1. UI(User Interface) : 사용자 인터페이스
개념
- 사용자가 제품이나 서비스와 상호 작용하는 화면 또는 인터페이스를 의미
- UI 디자인은 사용자가 제품을 시각적으로 인식하고 조작할 수 있도록 디자인하는 과정
- 사용자의 시각적인 경험을 개선하기 위해 다양한 요소를 고려
- 이는 레이아웃, 색상, 아이콘, 버튼, 텍스트 스타일 등의 요소를 디자인하고 배치하는 것을 포함
목표
- 사용자가 인터페이스를 직관적으로 이해하고 쉽게 조작할 수 있도록 하는 것이야.
- 좋은 UI 디자인은 사용자에게 시각적으로 매력적인 디자인을 제공하면서도 사용자 경험을 향상시킴
- 따라서 사용자 인터페이스는 사용자의 요구와 선호도, 상황에 맞게 설계되어야 해. 사용자가 인터페이스를 통해 원하는 기능을 쉽게 수행하고 목표를 달성할 수 있도록 도와주는 역할을 해.
UX와 다른점
- 사용자와 직접적으로 상호 작용하는 화면 요소를 디자인하는 것
2. UX(User Experience) : 사용자 경험
개념
사용자가 제품이나 서비스를 사용하는 동안 느끼는 전반적인 경험- 좋은 UX 디자인은 사용자가 제품을 쉽게 이해하고 사용할 수 있도록 해주고, 사용자의 니즈와 목표를 충족시켜주며, 효과적인 상호 작용을 제공
- UX 디자인에는 사용자 인터페이스(UI) 디자인, 정보 구조 설계, 상호 작용 디자인, 사용자 플로우 분석, 사용성 테스트 등
목표
- 사용자가 유용하고 만족스러운 경험을 얻을 수 있도록 해서 사용자의 충성도를 높이고, 사용성과 효율성을 극대화
- UX는 제품 또는 서비스의 디자인과 기능뿐만 아니라 사용자의 감정적인 요소와 편의성, 효율성 등을 종합적으로 고려
UI와 다른점
- 전반적인 사용자 경험을 고려하면서 제품이나 서비스를 디자인
3. CSS
정의
- HTML로 만든 웹 페이지를꾸미는 스타일링 코드
- 텍스트
레이아웃
- 플렉스 박스
- 가상 선택자와 클래스
- 위치 지정
- CSS 배치속성과 반응형 웹
- 애니메이션
간단 예시
1. style 태그 안에 지정하기
<style>
/*css*/
p {
/*p는 선택자*/
color: rgb(70, 32, 137);
}
</style>
<!--p 태그 : 선택자(selector), 속성(property), 속성값(property value)-->
<h1>What is CSS?</h1>
<p>
Aute amet officia culpa ad adipisicing aliquip eu non est esse nostrud culpa
veniam. Magna ea aliqua anim veniam non officia. Aute labore deserunt aliqua
id velit occaecat et. Commodo aliqua irure minim occaecat officia tempor Lorem
reprehenderit quis consequat id et. Officia proident nulla reprehenderit
commodo magna qui elit quis nostrud irure minim pariatur ea enim. Quis qui ut
aute laboris duis mollit. Laborum non officia reprehenderit consequat duis
consequat ad voluptate laboris sint adipisicing minim do.Et consequat occaecat
proident exercitation commodo incididunt mollit duis reprehenderit
exercitation eu exercitation enim. Elit magna consectetur adipisicing proident
voluptate commodo occaecat officia. Do consequat esse officia ullamco eiusmod
proident velit irure.
</p>2. style.css 파일 따로 만들기
index1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="style.css" />
<!--link태그는 외부 자원을 링크(연결)
rel : 현재 문서와연결한 리소스의 관계를 명시
href : 연결할 리소스의 URL
외부 CSS 적용하면 얻는 장점 :
1. 중복 방지 2. 각각 독립적이므로 효율적인 코드관리
3. 재사용성
-->
<title>외부CSS적용하기</title>
</head>
<body>
<h1>What is CSS?</h1>
<p>
Aute amet officia culpa ad adipisicing aliquip eu non est esse nostrud
culpa veniam. Magna ea aliqua anim veniam non officia. Aute labore
deserunt aliqua id velit occaecat et. Commodo aliqua irure minim occaecat
officia tempor Lorem reprehenderit quis consequat id et. Officia proident
nulla reprehenderit commodo magna qui elit quis nostrud irure minim
pariatur ea enim. Quis qui ut aute laboris duis mollit. Laborum non
officia reprehenderit consequat duis consequat ad voluptate laboris sint
adipisicing minim do.Et consequat occaecat proident exercitation commodo
incididunt mollit duis reprehenderit exercitation eu exercitation enim.
