그 전 react, springboot 한 프로젝트 안에 세팅 맞추기
그 전 react, springboot 한 파일에서 작업하기
Mybais와 mysql 연동
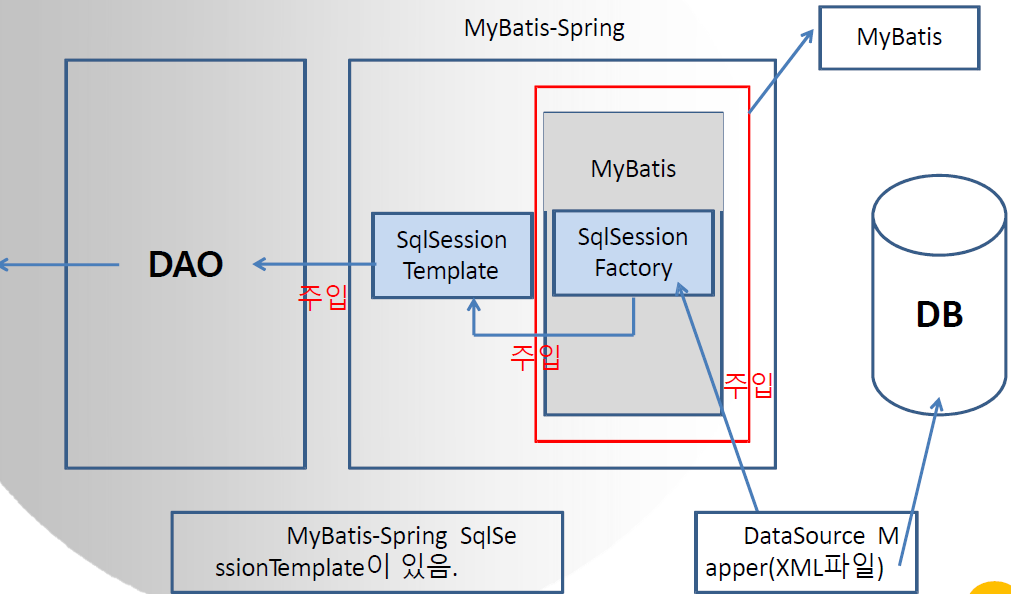
🍀 MyBatis의 구조

🍀 MyBatis + Mysql 연동하기
- 초기 세팅해 둔 것을 준비해 둔다.
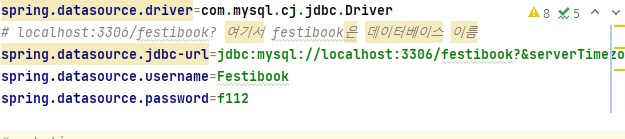
application.properties에 유저이름, 테이블명, 패스워드 mysql과 비교해서 넣기
- 위치 유저이름, 테이블명, 패스워드 꼭 비교하기!!!
spring.datasource.url=jdbc:mysql://localhost:3306/festibook?&serverTimezone=UTC&autoReconnect=true&allowMultiQueries=true&characterEncoding=UTF-8
spring.datasource.username=Festibook
spring.datasource.password=f112
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
mybatis.mapper-locations=classpath:/mappers/*.xml
mybatis.type-aliases-package=com.in4mation.festibook- 패키지명 : com.in4maion.festibook
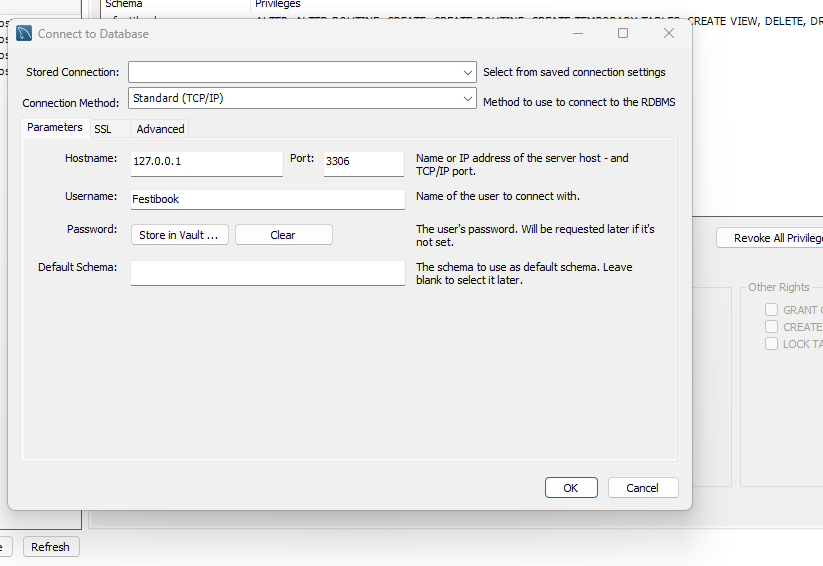
- 테이블명, 유저이름, 패스워드
- 로컬에서 돌릴 때 맞춤

