
처음에는 react-ga를 통해 구현하려 했었다. 구글에도 정보가 넘쳐났고 적용하는 방법도 그렇게 어렵지 않았다.
그러나 대부분의 레퍼런스들은 BrowserRouter, Router 에 관한 것이었다. 하지만 내 서비스 프로젝트는 HashRouter로 구현이 되어있어서, 일반적인 history값을 받지 못했다. 한마디로 어떤 페이지에 머무는지 추적이 안되는 현상이 발생!! 벌써 짠내 나게 행복하다. 얼마나 많은 시행착오를 겪어야 할지 눈에 보이기 시작했다.

페이지를 찾지 못하는 구글 애널리틱스 화면.. 넋 놓고 봐라볼 시간이 없다. 어짜피 내 개발환경에 맞게 내가 구현할수 밖에 없음..클라이언트는 내 사정을 모른다 ㅎㅎ
1. 마른땅에 단비같은 스택오버플로우!
⚠️키워드 검색의 힘은 대단하다. 계속 못찾던중. 'hashrouter 구글애널리틱스' 검색으로 유의미한 데이터를 얻었다.
https://stackoverflow.com/questions/50290408/how-to-use-react-ga-with-hashrouter
아주 친절하게 설명해준다.
마음속으로 감사의 절을 몇번이나 올리며 구글이 없던 시기 개발자들은 어떤 삶을 살았을지, 끔찍한 상상을 해보다, 이내 나의 코드에 적용해본다.
npm i react-router-ga 를 우선 설치 하자
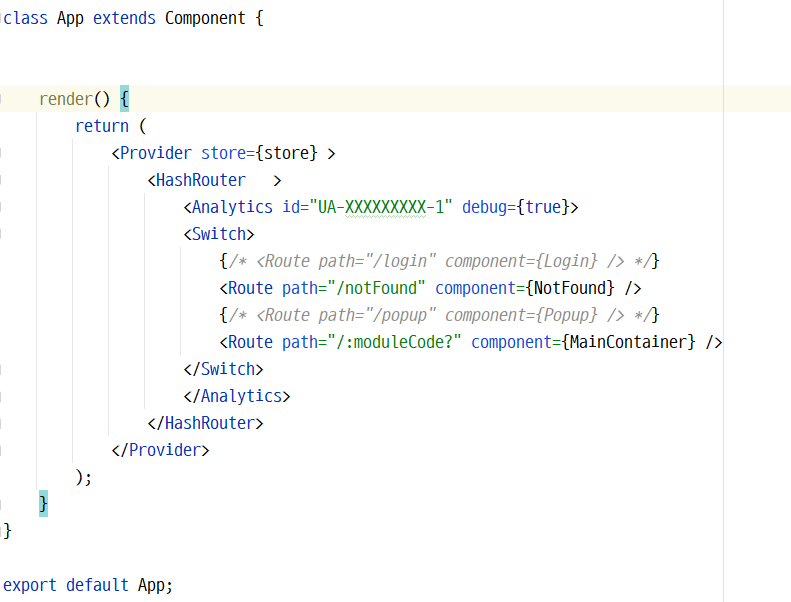
App.js 페이지에 임포트 시키고
import Analytics from 'react-router-ga';
class App extends Component {
render() {
return (
<Provider store={store} >
<HashRouter >
<Analytics id="UA-XXXXXXXXX-1" debug={true}>
<Switch>
{/* <Route path="/login" component={Login} /> */}
<Route path="/notFound" component={NotFound} />
{/* <Route path="/popup" component={Popup} /> */}
<Route path="/:moduleCode?" component={MainContainer} />
</Switch>
</Analytics>
</HashRouter>
</Provider>
);
}
}
export default App;
코드수정을 하고 npm 을 다시시작!
짜라란!!
