
OT 내용
취업 사이트
: 캐치 사이트, 원티드, 점핏 확인 가능
진행방향
HTML/CSS/JavaScript + Node.js
까지는 진행되나, React나 TypeScript는 진행되지 않음
java ⇒ jsp/servlet ⇒ JDBC ↔ DB
spring, spring boot, mybatis jpp
Bootstrap
을 이용해서 프론트 앤드와의 협업이 아닌 백엔드끼리 진행하게 됨
참고 사이트
- MDN : 2005년부터 CSS, HTML 및 JavaScript를 포함한 웹 기술 문서화.
- W3Schools : 온라인으로 웹 기술을 배우는 교육용 웹 사이트이다.콘텐츠에는 다양한 교육용 자료를 제공한다.
본 강의
웹
- 인터넷에 연결된 사용자들이 서로 정보를 공유할 수 있는 서비스
네트워크
- 컴퓨터와 컴퓨터를 연결해주는 망
인터넷
- 네트워크망들이 모여 인터넷이라 한다.
- World Wide Web - W3
통신규약(Protocol)
- TCP/IP 기반
서버
- 정보를 제공 및 응답
VSCode
- 2016년 4월 14일 MS사에서 배포
- 멀티플랫폼 개발 프로그램
- 무료
- 에디터 기능에 집중(코딩, 컴파일, 디버깅 기능 제공)
Visual Studio
- 유료
- 코드 자동완성, 디버거, 데이터베이스 통합, 서버 설정
- 통합 개발환경 제공(IDE)
통합 개발 환경
- 자바 기반 IDE : 이클립스, 인텔리제이
웹 페이지
- 정보를 하이퍼텍스트라는 특별한 양식으로 제공하는 웹 문서
- URL 기반으로 인터넷에서 서비스되는 웹페이지의 집합
- URL(Uniform Resource Locator) : 네트워크에서 자원의 위치를 알려주는 규약(=Web Address)
HTML
HTML
- HyperText Markup Language
- 기술스택에 프로그래밍언어라고 적는 만행은 피하자
HTML 프로그래밍 언어, HTML 마크업 언어, HTML 코드- 하이퍼텍스트를 정의하는 마크업언어
- 웹페이지를 데이터를 구조적으로 기술하는 용도
하이퍼텍스트
- 정해진 순서 없이 참조(링크)를 통해 다른 문서를 접근할 수 있는 텍스트
HTML 기본구조
**<!DOCTYPE html> <!-- html 5라는 문서라는 을 보여줌-->
<!-- 설명을 쓰고 싶을 때 사용하면 되는 단축키 ctrl + /-->
<html lang="ko">
<head> <!-- meta와 title 두 개를 넣을 수 있음, 페이지에 대한 정보를 보여줌-->
<meta charset="utf-8"> <!-- 범용적인 charset-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>my first page</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body> <!-- 실제 문서에 표현되는 부분을 body 태그 안에 담음-->
<p>Hello world!</p>
</body>
</html> <!-- HTML 태그 끝 -->**HTML의 대표 태그
<태그명> 요소 </태그명>- h1 : 제목 태그
- h태그 : 제목을 담당하며 검색엔진이 키워드를 찾는데 도움된다.
- link : 현재 문서와 외부 소스를 연결해주는 태그
- img : 이미지를 나타내는태그
- form : 폼(입력 양식)을 만드는 태그
- button : 버튼을 만드는 태그
- ol, ul, li : 리스트를 나타내는 코드
- br, p, div, span : 순서대로 줄바꿈(br), 문단 지정(p), 영역 지정(div), 범위 지정, 인라인 태그(span)
-
HTML 태그들
br(break)
-
엔터를 친 것 처럼 엔터
-
p태그 안에 안 넣으면 쭉 나옴
-
br은 세트로 사용하지 않고 원하는 자리에 바로바로 사용
-
</br>을 기준으로 띄어 쓰기 -
Line break : 줄을 바꾼다.
