-
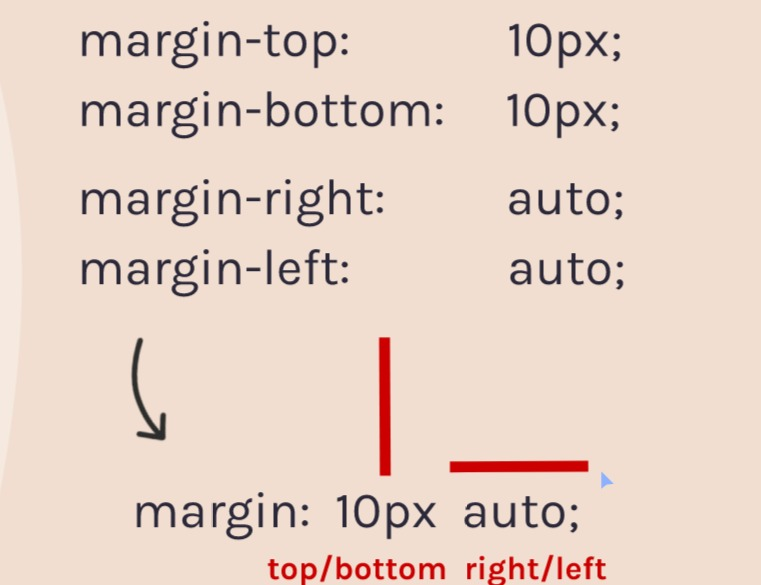
css에서 마진을 쓸 때 순서가 항상 헷갈려서 강의자료를 스크린샷해보았다.

body {
color: white;
background-image: url("images/universe.jpg");
background-size: cover;
}이 코드에서 백그라운드 이미지를 설정하는 법을 복습했다. 경로만 잘 설정해주면 되었다.
background-size: cover 는 백그라운드 이미지를 화면에 꽉 차도록 조절하는 속성이다.
따로 버튼에 폰트를 적용할 때는 css에 font-family: inherit;을 써주었다. 이렇게 하면 Parent element에 있는 속성을 물려받을 수 있다고 한다.