
개발환경 구축
🍇 개발환경
- Node.js
- npm(노드 패키지 매니저)
- npx(1회성으로 최신 버전의 노드 패키지 내려받아 설치해주는 패키지)
npm install npx -g- vscode
- git
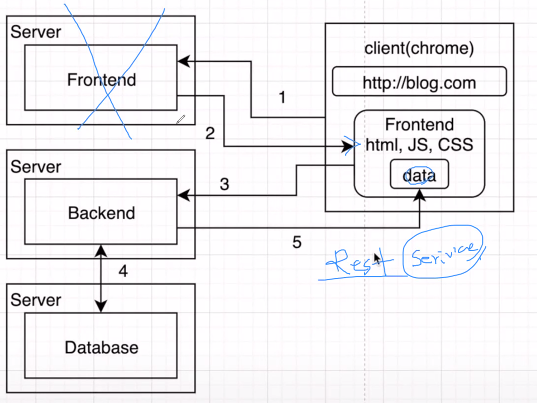
🍇 개발환경 설명
- Frontend 서버 : Express ⇒ 리액트를 사용[Node.js 기반]
- Backend 서버 : Tomcat
- 로딩 ⇒ 해당 브라우저 안에서 로딩
- 전체 틀은 해당 브라우저 안에 있고, 데이터만 가지고 옴
- 서버의 부하를 줄일 수 있고
- 프론트엔드는 독립적 작업이 가능하다.

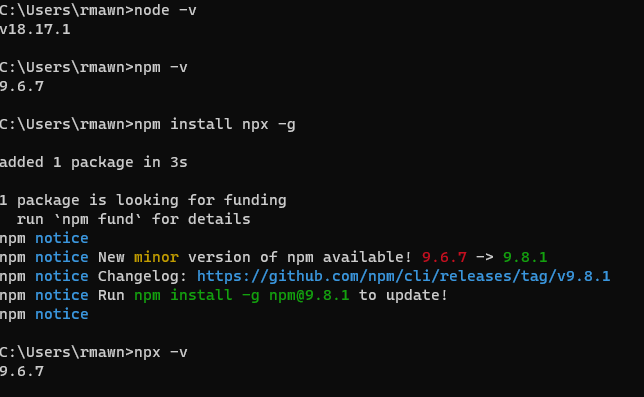
🍇 node.js 설치


설치후 버전 확인 + npx 설치
- npm이 npx 자동으로 설치 해줌

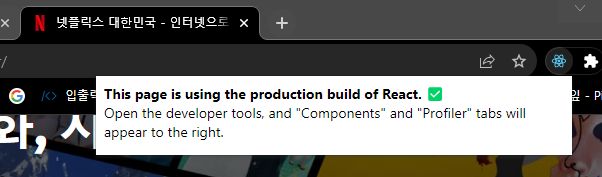
🍇 React Developer Tools 확장 프로그램 설치
- 확장 프로그램 설치

- 넷플릭스에 경우도 리액트

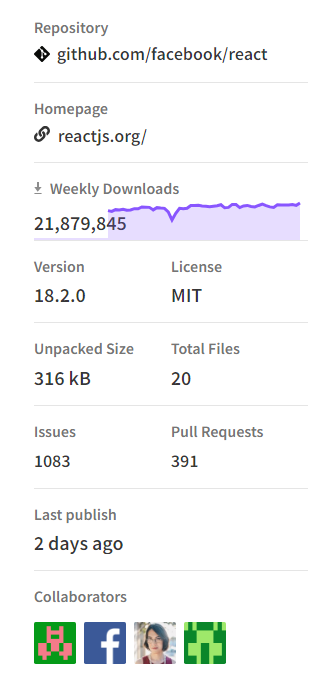
- react 다운로드에 대해 알 수 있다.
- 이슈화되는 기술들을 볼 수 있다.
npmjs.com

