
MVVM 패턴
1. 개념
- Model-View-ViewModel의 약자
- MVVM 패턴은 주로
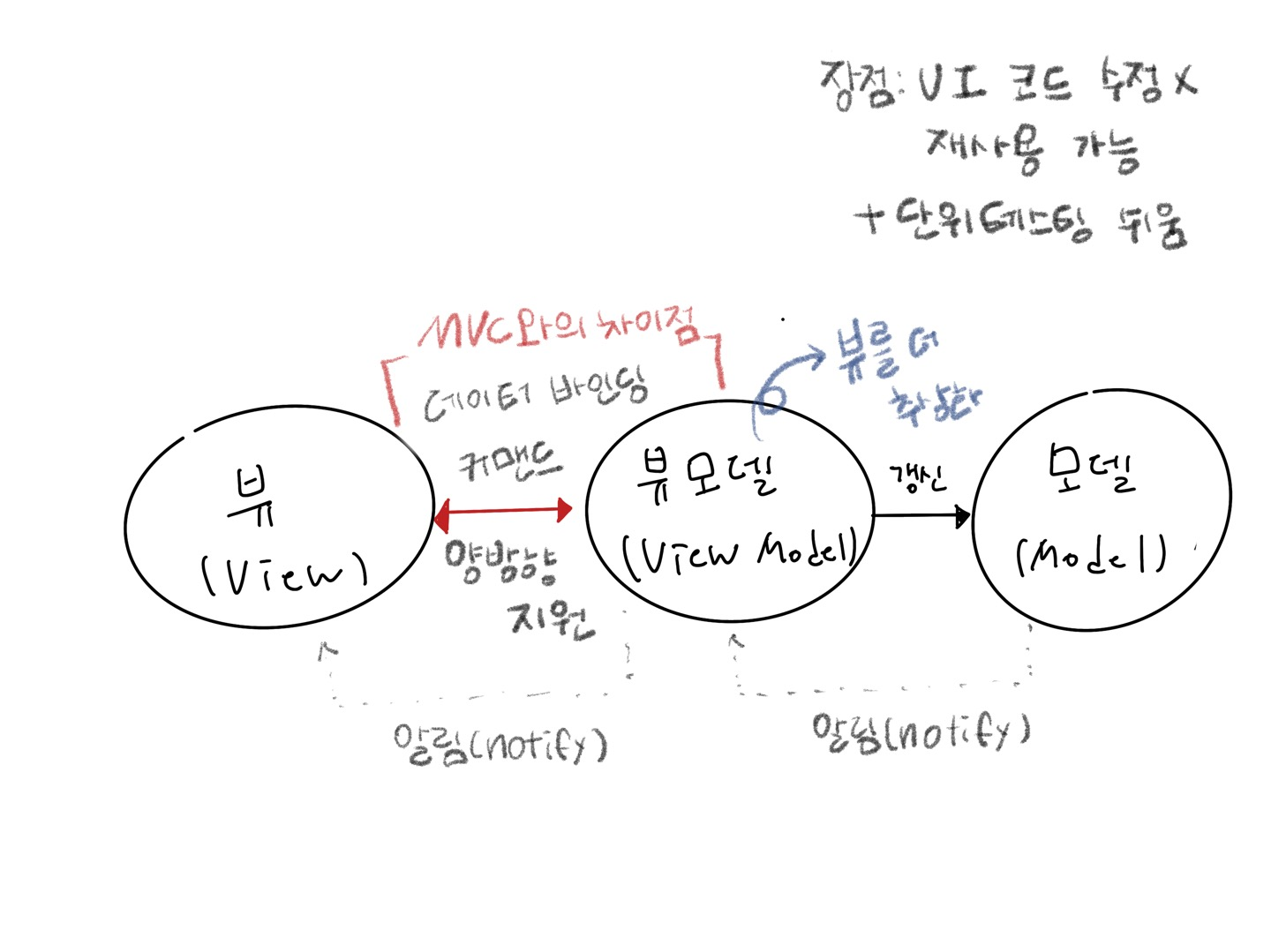
사용자 인터페이스를 개발하는 데 사용되며, 특히 웹 애플리케이션과 모바일 애플리케이션에서 자주 쓰이는 패턴 - MVC의 C에 해당하는 컨트롤러가 뷰모델(View model)로 바뀐 패턴
데이터 바인딩(Data Binding)을 활용하여 ViewModel과 View를 연결- 주로 자바스크립트 프레임워크인 Angular, Vue.js, Rect 등에서 사용
2. 주요 구성 요소

Model(모델)
데이터와 비즈니스 로직을 관리하는 역할- 주로 데이터베이스와 통신하여 데이터를 가져오거나 저장하는 역할
View(뷰)
사용자 인터페이스를 표현하는 역할- 사용자에게 데이터를 보여주고 사용자 입력 받음
- HTML, XML, XAML 등의 마크업 언어로 작성된 화면이나 레이아웃이 View에 해당
ViewModel(뷰모델)
- View와 Model 사이의
중재자 역할을 수행 - Model로부터 데이터를 가져와서 View에 바인딩하고 View에서 사용자 입력을 받아 Model에 전달하는 역할
- View와 Model 간의 의존성을 분리시키는 데에 중점을 두며, 비즈니스 로직과 View를 분리하여 테스트와 재사용성을 향상
3. 데이터 바이딩과 커맨드란?