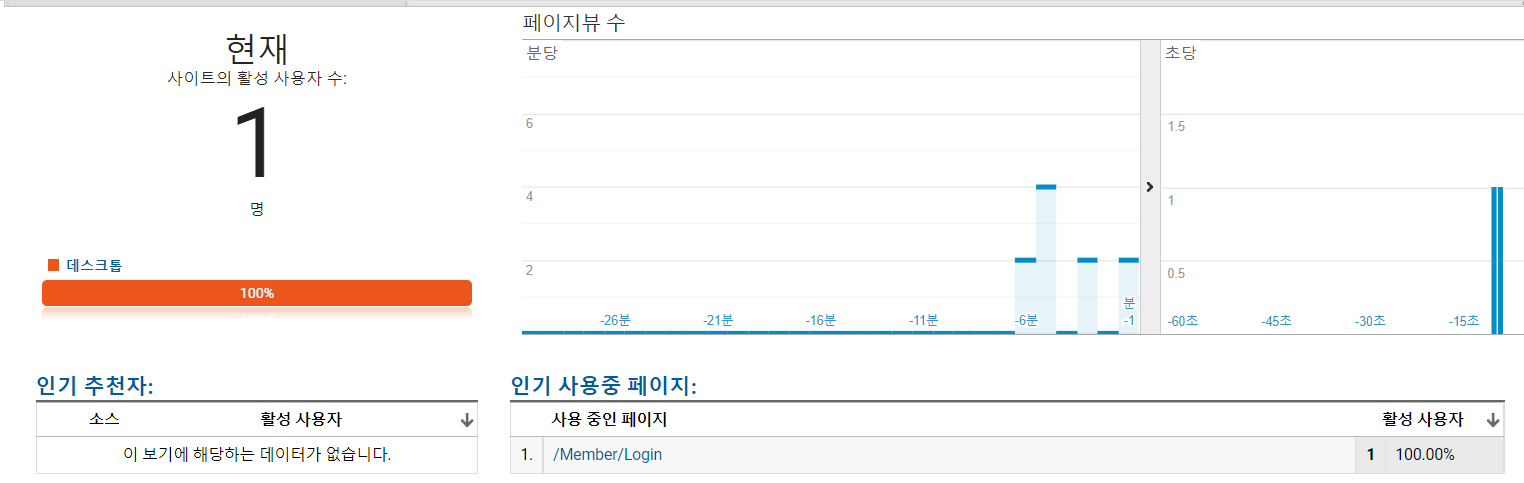
머물고 있는 페이지가 잘 보인다. 다른 페이지도 이곳 저곳 들어가보자!
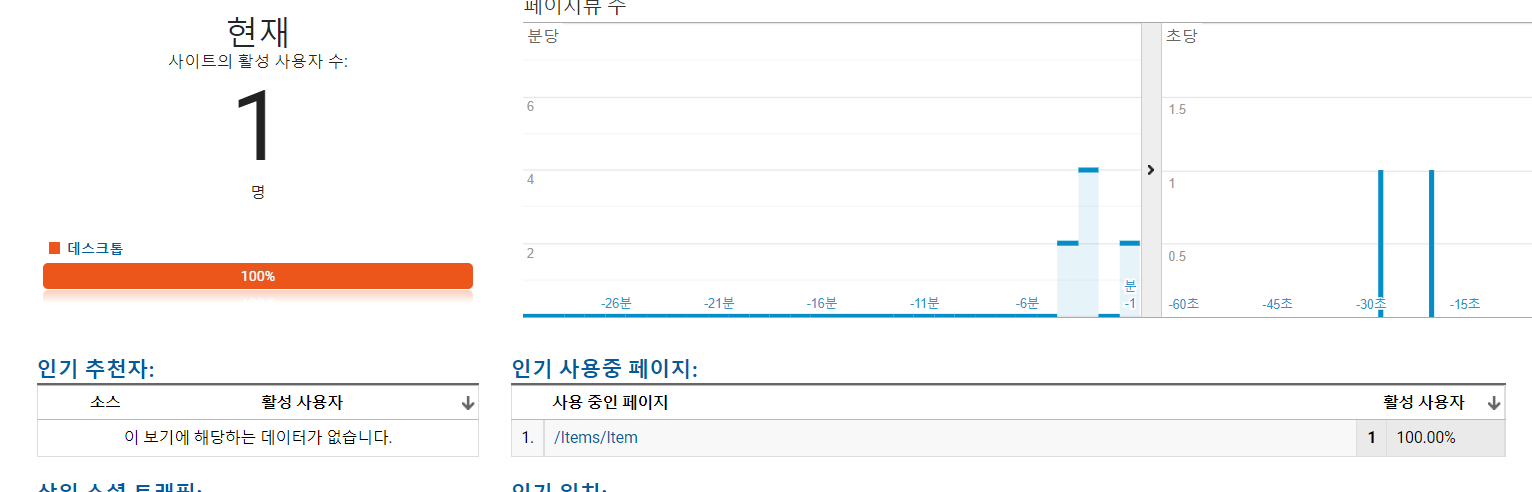
아니형...왜 서치값은 안보여줘.........


문제가 발생했다. http://localhost:3000/#/Items/Item?isuSrtCd=046440
?isuSrtCd=046440값을 반환하지 않는다. 우리가 제일궁금한건 ?뒤에오는 값들은데 이게 구현이 안되면 사실상 빈껍데기나 마찬가지인 기능구현이 된거다..
다시 처음으로..
나는 무지몽매한 사람이기에 location값에 대해서 공부를 해보자
https://www.codingfactory.net/10438
많은 것을 알게 되었다. 사이트 주인장님께 감사의 마음을 올린다. 무엇인가 할수 있을것 같은 마음이 생긴다.