React을 이용한 클론 코딩
🍇 리액트란?
- 자바스크립트로 작성되어 있는 것
- create - react - app(보일러 플레이트)
- 프로젝트 구조 작업, 설정 - 개발
🍇 전체 구성도
🍌 리액트를 이용한 프론트페이지 구성 ⇒ git ⇒ github ⇒ 배포
🍇 create와 깃허브 연동
- 명령프롬포트에서 만들기
npx create-react-app movie_app

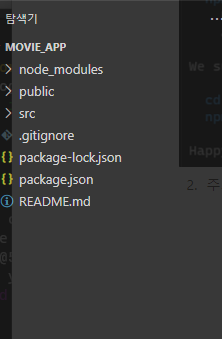
- 주소로 가서 vs code에서
폴더 열기로 할 것



- README.md
# Movie App 2023
React JS Fundamentals Course 2023 MultiCampus- 서버 열기 ⇒ movie_app 파일로 이동 후 설치[리액트 앱 실행]
cd movie_app
npm start

- 서버 끝내기
ctrl + c

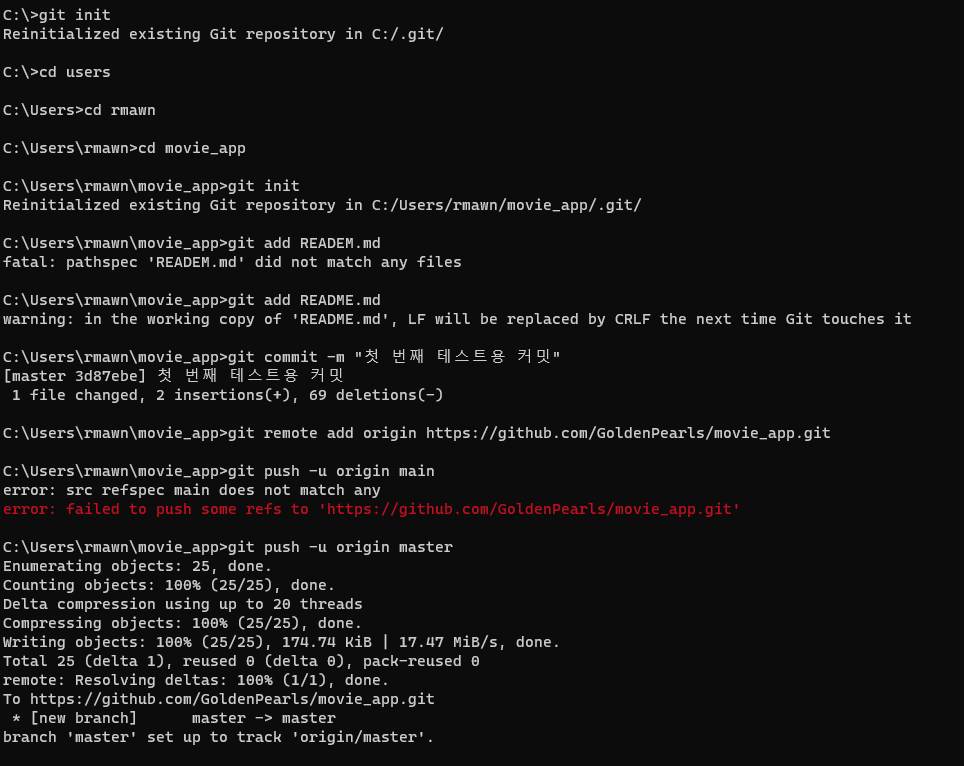
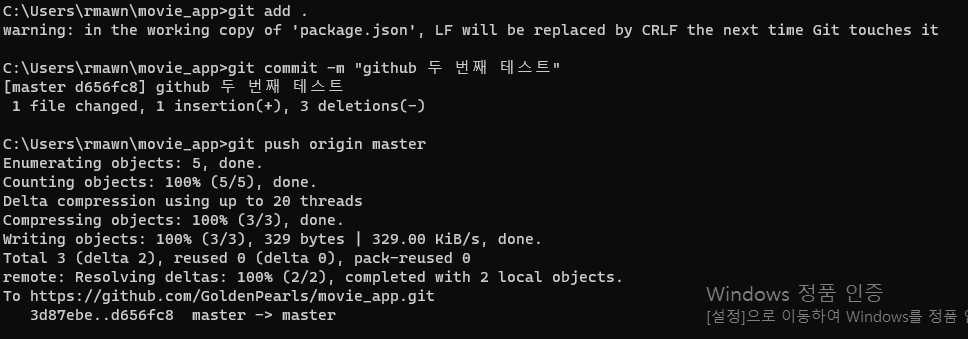
- git 연동하기
- 순서대로 익히기
- 관련 링크 : https://y-oni.tistory.com/126#:~:text=%24 git status %2F%2F 현재 상태 확인 %24,연결해준다. 연결 이후부터는 add%2C commit%2C push만 사용하면 된다.
- 깃허브에 로컬 폴더 연결하기 : https://velog.io/@may-verde/깃허브에-로컬-폴더-연결하기clone


