReactDOM.render(), component 만들어서 render해주기

index.htmlindex.html에서 이 부분은 한마디로 컨테이너라고 생각하면 됨. 리액트에서 여기에 글을 넣어주고 하기 위해서는index.js에 이렇게 ReactDom.render()로 처음에는 넣어줄 content를 써주고 그 다음에 들어갈 컨테이너를 getEl
6.JSX

page variable 만들어줌...div로 묶어준 이유? h1, p두개가 있기 때문에 원래는 하나밖에 못하는데 두개하려면 div로 묶어주면 됨. 그리고 렌더링할때는 variable이름 써주고 아까 배운데로 document.getElementById("") 써주면
7.custom component, Parent/child component

저번시간에 page라는 variable를 render해준거와 다르게 custom component로 이렇게 만들어줄 수 있다.function 그리고 return으로 저렇게 적어주고 참고로 function 이름은 camel로 적으면 안되고 꼭 저렇게 맨처음 글자도 대문자
8.Styling with classes, Organise components

React에서는 class name을 붙여줄때 그냥 class라고 쓰는게 아니라 className으로 써줘야 한다. 위의 코드에서 볼 수 잇듯이 이런식으로 클래스네임 적어줬고 index.css 파일에 display:flex 써줘서 nav만들어줬다. 이런식으로 다음으로
9.React project 1

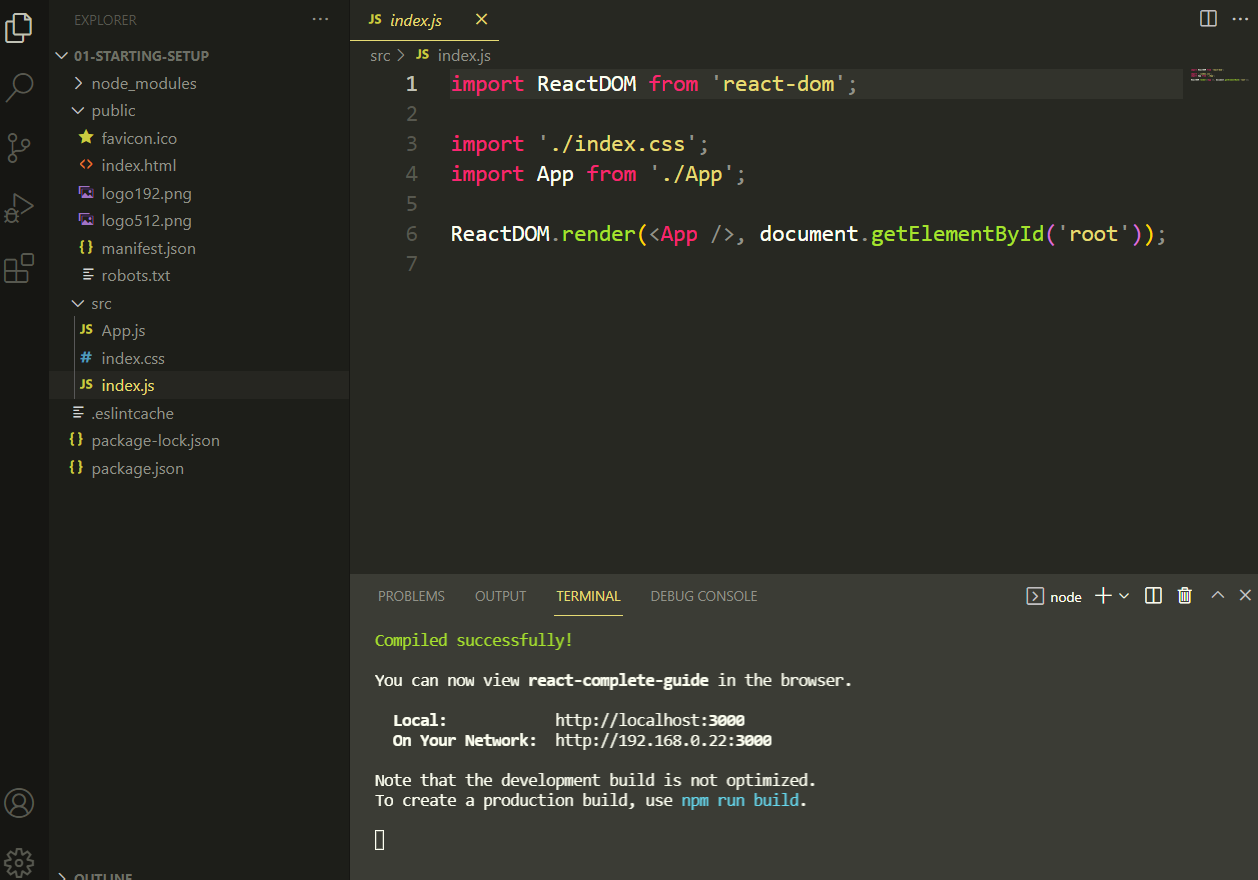
리액트로 만든 첫번째 기본 프로젝트 코드를 살펴보자 index.html 구글폰트 head 사이에 넣어준거 보이고 당연히 css랑 연결해줘야 하니까 이거 넣어준거고 바디에는 root라고 저렇게 되어있는데 저게 우리가 js파일에 쓰는게 들어가는 공간이다ㅎ 이건 js
10.Props에 관한 퀴즈