Elit magna consectetur adipisicing proident voluptate commodo occaecat
officia. Do consequat esse officia ullamco eiusmod proident velit irure.
</p>
</body>
</html>style.css
p {
/*p는 선택자*/
color: rgb(70, 32, 137);
}
h1 {
font-size: 100px;
text-align: center;
}선택자(selector)
- HTML에 스타일을 적용할 때 HTML 요소를 지정하는 역할
- 블럭 { } - 묶음 단위
전체 선택자
- head를 포함한 html 모든 내의 요소를 선택
*{
color:blue;
}유형 선택자
- 특정 태그를 지정해 적용하는 방법(타입 선택자)
- 전체 선택자보다
우선순위가 높다.
p {
color: rgb(70, 32, 137);
text-align: center;
}아이디 선택자
- 아이디로 요소를 식별해주는 선택자
- 모든 태그 요소 중에 특정 아이디 하나를 선택할때 사용
#아이디
<style>
#p1 {
color: rgb(70, 32, 137);
}
</style>
<h1>What is CSS?</h1>
<p id="p1">
Aute amet officia culpa ad adipisicing aliquip eu non est esse nostrud culpa
veniam. Magna ea aliqua anim veniam non officia. Aute labore deserunt aliqua
id velit occaecat et. Commodo aliqua irure minim occaecat officia tempor Lorem
reprehenderit quis consequat id et. Officia proident nulla reprehenderit
commodo magna qui elit quis nostrud irure minim pariatur ea enim. Quis qui ut
aute laboris duis mollit. Laborum non officia reprehenderit consequat duis
consequat ad voluptate laboris sint adipisicing minim do.Et consequat occaecat
proident exercitation commodo incididunt mollit duis reprehenderit
exercitation eu exercitation enim. Elit magna consectetur adipisicing proident
voluptate commodo occaecat officia. Do consequat esse officia ullamco eiusmod
proident velit irure.
</p>클래스 선택자
- 특정 클래스에 속하는 요소를 선택한다
- 클래스
요소들의 목록- 여러 태그를 하나의 클래스로 묶을 수 있고 태그 하나에 여러 클래스 이름을 붙여 줄 수 있음
- CSS에서 선택자로 사용할 때 클래스 명 앞에 점 . 을 붙힌다.
.은 dot이라고 부른다.- id, class 이름을 지정시 해당하는 태그 역할을 가장 잘 나타낼 수 있도록 네이밍
.class id
<style>
/* css코드 */
.myclass1 {
color: rgb(70, 32, 137);
}
.myclass2 {
text-align: center;
}
</style>
<!-- id값이 p1인 요소를 선택 -->
<h1 class="myclass2">What is CSS?</h1>
<p class="myclass1 myclass2">
Voluptate enim aute esse laboris magna eiusmod consequat laborum ullamco.Ut ex
unt fugiat ipsum. Ut excepteur officia non ex ea duis exercitation cillum enim
fugiat dolor.
</p>
<p class="myclass1">
Voluptate enim aute esse laboris magna eiusmod consequat laborum ullamco.Ut ex
incididunt fugiat ipsum. Ut excepteur officia non ex ea duis exercitation
cillum enim fugiat dolor.
</p>
복합선택자
- HTML은 트리 구조(부모와 자식)
서로의 관계와 위치를 유용하게 결합해서 스타일을 적용 가능 - ‘서로’ ⇒ 자손 선택자, 자식 선택자, 인접 선택자(인접 형제 선택자, 인접 일반 선택자)
✔️ 자손선택자
- 조상의 모든 자손을 선택하는 방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="style.css" />
<title>복합 선택자 연습</title>
</head>
<body>
<h1>Heading</h1>
<div>
<p>child1</p>
<p>child2</p>
<div>
<p>grandchild</p>
</div>
</div>
<p>neighborhood child</p>
</body>
</html>style.css
div div p {
color: aquamarine;
}
div p {
color: coral;
}
캐스케이딩(Cascading)
의미
- 위에서 아래로 흐른다는 뜻. 즉
계단식으로 적용된다는 의미로 사용. - 선택자에 여러 스타일이 적용될 때 스타일 충돌을 링기 위해 우선순위에 따라 적용한 스타일을 결정함
스타일 충돌을 막는(캐스캐이딩)의 원칙
- 스타일 우선순위
- 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고 그
우선순위에 따라 위에서 아래로 스타일 적용
- 스타일 규칙의 중요도와 적용 범위에 따라 우선순위가 결정되고 그
- 스타일 상속
- 태그들의
포함 관계에 따라 부모 요소의 스타일을 자식 요소로, 위에서 아래로 전달 - ※ 스타일 시트에서 ‘캐스캐이딩’은 가장 기본적인 개념이기 때문에 일반적으로 ‘스타일 시트’는 ‘캐스캐이딩 스타일 시트(CSS)’와 같은 의미로 사용
- 태그들의
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>상품 소개 페이지</title>
<style>
p {
color: black;
}
h1 {
color: brown !important;
/* 원래 인라인 스타일이 우선순위가 높으나 !important로 우선 순위를 줌 */
}
p {
color: blue;
}
</style>
</head>
<body>
<h1 style="color: green">레드향</h1>
<p style="color: red">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
인라인 스타일
의미
- p태그의
직접적으로 하여 바꿈 style=”color:blue;”
코드
<p style="color:blue;">껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p style="color:blue;">
레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고
통통하다.
