
🤔 Router 란?
쉽게 말하면 페이지 이동이다. 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것이라고 볼 수 있다.
리액트에는 라우팅 관련한 여러가지 라이브러리가 있다는데 여기서는 React Router DOM을 사용해본다.
React Router DOM 세팅
- React Router DOM 설치
npm install react-router-dom --save- 기본 세팅
기본 튜토리얼인 공식 홈페이지를 참고해서 세팅했다.
강의에서는 react router dom v5를 사용해서 아래의 코드를 사용한다.
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
function App() {
return (
<div className="App">
<Router>
<Routes>
<Route path="/">
<LandingPage />
</Route>
<Route path="/login">
<LoginPage />
</Route>
<Route path="/register">
<RegisterPage />
</Route>
</Routes>
</Router>
</div>
);
}
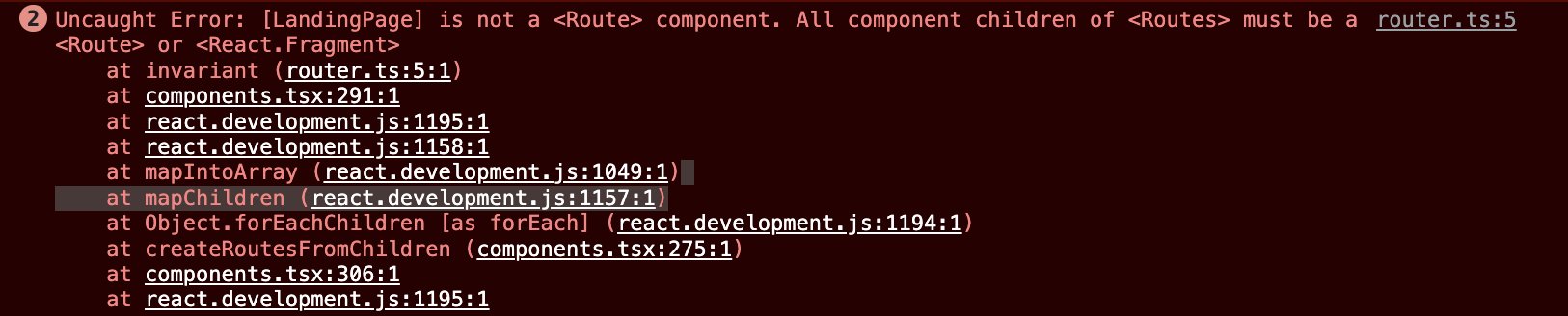
export default App;이제 요 코드를 치게 되면 짜란~ 이렇게 에러가 난다. 왜냐! react router dom이 v6로 업그레이드가 되었기 때문이다.

🥲 문제
기존 강의에서의 코드는 Switch, route안에 component를 사용하는데 v6부터는 Switch 대신 Routes를 사용하고 Route 안에 component 대신 element를 사용한다. 또한, Routes 자식으로는 Route만 가능하다.
따라서 코드를 v6에 맞게 리팩토링 해준다.
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
function App() {
return (
<Router>
<div>
<Routes>
<Route exact path="/" element={<LandingPage />} />
<Route exact path="/login" element={<LoginPage />} />
<Route exact path="/register" element={<RegisterPage />} />
</Routes>
</div>
</Router>
);
}
export default App;➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
