자바스크립트
역할
- 사용자가 의사결정에 필요한 정보를 생산하는 일
- 입력기능(데이터)
- 처리 기능
- 저장 기능
- 출력 기능
자바 스크립트를 실습 환경(웹브라우저)
- 브라우저마다 엔진이 다름
- 크롬, 엣지, 오페라 - (V8)
- 파이어폭스 - 스파이더 몽키
- 사파리 - 웹킷
- 자바스크립트 표준(ECMA - 262) 맞추어 자바스크립트 실행
- 오픈소스(소스코드를 공개한 소프트웨어)
인터프리터 방식
- 자바스크립트 코드해석하여 실행하여 결과를 출력 방식
- 한 줄씩 출력 하는 방
- REPL 방식
컴파일 방식
- 코드를 컴퓨터가 이해할수 있는 언어로 변환하는 과정을 거친후 한 번에 실행하는 방식
- shift + enter : 여러줄로 코드 입력
기본 규칙
- 하나의 명령어가 끝날 때마다 세미콜론
- 주석
//⇒ 한 줄 주석- /여러 줄 주석/
- 들여쓰기(인덴트)
- 스페이스는 2칸, 탭은 4칸
값(Value)
- 프로그램이 조작할 수 있는 데이터를 의미
값의 종류(데이터타입, data type) : 자료형(string)
1. 문자열(String)
- 프로그래밍에서 하나의 글자 문자(char), 문자들이 하나 이상 나열
typeof
- 현재값이 어떤 데이터타입인지 확인하는 연산자
- 연산자
-
어떠한 값에 특정 작업을 수행하라는 기호
-
빈 문자열과 띄어쓰기가 들어간 것은 다르다
'' == ' '; //false
-
토근의 범위
- ‘를 안에 쓰고 싶을 때
“"을 사용해서 묶어준다 ex. “ ‘ “, ‘ “ ‘
"Hello,(')문자열 안에 작은따옴표가 있어'";이스케이핑한다. ex. \ 뒤에 있는 문자열이야
"Hello,(\")문자열 안에 작은따옴표가 있어";'여러 줄에 걸쳐\n 표시됩니다.' //\n을 기준으로 다음 줄로 표시템플릿 리터럴
- (백틱 ```)으로 감싸는 방법으로 문자열을 만들 수 있다.
console.log(`여러 줄에 걸쳐`); //여러 줄에 거쳐2. 숫자(number)
- 문자열 + 숫자 = 문자열
- 따옴표로 감싸지 않고 그대로 적는다.
- 2진법, 8진법
0b11; // 0b라는건 2진수
0o15; // 0o라는건 8진수 15 = (1 × 8¹) + (5 × 8⁰) = 13
0x1c; // 0x라는건 16진수 10 A 11 B 12 C 13 D 14 E 15 F
// (1C)₁₆ = (1 × 16¹) + (12 × 16⁰) = (28)₁₀입력을 받아서 하는 것- 브라우저를 통해 입력받는 숫자들은 전부
문자열이기 때문에숫자로 변환해야 한다.
- 브라우저를 통해 입력받는 숫자들은 전부
typeof parseInt(prompt()); // prompt()는 입력을 받아서 결정 - 2진수를 정수(10진수)로 바꾸는 것
parseInt(111,2) // 111인 2진수를 정수로 바꿔라3. NaN(Not a Number) : 숫자가 아님
- 하나의 숫자로 들어가는 타입
typeof 2/0; //NaN
Infinity - Infinity // NaN
0/0 //NaN- 산술 연산자(+, -, *, /)
**: 제곱 수
4. 무한 값
- 숫자를 0으로 나누면 어떤 일이 발생할까?
Infinity을 사용(무한의수 사용)
Infinity - 100 /Infinity문자와 숫자 더하기
- 형변환(Type Casting)
- 값의 자료형이 바뀌는 현상 또는 바꾸는 행위
숫자 + 문자열⇒ 숫자 < 문자숫자 - 문자열⇒ 숫자 > 문자
연산자 우선순위
- 자바스크립트는 연산자 우선순위는
()소괄호까지만 - 부동 소수점 문제
(0.3*10 - 0.1*10)/10 //0.2
0.1 + 0.2 // 0.3000000000000045. 불 값(Boolean)
- 컴퓨터는 실제로 1과 0 밖에 모른다.
- 1 ⇒ 참
(true) 0 ⇒ 거짓(False) - 수 vs 숫자
- 수 : 어떤 특정한 양을 대표하는 산술적인 값
- 숫자 : 수를 표현하는 기호 ex. 0.5 와 1/2 은
같은 수를 나타내고 있다. 0.5 와 1/2 은 서로 다른숫자이다.