What do props help us accomplish?props help us render things that have the same format but different contentMake a component more reusable..How do you
11.props

component를 reusable하게 써주기 위해 props이라는 애를 써주는데 밑의 예시를 보자Contact.js라는 파일에그리고 App.js파일에 렌더링해줄때는props는 object이기 때문에 저렇게 img, name, phone,email 애들이 있는거다. 참
12.props practice

props practice한거 코드 예시를 보자index.jsindex.js에 이렇게 props 써주고App.jsApp.js에서 이렇게 rendering해줌index.jsindex.js부분 scartch 부터 쓰려니까 또 까먹은 나를 발견 ㅠㅠ .... 다시 잘 기억해
13.React renders arrays, Mapping components

React에서 arrays을 render하는 코드를 살펴보자App.js이렇게하면 저기 array에 있는애들이 {color}로 다 rendering 됨...components을 mapping하는걸 밑의 코드를 보고 이해해보자. jokesData.js이렇게 array으로
14.map() array quiz

What does the .map() array method do?Returns a new array. Whatever gets returned from the callbackfunction provided is placed at the same index in the
15.이벤트 리스닝/이벤트 핸들러

16.Mapping components 또 다른 예시 , pass object as props

이렇게 data.js 를 만들어주고 원래는 API로 한다는데 그건 나중에 배운다고 한다.아 그리고 사진은 어떻게 해야할지 몰라서 처음에는 import방법으로 해봤는데 안되서 저렇게 경로 설정해서해줬더니되었다 ㅠㅋㅋApp.jsdata를 저렇게 import해주고 저번에 공
17.Event listeners

App.js저렇게 위에 function으로 써준ㄷ음에 밑에서 불러주는데 주의해야할건 불러줄때 handleClick() 이렇게 하는게 아니라 그냥 handleClick이런식으로 써줘야함! 관련 MDN문서링크텍스트
18.props vs state, React.useState기본예제

props : refers to the properties being passed into a component in order for it to work correctly, similar to how a function receives parameters: "from
19.state counter practice

기본적인 counter 만드는걸 배워봄..밑의 코드를 살펴보자이 코드를 보면 여기도 이렇게 destrcutring 해주고 기본값을 0으로 설정해줌..혼자 했을 때 이부분을 틀렸음 ㅠㅠ그리고 setCount에 간단하게 이렇게 해줘도 이 코드는 작동하는데 보통 이렇게 쓰지
20.Ternary operator 연습하기

음 이건 자바스크립트에서 배운건데 리액트 할때 자주 나오는 개념인가보다.맨처음에 이렇게 코드가 있다고 해보자여기 이부분을 삼항연자로 바꿔보면이렇게 만들어줄 수 있음.. 삼항연자 개념은 자바스크립트 섹션에서 내가 쓴거 확인하기.근데 이걸 여기 부분에 넣어줄수도 있는데 그
21.flipping state back and forth 연습

