
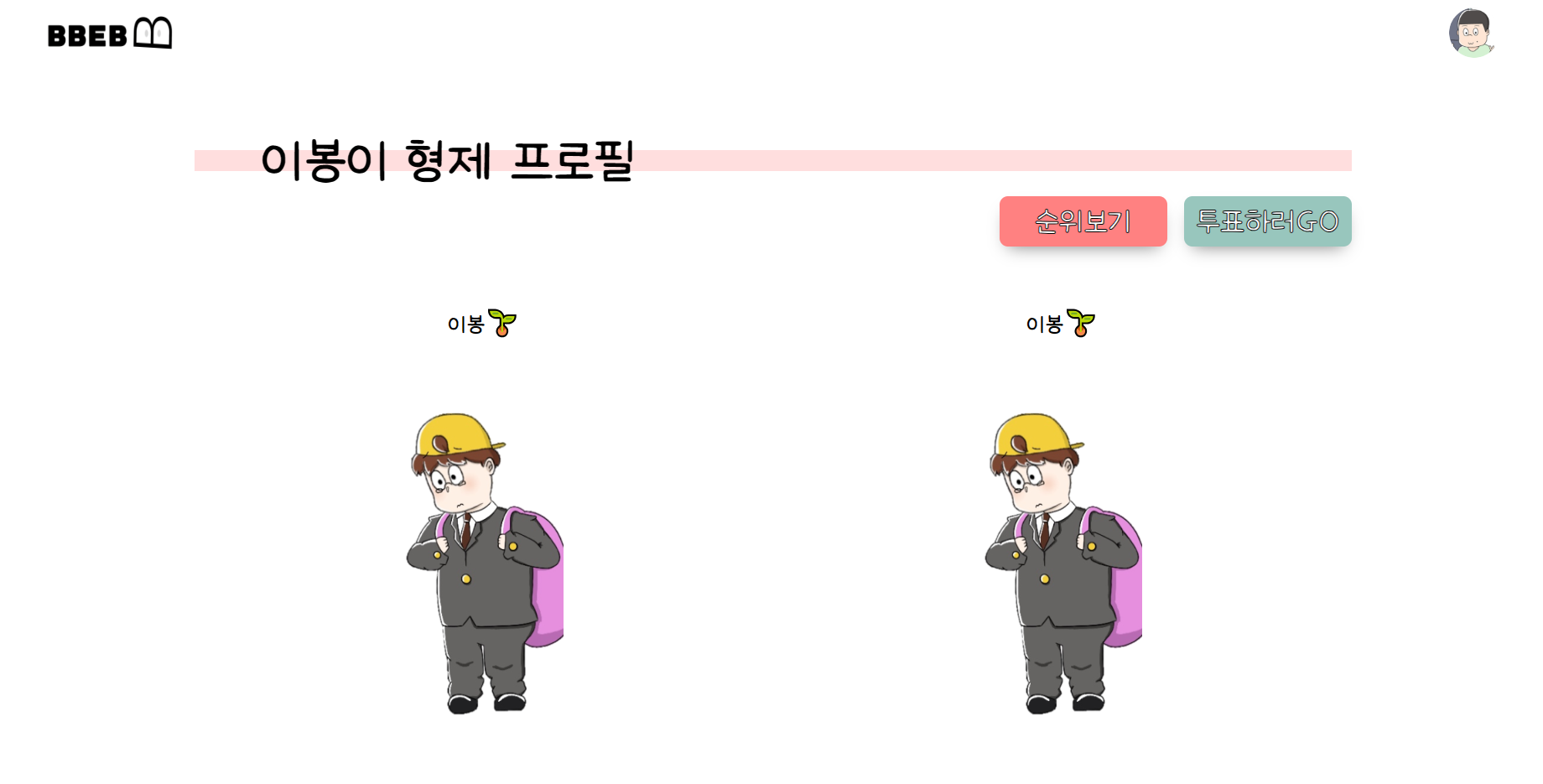