비교연산자
- 참과 거짓을 프로그래밍할 때 참과 거짓은 논리식의 결과값으로 사용
(초과) <(미만) >=(이상) <=(이하) ==(같다) !=
- NaN 비교시의 독특함과 TRUE와 FALSE의 비교
NaN == NaN; //false
NaN != NaN; //true
true > false // true 이유 : true를 숫자로 변환하면 1이고 false는 0이니까 논리연산자
- boolean 값을 다룰때 가장 많이 사용
- “10은 5보다 크고, 6은 8보다 작다”를 논리
**10 > 5 && 6 < 8**- AND : X로 생각 둘다 true일 때만 true
| X | 1(true) | 0(FALSE) |
|---|---|---|
| 1 | 1 | 0 |
| 0 | 0 | 0 |
- OR : +로 생각 둘 중 하나만 true여도 true
| + | 1 | 0 |
|---|---|---|
| 1 | 1 | 1 |
| 0 | 1 | 0 |
- NOT : 항상 반대 true이면 false이고 false일 때 true
- XOR : 다를 때만
true, 같을 때만false
| 1 | 0 | |
|---|---|---|
| 1 | 0 | 1 |
| 0 | 1 | 0 |
- 연산자 우선순위
- 증(감)산(술)시(프트) 관(계)비(교) 논(리)삼(항)대(입)
아스키 코드 : 128
- 48 -
0~ 57 -9 - 65-
A~ 90-Z - 97-
a~ 122 -z
'b' >'a' //98 > 99.charCodeAt()
'a'.charCodeAt() //97- NaN는 비교불가
'abc' < 5 // 'abc'는 숫자로 변환 불가이기에 문자열이기 때문에 NaN임 그렇기 때문에 false가 나==, ===의 차이(!=, !==)
==
- 자동 형변환으로 인해 자료형이 달라도 값이 같다면
true가 나옴 - 값이 같은지 비교
1 == true //true===
- 자료형까지 정확히 비교한다.
1 === true //false6. 빈 값(비어 있음을 의미) 사용
- undefined, null
- 공통점
- 비어 있음이라는 의미는 같다.
undefined-
그 자체로 데이터 타입
-
반환값이 없다.
-
기본값
undefined == 0 ; //false undefined == false; //false undefined == ''; //false undefined == null; //빈 값이라는 의미는 같지만 undefined === null; //타입은다르다.
-
- null
-
역할이 없음
type of null; //object로 나오는데 버그 null === null //꼭 비교해보자
-
7. object, symbol
선언
선언
- 메모리에 변수의 이름으로 공간을 만드는 것
- 자바스크립트는 대소문자를 구분함!!
- 변수를 선언 : let, const, var
let: 변수명의 충돌을 미리 예방 가능하게 지원해준다.
var: 재설정 가능하므로 기존에 유지되는 값을 잃어버릴 수 있다.const: 고정값들을 주로 설정- const pi = 3.14
- 메모리에 각 각의 공간이 생성되고 이름으로 라벨링 되어 찾을 수 있다.
let total = 500 + 800 + 120; //더하기를 먼저하는 이유는 산술이 대입보다 연산자 우선순위가 높기 때문 복합대입연산자(재할당)
- +=
- number +=3; ⇒ number = number+3
- number +=3; ⇒ number = number+3
- -=
- *=
- /=
- %=
- **=
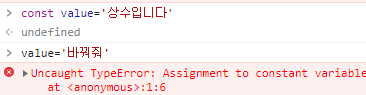
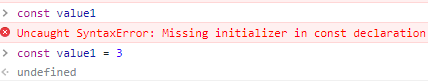
상수
const(constant)- 변수(변하는 수), 상수는 변하지 않는 데이

- 반드시 초기화를 해줘야 한다.

조건문
조건문이란
- 주어진 조건에 따라 코드를 실행하거나 실행하지 않는 문
- undefined는
false임
let condition = undefined;
if(condition){
console.log("바보");
} //실행되지 않음 - EX1. 심플하게
**let value = '사과';
let condition = true;
if(condition){
console.log('바나나');
}
else{console.log("사과");} //or console.log(value)**- EX1. 조금 더 다른 버전
**let value = '사과';
let condition = true;
if(condition){
value='바나나';
console.log(value);
}
else{console.log(value);} //or console.log(value)**- EX1. 좀 더 심플하게 console를 한 번만 써서
let score = window.prompt("점수를 입력하세요")
score = parseInt(score);
if(score < 60){
console.log("F");
}
else if(score <= 70){
console.log("D+");
}
else if(score <= 80){
console.log("C+");
}
else if(score <= 90){
console.log("B+");
}
else{
console.log("A+");
}let score = window.prompt("점수를 입력하세요")
score = parseInt(score);
if(score < 60){
console.log("F");
}
else if(score <= 70){
console.log("D+");
}
else if(score <= 80){
console.log("C+");
}
else if(score <= 90){
console.log("B+");
}
else{
console.log("A+");
}회고
자바스크립트는 자바가 유행할 때 좀 더 유명해지기 위해 자바라는 이름을 가져다 붙였다고 한다.. 근데 완전 다른 거라는데 어느정도 자바를 학교에서 배워 본 느낌으로는 어느정도 비슷한 것 같다. 그래서 나는 코딩실력이 떨어지니 아무래도 불안해서 이것저것 초반에 많이 찾아봤다.
거기서 본 거는 github에서 무수한.. 스택과 언어를 사용할 수 있는 사람들.. 나는 1개의 언어를 배우는 것도 벅찬데... 도대체 어떻게 배우는 거지라는 생각을 했다.
하지만 파이썬도 c언어도 조금 다뤄보고 나서 느끼는 것은 프로그래밍 언어 1개를 마스터 해두면 나면 다른 언어는 배우는데 조금 더 수월할 거라는 생각을 했다. 기본틀은 비슷하기에 그러니 너무 조급해하지말자! 항상논리적인사고를 하도록 노력하자..