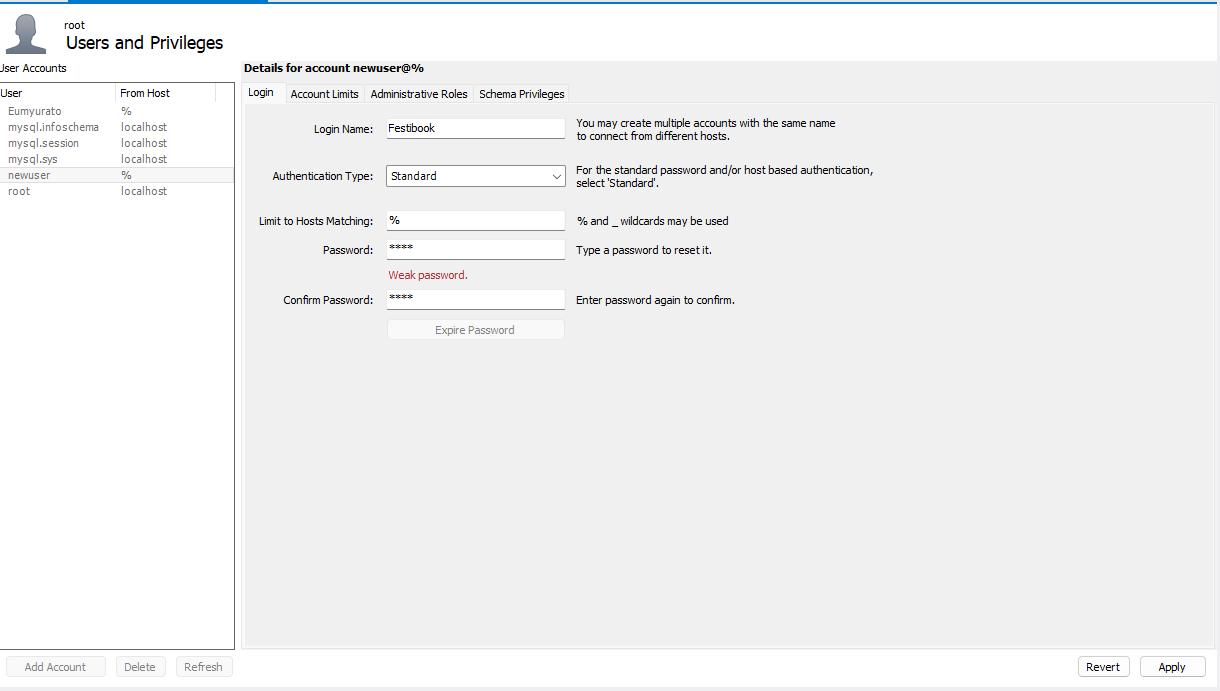
- 유저이름 + 패스워드 설정

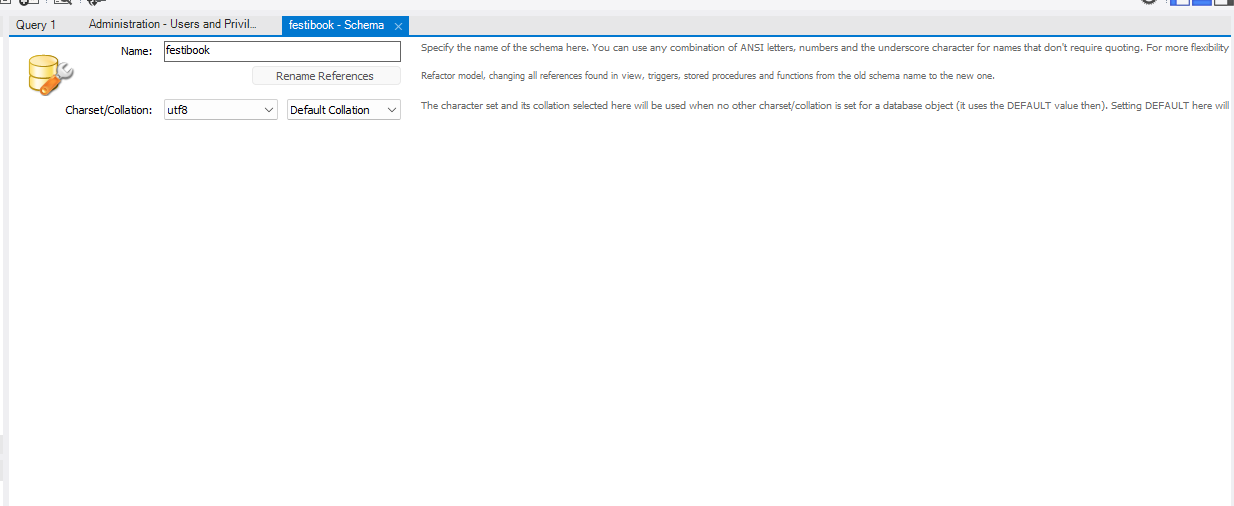
- 테이블명

- 권한 준 후 connect to Database

- mapper가 있는 패키지 설정

// application.properties 에!!
mybatis.mapper-locations=classpath:/mappers/*.xml- 전체 자바 패키지 예시
🔗 데이터 넣는 법 참고 : https://jellfyu.tistory.com/2

Mysql에 지정한 곳에 더미 데이터(예시 데이터)와 테이블 넣어주기
CREATE TABLE demo_table
(
DEMO_ID VARCHAR(32) NULL,
DEMO_NAME VARCHAR(32) NULL
);
INSERT INTO demo_table VALUES("ID1", "DEMO_NAME");
INSERT INTO demo_table VALUES("ID2", "DEMO_NAME2");
INSERT INTO demo_table VALUES("ID3", "DEMO_NAME3");- DemoVo.java
- db스키마 대로 저장할 객체를 만들고 lombok의
@Data를 이용해 get,set 메소드 만들어줌
package com.in4mation.festibook.domain;
import lombok.Data;
@Data
public class DemoVo {
private String demo_id;
private String demo_name;
}- DemoMapper.java(
인터페이스임)
- 우리가 원하는 작업 형태를 만들어줌
package com.in4mation.festibook.repository;
import com.in4mation.festibook.domain.DemoVo;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
@Mapper
public interface DemoMapper {
List<DemoVo> select();
void insert();
}- DemoMapper.xml 만들기(이름 꼭 repository에 있는 것과 맞춰주기 안그러면 못찾음)
- mapper namespace도 잘 맞춰주고
- domain과도 잘 연결해줄 것
- #{***} 부분은 DemoVo에 입력한 것과 이름 같게

<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.in4mation.festibook.repository.DemoMapper">