클릭하면 state 바뀌게 하는거 다시 연습해보기아래 코드를 살펴보자혼자 해봤을 때 이 부분 바꾸는걸 깜빡해서 왜 안되지 이러고 있었음 ㅠㅠ그리고 맨 처음에는 반대로 나오는거 구현할때 어떻게 할지 멍때리고 있다가 나중에 강의 듣고 나서 간단하게 이렇게 해주면 된다는걸
22.complex state : arrays

state가 array 일 경우에는 저렇게 useState 안에서도이런식으로 기본 array를 넣어주고 클릭하면 예전 array에 있는애들 나온다음, 새로운 array로 숫자 1이 추가되어서 나와야 하니까 이렇게 설정해줌.
23.complex state: object, updating object

state가 object일 때를 살펴보자object이니까 이 부분에 이렇게 contact.firstName 등등을 넣는건금방 혼자 했었는데 여기 이 부분을 contact.isFavorite해야하는데 그냥 isFavorite으로 했더니 계속 오류났었다 ㅋㅋ 그리고 이부분
24.meme generator React.useState 예제 코드

Meme.js 코드를살펴보면 이렇게 memeImage에 대한 state설정해주고 GetMemeImage()가 불러지면 setMemeImage에서 meme array중 하나의 url가 불러오도록 이렇게 설정해주고 여기서는 callback function안쓴 이유가
25.passing state as props

지금까지 배웠던 props랑 state 합쳐서 같이 쓰는 응용된 코드!연습상 Count.js 만들어서 props해주는걸 연습했다.Count.jscount에 관한걸 여기로 옮겨주고props를 이용해주고 number로 이름붙여준거임App.jsApp.js에서 Count.js
26.Setting state from child components

Star image 부분을 따로 component로 만들어 분리하고 Onclick이 되게 만들어보는 연습.. Star.jsprops 써주고 return에 저 부분까지 옮기는거까지는 했는데이 부분 하는걸 놓침... 그리고 첫번째부분을 props.isFiled라고 설정해주
27.Passing data around

React 에서 state는 같은 sibling 애들한테는전달이 안된다고 한다 그래서 전달하려면 parent component로 state를 옮겨줘야한다.그렇게 옮겨주는연습을 한 코드가 아래와 같다. Header.js에 있는 state를 App.js에 옮겨주고이렇게 작
28.boxes challenge

아래의 코드를 살펴보자 App.js state 저렇게 해주고 map한거까지는 혼자 할 수 있었는데 여기서 key부분을 빼먹어서 계속 오류 났었다... 박스 만들어주기 위해 style.css에는 이렇게 작성해줌 똑같은 이 프로젝트에 style넣어주는것도 배웠는데
29.box-challenge #local state #unified state

전의 그 박스첼린지에서 박스를 클릭하면 색이 반대로 바뀌는 걸 연습했다. 근데 이거 하는데 방법이 두개 있다고 하는데 하나는 각각 component마다 state를 바꿔주는거다. 일단 첫번째 이 방법 하는걸 보자... 후 아직 개념이 완벽하게 정리가 안되있어서 솔직히
30.conditioning rendering

~가 있으면 ~를 보여줘라 이런 로직으로 짤때의 코드 예시를 한 번 봐보자 Joke.js 저기 저렇게 challenge로 써있는걸 구현해줄때 && 써서 isShown이 있으면 나오게 하는에 나오게 해주는거임 비슷한 예시로 아래 코드가 있다 message leng
31.form - input changes

리액트에서 form이 있을 때 input changes를 어떻게 해주는지를배웠다 아래 코드를 살펴보자여기서 Challenge: update the firstName state on every keystroke 라는 챌린지가 있었는데... 혼자 했을 때 prevStat
32.controlled inputs, textarea, checkbox

흠..controlled inputs이라는거에 대해 배웠는데 사실 들었는데 잘 이해가 안간다 ㅠㅠ 그냥 form만들때 react에서 제어 할 수 있도록 이렇게 value를 적어주는것이다밑의 코드를 살펴보자저기 위해 보이는것처럼 value써주는게 controlled in
33.forms in React: Radio button, select&option, submit the form

흠..리액트에서는 forms 만드는게 뭔가 정말 어려운 느낌이다.방금은 Radio button에 관한 강의를 들었는데 아래 코드를 살펴보자이 코드를 보면 라디오버튼은 input을 쓰고 그다음 type에 radio라고 적는걸 볼 수 있다.그리고 각각 문항에 따라 id를
34.form quiz

In a vanilla JS app, at what point in the form submission process do you gather all the data from the filled-out form?Right before the form is submi
35.sign up form practice

