
이미지 주소: http://www.lghnh.com/global/brand/detail.jsp?gbn=2&bid1=H125
❓ 클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지
-
쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
-
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
데이터 전송의 4가지 상황
-
정적 데이터 조회
- 이미지, 정적 텍스트 문서
-
동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
-
HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
-
HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
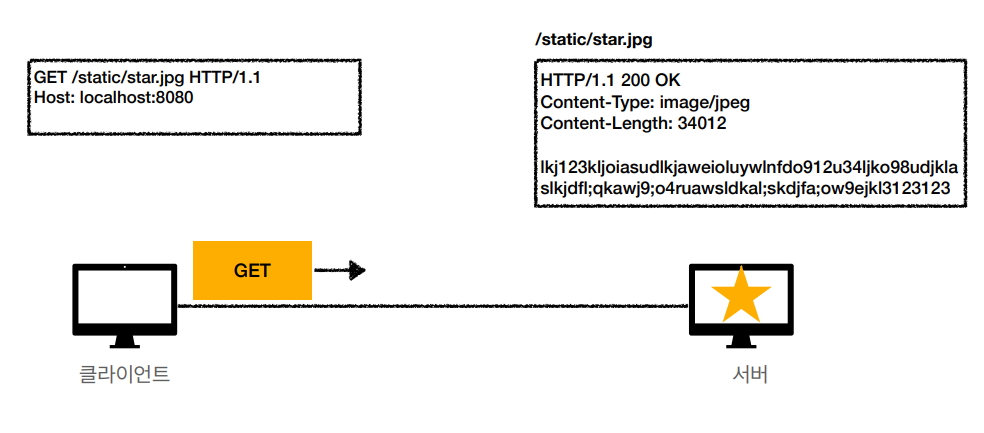
📌 정적 데이터 조회
쿼리 파라미터 미사용

클라이언트에서 서버로 경로가 static/star.jpg라고 들어가면 서버는 별 이미지를 클라이언트에 내려준다고 하자. 이때 추가적인 데이터 전송은 없으며, URI 경로만 넣으면 이미지 리소스를 만들어서 클라이언트에 내려준다.
정적 데이터를 조회할 때는 쿼리 파라미터를 사용하지 않으며, 추가적인 데이터가 필요하지 않다.
정리
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
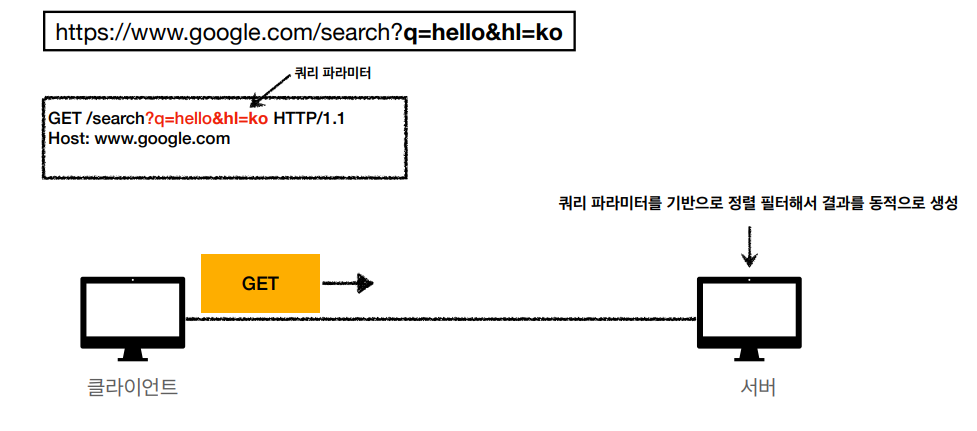
📌 동적 데이터 조회
쿼리 파라미터 사용

