
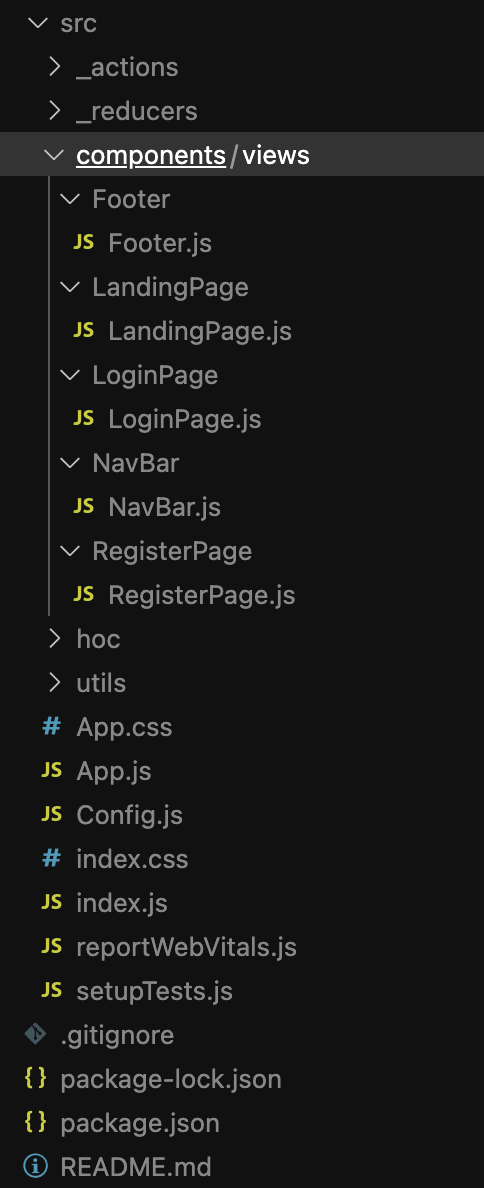
🗂 구조 변경

기본 구조에서 원하는 구조로 변경했다!
📂 _actions, _reducers
_actions과 _reducer는 redux를 위한 폴더
📂 components/views
해당 폴더 안에 원하는 페이지들을 만든다.
- 📂 LandingPage/📄 LandingPage.js
- 📂 LoginPage/📄 LoginPage.js
- 📂 NavBar/📄 NavBar.js
- 📂 Footer/📄 Footer.js
- 📂 RegisterPage/📄 RegisterPage.js
📄 App.js
라우팅에 관련한 것들을 처리한다.
라우팅이란 html로 치면 a 태그 같은 개념인데 로그인 페이지로 가고 싶다면 로그인 페이지로 보내주고, 랜딩 페이지로 가고 싶으면 랜딩 페이지로 보내주는 등의 역할을 하는 것을 라우팅이라고 말한다.
📄 Config.js
환경 변수 등을 정의하는 곳이다.
📂 hoc
higer order component의 약자이다. hoc는 function으로 다른 컴포넌트를 갖는 function이다. 주로 리액트에서 컴포넌트 로직을 재사용하기 위해 사용한다.
예로 AUTH라는 hoc가 존재한다고 가정하자.
admin 컴포넌트는 일반적인 유저나 게스트는 접근이 불가능하고 관리자만 들어오는 페이지이다. auth에서 어떤 사람이 admin 컴포넌트에 들어오려고 할 때 auth에서 이 사람이 관리자인지 아닌지 체크해서 들어올지에 대한 여부를 결정한다.
auth 안에 여러가지 컴포넌트를 넣어두고 자동적으로 auth hoc가 자격이 되는지 아닌지를 판별해서 다음 액션을 할 수 있도록 해준다.
📂 utils
여러 컴포넌트에서 공통적으로 사용할 수 있는 부분을 넣어두는 곳이다.
예로 만약 랜딩 페이지에서 쓰는 기능이 있는데 레지스트 페이지와 로그인 페이지 모두 해당 기능을 쓴다면 utils 폴더에 넣어서 어디서든 사용할 수 있도록 해둔다.
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