- 불필요한 파일 삭제
- 일단, 여러 줄 작업 시
()로 묶어두기- App( ) 함수의 반환값이 많아지면 소괄호 감싸안는다.
import React from 'react';
function App() {
return (<div>
<h1>
Hello!!!!! React</h1></div>);
}
export default App;🍇 리액트 기본 개념
1. 컴포넌트(Component) ⇒ function
- App.js : App()이 반환한 HTML이 리액트 화면이 된다.
App() 함수정의해서- App() 함수의 반환값 정의
- index.js

- ReactDOM.render() 함수의 첫 번째 인자로 전달하면 App 컴포넌트가 반환값을 화면에 표현할 수 있다.
index.htmlroot 부분으로 넘어오게 됨
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>2. JSX
- 컴포넌트를 만들 때 사용되는 자바스크립트 + HTML 조합한 JSX 문법 사용
3. Potato 컴포넌트 만들기
-
src ⇒ Potato.js 만들기
-
본문 작성하기
- export를 쓰는 이유는 다른 컴포넌트에서 Potato를 쓸 수 있게
import React from "react"; function Potato() { //Potato 컴포넌트의 기본틀 중요한 규칙 : 컴포넌트 정의 시 첫글자 대문자로 시작 return <h3>I love React!</h3> } export default Potato; //export default 이름 -
jsx는 부모요소가 꼭 하나 이상 있어야 함
App.js에 Potato 추가
import React from "react"; import Potato from "./Potato"; function App() { return ( <div> <h1>Hello!!!!! React</h1> <Potato /> </div> ); } export default App;b.
index.jsimport React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); -
삭제하는 법
- Potato.js. 삭제 후
- import 부분 삭제
4. App 내에 컴포넌트 만들기
- App.js 내부에 컴포넌트 만들기

import React from "react";
function Potato() {
return <h1> I like potato! </h1>;
}
function App() {
return (
<div>
<h1>Hello!!!!! React</h1>
<Potato />
</div>
);
}
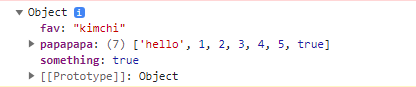
export default App;5. props 컴포넌트
- 컴포넌트에서 컴포넌트로 전달하는 데이터(매개변수)
- 개발자 도구 > 콘솔에서 확인 가능
- 인자값 전달만

import React from "react";
function Food(props) {
//app에서 보낸 인자를 받아보기
console.log(props);
return <h1> I like food! </h1>;
}
function App() {
return (
<div>
<h1>Multi Food</h1>
<Food
fav="kimchi"
something={true}
papapapa={["hello", 1, 2, 3, 4, 5, true]}
/>
</div>
);
}
export default App;- 인자값 표현
import React from "react";
function Food(props) {
//app에서 보낸 인자를 받아보기
console.log(props);
return <h1> I like {props.fav} </h1>;
}
function App() {
return (
<div>
<h1>Multi Food</h1>
<Food fav="kimchi" />
</div>
);
}
export default App;- 이렇게도 가능