지금까지 배운걸로 sign up form 연습을 했다.아래의 코드를 살펴보자이 부분에는 자바스크립트로 패스워드가 같은지같으면 이걸 log해주고 아니면 다른걸 log하라고 구현.그리고 패스워드 다를때 다음으로 안넘어가도록 return을 넣어줌.
36.useEffect(), 관련퀴즈

api처럼 리액트 외부에 있는걸 쓸 때 쓰는 hook이 useEffect이다. Effect Hook lets you perform side effects in function components Data fetching, setting up a subscription,
37.meme project에 api넣기

저번에 했던 meme project에 useEffect을 이용해api넣는걸 연습해봤다..예전에는 그냥 직접 object만들어서 거기서 불러왔는데 이번에는 api주소로 fetch해서 가져온게 다른점이다. 이 부분 혼자 구현할때 잘 했는데 틀렸던게 dependencies
38.state and effect practice

challenge에 따라 show state잘 만들어주었고버튼 누르면 작동되는 함수도 만들어줌배웠던 &&도 잘 사용할 수 있었다.물론 이것도 처음에는 혼자서 못했지만한 번 강의 듣고 다시 하니까 혼자 구현가능했음지금 토글로 windowTracker가 나왔다 안나왔다 이
39.getting a user's physical location

유저 로케이션 가져오는건 이렇게 작성하면 됨. super(props)써주는 이유...: React.component도 잘 가져와주기 위해 써준다고 함. (parent component도 가져와주기위해)원래 이렇게 작성해주었는데 we don't need to write
40.Specifying default props

위에 써준 props.message를 무슨 연유로든 못받았을때default되는 메세지를 작성해줄 수 있는데이런식으로 써준다고 한다..
41.Avoiding conditionals in render

render하는 애들이 conditions이 많을 때는 새로 method function에 적어준뒤저렇게 this를 쓰는 이유는 render Content가 method이기 때문이라고 한다.
42.useEffect()에 async await 사용하는 법

3가지 방법이 있다고 하는데 일단 첫번째 방법두번째 방법세번째 방법alfdjlkds이런식으로 쓴곳에 url 넣어주면 됨 ㅋㅋ
43.vercel deployment 하기

터미널에 먼저 vercel를 설치해줌 npm install -g vercel 그리고 vercel loginvercel login가입된 이메일로 로그인 해준뒤vercel내용 바꿔서 업데이트 할때vercel --prod
44.Redux

드디어 리덕스 공부하는데... 처음들었을 때 진짜 이해 1도 안감 ㅠㅠ 또르르르륵그래서 다시 강의 들어보고 일단 쓰는 코드를여기에 적어봐야겠다..나중에 글 다시 보면 복습이라도 되겠지...?일단 action 폴더에 index.js이렇게 파일 만들어주고action cre
45.PURE REDUX: COUNTER

리덕스 너무 이해 안가서 일단 노마드 코더 무료 강의를 또 들어봄.... ㅠ\_ㅠ일단 리액트랑 같이 쓰는 리덕스 말고 리덕스 자체에 대해 공부했다.전체코드 index.js부분은 이러하다제일 중요한 코드 부분은 바로 여기! reducer 부분인데 application 현
46.Async action creator

리덕스 액션 크리에이터에서 fetch할 때 ``` import jasonPlaceholder from "../apis/jasonPlaceholder"; export const fetchPost = async () => { //BAD APPROACH! cons
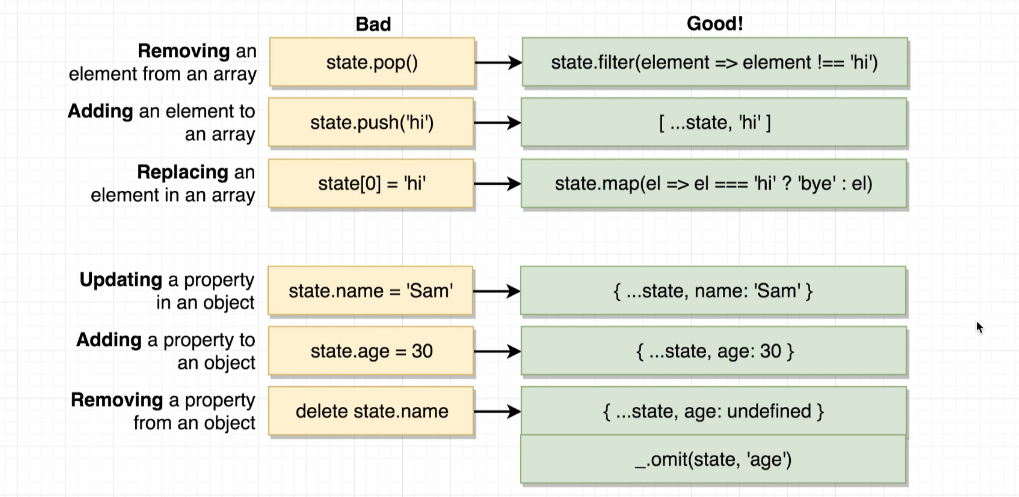
47.State updates in Redex