-
하나의 문단안에서줄을 끊어서 줄바꿈p(paragraph)
-
문단과 문단을 나눔 -
줄바꿈이 2번 일어남
-
<body> <!-- 실제 문서에 표현되는 부분을 body 태그 안에 담음--> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> <p> 안녕하세요, 반갑습니다. </br>자바개발자 과정 14차 입니다.</br></p> <p></p> </body>
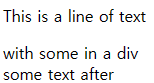
div(divison)
-
다른 영역으로 영역 나눔
-
하나의 페이지 안에서 영역을 나눔 -
줄바꿈이 1번 일어남
-
영역
-
div는 블럭요소이기 때문에 하나의 사각형 영역이 나타나고 줄바꿈이 일어나기에 두번
된 것처럼 보임<p> This is a line of text <span> with some in a span </span> some text after </p>
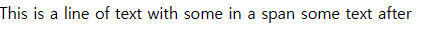
span
-
인라인 태그
-
줄바꿈 하지 않음
-
무엇이 적용되는 범위
-
줄을 바꾸거나 영역을 나누지않고 일정한 범위를 지정하여
속성을 주는 것(=글꼴이나 색상 등을 지정할 때)<p> This is a line of text <span> with some in a span </span> some text after </p>
href
-
링크
<p> <a href="https://www.google.com">visit.google</a> </p>
fieldset
-
<fieldset>:<fieldset>태그는 관련된 폼 요소들을 그룹화하는 데 사용됩니다. 일반적으로 폼 내에서 관련된 입력 필드, 라디오 버튼, 체크박스 등을 그룹화하여 함께 표시하고, 이들을 하나의 논리적인 단위로 나타냅니다.<fieldset>은 보통<legend>태그와 함께 사용되며,<legend>는<fieldset>의 제목을 정의합니다.<fieldset> <legend>결제 정보</legend> <label for="cardNumber">카드 번호:</label> <input type="text" id="cardNumber" name="cardNumber" /> <br /> <label for="expiryDate">유효 기간:</label> <input type="text" id="expiryDate" name="expiryDate" /> </fieldset>label
-
<label>태그는 폼 요소의 레이블을 정의합니다. 폼 요소에 이름, 설명 또는 사용법을 제공하며, 사용자가 해당 요소를 어떻게 사용해야 하는지 알려줍니다.<label>은 폼 요소를 설명하는 텍스트와 함께 사용됩니다. 일반적으로 레이블 텍스트를 클릭하면 관련된 폼 요소를 선택할 수 있습니다.<label>은 다른 폼 요소와 연결하기 위해for속성을 사용하며,for속성 값은 연결된 폼 요소의id값과 일치해야 합니다.<label for="name">이름:</label> <input type="text" id="name" name="name" />header
-
문서의 헤더(머리말) 영역을 정의합니다. 일반적으로 로고, 제목, 탐색 메뉴 등이 포함됩니다.
<header> <h1>웹사이트 제목</h1> <nav> <ul> <li><a href="#">홈</a></li> <li><a href="#">서비스</a></li> <li><a href="#">소개</a></li> </ul> </nav> </header>nav
-
문서의 탐색 링크를 나타냅니다. 주로 메뉴, 링크 목록 등이 포함됩니다.
<nav> <ul> <li><a href="#">홈</a></li> <li><a href="#">서비스</a></li> <li><a href="#">소개</a></li> </ul> </nav>section
-
문서의 섹션을 정의합니다. 주로 콘텐츠를 그룹화하는 데 사용됩니다.
<section> <h2>섹션 제목</h2> <p>섹션의 내용...</p> </section>article
-
독립적인 콘텐츠 조각, 뉴스 기사, 포럼 게시물 등을 정의합니다.