데이터 바인딩
- 화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치하는 기법으로, 뷰모델을 변경하면 뷰가 변경된다.
- 즉, ViewModel의 데이터와 View의 표시를 자동으로 동기화시켜주는 기술로, 사용자 인터페이스를 업데이트하는 로직을 최소화하여 개발 효율성을 높인다.
커맨드
- 여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 해주는 기법
- 사용자 인터페이스와 비즈니스 로직 간의 결합도가 낮아지고, 기능 확장과 테스트가 용이해짐
- 또한, 커맨드 패턴을 활용하여 사용자 액션과 비즈니스 로직을 명확하게 분리함으로써 코드의 가독성과 유지보수성이 향상
🙄 그렇다면.. 커맨드를 지원한다는 것은 무슨 뜻일까?
A. 사용자 인터페이스와 비즈니스 로직 사이에서 커맨드 패턴을 적용하여 요청을 캡슐화하고, 실행 및 취소를 처리하는 기능을 제공한다는 뜻으로 커맨드를 뷰와 뷰모델에서 지원하는 경우, 사용자가 특정 동작을 수행할 때 해당 동작을 커맨드로 캡슐화하여 뷰와 뷰모델에 전달하고, 뷰모델에서 해당 커맨드를 실행하는 방식으로 동작
✋ 4. 그렇다면 왜 쓰는 걸까?
- 관심사의 분리
ViewModel은 View와 Model간의 인터페이스 역할을 수행하므로, 비즈니스 로직과 사용자 인터페이스 로직이 분리되어 코드의 유지보수성과 가독성 향상
- 테스트 용이성
- ViewModel은 일반적으로 순수한 자바스크립트 코드로 작성되므로, 테스트하기 쉽고 단위 테스트 수행 가능
- 코드 재사용성
- ViewModel은 독립적으로 작성되므로 여러 View에서 재사용 가능
5. MVVM이 단위테스트가 쉬운 이유
단위테스트
프로그램의 최소 단위인 "단위"를 개별적으로 테스트하는 접근 방법단위란 함수, 메서드, 클래스, 또는 모듈 등 프로그램 내에서 독립적으로 테스트 가능한 최소한의 기능 단위를 의미
- 의존성 분리
- View와 ViewModel은 각각 독립적인 클래스로 구성되며, View는 ViewModel에만 의존하고, ViewModel은 Model에만 의존
- 이렇게 각각의 클래스들이 서로에게 의존하지 않으므로, 단위 테스트를 수행할 때 다른 클래스들의 영향을 받지 않고 독립적으로 테스트가 가능하다.
- 비즈니스 로직 분리
- MVVM 패턴에서는 비즈니스 로직이 주로
ViewModel에 위치하며,View는 UI와 사용자 입력을 다루는 역할 - 이로 인해 ViewModel은 비즈니스 로직과 상태 관리에 집중하게 되고, 이러한 부분들이 대부분 순수한 자바스크립트 코드로 작성되므로 단위 테스트가 쉬워진다.
- ViewModel은 비즈니스 로직과 상태를
캡슐화
- 데이터 바인딩(Data Binding)
- 데이터 바인딩을 사용하면 ViewModel과 View가 동적으로 상호작용하고 데이터가 업데이트되는 경우 자동으로 UI가 갱신
- 이로 인해 별도의 이벤트 처리를 거치지 않고도 간단히 ViewModel의 데이터를 테스트할 수 있다.
6. Vue.js로 예시
Vue.js란?
- MVVM 패턴을 가진 대표 프레임워크
- 반응형이 특징인 프론트엔드 프레임워크
watch와 computed등으로 쉽게 반응형적인 값 구축 가능- 함수를 사용하지 않고 값 대입만으로 변수가 변경되며 양방향 바인딩, html 토대로 컴포넌트 구축 가능
예시
- View
v-model디렉티브를 사용하면, 데이터와 뷰가 양방향으로 연결되어 실시간으로 상호작용, 별도의 이벤트 처리를 구현하지 않아도 데이터 자동 업데이트
<!DOCTYPE html>
<html>
<head>
<title>MVVM Pattern Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
<script src="app.js"></script>
</body>
</html>- ViewModel(app.js)
- Vue 인스턴스를 생성하고
el속성으로 연결할 DOM 요소를 선택하고,data속성에 ViewModel의 데이터를 정의 <input>요소의 값을 입력하면 ViewModel의message데이터가 업데이트되며,{{ message }}템플릿 표현식을 통해<p>요소에 표시- ViewModel과 View가 바인딩되어 함께 동작하는 것이 MVVM 패턴의 핵심
- Vue 인스턴스를 생성하고
// Vue 인스턴스를 생성하여 app 요소와 연결
var app = new Vue({
el: '#app',
data: {
message: 'Hello, MVVM!'
}
});7. 결론
- 즉, 사용자가 다른 message를 입력하면 input 요소에 반영돼서 app.js에 있는 데이터 또한 변경
- 만약 사용자가 안녕이라고 메세지 입력하면 data 안에 있는
message : 'Hello, Vue!'가 자동으로message : '안녕'으로 바뀌며, 사용자 화면도 ViewModel도 같이 변한다는 것
