
1. 목록 스타일
list-style-type 속성
- 순서 없는 목록의 불릿이나 순서 목록의 숫자를 바꾸는 속성 ⇒ 없앨 수 도 있다.
- 자주 사용한다.
list-style-image 속성
- 순서 없는 목록의 불릿을 이미지로 바꾸는 속성
list-style-image: <url(이미지 파일 경로) | nonelist-style-position 속성
- 불릿이나 번호를 들여쓰거나 내어쓸 수 잇음
- outside가 기본 값
list-style 속성
- list-style-type, list-style-position, list-style-image 속성을 한꺼번에 표기
- 블릿에 숫자 번호 없애기
list-style: none;배치 속성
- 웹 페이지 내에서 원하는 위치에 요소를 배치할 수 있다.
반응형 웹
- 다양한 화면 크기에 맞추어 자동으로 요소를 배치하는 웹 페이지
- 기기 화면에 맞춰
- 기기 화면마다 따로 코드를 개발, 관리 하지않아도 되므로 개발 비용을 절약하고 유지보수가 편하다.
2. HTML 요소
블럭 레벨 요소
h 태그(가로 화면 전체 차지)- display 속성 :
block값 - 줄바꿈이 일어
<style> h1, span { display: block; border: 3px solid darkblue; } </style>

인라인 레벨 요소
span 태그(요소의 크기만큼 너비를 차지)inline값
<style>
h1,
span {
display: inline;
border: 3px solid darkblue;
}
</style>
요소(Element)
- 텍스트, 이미지, 동영상 등 웹페이지에서 보여줄 대상
3. CSS와 박스 모델
박스 모델
- 마진(margin), 테두리(border), padding
- 블럭과 인라인이라는 개념은 왜 필요할까? 보기 좋게 배치하기 위해
- CSS 박스 모델 : 모든 HTML 요소를 감싸는 상자
- 모델 = 표준
반응형 웹 페이지
- 반응형 디자인이란? 화면 해상도에 따라 HTML과 CSS 자동으로 맞춰서 보여주는 기능
- 미디어쿼리(media query)를 사용하여 디자인 한다.
- 미디어타입과 특징에 따라 다른 CSS스타일을 적용하도록 도와주는
규격
- 미디어타입과 특징에 따라 다른 CSS스타일을 적용하도록 도와주는
미디어 쿼리가 적용되는 상황
- CSS에서
@media, @import를 사용하여 특정 조건에 따라 스타일 적용 - html 요소에 media 특성 사용하여 특정 매체만 가리킬 때
- @media (color){.......}
- @import url("hello.css"); // 문서 최상단에 적용
- @import 'hello.css';
- 브라우저의 실행 순서는 위에서 아래로 해석되고 실행되기 때문(인터프리터 해석 방식)
요약
- HTML 요소는 배치와 관련된 두 가지 레벨로 나눔
-블럭 레벨 요소
h 태그(가로 화면 전체 차지)- display 속성 :
block값
-인라인 레벨 요소
span 태그(요소의 크기만큼 너비를 차지)inline값
- 요소 : 텍스트, 이미지., 동영상 등 웹 페이지를 보여줄 대상
- 패딩 : 콘텐츠를 감싸는 것으로 테두리와 내용 사이 간격 설정 가능
- 테두리 : 패딩과 콘텐츠를 감싸는 것
- 마진: 테두리 주위에 여백 공간
- 반응형 웹페이지란
- 화면 해상도에 따라 자동으로 맞춰서 보여주는 것
- 화면에 크기에 따라 코드를 따로 관리 안해서 편리함
- 미디어 쿼리를 사용하여 디자인함
- 미디어 쿼리를 사용시 다른 CSS 스타일 적용하도록 도와주는 규격
4. 레이아웃(Layout)
레이아웃이란?