<article> <h3>글 제목</h3> <p>글의 내용...</p> </article>aside
-
문서의 사이드바 또는 부가 콘텐츠를 정의합니다. 주로 광고, 사이드 메뉴, 연관 정보 등이 포함됩니다.
<aside> <h4>광고</h4> <p>광고 내용...</p> </aside>footer
-
문서의 푸터(마지막 부분) 영역을 정의합니다. 주로 저작권 정보, 연락처 정보 등이 포함됩니다.
<footer> <p>저작권 © 2023 웹사이트. All rights reserved.</p> </footer>main
-
문서의 주요 콘텐츠를 정의합니다. 한 문서에 하나의
<main>요소만 사용해야 합니다.<main> <h1>주요 내용</h1> <p>주요 내용의 설명...</p> </main>figure과 figcaption
-
이미지나 도표, 그래프 등의 그림을 정의하고 그에 대한 설명을 추가합니다.
<figure> <img src="image.jpg" alt="이미지 설명"> <figcaption>이미지에 대한 설명</figcaption> </figure>time
-
시간 정보를 나타냅니다. 날짜, 시간, 시간대 등을 표시할 수 있습니다.
<p>게시일: <time datetime="2023-05-30">2023년 5월 30일</time></p>mark
-
텍스트에서 중요한 부분을 강조합니다. 주로 형광펜처럼 표시됩니다.
<p>이 부분은 <mark>중요한 내용</mark>입니다.</p>datalist와 option
-
입력 필드에 선택할 수 있는 옵션들을 정의합니다.
<datalist>는<input>요소와 함께 사용됩니다.<label for="fruits">좋아하는 과일:</label> <input list="fruitOptions" id="fruits" name="fruits" /> <datalist id="fruitOptions"> <option value="사과"> <option value="바나나"> <option value="딸기"> <option value="포도"> </datalist>태그를 넣는 위치
-
<br/>줄을 끊어 바꾸고자 하는 위치 -
div vs span vs p 차이는 블록 요소와 포함 유무
-
div와 p는
블럭요소이고, span은인라인 요소이다. -
p는 문자 단락 용도, div는 레이아웃 계층 나누는 용도이다.
-
HTML 특징 이해하기

<h2>dobby</h2>
<strong><span style="font-size: 23px;"></span></strong>- strong - span
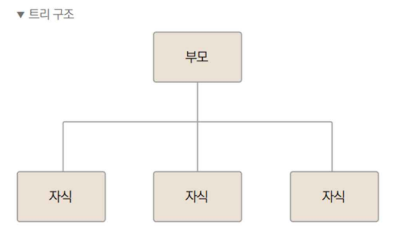
- 웹 페이지에 보여지는 내용을
트리 구조로 표현 - 트리 구조는 부모, 자식 간의 관계를 따름
- 웹 사이트를 만들 때 반드시 검색 엔진 최적화 고려
head 태그
- 메타 데이터가 들어가고 이 메타 데이터는 추후 검색 엔진이 웹 페이지 읽을 때 사용
검색 엔진의 동작원리
- 여러 웹 사이트나 웹 페이지 등을 검색해주는 시스템이나 프로그램
- 메타 태그 : 검색 엔진에 정보를 제공할 목적의 태그
- 시맨틱 태그 : 웹 페이지 구조를 구성하는 태그. h1, p, form, label 등
- 비시맨틱 태그 : 요소에 대해서 어떤 설명도 하지 않는 태그
질문
실습1) div , span, p 블록과 인라인 차이
- 블록요소는 태그의 영역이 브라우저의 양끝을 모두 차지
- 인라인은 태그안에 적힌 문자 정보의 길이만큼 차지한다.
- 문자 정보를 줄바꿈을 하면서 작성해야 하는 경우,
<div>, <p>사용 - 줄바끔 없이 사용영역만 작성하고 다른 블록요소를 포함할 경우
<span>인라인 요소 사용한다.
