🔥 기획과 팀원 모집
이제껏 협업을 한번도 해본적이 없어서 부채감이 있던 중 한계와 함께 이제는 미룰 수 없다! 상태가 되었다.
협업이 필요한 프로젝트 아이디어를 계속 고안하던 중 대부분의 프론트엔드의 첫 입문 프로젝트는 To Do List이지 않을까 싶은데 요것을 끝판왕까지 발전시켜보고 싶어졌다.(결론적으로 To Do List라기 보단 일정 트래커가 되었다..)

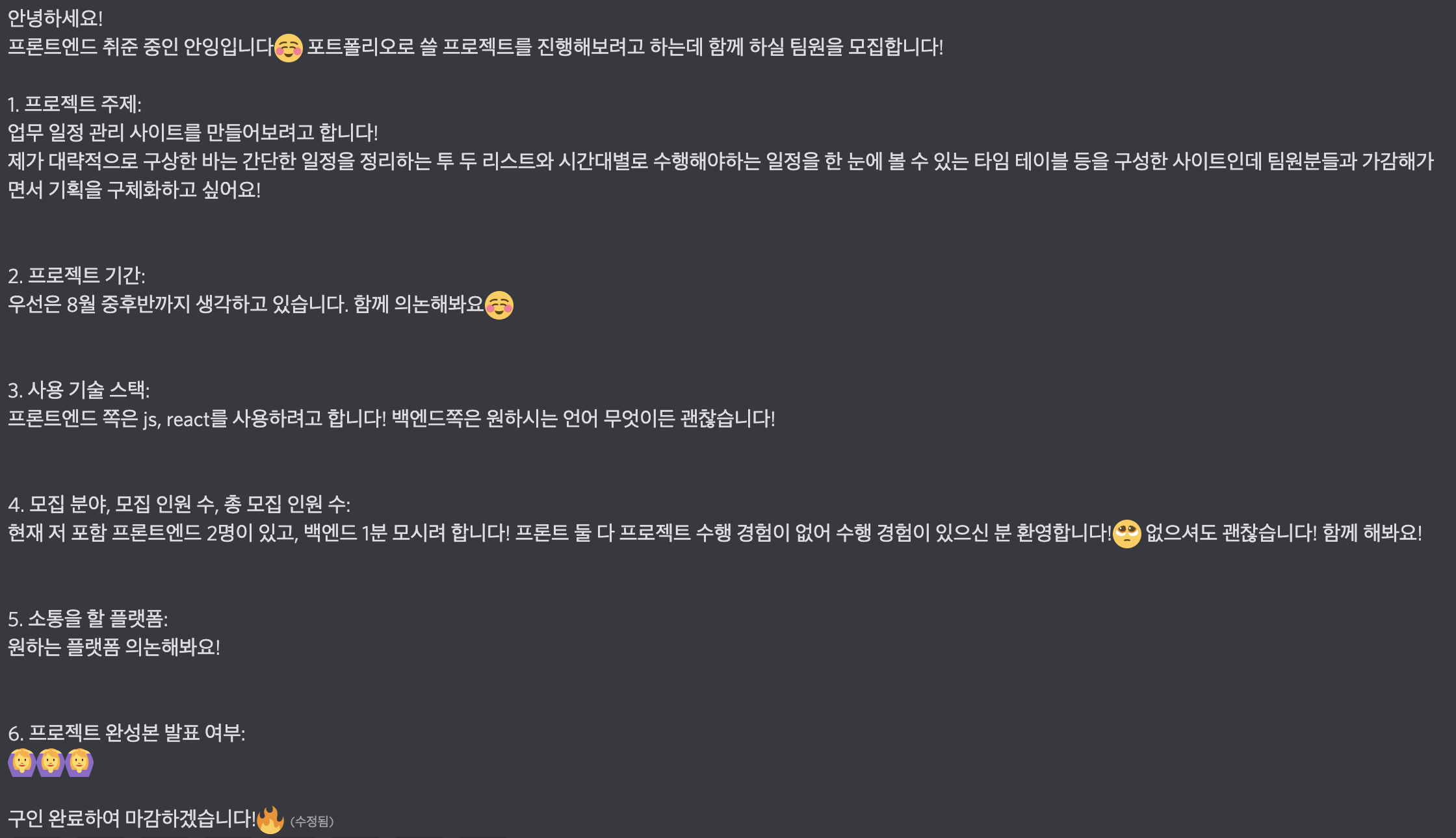
대략적으로 기획한 바를 가지고 커뮤니티를 통해서 팀원을 모집했고 함께 달려보기로 했다. 프론트도 한 분 있었고 백도 두분 모집하려 했으나 여러 사정들로 인하여 백엔드 한분과 함께 둘이서 달리기로 하였다.🏃♀️
프론트 기술 스택은 js와 react를 사용한다.(CSS Framework는 고민중이다) 백엔드 천사님😇 의 기술 스택은 Django이고 배포까지 진행하기로 했다!