조회를 할 때 데이터를 전송해야하는 경우가 있는데 그것이 바로 동적 데이터 조회이다.
서버에서 쿼리 파라미터를 받으면 이를 Key-Value 형식으로 꺼낼 수 있다.
위 사진의 예시에서는 q=hello&hl=ko가 쿼리 파라미터인데 서버가 해당 쿼리 파라미터를 받으면 서버는 서버 뒷 단에서 hello를 찾는 작업을 진행한뒤 hello를 반환해준다.
정리
-
주로 검색, 게시판 목록에서 정렬 필터(검색어)
-
조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
-
조회는 GET 사용
-
GET은 쿼리 파라미터 사용해서 데이터를 전달
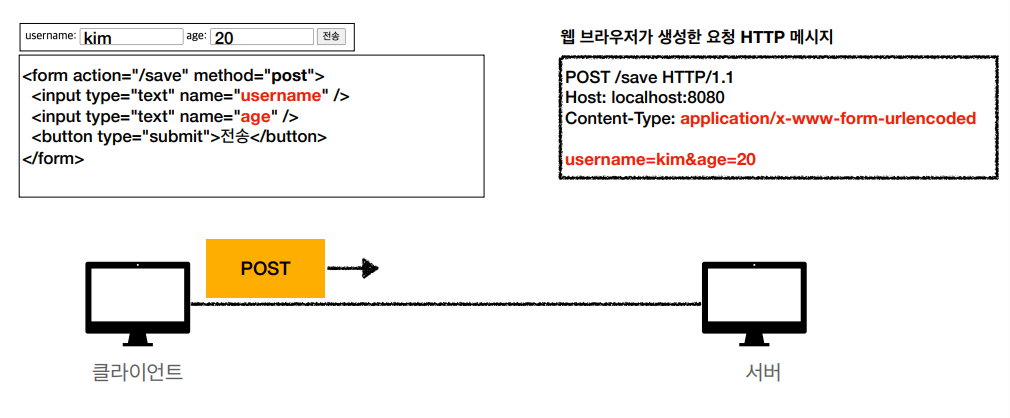
📌 HTML Form 데이터 전송
POST 전송 - 저장

클라이언트 위에 있는 메시지를 주목해보자. 위처럼 HTML을 작성하고 Button을 누른다면 어떤 일이 생길까?
버튼을 누르면 버튼의 타입이 submit이기 때문에 submit이 되면서 HTTP 요청 메시지를 생성해준다. 이때 쿼리 파라미터와 거의 동일한 방식으로 서버에 전달이 된다.
이렇게 전달된 HTTP 메시지가 서버에 오면 서버는 method="post"이기 때문에 메시지에 있는 데이터를 서버에 저장한다.
method=post?
HTML문을 잘 보면 첫 줄에 method="post"라고 적혀있다. 무슨 의미일까?
post는 말 그대로 마치 우편물을 발송하듯 서버로 데이터를 보내는 것이다. method가 post라면 메시지 바디에 쿼리 문을 작성한다.

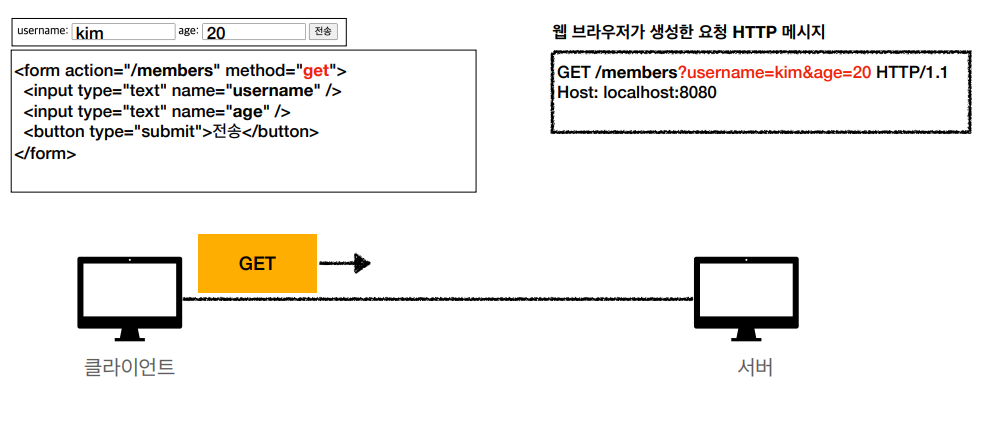
method="get"
그렇다면 post가 아닌 get이라면? 의미 그대로 달라는 것이다. 무엇을? 데이터를 달라는 것이다.
이때 get은 위에서 보이는 것처럼 url 경로에 쿼리 문을 작성하게 된다.
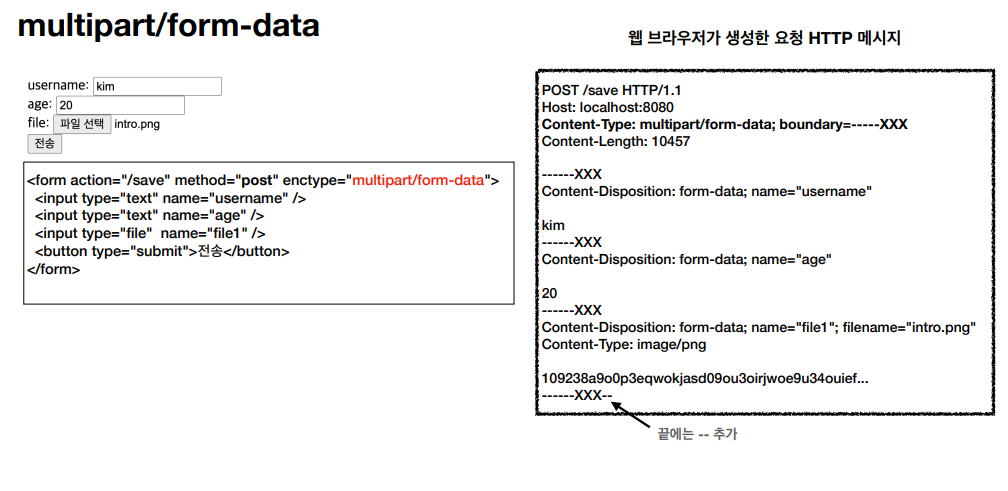
✔︎ HTML 데이터 전송 - multipart/form=data