<div>div 태그</div>
<p>p 태그</p>
<span>span 태그</span>실습2) <span>은 <div>, <p>를 포함할 수 없다. 인라인 요소인 span 태그는 블록 요소인 div, p 태그를 하위 태그로 포함 시킬 수 없다.
<span>span태그
<div>div태그</div>
<p>p태그</p>
</span>실습3) <p>는 <div>를 포함할 수 없다.
- 블록 요소인
<div>, <p>태그의 차이점은 두 태그 모두 문자 정보를 출력할 수 있으며 블록 요소로 자동 줄바꿈으로 단락이 형성 <p>태그 하위에는<span>, <a>, <strong>등과 같은 인라인 요소만 올 수 있습니다.<p>태그는 문자 정보를 입력하는 단락을 구성
<p>
<div>
<p></p>
</div>
</p>실습4) <div>는 <p>를 포함할 수 있다.
<div>태그는<p>태그 처럼 문자 정보를 입력할 수 있지만, 실제 용도는 HTML 문서의 영역별 구분입니다. 각 영역의 용도를 구분하는 기능이므로 다른 블록 요소가 하위에 포함될 수 있습니다. 예로 웹페이지에서 어떤 영역이 헤더 영역이고, 네비게이션 메뉴 영역, 본문 기사 영역 등의 영역 구분을 할 때<div>태그를 여러겹 겹쳐서 사용합니다.<div>태그의 영역별 구분이 발전되어서 표현된 값이<article>, <nav>등의 태그 이므로.<div>태그의 목적은 영역 구분하여 하위에<p>태그와 같은 다른 블록 요소를 포함할 수 있다.
<div id="title">
<div id = navigator>
</div>
<div id = content>
<p>본문</p>
</div>
</div>제주 실습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Dream Jeju</title>
<link rel="stylesheet" href="css/structure.css" /> <!-- 외부 스타일 시트를 가져옴 -->
</head>
<body>
<div id="container"> <!-- 페이지 컨텐츠를 감싸는 컨테이너 -->
<header>
<div id="logo"> <!-- 로고 -->
<a href="index-footer.html"> <!-- 로고를 클릭하면 index-footer.html로 이동 -->
<h1>Dream Jeju</h1> <!-- 로고 텍스트 -->
</a>
</div>
<nav>
<ul id="topMenu"> <!-- 상단 메뉴 -->
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<main class="contents"> <!-- 주요 내용 영역 -->
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="images/healing.jpg" /> <!-- 치유 이미지 -->
<b><p>쉼(Healing)의 공간으로 안내합니다</p></b>
<p>
탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고
올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다.
</p>
</div>
<div class="schedule">
<h3>상세 일정</h3>
<ul>
<li>여행 기간 : 2박 3일</li>
<li>
여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)
</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="images/activity.jpg" /> <!-- 액티비티 이미지 -->
<b><p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p></b>
<p>둘러보기만 하는 여행을 하셨나요?</p>
<p>
하늘을 날며 시원한 바다를 내려다보는 패러글라이하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛
속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽
전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서
느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?