import React from "react";
function Food({ fav }) {
//app에서 보낸 인자를 받아보기
//{ fav } = props;
return <h1> I like {fav} </h1>;
}
function App() {
return (
<div>
<h1>Multi Food</h1>
<Food fav="kimchi" />
<Food fav="ramen" />
<Food fav="snacks" />
<Food fav="kim" />
</div>
);
}
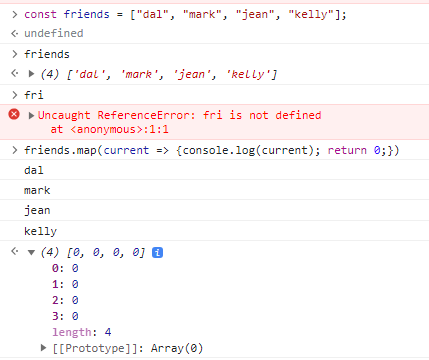
export default App;6. 배열로 여러 개의 요소 넘기기
- 접시의 음식이 하나씩 넘겨오는 느낌
- 코드는 각 컴포넌트들 사이에서 데이터를 주고받아 음식 정보를 효과적으로 렌더링
- const foodILike로 배열로 저장해두기
foodILike라는 이름의 배열을 선언하고, 다양한 음식 정보를 객체 형태로 담아둔다.- 각 객체에는 음식 이름(
name)과 이미지 URL(image)이 포함
**fuction App()에 foodILike에 있는 것들 리턴하기**- App 컴포넌트에서는 foodILike 배열의 각 요소에 접근하여 각 음식의 정보를 출력하고자
- map 함수를 사용하여 foodILike 배열을 순회하면서 Food 컴포넌트를 렌더링
- 이렇게 하면 각 음식 정보가 하나씩
Food컴포넌트로 넘어가게 된다. - map의 동작방식 ⇒


- function Food에 인자 값을 넘겨주기
- 이 부분이 표현을 할 수 있게 해주는 구조
- 꼭
{}로 인자 받아오기 {}내부에서 프롭스를 디스트럭처링하여 사용하는 것은 이렇게 인자를 효과적으로 받아오기 위한 방법
import React from "react";
function Food({ name, picture }) {
//app에서 보낸 인자를 받아보기
//{ fav } = props;
return (
<div>
<h2> I like {name} </h2>
<img src={picture}></img>
</div>
);
}
const foodILike = [
{
name: "kimchi",
image:
"https://recipe1.ezmember.co.kr/cache/recipe/2020/10/14/954d0e47cad6ce0f6bda194b5a4075b21.jpg",
},
{
name: "ramen",
image:
"https://health.chosun.com/site/data/img_dir/2022/09/23/2022092301908_0.jpg",
},
{
name: "jeyuk bokkeum",
image:
"https://recipe1.ezmember.co.kr/cache/recipe/2017/07/01/7ef9cedcbe5cceb5d3b17c81b305a9c21.jpg",
},
{
name: "kimbab",
image:
"https://recipe1.ezmember.co.kr/cache/recipe/2015/04/04/0461907459756bc3a56472da407a1a9d1.jpg",
},
];
function App() {
return (
<div>
{foodILike.map((dish) => (
<Food name={dish.name} picture={dish.image} />
))}
</div>
);
}7. 위의 내용 가독성 증가 ⇒ 함수로 처리
function renderFood(dish) {
return <Food name={dish.name} picture={dish.image} />;
}
function App() {
return <div>{foodILike.map((dish) => renderFood(dish))}</div>;
}🍇 개인적으로 추가한 부분