HTML Form 전송에서 파일 등을 전송할 때 쓰는 타입이 존재하는데 그것이 바로 Multipart/form-data이다.
위 사진을 보면 username, age 뿐만 아니라 byte로 되어 있는 파일도 같이 서버로 전송해야하는 상황이다. 이럴 때는 Multipart/form-data라는 메시지 바디에 넣는 데이터 형식을 사용해야한다.
이때, Content-type:multipart/form-data; boundary=----XXX 라고 작성되면서 바운더리가 들어간다.
Boundary의 역할?
위 사진의 오른쪽 요청 HTTP 메시지를 보면 username, age, file이----XXX로 구분되어 있는 것을 볼 수 있다.
이처럼 웹 브라우저는 자동으로 바운더리를 생성해서 경계를 만들어준다.
정리
-
HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
-
Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
-
HTML Form은 GET 전송도 가능
-
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
-
참고: HTML Form 전송은 GET, POST만 지원
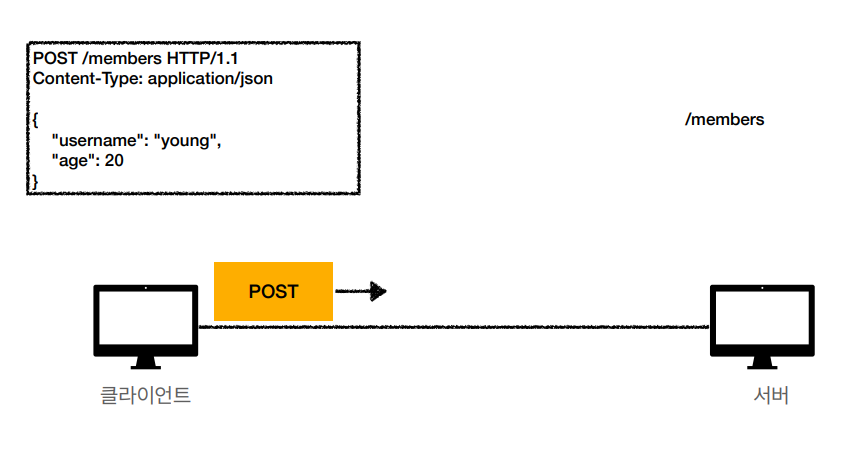
📌 HTTP 데이터 전송

정리
-
서버 to 서버
- 백엔드 시스템 통신
-
앱 클라이언트
- 아이폰, 안드로이드
-
웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
-
POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
-
GET: 조회, 쿼리 파라미터로 데이터 전달
-
Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
출처
모든 개발자를 위한 HTTP 웹 기본 강의
해당 게시물의 사진 자료는 위 강의의 자료를 사용하였습니다.