Redux에서는 state update할때 유의할 점이 있다고 한다
48.React-Router 간단한 예제

리액트 라우터 버전 5일때 ``` import React from "react"; import { BrowserRouter, Route } from "react-router-dom"; const PageOne = () => { return <div> PageO
49.React Carousel

리액트로 carousel을 만들고 싶어서 검색을 해봤다. 그랬더니 아래의 코드를 사용한다는것을 알게 되었다. ``` const prevSlide = () => { setSlide(slide === length - 1 ? 0 : slide + 1); };
50.react 18

이번 포스트에서는 React 18 이후 버전에서 변경된 렌더링 방식에 대해 적어보려고 한다. # React 18 이전: ReactDOM.render() React 18 이전에는 ReactDOM.render() 메서드를 사용하여 React 요소를 HTML DOM에 렌
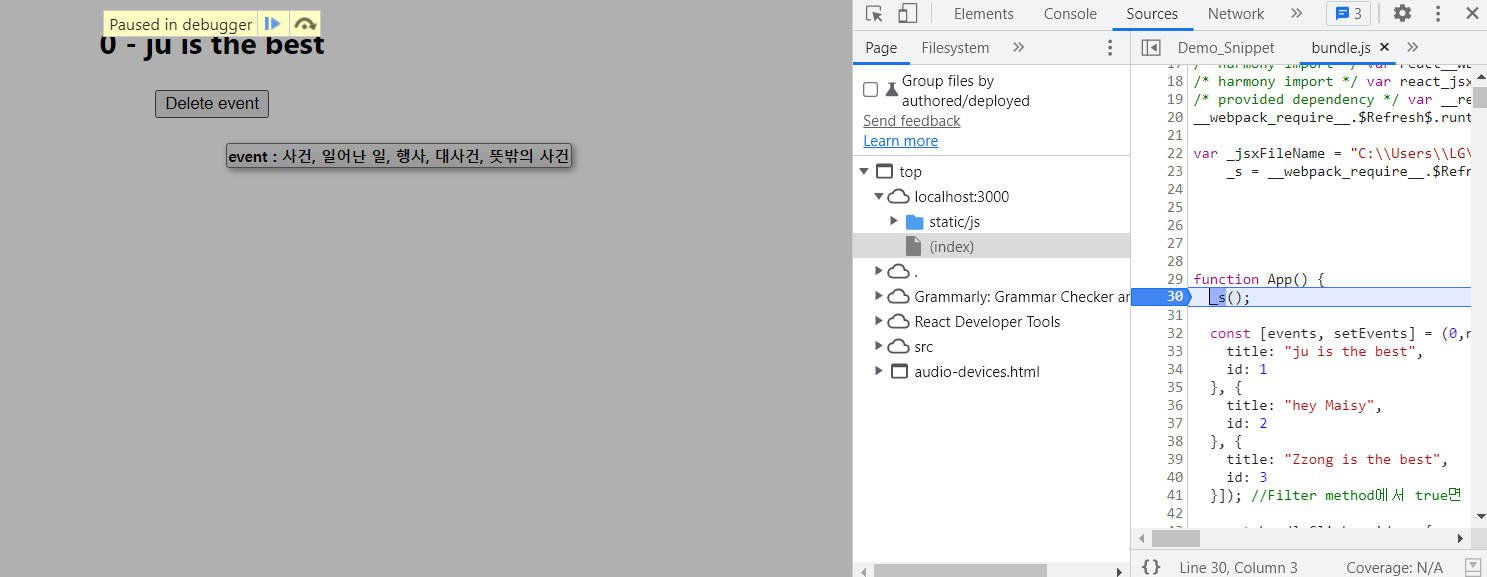
51.paused in debugger