<select id="select" resultType="com.in4mation.festibook.domain.DemoVo">
SELECT *
FROM demo_table
</select>
<insert id="insert">
INSERT INTO demo_table(
DEMO_ID
,DEMO_NAME
) VALUES(
#{demo_id}
,#{demo_name}
)
</insert>
</mapper>- DemoService.java
packagecom.in4mation.festibook.service;
import com.in4mation.festibook.domain.DemoVo;
import com.in4mation.festibook.repository.DemoMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional
public classDemoService {
@Autowired
private DemoMappermapper;
public List<DemoVo> select() {
return mapper.select();
}
public void insert(DemoVo vo) {
mapper.insert();
}
}- DemoController.java
package com.in4mation.festibook.controller;
import com.in4mation.festibook.domain.DemoVo;
import com.in4mation.festibook.service.DemoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class DemoController {
@Autowired
private DemoService demoService;
@GetMapping("select")
public List<DemoVo> getSelectList(){ return demoService.select(); }
@GetMapping("insert")
public void insertDemoVo(){
DemoVo vo = new DemoVo();
vo.setDemo_id("내가만든dummy_id");
vo.setDemo_name("내가만든dummy_name");
demoService.insert(vo);
}
}2. react 쪽 설정(연동 법)
axios를 연동해야 함- 라이브러리 설치
npm install axios- 파일 만들기