</p>
<p style="color:blue;">
비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져
있다.
</p>내부 스타일 시트
의미
- 웹문서 안에서 사용할 스타일을
같은 문서안에 정리한 것 - head안에 넣는 거라
“”를 사용하지 않아도 됨
코드
<head>
<meta charset="UTF-8" />
<title>상품 소개 페이지</title>
<style>
h1 {
color: red;
}
</style>
</head>외부 스타일 시트
의미
- 스타일 시트를 외부로 빼서 link를 통해 적용하는 것
style.css에는 style 태그등 사용하지 않아도 됨
코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>상품 소개 페이지</title>
<link rel="stylesheet" href="../0531/style2.css" />
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>
레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고
통통하다.
</p>
<p>
비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져
있다.
</p>
</body>
</html>css
h1 {
padding: 10px;
background-color: #222;
color: #ffffff;
}4. 텍스트를 표현하는 다양한 스타일
글꼴 관련 스타일
- 텍스트, 문단 스타일 두 가지 종류
속성 종류
- font-family : 글꼴 이름
- font-size : 글자 크기
- 1em = 16px(크롬 기준)
em은 부모 요소 지정 기준- 위에서 20px 이라 했다면 그것을 바탕으로 한다.
- 1rem = 12px
rem은 문서 시작 부분(root) 기준
- 1em = 16px(크롬 기준)
- font-style : 글자를 이탤릭체로 표시하는 속성
- font-weight : 글자 굵기
- normal[400], bold[700], bolder, lighter, 100, 200 ..800, 900
웹문서
- 글꼴 지정 속성 font-family(,
, )
웹폰트
- 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템으로 다운로드시켜 사용하는 글꼴.
- 사용자 시스템에 없는 글꼴이더라도 웹 제작자가 의도핚 대로 텍스트를 표시핛 수 잇다.
@font-face속성 사용
비트
1byte = 8bit
글꼴색
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
h1 {
color: rgba(0, 0, 255, 0.3); /*rgba(r,g,b,a) a는 불투명도*/
}
p {
color: blue;
}
.color1 {
color: hsla(0, 100%, 50%, 0.2);
font-weight: 700;
}
</style>
</head>
<body>
<h1>
Officia minim esse enim amet occaecat amet qui. Cupidatat est aute tempor
do veniam dolor eiusmod commodo sint proident esse. Minim laboris quis in
qui cupidatat irure Lorem. Commodo dolore et culpa tempor occaecat ad sint
exercitation. Sint eu consequat pariatur in deserunt tempor id est enim.
Non proident consequat ad commodo ut fugiat. Pariatur ex laborum tempor ea
proident elit elit velit esse elit ex.
</h1>
<p>
Incididunt amet laborum laborum nulla in anim. Ullamco Lorem cupidatat sit
sint Lorem duis ad magna laborum irure. In nostrud consequat exercitation
sit laborum laborum ipsum aute qui. Ut ad velit non dolore.
</p>
<p>
Irure proident eu reprehenderit
<span class="color1">test 합니다.</span> tempor sit fugiat irure proident.
Cillum consequat qui in sunt culpa non et. Anim qui pariatur ut commodo
consectetur proident labore qui. Labore aliqua laboris labore laborum est
commodo eu. Quis excepteur ullamco adipisicing quis et officia. Minim
fugiat esse dolor elit sint sint sint duis minim reprehenderit. Irure
laboris enim amet duis aliquip cupidatat laboris ut enim dolor occaecat
anim consectetur qui.
