컴포넌트 재사용하는 방법을 알아보자
App.js에서
ExpenseItem을 붙여넣기 해주었더니
같은 컴포넌트가 여러개 생긴다.
function App() {
return (
<div>
<h2>Let's get started!</h2>
<ExpenseItem></ExpenseItem>
<ExpenseItem></ExpenseItem>
<ExpenseItem></ExpenseItem>
<ExpenseItem></ExpenseItem>
</div>
);
}하지만 이건 재사용하는게 아닌게 데이터가 컴포넌트에
고정되어 있기 때문이다.
컴포넌트를 재사용할때 리액트또한 매개변수를 이용하면 되는데
이걸 리액트에서는 props라고 부른다고 한다.

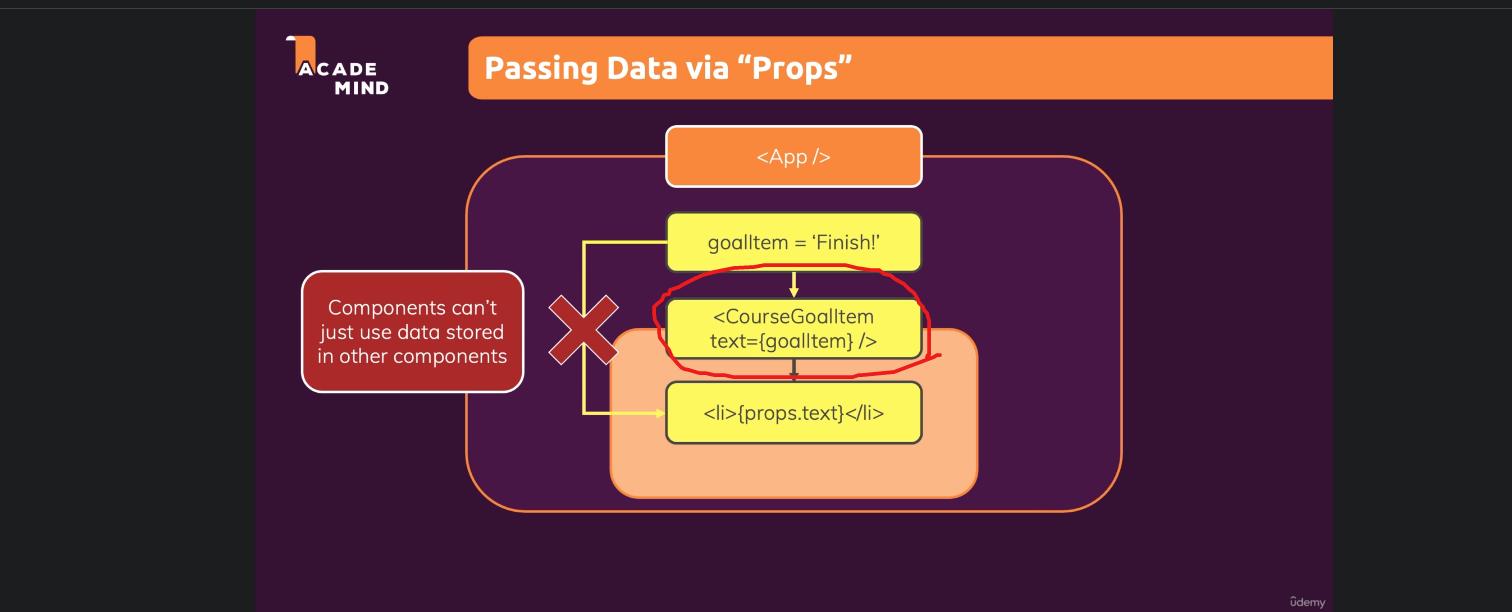
저기 저렇게 빨간색으로 표시해 둔 부분이 props부분이다.
리액트는 하나의 매개변수를 모든 컴포넌트에서 쓸 수 있게 한다.
이 props이라는게 정말 중요한 개념인데
컴포넌트를 재사용할 수 있게 해주고 또 컴포넌트와 컴포넌트간에
데이터를 보낼 수 있도록 해주기 때문이다.
예시 코드를 한 번 살펴보자
app.js에서
function App() {
const expenses = [
{
id: "e1",
title: "Toilet Paper",
amount: 94.12,
date: new Date(2020, 7, 14),
},
{ id: "e2", title: "New TV", amount: 799.49, date: new Date(2021, 2, 12) },
{
id: "e3",
title: "Car Insurance",
amount: 294.67,
date: new Date(2021, 2, 28),
},
{
id: "e4",
title: "New Desk (Wooden)",
amount: 450,
date: new Date(2021, 5, 12),
},
];
return (
<div>
<h2>Let's get started!</h2>
<ExpenseItem
title={expenses[0].title}
amount={expenses[0].amount}
date={expenses[0].date}
></ExpenseItem>
<ExpenseItem
title={expenses[1].title}
amount={expenses[1].amount}
date={expenses[1].date}
></ExpenseItem>
<ExpenseItem
title={expenses[2].title}
amount={expenses[2].amount}
date={expenses[2].date}
></ExpenseItem>
<ExpenseItem
title={expenses[3].title}
amount={expenses[3].amount}
date={expenses[3].date}
></ExpenseItem>
</div>
);
}이렇게
<ExpenseItem></ExpenseItem>사이 부분에 object에 해당하는 애들을 넣어주고
그 다음에 해줄 일은 ExpenseItem.js에 들어가서
function ExpenseItem(props) {
return (
<div className="expense-item">
<div>{props.date.toISOString()}</div>
<div className="expense-item__description">
<h2>{props.title}</h2>
<div className="expense-item__price">${props.amount}</div>
</div>
</div>
);
}
이렇게 props를 이용해서 데이터 받아오는 것이다!!
부모컴포넌트에서 내려준 속성값을 자손 컴포넌트에서 불러오는 형식이다.