import React, { useState, useEffect } from 'react';
import axios from 'axios';
function Community() {
const [data, setData] = useState([]);
useEffect(() => {
// 데이터를 가져옵니다.
axios.get('http://localhost:8080/select')
.then(response => {
setData(response.data);
})
.catch(error => {
console.error("There was an error fetching the data!", error);
});
}, []); // 빈 의존성 배열을 사용하여 마운트 시 한 번만 실행
return (
<div>
<h1>커뮤니티페이지</h1>
<ul>
{data.map(item => (
<li key={item.demo_id}>
{item.demo_name}
</li>
))}
</ul>
</div>
);
}
export default Community;
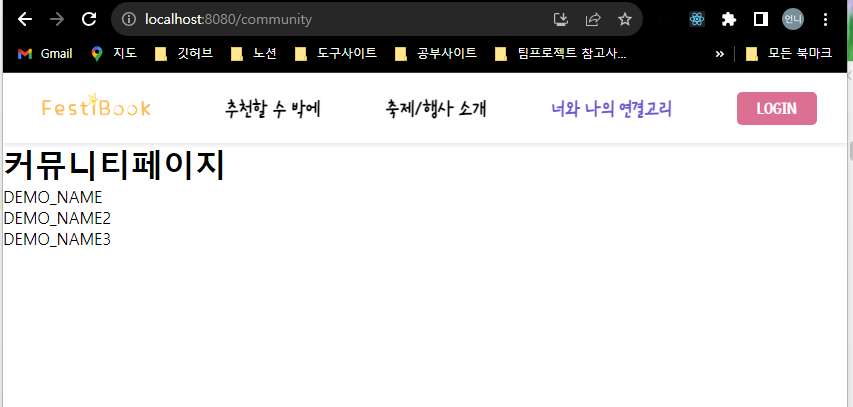
잘 들어간 걸 확인했다면 잘 연동이 된 것일 것이다!
🍀 문제상황
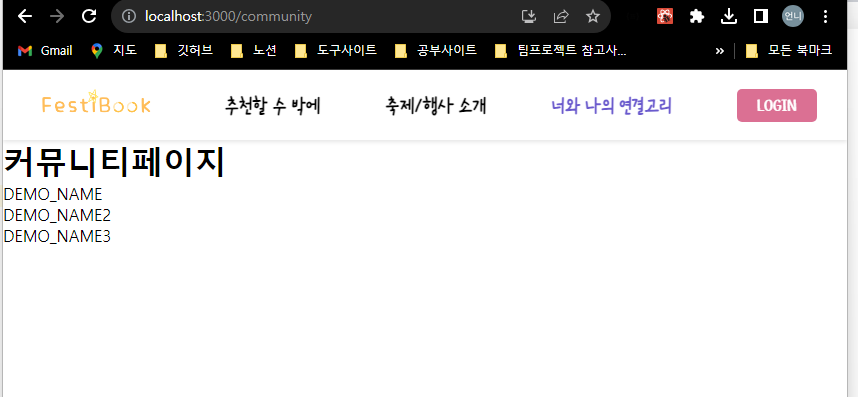
1. 문제 상황 : react화면에서는 안보이는데
- react 폴더로 넘어와서 npm start를 한 포트번호 3000번대에서는 데이터가 안보임