🎨 디자인
초안

백엔드 팀원분과 이야기를 나누면서 디자인 부분은 구상된 것이 있냐고 하셔서 첫 회의 전 말로 하는 것 보다 뭐라도 만들어 가자! 하고 파워포인트로 만든 것이 이것이다. 나도 안다. 구린거.💩
팀원분이 노력이 가상했는지 웃으셨고.. Figma로 레퍼런스 찾아보는 것을 추천해주셨는데 나는 Figma는 그냥 디자인 작업 툴인 줄 알았지 레퍼런스가 올라와있는지 처음 알았다! 당연히 프로젝트의 아이디어와 일치하는 레퍼런스는 없기에 요것조것 짬뽕해서 다시 만들었다.
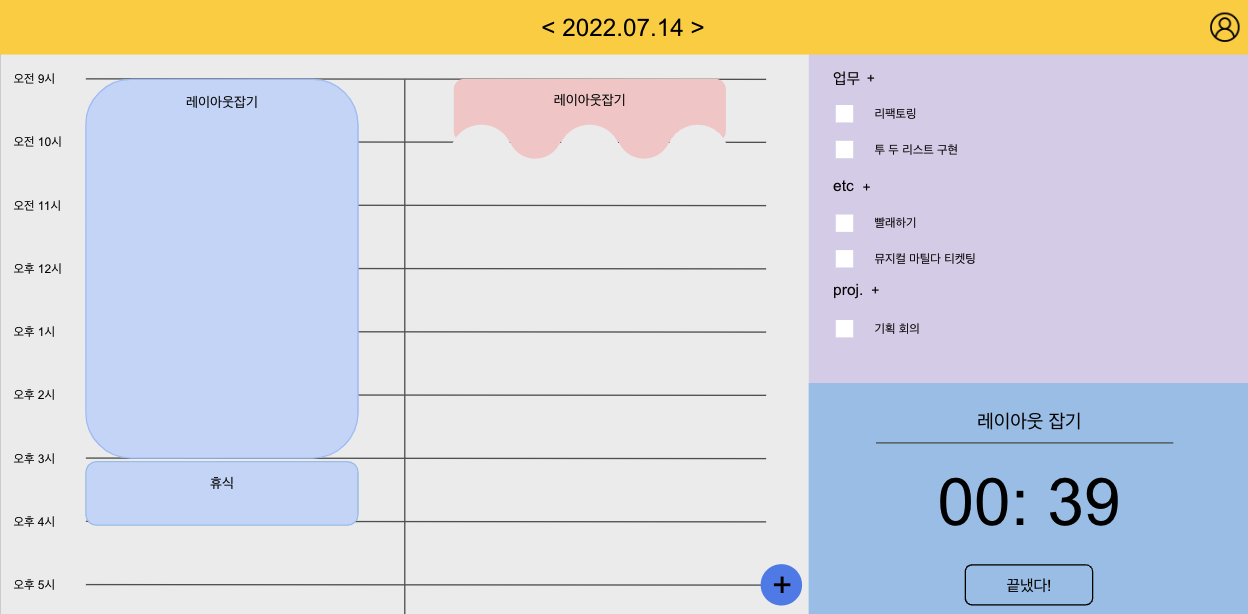
수정

본가로 내려가는 기차에서 요것 조것 짬뽕해서 만들어봤다. 당연히 파워포인트로 만든 것 보다야 낫지만 무언가.. 무언가 타임 테이블 부분이 이상했다. 저 일정 부분의 작대기가 너무 굵은데 저것을 줄이자니 빈공간이 너무 많이 남아 애매했고, 디자이너는 정말 대단한 직업군 같다..
