
🤔 CORS 이슈 왜 발생하는가
프로젝트를 해봤다면 아마 대부분은 CORS 이슈와 구면일 것 같다. CORS 이슈가 왜 발생할까?
우선 지금 만들고 있는 프로젝트를 예로 들어보자.
현재 Server는 localhost:4000 이고, Client는 localhost:3000 이다. 둘이서 request와 response를 주고 받는데 두 origin이 서로 다른 포트를 가지고 있기 때문에 서버는 아무 설정 없이 Request를 보낼 수가 없다. 보안적인 이슈가 생기기 때문이다. 다른 도메인을 가진 웹 사이트에서 우리 서버에 뭔가를 자꾸 보낼 수 있게 된다면 보안 이슈가 발생하고, 요것을 방지하기 위해서 CORS 정책이 존재한다.
즉, CORS(Cross-Origin Resource Sharing) 은 origin(Server와 Client)가 resource 를 sharing 할 때 발생할 수 있는 보안 이슈를 막기 위해 만들어 둔 정책이다.

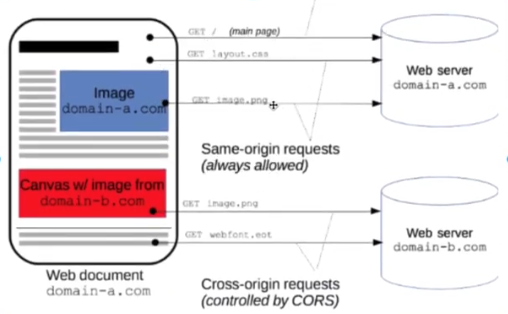
위의 그림은 강의에서의 예제다. web document와 위의 web server의 도메인은 같은 도메인으로(domain-a.com) 항상 허용을 하지만 아래의 web server의 도메인은(domain-b.com)으로 다른 도메인이기 때문에 CORS 정책에 의해서 컨트롤이 된다.
😰 헉, 그러면 어떻게 해결해요?
해결하는 방법은 여러가지가 있다.
- Chrome CORS extension
- 개발자들만 사용하는 방법이기 때문에 제한적이다.
- JSONP
- JSONP(JSON with Padding 또는 JSON-P)는 클라이언트가 아닌, 각기 다른 도메인에 상주하는 서버로부터 데이터를 요청하기 위해 사용된다.
- 프론트엔드 부분만 고칠 수 있는 상황이라면 JSONP 방식을 사용해서 모든 request를 get request로 바꾸어 보내어 해결하지만 이 역시 제한적인 방식이다.
- Proxy 사용
- proxy를 임의로 설정하여 사용하는 방식으로 이 방법을 통해 해결하는 방식을 후술하겠다.
🤷♀️ 잠시만요, proxy가 뭔가요?
📚 정의
프록시 서버는 클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해 주는 컴퓨터 시스템이나 응용 프로그램을 가리킨다. 서버와 클라이언트 사이에 중계기로서 대리로 통신을 수행하는 것을 가리켜 '프록시', 그 중계 기능을 하는 것을 프록시 서버라고 부른다.
위키백과에는 위와 같이 설명하고 있다.
유저 <-> Proxy Server <-> 인터넷
원래는 Client와 Server 둘이서 request와 response를 주고 받는데 중간에 Proxy Server를 넣어준다.
📚 proxy의 기능
유저가 proxy server에 무언가를 보냈을 때 proxy server에서 어떤 것을 할 수 있는지 알아보자.
- Proxy Server에서 Client의 IP 임의 변경 가능
- 예를 들어 유저의 IP 111.111.111.111 로 보냈을 때 proxy server를 거쳐 인터넷으로 보낼 때 proxy server에서 임의로 IP를 변경할수가 있다. 받는 사람은 실제 IP를 모를 수 있게 할 수 있으므로, 인터넷에서는 접근하는 사람의 IP를 모르게 된다.
-
IP뿐만 아니라 data도 임의로 변경
-
방화벽 기능
-
웹 필터 기능
-
캐쉬 데이터, 공유 데이터 제공 기능
- 어떤 사이트에 들어갔을 때 static한 이미지 같은 것들은 proxy server에 저장을 시킬 수 있다. 무언가를 보고 싶을 때 굳이 인터넷까지 가지 않아도 프록시 서버에 담겨져 있는 것을 빠르게 볼 수 있는 장점이 있다.
📚 사용 이유
- 회사에서 직원들이나 집 안에서 아이들의 인터넷 사용을 제어할 수 있다.
- 직원이나 아이들이 어떤 사이트를 들어가려고 할 때 막아주는 역할을 한다. 일전에 병원에서 근무했을 때 보안때문에 구글 드라이브나 깃허브 접근이 아예 안됐었는데 요거였군..
- 캐쉬를 이용해 더 빠른 인터넷을 제공한다.
- 캐쉬를 이용해서 자료를 저장해 둔 다음 유저가 무언가를 보려고 할 때 인터넷까지 가지 않고 proxy server에서 저장을 해서 보여줄 수 있다.
- 더 나은 보안을 제공한다.
- IP를 바꾸어 보내줄 수 있기 때문에 인터넷에서 접근하는 사람은 해당 client의 IP를 알 수 없기 때문에 더 나은 보안을 제공한다.
- 이용 제한된 사이트에 접근 가능하다.
proxy 세팅
요 create-react-app 사이트에서 제공하는 proxy 세팅 방법를 보면서 따라해보자.
- 모듈 다운
npm install http-proxy-middleware --save위의 명령어로 모듈을 다운받자!
- src/setupProxy.js 생성 및 수정
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api",
createProxyMiddleware({
target: "http://localhost:4000",
changeOrigin: true,
})
);
};사이트를 참조해서 요렇게 작성해주자! target에 본인의 프로젝트에 맞게 포트를 수정해주자.
- client/LandingPage/LandingPage.js 수정
useEffect(() => {
axios.get("api/hello").then((response) => console.log(response.data));
});기존에 localhost:4000/api/hello 에서 api/hello 요렇게 변경해주자!

다시 실행해주면 CORS 정책 에러가 아니라 요렇게 servers/index.js 파일에서 /api/hello가 요청될 때 설정해둔 res.send 문구가 뜬다! 최고!👍
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