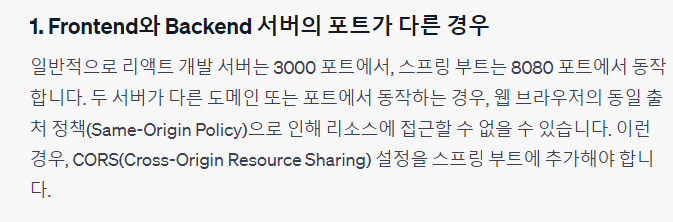
2. 해결방안
- 찾아보니 포트가 통합이 됐어도 각자 포트가 있기 때문에 controller나 특정 메서드에
@CrossOrigin(origins = "http://localhost:3000")를 해줘야 한다고 한다. - 예시
클래스전체로 (DemoController)
package com.in4mation.festibook.controller;
import com.in4mation.festibook.domain.DemoVo;
import com.in4mation.festibook.service.DemoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@CrossOrigin(origins = "http://localhost:3000")
@RestController
public class DemoController {
@Autowired
private DemoService demoService;
@GetMapping("select")
public List<DemoVo> getSelectList(){ return demoService.select(); }
@GetMapping("insert")
public void insertDemoVo(){
DemoVo vo = new DemoVo();
vo.setDemo_id("내가만든dummy_id");
vo.setDemo_name("내가만든dummy_name");
demoService.insert(vo);
}
}- 특정 메서드로
@RestController
@CrossOrigin(origins = "http://localhost:3000")
public class DemoController {
// ... (생략)
}- 전역 CORS 설정 : 전체 애플리케이션에 대한 CORS 설정을 원한다면, 스프링 부트의
WebMvcConfigurer를 구현하여 전역 CORS 설정을 추가
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET", "POST", "PUT", "DELETE");
}
}- 이 또한 스프링 부트 서버는 꼭 동작하는 상태여야 한다.
- 리액트 포트 : 3000

- 스프링 부트 : 8080

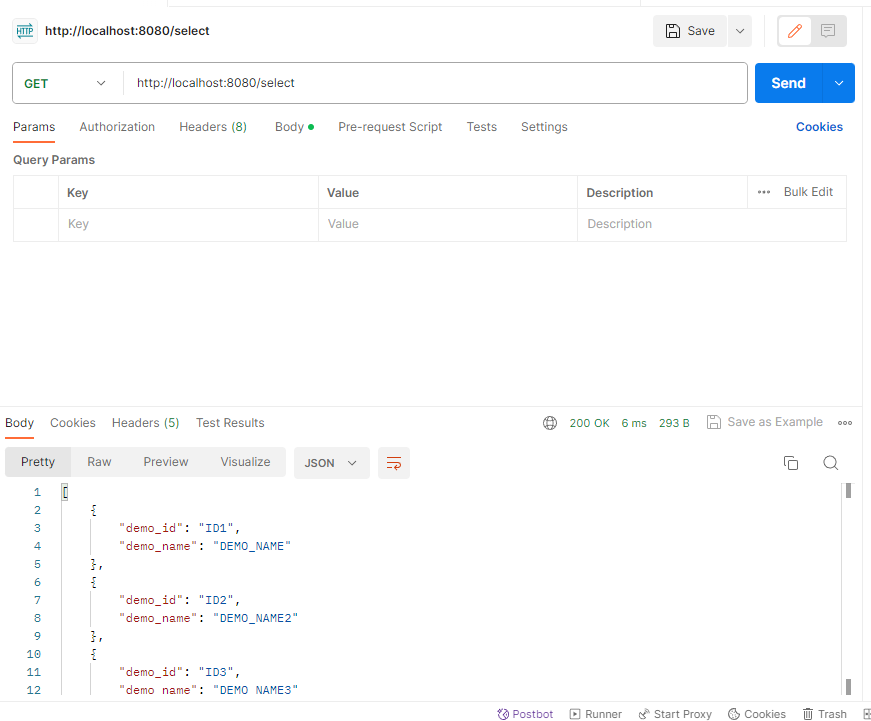
🍀 서버 동작 여부 확인
- postman에서도 서버 잘 동작하는지 확인 가능