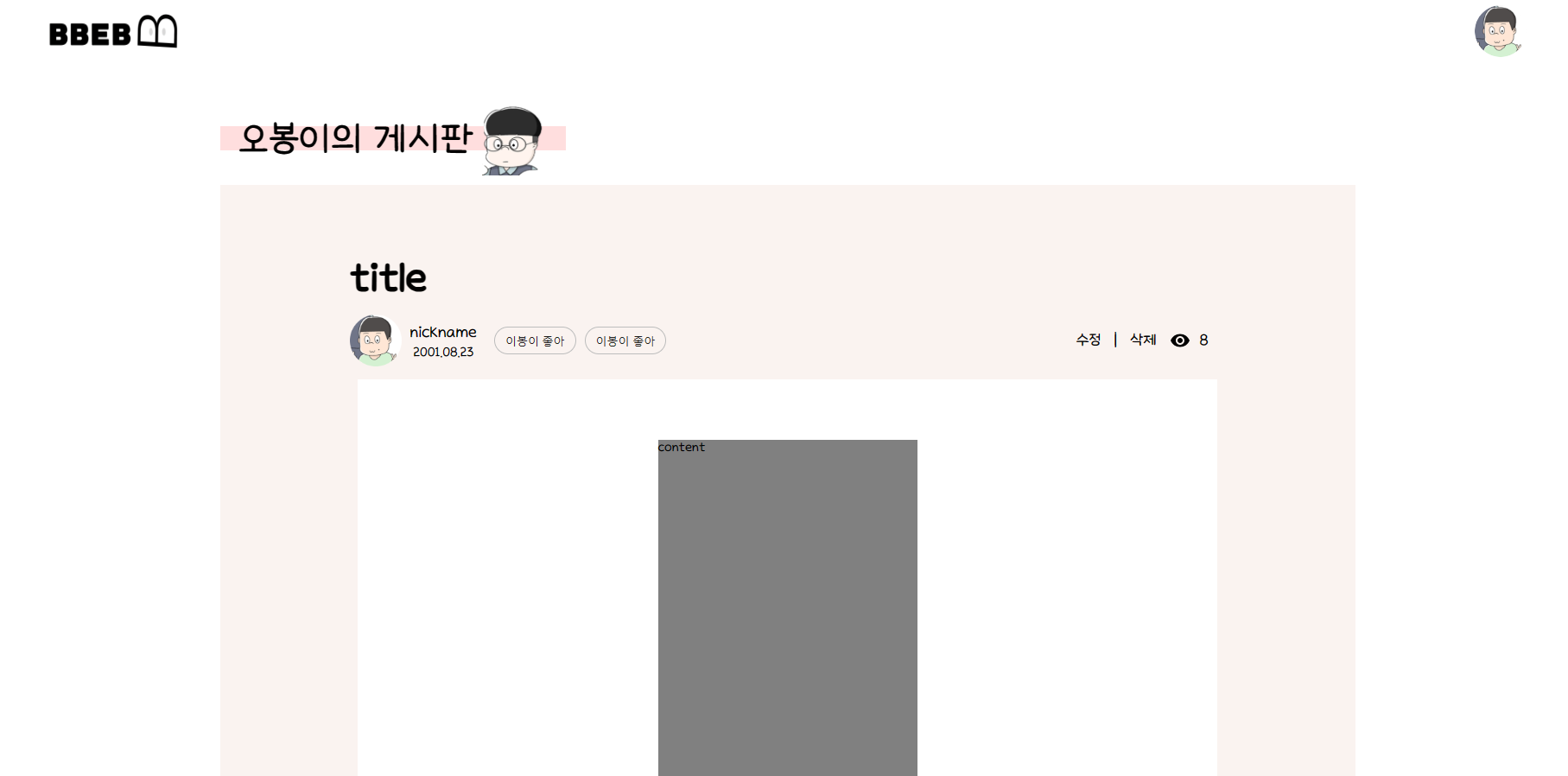
폰트 적용했더니 확실히 예쁘다!