리액트로 공부하고 있는데 버튼을 누를 때 자꾸 paused in debugger이러면서 아래의 사진과 같이 자동으로 debugging이 시작됐다. 
리액트에서 포탈이라는 개념을 배웠다. 포탈은 모달창 만들었을 때 원래 App안에 있던 것을 바깥으로 빼주는 역할을 한다. portal을 쓰는 이유는 리액트에서 자식 컴포넌트가 메인 컴포넌트를 침범하여 레이아웃이 깨지는 문제가 있기 때문이다. 이러한 이유로 모달창을 만
53.css modules

리액트에서 css파일들은 컴포넌트 css여도 글로벌로 적용되게 된다. 이럴때 CSS 모듈을 사용하면 컴포넌트 내부에만 적용되는 CSS를 작성할 수 있다. # 1. CSS 모듈 파일 생성하기 스타일을 적용할 컴포넌트를 위한 CSS 모듈 파일을 생성한다. 파일 이름은
54.pnpm 사용해보기

지금까지 계속 npm으로 사용했는데 유튜브에서 보니 pnpm을 쓰면 속도가 엄청 빠르다고 한다. 그래서 pnpm을 이용해 todo list를 만들어보기로 했다. ## 1. PNPM 설치하기 명령어를 사용하여 글로벌에 pnpm을 설치해준다. ``` npm in
55.react router 예전버전 react-router-dom@5.1

react-router-dom 라이브러리를 사용하여 React 프로젝트에 라우팅을 구현하는 방법을 알아보자. ## 1. 라이브러리 설치 먼저, `react-router-dom@5.1`을 설치한다. > npm install react-router-dom@5.1 ##
56.Warning: Each child in a list should have a unique "key" prop.

리액트를 사용하여 map 함수로 배열을 렌더링할 때, item마다 고유한 key prop을 할당해주어야 한다. 그렇지 않으면 다음과 같은 경고 메시지가 나타난다. Warning: Each child in a list should have a unique "key" p
57.리액트에서 Bulma CSS 라이브러리 사용하기

리액트 프로젝트에 Bulma CSS 라이브러리를 적용하는 방법은 이러하다. 1. 먼저 *development server*를 종료한다.(실행되고 있는게 있을 경우) 2. 터미널에서 `npm install bulma` 명령어를 입력하여 Bulma 라이브러리를 설치한
58.Rules of Reducers 리듀서의 원칙과 뮤테이션

# Reducers의 규칙 1. 값을 반환해야 한다. undefined를 반환하게 되면 오류가 발생한다. 2. 이전 state와 액션만 사용하여 프로그램의 state 또는 데이터를 생성한다. 3. 순수 함수(Pure function)이어야 한다. 즉, 리듀서가 바로 A
59.리액트로 form 만들기

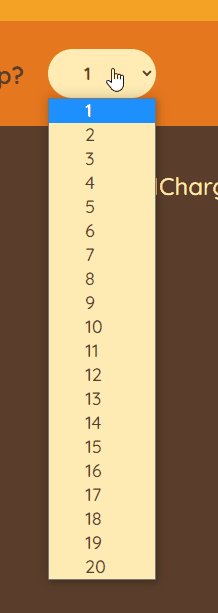
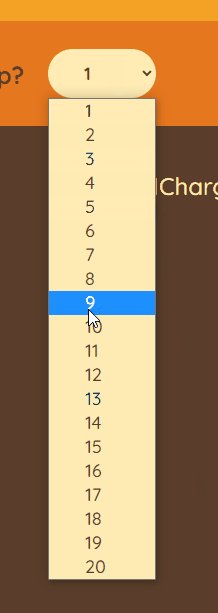
아래와 같은 select form을 만들었을 때 사용한 코드가 예전에는 몰랐던 코드라 블로그에 적어본다. 이렇게 하면 Array.from 메소드를 사용해 length가 20인 배열을 생성하는것을 볼 수 있다. Array.from의 첫 번째 인수는 원하는 배열의 길이를
60.리액트로 form 만들기

아래와 같은 select form을 만들었을 때 사용한 코드가 예전에는 몰랐던 코드라 블로그에 적어본다. 이렇게 하면 Array.from 메소드를 사용해 length가 20인 배열을 생성하는것을 볼 수 있다. Array.from의 첫 번째 인수는 원하는 배열의 길이를
61.재사용 가능한 StarRating component

