
데이터 Flow

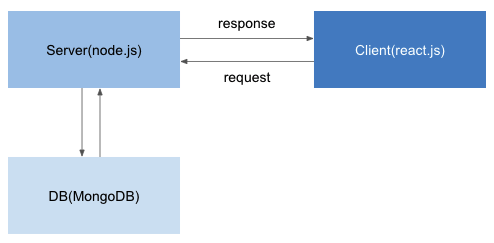
만들려고 하는 사이트의 데이터 flow 구조를 크게 보면 다음과 같다.(파워포인트로 열심히 그렸다!)
request를 할 때 지금까지는 Client 부분이 없기 때문에 Thunder Client와 같은 API test 툴을 사용해서 했지만, 이제는 있기 때문에 reactJS에서 request를 보내면 된다! 이 때 사용할게 axios이다.
🙋♀️ axios 가 뭔가요!
사실 api에서 데이터를 받아오는건 몇번 해봤지만 보내본적은 별로 없어서 request는 대체 어떻게 하는거지 하고 생각만 하고 있었는데 요것이었다. 짱👍
Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다.
공식 홈페이지에서는 요렇게 설명하고 있고 더 예제나 설치 등 자세한 내용은 공식 홈페이지에 잘 설명되어있다.
⚙️ axios 관련 세팅
- axios 설치
npm install axios --save요 명령어로 설치!
- server/index.js 수정
간단한 request를 주고받는 작업을 하기 위해서 server에서의 index.js에 코드를 추가한다.
app.get("/api/hello", (req, res) => {
res.send("request test!");
});- client/LandingPage/LandingPage.js 코드 수정
import React, { useEffect } from "react";
import axios from "axios";
function LandingPage() {
useEffect(() => {
axios.get("http://localhost:4000/api/hello").then((response) => console.log(response.data));
});
return <>LandingPage</>;
}
export default LandingPage;요렇게 axios 관련해서 코드를 수정해준다.
useEffect 를 통해서 LandingPage가 처음 딱 랜더링 되었을 때 axios.get 코드가 실행되도록 한다. 왜 get이냐면 index.js에서 get으로 보내기 때문에 맞추어준다.

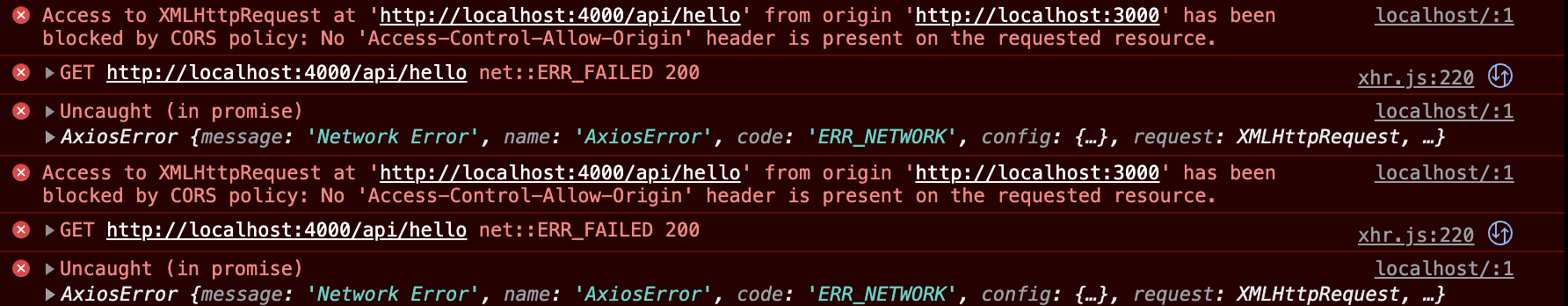
요렇게 하고 백서버와 클라이언트 서버를 모두 켜면 따란~ 에러가 난다!☺️ CORS 정책에 대해서는 다음 글로 이어가겠다.
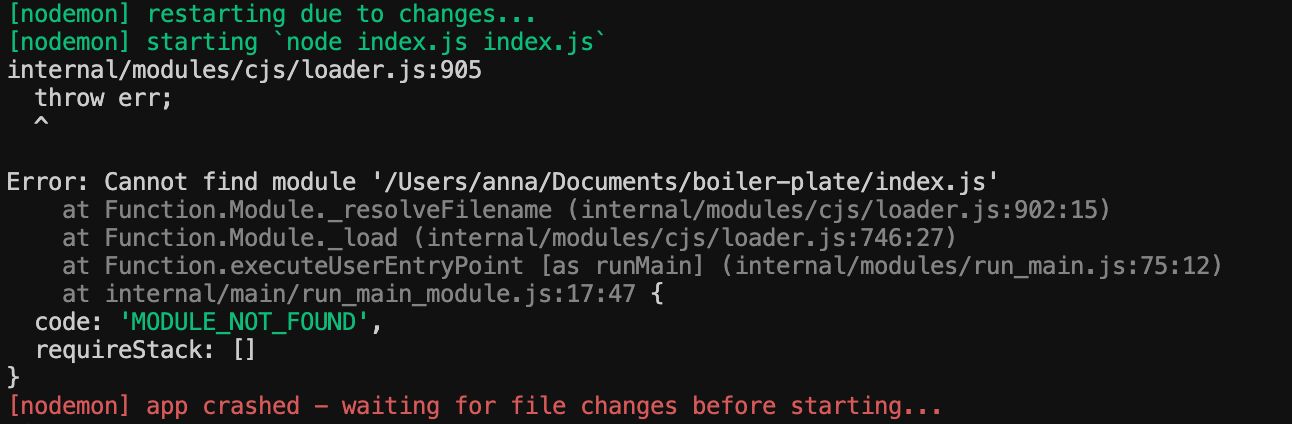
🥲 문제

[nodemon] app crashed - waiting for file changes before starting...
또 다른 에러가 생겼는데 요것이 무엇인가. 처음에는 멘붕이었다. node_modules를 지웠다가 다시 깔아보기도 하고 켜져있는 포트들을 다 셧다운 해보기도 하고 별 짓을 다해봤는데 여전히 에러가 안되어서 좌절하던 도중 깨달았다. 서버와 클라이언트 폴더를 나누어 구조를 바꾸었을 때 package.json의 scripts에서 backend 명령어 관련 경로를 수정하지 않았던 것을...
"backend": "nodemon ./server/index.js",요렇게 수정해주자!🥲
나는 행복합니다.. 에러나서 행복합니다..!
다음에는 실수 안하겠지 잘 신경 써주자!
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