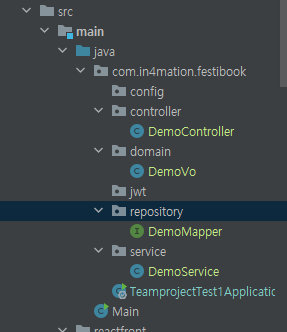
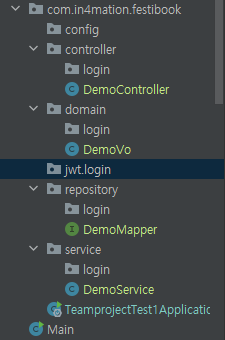
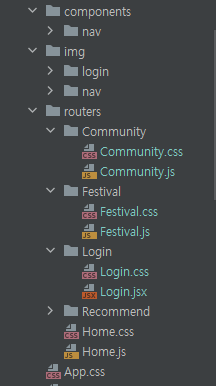
각자 작업시 폴더 이런식으로 나눠서 작업하기
참고사항? 예시사항?
- 각 패키지 안에 자신이 작업하는
기능명패키지 적고 그 안에서 자바 파일 작업

- 리액트의 경우도 마찬가지 일단 예시로는 img에 login만 만들어뒀는데 components라던지 안에도 예시로 로그인이면 login 파일 만들어서 작업할 것

- 도훈님이 주신 자바 이름명 참고해서 짜기!
- 위에서 domain ⇒ dto로 변경
- 도훈님이 주신 거에서 mybatis의 경우 mapper나 repository 둘 중 하나 골라서 쓴다고 함… 다른 설정도 바꿔야 하니 repository는 유지하고 mapper 필요없는 듯 해서 뺌
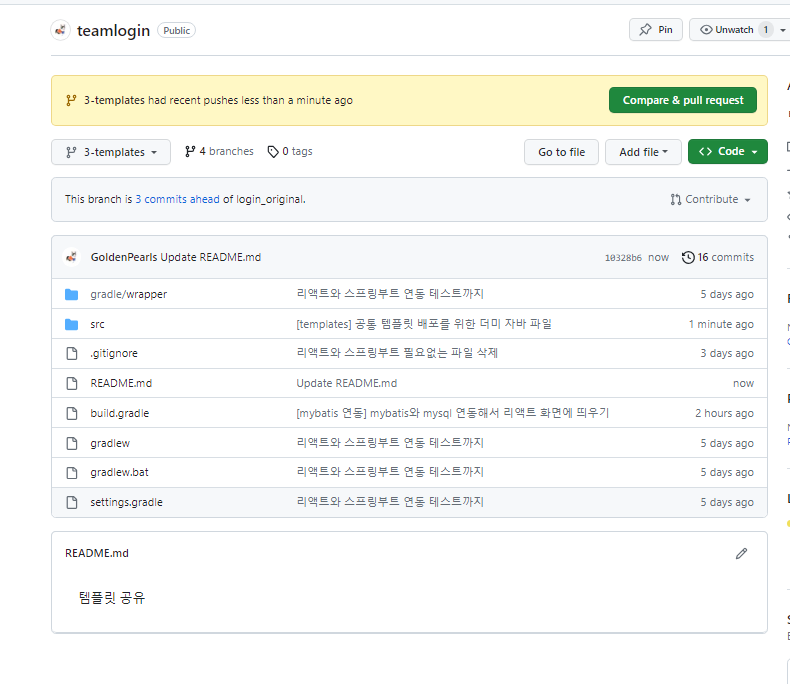
공통 템플릿 공유
- 브랜치 꼭 확인해주세요!
3-teamplates에서 받아야 합니당
- 특정 브랜치 clone 명령어..?
git clone -b {branch_name} --single-branch {저장소 URL}
ex) git clone -b javajigi --single-branch https://github.com/javajigi/java-racingcarGitHub - GoldenPearls/teamlogin at 3-templates

