
프로젝트의 기본 세팅으로는 git flow를 참고해서 branch를 관리하기로 했다.
🧶 Git-flow

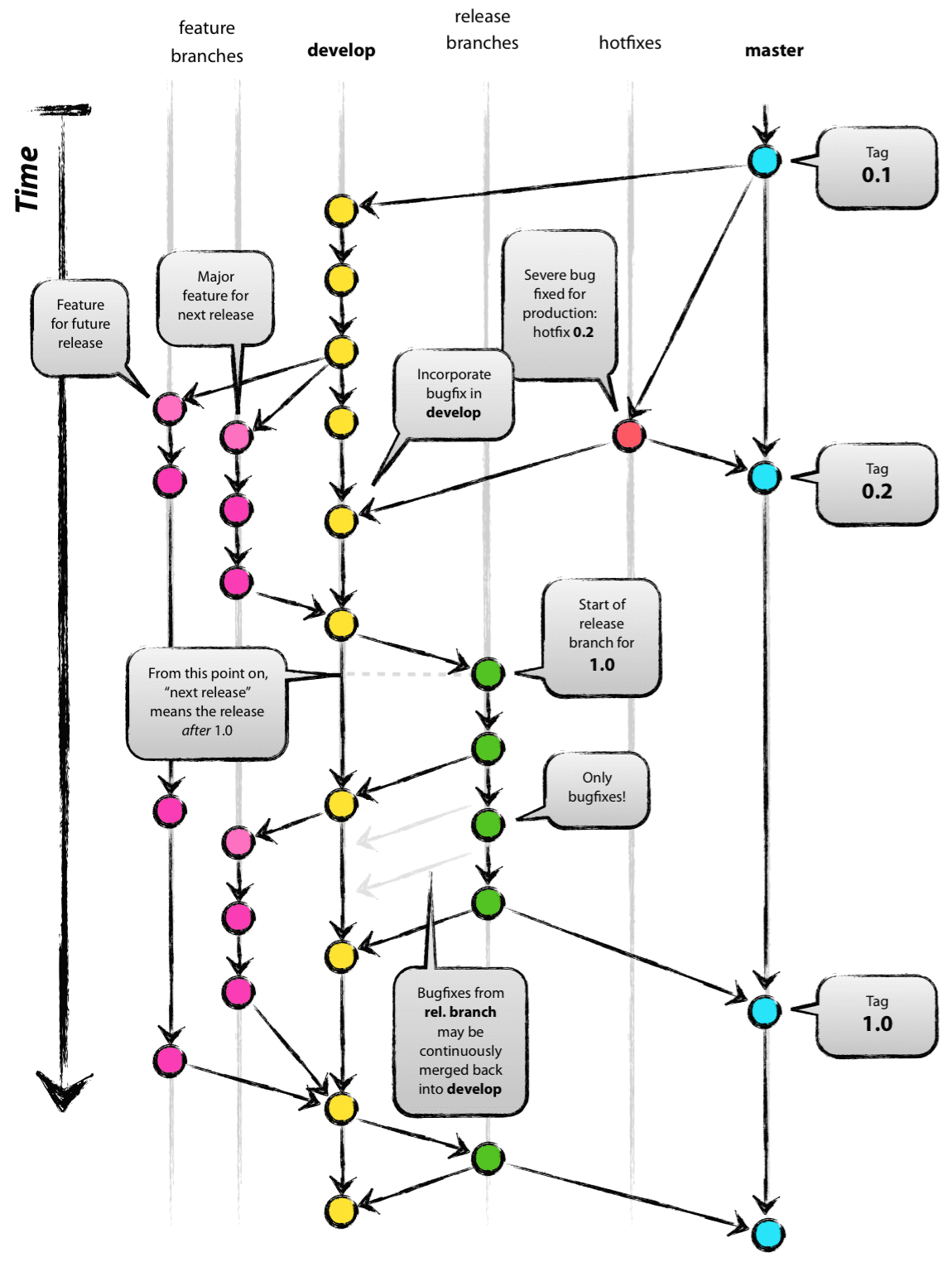
git flow 이미지로는 위의 이미지가 가장 대표적인데 한눈에 알 수 있게 설명되어있다.
- main : 제품으로 출시될 수 있는 브랜치
- develop : 다음 출시 버전을 개발하는 브랜치
- feature : 기능을 개발하는 브랜치
- release : 이번 출시 버전을 준비하는 브랜치
- hotfix : 출시 버전에서 발생한 버그를 수정 하는 브랜치
brew install git-flowgit flow init 요렇게 설치를 통해 관리할 수도 있지만! (참고: [GIT] Git-flow 사용하기)
우리는 그냥 branch를 직접 생성해서 하려한다.
생성하고 병합하는 과정을 많이 해보지 않아 미숙하기도 하고 익히기에는 직접 생성해서 관리하는게 더 나을 것 같았다.
⚙️ 기본 세팅
우선 main branch에서 develop branch를 생성하여 client 디렉토리에 기본 세팅을 진행했다.
- create-react-app
- react-router-dom
- redux
- axios
CRA를 사용하지 않고 직접 webpack으로 세팅할까 하는 생각도 조금 했었는데 협업하는 첫 프로젝트라 우선은 CRA를 사용하기로 했다.(무서워서,,😇) webpack으로 직접 세팅하는건 작은 개인 프로젝트일 때 해봐야지..
백엔드 팀원도 server 디렉토리에 기본 세팅을 진행해주셨고, 이제 feature/login branch를 만들어서 login 기능을 구현하려고 한다. 회원가입 먼저 해야하나..?
하나부터 열까지 처음이라 막막하긴한데 일단 가보자고!!!!