- 원하는 위치로 배치
플렉스 박스
- 사용자 인터페이스 디자인에
최적화 된 레이아웃을 정의하는 CSS - 한 줄 정의 : 요소를 나열하는 방향을 정하는 방법
- 장점
- 복잡한 계산 없이 요소 크기의 순서와 유연하게 배치 가능
- CSS만으로 다양한 레이아웃 구현 가능
- 알아야 부트스트랩 사용 가능
- 사용
- 여백(마진) 없애기 가능
- 축 변경
- 자식간의 정렬을 가운데로 맞출 때
- display 속성 값의 종류
- block, inline, flow, grid, flex
flex: 부모만 flex 가능, 자식들이 따라가기 때문에 자식에게 flex 설정하면 안됨- 요소의 배치 방법을 결정
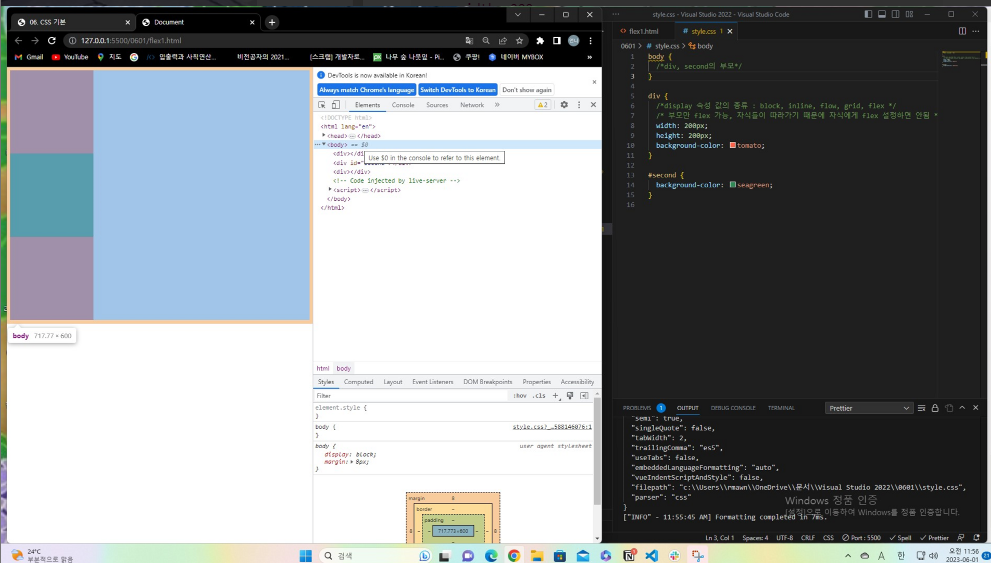
- 예제
flex.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE-edge" />
<meta name="viewport" content="device-width," initial-scale="1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div></div>
<div id="second"></div>
<div></div>
</body>
</html>style.css
body {
/*div, second의 부모*/
display: flex;
}
div {
/*display 속성 값의 종류 : block, inline, flow, grid, flex */
/* 부모만 flex 가능, 자식들이 따라가기 때문에 자식에게 flex 설정하면 안됨 */
width: 200px;
height: 200px;
background-color: tomato;
}
#second {
background-color: seagreen;
}
- 만약
display: flex;를 쓰지 않으면 마진 때문에 아래와 같이 결과 값이 나옴

플랙스 박스로 정렬
justify-content속성- 웹 페이지의 축을 따라 요소 사이에 공간을 만드는 방법을 정의
- 주축 : 가로축, 교차축, 세로축
- 플렉스 박스는 두 축을 기준으로 움직이기 때문에 축의 방향을 기준으로 요소를 핸들링 해야 한다.
- 교차축 :
align-items속성- 축의 수직 방향
- 속성값
- stretch
- flex-start
- flex-end
- center
- 예제 : html, body를
height : 100%로 두어야 전체 화면 기준으로 사이즈가 꽉 차게 보여지게 됨
html,
body {
height: 100%;
}
body {
/*div, second의 부모*/
display: flex;
align-items: stretch;
}
div {
/*display 속성 값의 종류 : block, inline, flow, grid, flex */
/* 부모만 flex 가능, 자식들이 따라가기 때문에 자식에게 flex 설정하면 안됨 */
width: 500px;
height: 500px;
background-color: tomato;
}
#second {
width: 700px;
height: 700px;
background-color: seagreen;
}
안 할 경우의 사진 : 설정을 안하게 되면 가장 긴 길이인 초록색 기준으로 크기가 결정 되어 버림

플렉스 방향 바꾸기
flex-direction-
flex의 축 방향을 바꿔주는 속성
-
속성값
- row(기본값) : 가로 방향(행) 배치
- row-reverse : 역순으로 가로 방향(행) 배치
- column : 세로방향(열) 배치
- column-reverse : 역순으로 세로방향(열) 배치body{ flex-direction: column; }요약
💡 **요약하기**
- 플렉스 박스란?