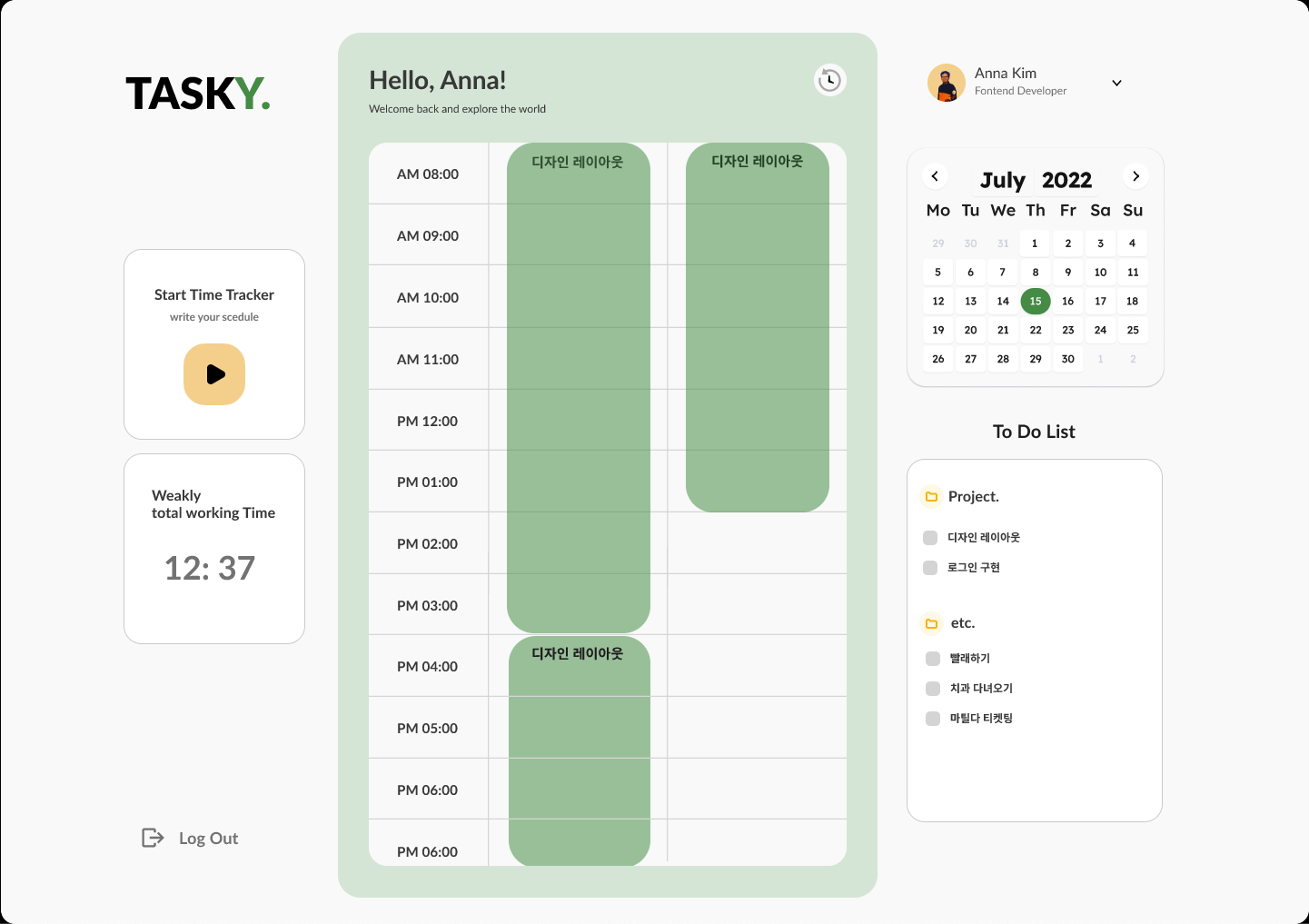
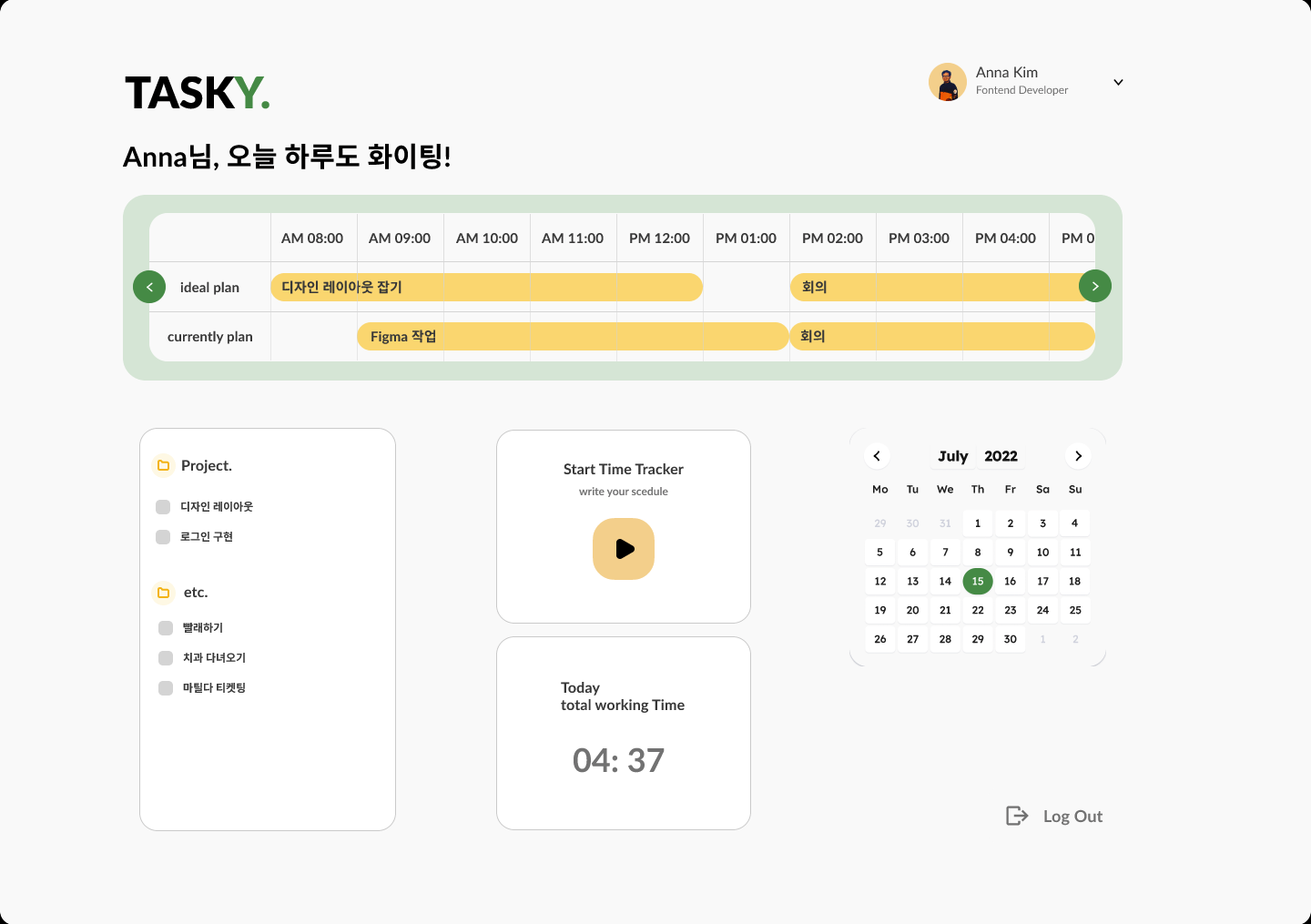
🎉 최종안

그래서 결국 뒤엎었다. 사용하기에는 세로 스크롤이 조금 더 편하겠지만 어차피 인피니티 스크롤으로 내리면 쭉쭉 데이터가 나오는게 아니고 시간대가 정해져있기 때문에 가로 스크롤로 구현해도 그렇게 크게 불편하지는 않을 것 같았다. 배치를 조금 수정했더니 훨씬 더 보기 편안해졌다.
💻 개발 일정 및 초기 세팅
일주일 단위로 회의를 하기로 했고 이번주부터 시작해요~ 하긴 했지만 협업 프로젝트를 처음 진행해봐서 레포지토리의 세팅은 어떻게 하면 좋을지, branch를 어떻게 관리해야할지 요런 것들에 대한 지식이 전무했다.
게다가 개인 프로젝트가 아니라 이건 요렇게! 저건 저렇게! 하고 독단적으로 진행할 수 없기 때문에 팀원분께 이것저것 의견을 나누면서 하다보니 더 일정이 루즈해지는 경향이 있는 것 같다. 요것은.. 경험이 늘다보면 세팅도 빨라지겠지요..?
아마 한 일주일 정도는 어떻게 세팅하면 좋을지 이야기를 나눌 것 같고 본격적인 개발은 다음주에 들어가지 않을까.. 하는 생각이 든다. 어디서 프로젝트 초기 세팅하는데 일주일 걸렸다 하는걸 봤는데 그 당시에는 일주일이나...? 했는데 나도.. 나도 그렇다니!!!
설마 너무 루즈해져서 파토가 나진 않겠지..🥲 기능 개발 들어가면 쇽쇽 가겠지..🥲 완주할 수 있겠지..🥲
팀원이 한명이라도 프로젝트 리드하는건 정말 어렵구나..