</p>
</div>
</section>
</main>
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</section>
</footer>
</div>
</body>
</html>딩이나 투명한 물속구조
+-----------------------------------+
| Dream Jeju 웹 페이지[container] |
+-----------------------------------+
| |
| 헤더 영역 |
| |
+-----------------------------------+
| 로고 | 상단 메뉴 |
|______|_____________|
| |
| 메인 콘텐츠 영역 |
| |
+-----------------------------------+
| 섹션 1 | 섹션 2 |
|----------|----------|
| |
| |
| 섹션 내용 |
| |
| |
+-----------------------------------+
| |
| 푸터 영역 |
| |
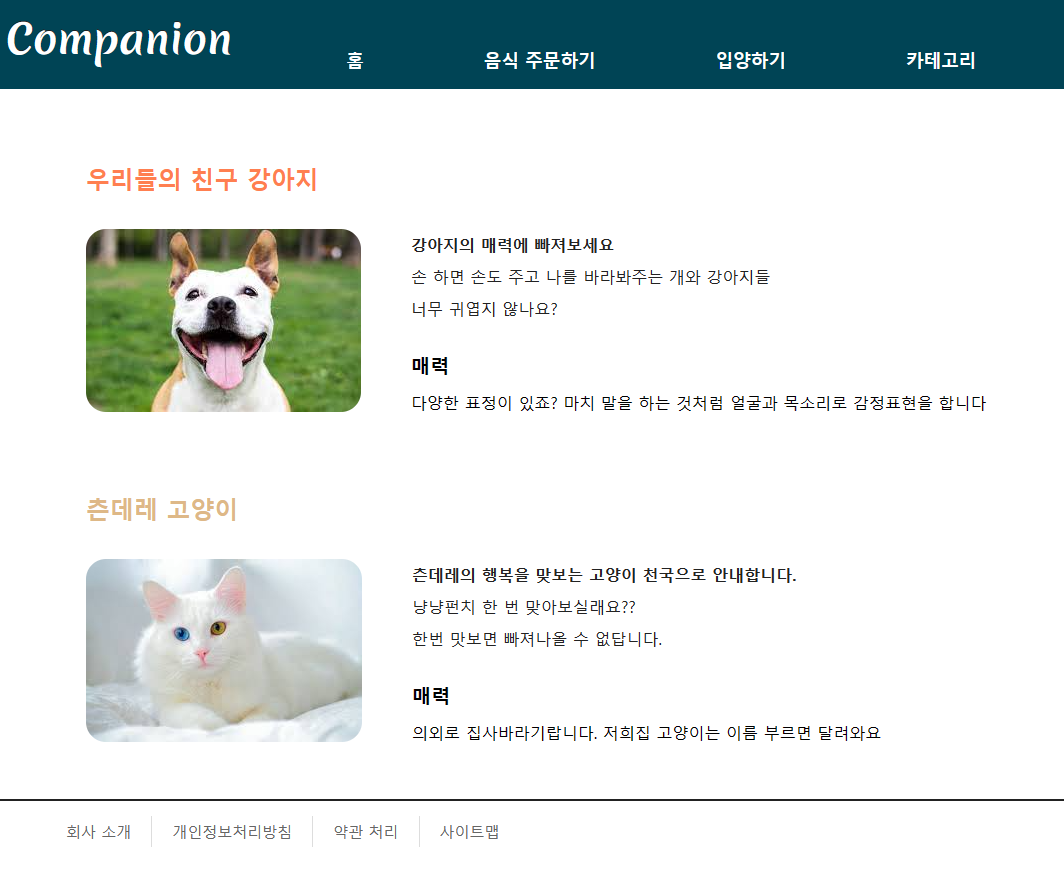
+-----------------------------------+응용 실습

코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Dream Jeju</title>
<link rel="stylesheet" href="css/structure.css" />
<!-- 상대경로-->
<!-- link : 외부에서 참조하고자 하는 문서를 가져올 때 사용 rel 문서를 꾸미는 stylesheet를 나타냄-->
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index-footer.html">
<h1>Companion</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">홈</a></li>
<li><a href="#">음식 주문하기</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">카테고리</a></li>
</ul>
</nav>
</header>
<main class="contents">
<section id="headling">
<h2><span style="color: coral">우리들의 친구 강아지</span></h2>
<div class="detail">
<img src="images/dog1.jfif" />
<b><p>강아지의 매력에 빠져보세요</p></b>
<p>손 하면 손도 주고 나를 바라봐주는 개와 강아지들</p>
<p>너무 귀엽지 않나요?</p>
</div>
<div class="schedule">
<h3>매력</h3>
<ul>
<li>
다양한 표정이 있죠? 마치 말을 하는 것처럼 얼굴과 목소리로
감정표현을 합니다
</li>
</ul>
</div>
</section>
<section id="activity">
<h2><span style="color: burlywood">츤데레 고양이</span></h2>
<div class="detail">
<img src="images/cat.jfif" />
<b><p>츤데레의 행복을 맞보는 고양이 천국으로 안내합니다.</p></b>
<p>냥냥펀치 한 번 맞아보실래요??</p>
