
📡 Client-Server 통신
회원가입이 가장 대표적으로 client단과 server단에서 통신할 수 있는 예제 같은데, 간단한 회원 가입 기능이라고 적어뒀지만 더 내부적으로 파고들면 절대 간단하지는 않은 것 같다.🥲
우선, 유저에게 정보를 받은 client(브라우저)는 정보들을 server로 보내주어야하는데 이 때, body parser를 쓴다.
🤔 body parser요?
body parser란 node.js 모듈로 client에서 넘어오는 정보를 서버에서 분석해서 가져올 수 있게 하는 기능인데 조금 더 상세하게 말하면 client POST request data의 body로부터 파라미터를 편리하게 추출하는 기능이라고 한다.
body parser를 사용하지 않고 응답을 처리할 시에는 req.body 부분을 undefined로 처리하지만, body parser를 이용하므로써 req.body 데이터를 유저가 원하는 형태로 파싱하여 사용 가능하다.👍
⚙️ body parser 설치
- body parser 설치
npm install body-parser --save- index.js 파일에 body parser 관련 코드 삽입
const bodyParser = require("body-parser"); //body-parser 사용
app.use(bodyParser.urlencoded({ extended: true })); //application/x-www-form-urlencoded 로 된 데이터를 분석해서 가져올 수 있게 한다
app.use(bodyParser.json()); //application/json 타입으로 된 데이터를 분석해서 가져올 수 있게 한다 -> json형식으로 파싱- user model 가져오기
const { User } = require("./models/User");회원 가입 할 때 필요한 정보를 client에서 가져오면 그것들을 DB에 넣어주고 싶어요!🙋♀️
궁극적으로 하고자 하는 바는 다음과 같은데 요것을 하려면 우선, userSchema를 구현해둔 models/user을 가져와야한다.
- 레지스터 라우터 생성
app.post("/register", (req, res) => {
const user = new User(req.body);
user.save((err, userInfo) => {
//MongoDB에서 오는 Method, 정보들이 User model에 저장
//저장 할 때 err가 있다면 client에 err가 있다고 전달 -> 전달을 할 때 json 형식으로 전달
if (err) return res.json({ success: false, err });
// 성공했을시에는 status 200 -> json 형식으로 정보 전달
return res.status(200).json({
success: true,
});
});
});해당 코드는 register 라우터를 생성하는 부분인데, 정보들을 DB에 넣기 위해서는 req.body 으로 하고, req.body 안에는 json 형식으로 user의 정보들이 들어있다.
{
id: "hello",
password: "123",
}save같은 경우는 MongoDB에서 온 Method로, 정보들이 User Model에 저장되게 된다. 이 때, 예외처리가 필요할 때 저장할 때 에러가 있다면 client에 success가 false예요. 에러가 있어요.🙅♀️ 를 json 형식으로 전달하고 성공했을 시에는(status 200) sucess가 true예요!🙆♀️ 를 json 형식으로 전달한다.
⚡️ Thunder Client(VS Code extension)
- extension 설치

강의에서는 postman을 사용하고 있지만 너무 무겁기도 하고 무엇보다 왔다갔다하는게 너무 귀찮으니 괜찮은 api 테스트 플랫폼 없나 하고 살펴보던 중 VS Code의 extension에서 Thunder Client를 발견했다. 거의 기능도 흡사하고 extension이라 가볍고 왔다갔다 안해도 되기 때문에(👍) 해당 프로그램으로 진행했다. 최고!
api 테스트 플랫폼들을 사용하는 이유는 로그인이나 회원가입을 할 때 client단에 아직 구현한게 없다면 데이터를 보낼 수가 없는데, 이 때 기능만 테스트하기 위해 사용한다.
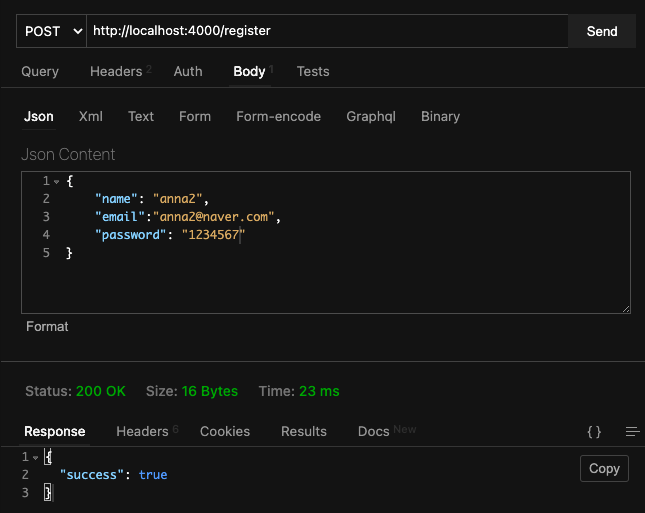
- api 테스트

- post로 보내는걸 테스트 하는 것이기 때문에 post 선택
- 주소를 입력
- json 형식으로 보내는 것이기 때문에 json 선택 후
- userSchema를 참고해서 보낼 user의 정보를 json 형식으로 입력한다.
{
"name": "anna2",
"email":"anna2@naver.com",
"password": "1234567"
}anna로 이미 한번 보냈어서 anna2를 보내봤다..
- send 버튼을 누른 후 response에 success: true 가 뜨는 것을 보며 신기방기 뿡뿡방기함을 느끼자.
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