</p>
</body>
</html>표 만들기, 색상 rgb 16진수 사용하여 바꾸기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>탐라국 입춘굿</title>
<style>
#container {
width: 600px;
margin: 0 auto;
}
table,
tr,
td { /*표 선만들기*/
border: 1px solid #222;
border-collapse: collapse;
}
tr,
td {
padding: 10px;
}
h1 {
color: rgba(211, 66, 21, 0.932);
}
li {
color: #374;
}
</style>
</head>
<body>
<div id="container">
<h1>탐라국 입춘굿</h1>
<p>
탐라국 입춘굿놀이는 전국적으로 유일하게 입춘날 벌어지는 축제이자
제주도의 문화축제 중에서 유일하게 전통시대부터 존재했던 축제이다.
</p>
<p>
제주에서 입춘은 새철 드는 날. <br />
신구간이 끝나 하늘의 1만8000신이 지상으로 내려와 새해 일들을 시작하는
때다.
</p>
<p>자세한 정보 보기</p>
<h2>일정</h2>
<ol> /*번호가 들어간 리스트*/
<li>입춘맞이 : 1/27(월) ~ 1/31(금)</li>
<li>낭쉐코사 : 2/1(토)</li>
<li>거리굿 : 2/2(일)</li>
<li>열림굿 : 2/3(월)</li>
<li>입춘굿 : 2/4(화)</li>
</ol>
<h2>먹거리</h2>
<table>
<tr>
<td>입춘 천냥 국수</td>
<td>11:00 ~ 16:00</td>
<td>목관아 주차장</td>
</tr>
<tr>
<td>제주 향토 음식</td>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<td>입춘 주전부리</td>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
<tr>
<td>차 나눔</td>
<td>10:30 ~ 17:00</td>
<td>관덕정 마당</td>
</tr>
</table>
</div>
</body>
</html>
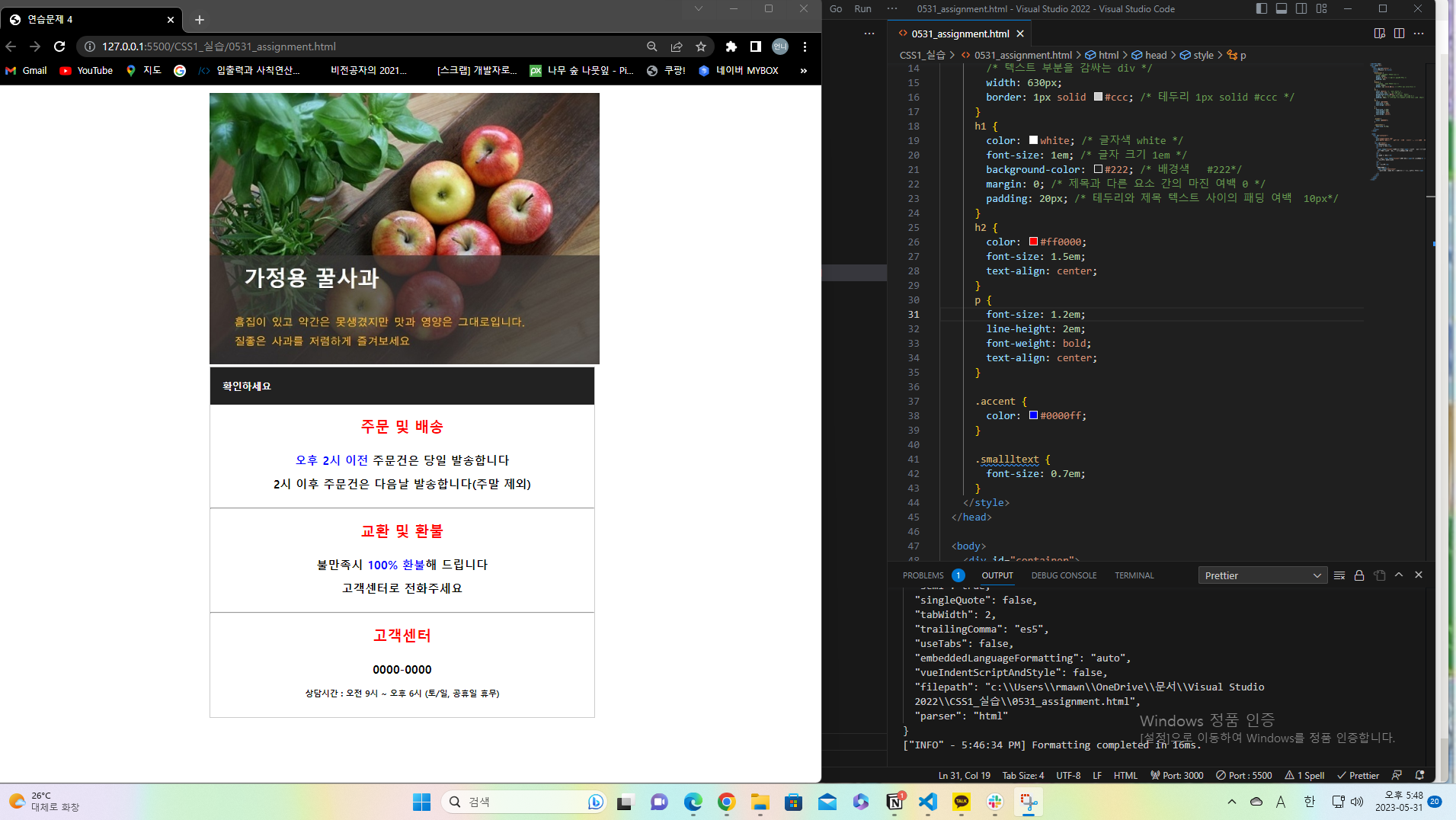
과제

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>연습문제 4</title>
<style>
#container {
/* 전체 콘텐츠를 감싸는 div */
width: 650px;
margin: 0 auto; /* 가로로 중앙에 배치 */
padding: 5px;
}
#check {
/* 텍스트 부분을 감싸는 div */
width: 630px;
border: 1px solid #ccc; /* 테두리 1px solid #ccc */
}
h1 {
color: white; /* 글자색 white */
font-size: 1em; /* 글자 크기 1em */
background-color: #222; /* 배경색 #222*/
margin: 0; /* 제목과 다른 요소 간의 마진 여백 0 */