<p>한번 맛보면 빠져나올 수 없답니다.</p>
</div>
<div class="schedule">
<h3>매력</h3>
<ul>
<li>
의외로 집사바라기랍니다. 저희집 고양이는 이름 부르면 달려와요
</li>
</ul>
</div>
</section>
</main>
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">약관 처리</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</section>
</footer>
</div>
</body>
</html>로그인 만들기
<h1>로그인</h1>
<form name="form1" method="get" action="ex1.jsp"> <!-- get으로 뭔가를 ex1.jsp에게 보냄-->
<fieldset>
<label>아이디 :<input type="text" /></label>
<label>비밀번호:<input type="passworld" /></label>
<button>로그인</button>
</fieldset>
</form>과제
-
나만의 폼 만들기

-
나만의 메뉴 만들기

<div> ⇒ ><form> ⇒ <fieldset>
TIP
💡 HTML 코드 쉽게 작성하는 TIP
- 문서 구조 계획: 먼저 웹 페이지의 구조를 계획하고 그에 맞게 HTML 요소를 구성해. 헤더, 메인 콘텐츠, 푸터 등 각 섹션을 정의하고 그 안에 들어갈 내용을 고려해.
- 시멘틱한 요소 사용: HTML5에서는 시맨틱 요소를 사용하여 문서 구조를 더 명확하게 표현할 수 있어.
<header>,<nav>,<section>,<footer>등과 같은 시맨틱 요소를 적절히 활용해. - 클래스와 ID 사용: 요소에 클래스와 ID를 할당하여 스타일링이나 스크립트 적용에 용이하게 해. 각 요소를 식별할 수 있는 유니크한 ID와 그룹화할 수 있는 클래스를 적절히 선택해.
- 외부 스타일 시트: 스타일 정보는 외부 스타일 시트에 작성하여 코드의 가독성과 재사용성을 높여.
<link>요소를 사용하여 외부 스타일 시트를 연결하고, CSS 선택자를 통해 원하는 스타일을 적용해. - 이미지 및 링크 경로 관리: 이미지와 링크의 경로를 올바르게 관리하여 웹 페이지에 정확히 표시될 수 있도록 해. 상대 경로나 절대 경로를 사용하며, 폴더 구조와 파일 이름을 정확히 맞춰줘.
- 코드 들여쓰기와 주석: 코드를 읽기 쉽게 작성하기 위해 들여쓰기를 적절히 사용하고, 필요한 곳에 주석을 추가하여 코드의 의미와 목적을 설명해.
- HTML 문법과 규칙: HTML 문법과 규칙을 준수하여 올바른 구조로 작성해. 열린 태그와 닫힌 태그의 짝을 맞추고, 속성과 값의 따옴표를 정확하게 사용해.
이렇게 하면 HTML 코드 작성이 더욱 효율적이고 쉬워질 수 있어. 또한, 코드 작성 시 문서 구조와 요구 사항을 잘 이해하고, 필요한 정보와 이미지를 준비하여 작업하면 도움이 돼.
회고(노션러의 고민)
1일차이지만.. 회고 쓸 것도 없지만.. 생각보다 8시간 듣는거 힘들다.. 그리고 노션에 적은거 복붙해서 올리는건데 글씨 굵기, h1, h2 이런건 바꾸지 않아도 적용되는 건 좋은데 아쉬운건 글씨 색이나 형광펜, 이미지 적용안되는 거 너무 불편하다... 어차피 나 보기 위한 용도니까 빠르게 지치지 않기 위해서는 이미지 빼고 올리던지 해야겠다...
