
⚛️ React Component
React Component 는 두가지 형식의 Component가 있는데 Class Component와 Functional Component이다.
Class Component
import React, { Component } from "react";
export default class Hello extends Component {
render() {
return <>hello world!</>;
}
}Class Component는 더 많은 기능들을 사용 가능하지만(Hooks가 나오기 전 기준) 코드가 더 길고 복잡하고 성능적인 면에서 조금 느리다.
Functional Component
import React from "react";
export default function Hello() {
return <>hello world!</>;
}제공하는 기능은 한정적이나(Hooks가 나오기 전 기준) 코드가 짧아지고 간단해지고 성능이 좀 더 좋다!
🔁 React LifeCycle (class)

functional component에서 어떤 기능이 한정적인지 설명하려면 우선 react의 라이프 사이클을 알아야한다.
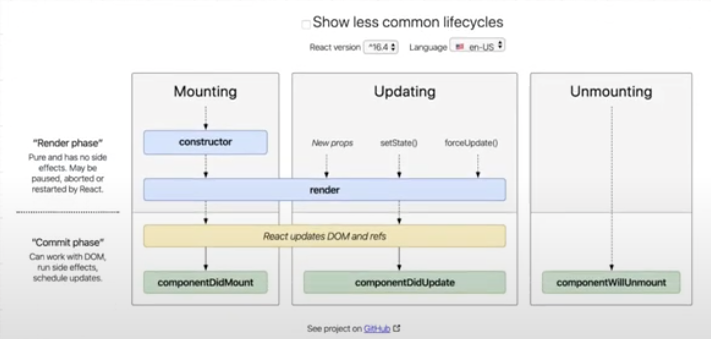
class 기준의 라이프 사이클을 알아보자.
우선 React가 실행되면 constructor부터 실행되어 state를 부여해준다. 이후 html DOM에 알맞게 JSX를 넣어주고 랜더해준다. componentDidMount를 통해 데이터를 가져오거나 하고 싶은것을 해준다.
functional component에서는 요 라이프 사이클에 있는 것들을 아무것도 못한다. 그러다가! react hooks가 나오게된다..(두둥!)
🔥 React Hooks
React 16.8 버전에 hooks를 발표했다. 요 이후부터는 functional component에서 라이프 사이클, state를 부여하는 것 등을 사용할 수 있게 되었다. hooks가 나온 이후 state 지정이 가능하게 되고 useEffect를 통해 라이프 사이클도 사용 가능하게 되었다. 위의 componentDidMount를 useEffect로 해주고, this.state를 useState로 대체해서 사용 가능하다.
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