- 사용자 인터페이스에 최적화된 레이아웃 정의
- 여백 없애기 가능
- 축 변경
- 요소의 크기와 모양을 유연하고 쉽게 변경 가능하다
- 플렉스 박스에서 사용할 수있는 속성 3가지와 속성값 무엇인가?
- 공간 맞추기 : display
- flex
- 주측 정렬하기 : justify-content
- flex-start
- flex-end
- center
- space-around
- space-between
- 교차측 정렬하기 : align-item
- flex-start
- flax-end
- center
- stretch
- 플렉스 박스 사용시 주의해야 할 점
- 꼭 부모에 설정해주어야 한다. 자식은 부모의 속성을 따라가게 됨 상속과 비슷
- 공간 맞추기 : display
- 플렉스의 축 방향을 지정할 수있는 속성과 속성값은?
- flex-direction
- row
- row-reverse
- column
- column-reverse
-
이동하거나 고정 시키는 방법
위치 지정
- 위치 지정 시 posistion(위치) : 웹페이지의
요소를 어떻게 배치할지 정한다.- static
- 기본 위치(기본값)
- 변화나 움직임이 없는 = 기본이 되는
- position을 지정하지 않는 모든 태그는 static 상태
- fixed
- 웹 브라우저 화면 기준 고정 위치
- 스크롤 내려도 고정되어서 보
- relative
-
기본 위치 기준으로 한 상대적 위치
-
“상대적인” 의미로 상대적인 기준은 자기 자신을 의미한다.
-
position: relative정하면 자기 자신을 기준으로 top, bottom, right, left -
형제 관계일 때 예시 : 같은 부모를 가진 요소
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=`, initial-scale=1.0" /> <title>Document</title> <style> .up { background-color: lightcoral; width: 100px; height: 100px; } .down { background-color: lightskyblue; width: 100px; height: 100px; position: relative; top: 20px; /*relative를 정의하고 top, left, right, bottom을 따로 정의*/ } </style> </head> <body> <h2>형제 관계일 때 예시 : 같은 부모를 가진 요소</h2> <div class="up"></div> <div class="down"></div> </body> </html> -
조부모, 부모, 자식 관계일때
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=`, initial-scale=1.0" /> <title>Document</title> <style> .grandparent { background-color: lightcoral; width: 200px; height: 200px; } .parent { background-color: lightskyblue; width: 100px; height: 100px; position: relative; top: -30px; opacity: 0.5; /*투명도*/ } .child { background-color: lightgreen; width: 50px; height: 50px; position: relative; /*나를 기준으로 위에가 떨어지게 됨*/ top: -30px; /* +일때는 아래로 이동 -일때는 위로 이동*/ opacity: 0.5; } </style> </head> <body> <!--부모에 위치에 따라 자식의 위치가 달라진다.--> <h2>조부모, 부모, 자식 관계일때</h2> <div class="grandparent"> <div class="parent"> <div class="child"></div> </div> </div> </body> </html>
-
- static

- absolute
- static이 아닌 가장 가까운 조상(부모요소) 기준 상대적 위치
- 특정태그를 기준으로 움직이고 싶을때 효과적
- 예제 1```css <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=`, initial-scale=1.0" /> <title>Document</title> <style> .up { background-color: lightcoral; width: 100px; height: 100px; } .down { background-color: lightskyblue; width: 100px; height: 100px; position: absolute; top: 20px; /*absoulte : 부모인 body를 기준으로 이동*/ opacity: 0.5; } </style> </head> <body> <h2>형제 관계일 때 예시 : 같은 부모를 가진 요소</h2> <div class="up"></div> <div class="down"></div> </body> </html> ```

- 예제2
- **`.grandparent`**는 **`position: relative;`**로 설정되어 있어, **`.parent`**와 **`.child`**의 상대적인 위치를 기준으로 배치
- **`.parent`**는 **`position: absolute;`**로 설정되어 있어, **`.grandparent`**를 기준으로 상대적인 위치(**`top: 30px;`**)에 배치
- **`.child`**도 **`position: absolute;`**로 설정되어 있으며, **`.parent`**를 기준으로 상대적인 위치(**`top: 30px;`**)에 배치
