CSS에서 사용되는 수치 단위들
절대길이단위, 상대길이단위

절대길이단위들은 항상 동일한 크기이다.

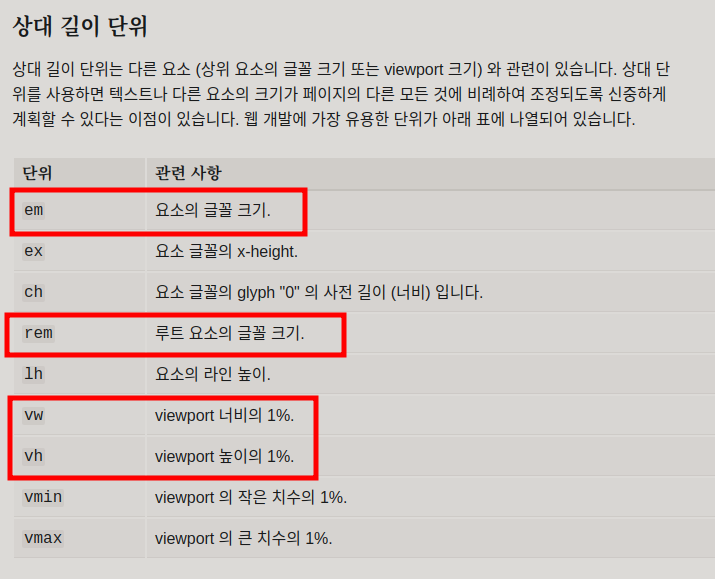
상대길이단위는 다른요소(상위요소의 글꼴크기 및 viewport크기 등) 상대단위를 사용하면
텍스트나 다른 요소의 크기가 페이지의 크기에 비례하여 조정된다.
현대에는 데스크탑, 태블릿, 핸드폰등 다양한 크기에 맞춰 반응형웹을 만들기 때문에 상대길이단위가 사용하기 적합하다.
em
- 부모요소의 폰트크기(를 비율료 조절할 수 있다.)
- 기본 16px = 1em
- 반응형 웹에 적합
rem(root em)
- root요소의 폰트크기(를 비율로 조절할 수 있다.)
- 기본 16px = 1em
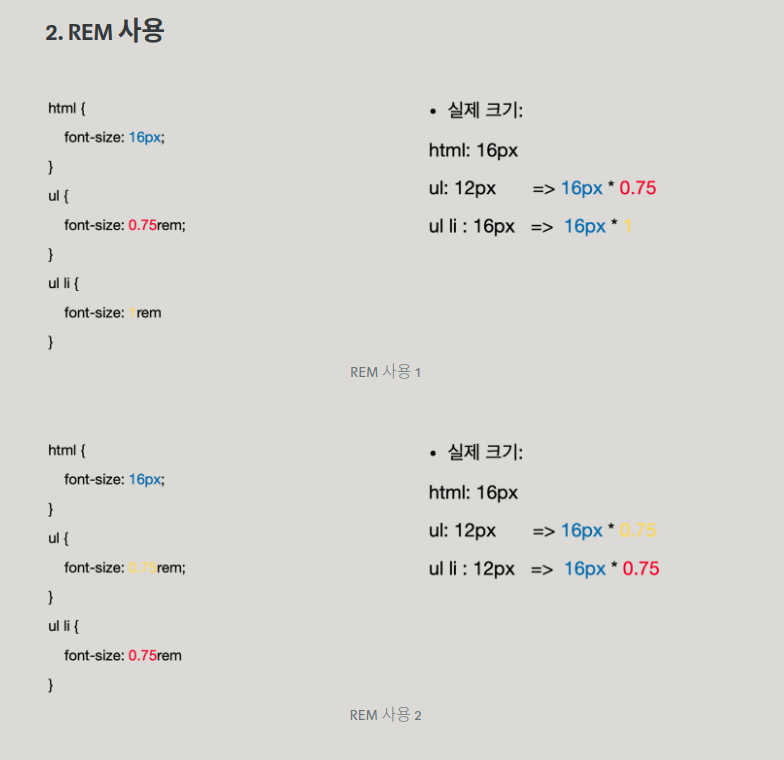
em vs rem

em의 경우 바로위 부모 element의 영향을 받는다. 여러 depth가 있고 같은 em크기 속성을 갖는다면
깊이별로 계속 상대적 크기값을 물려받는다.

rem을 사용하면 무조건 최상의 element (html태그)의 기본 font-size를 기준삼는다.
어떤 깊이에있던 무조건 html태그값에 기준한 상대적인 값을 갖는다.
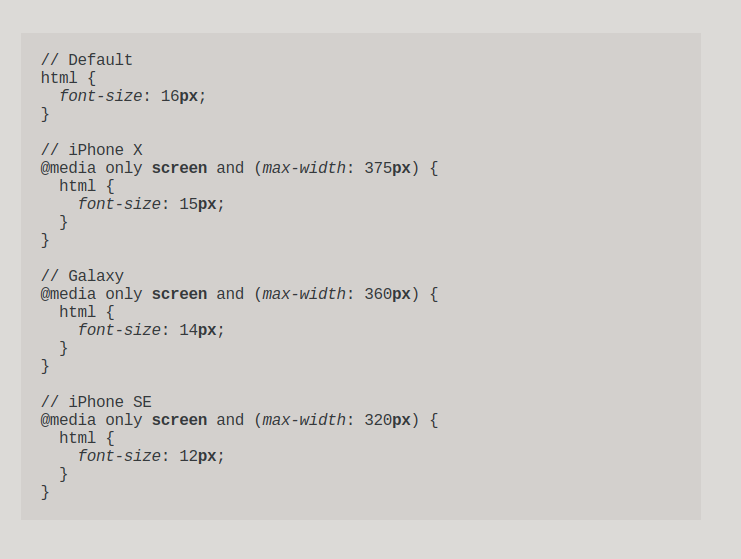
아래와같이 사용하면 기기별로 비율을 다르게 할 수 있다.

vw, vh (viewport width, viewport height)
- viewport의 %와 비슷
- vw : 브라우저화면 + 스크롤바 크기
- vh : 브라우저 화면 height
ex)
뷰포트의 높이값이 900px일때 1vh는 9px이게된다.
뷰포트의 너비값이 750px이라면 1vw는 7.5px이게된다.
참고
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Values_and_units