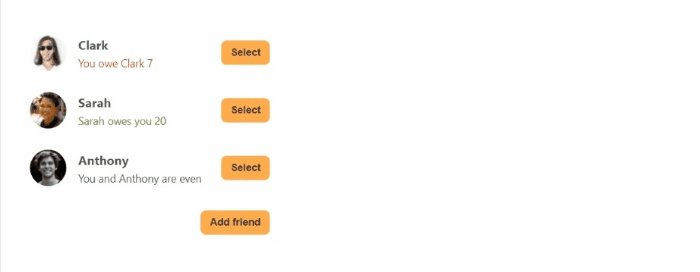
StarRating 컴포넌트를 만들어서 화면에 별점을 나타낼 수 있도록 만드려고 한다. StarRating 컴포넌트 구현 아래의 코드를 보면 maxRating이라는 prop으로 별점 최대 개수를 정할 수 있도록 했다. {maxRating = 5} 로 default v
62.재사용 가능한 StarRating component -2

Hover Effect를 사용한 별점 선택 표시 이전에 작성한 코드를 이어서 별점 컴포넌트에 마우스 호버 효과를 추가했다. 1. State 추가 마우스가 호버될 때의 별점 값을 저장하기 위해 temRating이라는 state를 추가했다. 초기값은 0으로 설정했다.
63.key prop으로 state reset하기

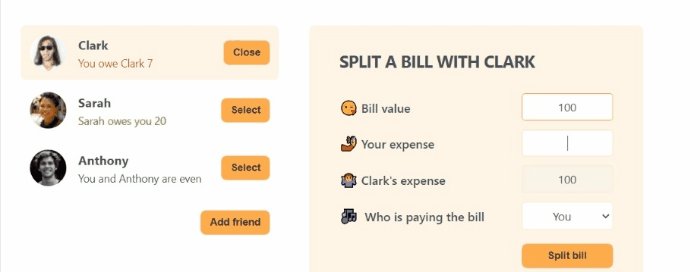
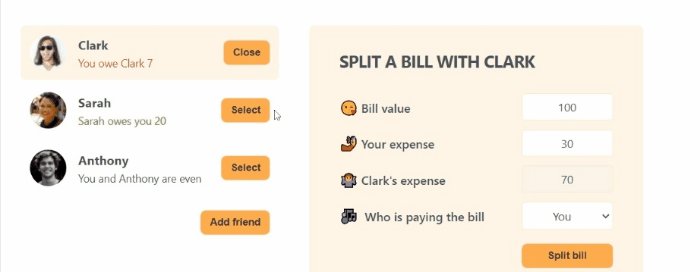
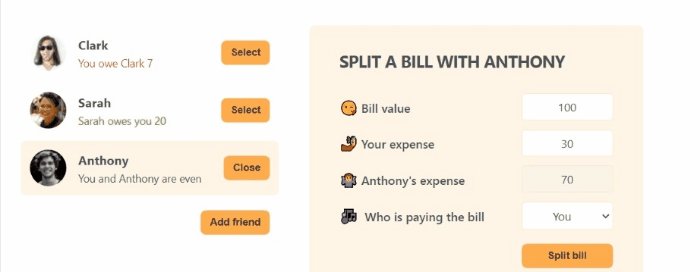
위의 gif 이미지를 보면, form에 숫자를 입력한 후, 다른 사람을 선택해도 입력된 값이 사라지지 않는다. 이는 컴포넌트가 리렌더링되지 않기 때문인데, 그 이유는 코드에서 props만 변경되고 element는 변경되지 않기 때문이다. 리액트는 element가 변경되
64.운동 검색 후 카테고리 버튼 작동안하는 오류

문제 설명 운동 애플리케이션의 검색 및 필터 기능을 구현하는 과정에서 문제가 발생했습니다: 카테고리 초기화 문제 운동 검색 후 "All" 카테고리 버튼을 클릭했을 때 모든 운동이 표시되지 않았습니다 전체 운동을 보려고 해도 검색 결과가 계속 유지되었습니다
65.모든 운동이 10개만 표시되는 오류

운동 검색 기능을 구현하던 중, 모든 운동을 보여주는 'all' 섹션과 특정 신체 부위별 운동 섹션 모두가 단 10개의 운동만 표시되는 현상을 발견했습니다.콘솔 로그를 통해 API 응답이 항상 10개로 제한되어 있다는 것을 확인했습니다.API 요청 URL을 자세히 살펴