- 이게 패키지 내에 뭘 안넣어두면 패키지가 안올라가서 java 패키지들 안에 dummy라고 적힌 파일들 임시로 올려둠!! 작업시 삭제

+ 템플릿 공유 후 문제점
1. 문제 상황
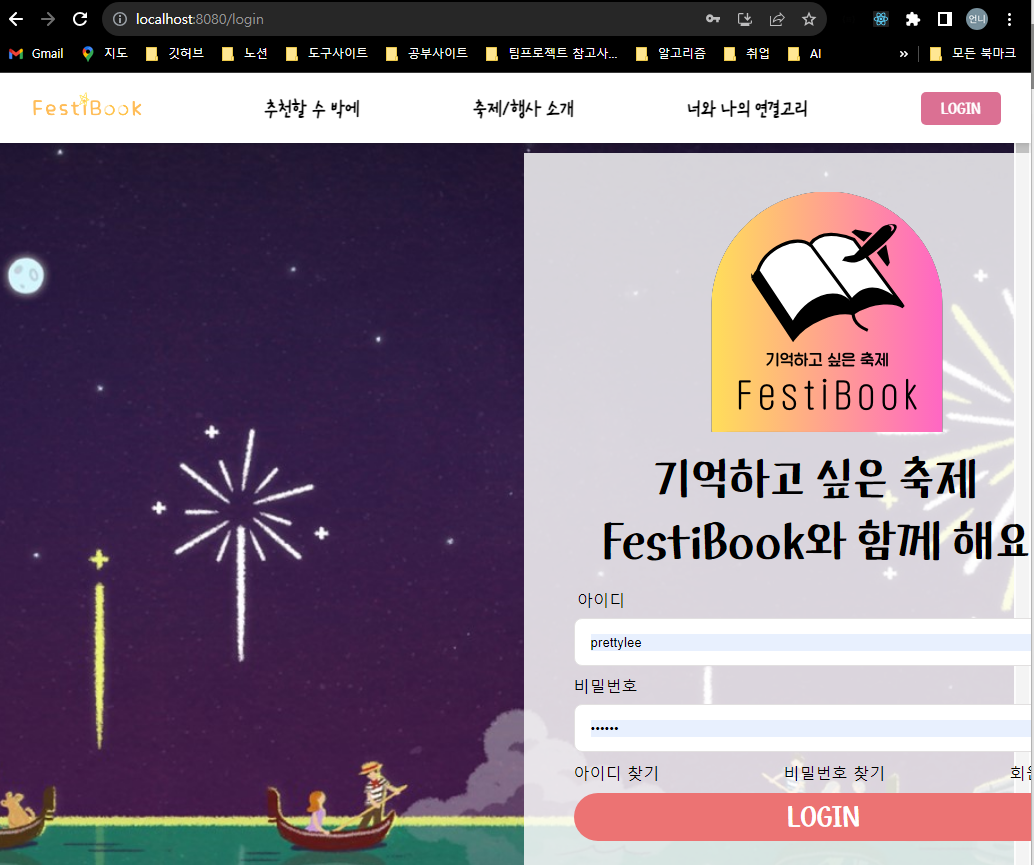
- localhost:8080 뒤에 / 경로를 직접 치면 들어가지 못하는 현상
- localhost:3000은 잘 들어가졌음
- 새별님이 알려주셔서 알게됨
2. 문제 분석
- 그렇다면 리액트 단의 url이 못 넘어오는 현상
- 찾아보니 첫번 째는 CORS를 설정 해줘야 한다는 것이었다.
- 이문제는 어제 Webconfig를 통해 설정해둔 것

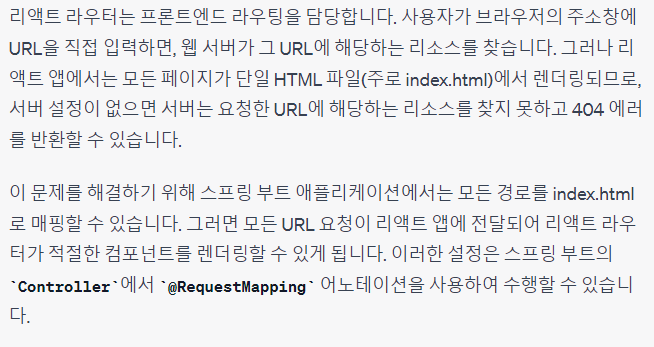
- **리액트 라우터와의 호환성 문제**

3. 해결방안

package com.in4mation.festibook.controller.front;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/{path:[^\\.]*}")
public String redirect() {
return "forward:/";
}
}
잘 들어가 진다.