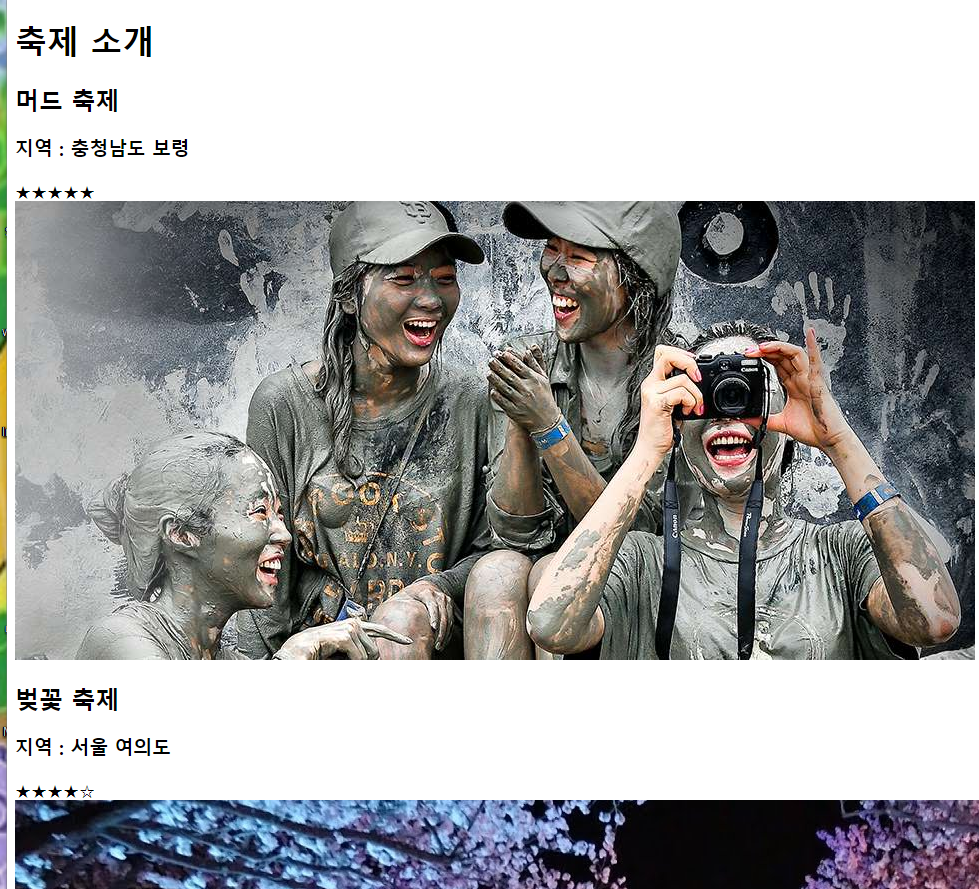
function Festival({ name, region, picture, rating }) {
//app에서 보낸 인자를 받아보기
//{ fav } = props;
return (
<div>
<h2> {name} </h2>
<h3> 지역 : {region} </h3>
<StartRating rating={rating} />
<img src={picture} alt={name}></img>
</div>
);
}
function StartRating({ rating }) {
const maxRating = 5; // 별의 최대 개수
const filledStars = Math.floor(rating); // 채워진 별의 개수
const emptyStars = maxRating - filledStars; // 빈 별의 개수
const stars = [];
for (let i = 0; i < filledStars; i++) {
stars.push(
<span key={i} className="star filled">
★
</span>
);
}
for (let i = 0; i < emptyStars; i++) {
stars.push(
<span key={filledStars + i} className="star">
☆
</span>
);
}
return <div className="star-rating">{stars}</div>;
}회고
프로젝트를 위한 리액트 기본 문법 배우는 중 근데.. 스프링은 진짜 너무 얇게 배운듯 ㅠㅠㅠㅠㅠ 프로젝트 때 깊게 파고 들어야 겠다... cs 스터디꺼도 공부해야 하고 프로젝트 회의도 해야하고 거기다 주말에 콘서트 + 이르바이트 12시간으로 몸살로 죽겠다.. 힘내자