```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=`, initial-scale=1.0" />
<title>Document</title>
<style>
.grandparent {
background-color: lightcoral;
width: 200px;
height: 200px;
position: relative;
}
.parent {
background-color: lightskyblue;
width: 100px;
height: 100px;
position: absolute;
top: 30px;
opacity: 0.5; /*투명도*/
}
.child {
background-color: lightgreen;
width: 50px;
height: 50px;
position: absolute; /*다른 요소와 겹치기 가능*/
top: 30px; /*parent 안에 위치하며, parent를 기준으로 움직이기 됨*/
opacity: 0.5;
}
</style>
</head>
<body>
<h2>조부모, 부모, 자식 관계일때</h2>
<div class="grandparent">
<div class="parent">
<div class="child"></div>
</div>
</div>
</body>
</html>
```

- cf. 요소의 크기 계산시
- 콘텐츠 + 양 옆 위아래 패딩 값 + border
- cf. vh(vertical height) : 길이를 나타내는 단위로 스크롤 보이게 조정
테두리 스타일 지정하기
border-style 속성
- 기본 값이 none ⇒ 화면에 테두리 표시안됨
- none
- solid : 실선
- dotted : 점선
- dashed : 테두리를 짧은 직선
border-width 속성
- 테두리 두께 지정
border-color 속성
- 테두리 색상 지정
border-radius 속성
- 박스 모델의 테두리를 둥글게
- 크기나 백분율 사용
메뉴 구성 실습
<!-- display 속성 : 배치방법 결정 웹 문서의 내비게이션을만들어서 메뉴항목을 가로로 배치할 때 가장 많이 사용-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 수평 내비게이션 작성 : 원래 블록레벨이었던 목록 인라인 레벨 변경-->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE-edge" />
<meta name="viewport" content="device-width," initial-scale="1.0" />
<title>블랙 레벨 요소</title>
<link rel="stylesheet" href="menu.css" />
</head>
<body>
<div class="container">
<header></header>
<main>
<nav class="nave">
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</nav>
<article></article>
</main>
<footer></footer>
</div>
</body>
</html>menu.css
* {
box-sizing: border-box; /*알아서 계산하는 크기*/
}
nav ul {
list-style: none;
}
nav ul li {
display: inline-block;
padding: 20px;
margin: 0 20px;
border: 1px solid #222;
}
/*.container {
display: flex;
justify-content: center;
border: 1px solid #222;
}*/
.container {
display: flex;
}
.nave {
margin: 0 auto; /*내부적으로 달라짐*/
}배치 속성
float
- 왼쪽/오른쪽으로 배치 속성
- 웹문서의 float의 요소가 왼쪽구석이나 오른쪽 구석배치
- right
- left
- none : 기본
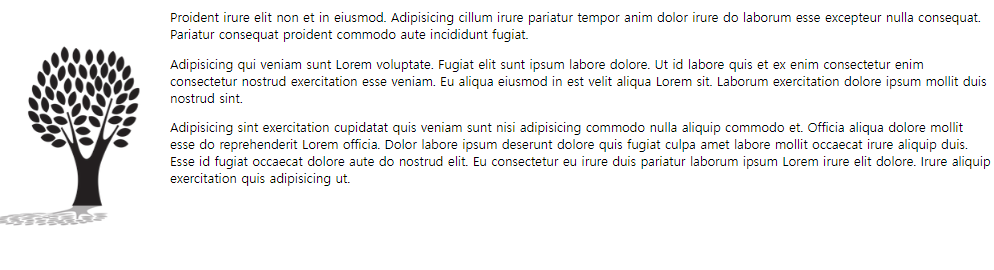
- 예제1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE-edge" />
<meta name="viewport" content="device-width," initial-scale="1.0" />
<title>document</title>
<style>
img {
float: left;
margin-right: 30px;
}
</style>
</head>
<body>
<img src="images/tree.png" />
<p>
Proident irure elit non et in eiusmod. Adipisicing cillum irure pariatur
tempor anim dolor irure do laborum esse excepteur nulla consequat.
Pariatur consequat proident commodo aute incididunt fugiat.
</p>
<p>
Adipisicing qui veniam sunt Lorem voluptate. Fugiat elit sunt ipsum labore
dolore. Ut id labore quis et ex enim consectetur enim consectetur nostrud
exercitation esse veniam. Eu aliqua eiusmod in est velit aliqua Lorem sit.
Laborum exercitation dolore ipsum mollit duis nostrud sint.