padding: 20px; /* 테두리와 제목 텍스트 사이의 패딩 여백 10px*/
}
h2 {
color: #ff0000;
font-size: 1.5em;
text-align: center;
}
p {
font-size: 1.2em;
line-height: 2em;
font-weight: bold;
text-align: center;
}
.accent {
color: #0000ff;
}
.smallltext {
font-size: 0.7em;
}
</style>
</head>
<body>
<div id="container">
<img
src="images/apple.jpg"
alt="가정용 꿀사과 - 흠집이 있고 약간은 못생겼지만 맛과 영양은 그대로입니다. 질좋은 사과를 저렴하게 즐겨보세요"
/>
<div id="check">
<h1>확인하세요</h1>
<h2>주문 및 배송</h2>
<p>
<span class="accent">오후 2시 이전</span> 주문건은 당일 발송합니다<br />
2시 이후 주문건은 다음날 발송합니다(주말 제외)
</p>
<hr />
<h2>교환 및 환불</h2>
<p>
불만족시 <span class="accent">100% 환불</span>해 드립니다<br />
고객센터로 전화주세요
</p>
<hr />
<h2>고객센터</h2>
<p>
0000-0000<br />
<span class="smallltext"
>상담시간 : 오전 9시 ~ 오후 6시 (토/일, 공휴일 휴무)</span
>
</p>
</div>
</div>
</body>
</html>TIP
TIP 1 Visual Studio Code에서 코드의 기본 틀을 만들기 위한 단축키
💡 **Visual Studio Code에서 코드의 기본 틀을 만들기 위한 단축키**"Emmet" 기능을 활용가능 하다. Emmet은 HTML 및 CSS 코드 작성을 더 빠르고 효율적으로 만들어주는 도구
기본적인 HTML 구조를 생성하는 Emmet 단축키:
- HTML 기본 구조 생성:
! + Tab(또는html:5 + Enter)
이 단축키를 입력하면 HTML 파일의 기본적인 구조가 생성 - div 요소 생성:
div + Tab
이 단축키를 입력하면<div></div>코드가 생성 - 자식 요소 생성:
부모요소>자식요소 + Tab
이 단축키를 입력하면 부모 요소 안에 자식 요소가 생성 예를 들어,ul>li*3라고 입력하면<ul>안에<li>가 3개 생성된다.
Emmet을 활성화하는 방법
- Visual Studio Code에서 "파일" 메뉴를 엽니다.
- "기본 설정" 또는 "Preferences"를 선택합니다.
- "설정" 또는 "Settings"을 선택합니다.
- 검색 창에 "Emmet"을 입력하고 "Emmet: Enabled"를 찾습니다.
- 체크박스를 선택하여 Emmet을 활성화합니다.
회고
오늘은 어제보다는 덜 힘들다.. 확실히 노션에서 글꼴 색상보다는 굵게랑 이거 를 쓰니 옮기는 편한듯 하다.. 다음주 월 화 쉬면 cs 지식이랑 알고리즘 공부 좀 다시 해야지…