</p>
<p>
Adipisicing sint exercitation cupidatat quis veniam sunt nisi adipisicing
commodo nulla aliquip commodo et. Officia aliqua dolore mollit esse do
reprehenderit Lorem officia. Dolor labore ipsum deserunt dolore quis
fugiat culpa amet labore mollit occaecat irure aliquip duis. Esse id
fugiat occaecat dolore aute do nostrud elit. Eu consectetur eu irure duis
pariatur laborum ipsum Lorem irure elit dolore. Irure aliquip exercitation
quis adipisicing ut.
</p>
</body>
</html>
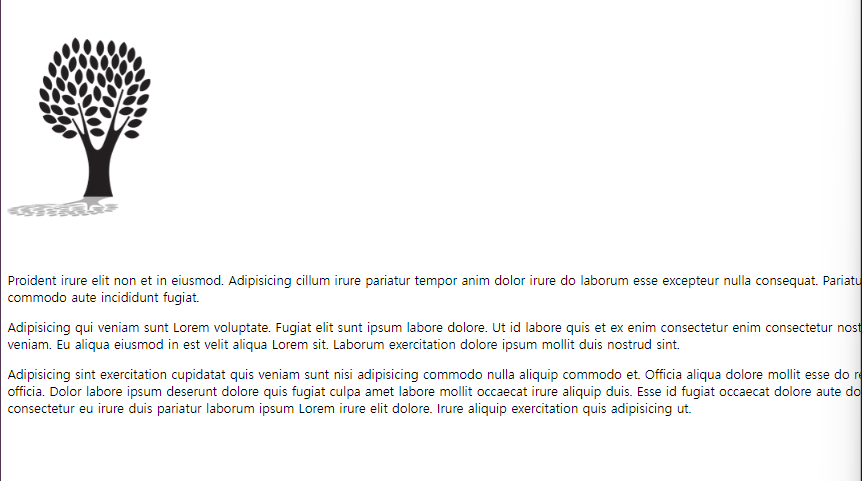
만약 float: left; 설정 안하면

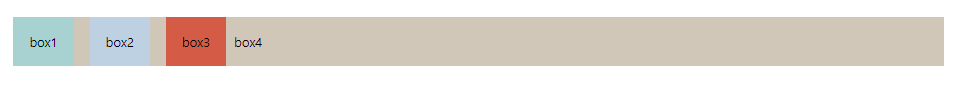
- 예제 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
padding: 20px;
margin: 10px;
}
#container {
justify-content: center;
align-items: center;
}
#box1 {
background-color: rgb(168, 210, 210);
float: left;
}
#box2 {
background-color: rgb(190, 209, 227);
float: left;
}
#box3 {
background-color: rgb(212, 92, 71);
float: left;
}
#box4 {
background-color: rgb(208, 199, 184);
float: both;
}
</style>
</head>
<body>
<div id="container">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
<div id="box4">box4</div>
</div>
</body>
</html>
float 해제하기
- 바로 위에 있는 속성 값 해제
- clear:none // 기본 값으로 clear를 설정하지 않은 것
- clear:left // 왼쪽으로 붙는 float 정렬을 취소
- clear:right // 오른쪽으로 붙는 float 정렬을 취소
- clear:both // 오른쪽 왼쪽 모두 붙는 float 정렬을 취소
rem 단위
- 글꼴의 크기를 지정하는 단위(상대단위)
- 상대단위로 설정하게 되면 크기가 해상도에 따라 유동적으로 변한다.
- px(절대단위)
회고
밀리지말자.. 다짐해도 노션에서 옮기는 작업이 생각보다 이미지 때문에 귀찮다.. 그러다가 괜찮은 방법을 알게 됨.. 원본보기 해서 이미지 복사하면 한결 수월하다!!! CSS는 눈으로 보여서 재미있지만 여기서 느낀건 생각보다 어렵다는 거 위치 파악하고 이런거가 너무 어렵다.
창피한 썰
미니 실습을 팀들이랑 하는데... 그 전에 서로 조정할려고 나만 일단 마이크 쳐서 조정 후 끈줄 알았다..
한 분이 화면 공유해주시며 이정도 했다라고 했는데 그때 내가 "나만 못해"라고 했는데 마이크가 켜져있었는데 나만이라건 소리가 안들어가고 못해만 그 타이밍에 들어갔는지.. 그 분이 "죄송해요.. 더 이쁘게 할게요 라고ㅠㅠㅠㅠㅠ" 그게 아닌데 진짜 죄송하다 하면서 진짜 죄송하다 생각했다... 이것도 다 추억이 되겠지 조심하자... 말 한마디에 사람 상처 받을 수 있다...