빨리 사진들도 넣고싶다.
hover & active

이 버튼에 마우스를 갖다대면 색이 진해지게 할 것이다.
bgcolor="#98C6BD"
onMouseOver={(e) => {
e.currentTarget.style.backgroundColor = "#8BADA7";
}}
onMouseOut={(e) => {
e.currentTarget.style.backgroundColor = "#98C6BD";
}}이 방법을 써서 구현하고 있었는데 코드 리뷰하면서 PM님이 더 쉬운 방법을 알려주셨다.
sx={{
":hover": {
backgroundColor: "blue",
},
":active": {
backgroundColor: "red",
},
}}sx는 MUI 컴포넌트에 스타일을 지정하게 해주는 속성이다.



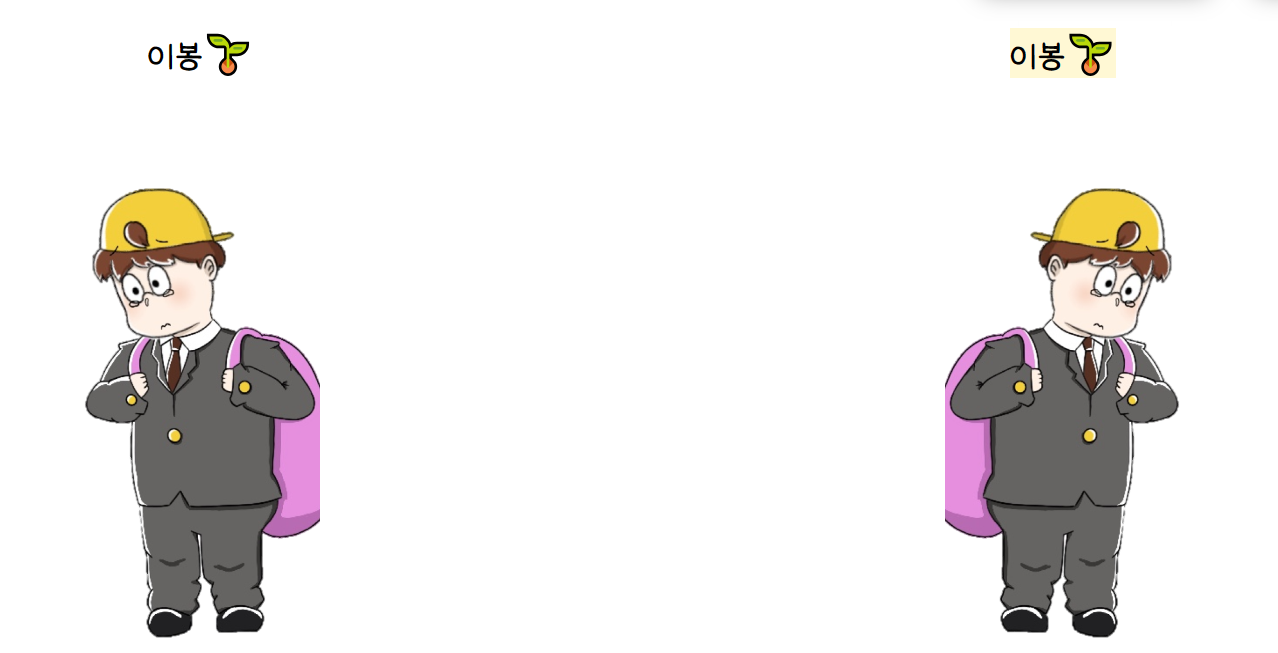
이번엔 호버 시 이봉이의 포즈가 바뀌도록 할건데 이 경우엔 sx 속성을 사용할 수 없으므로 원래의 방식으로 해줘야한다.
const [twobongHovered, setTwobongHovered] = React.useState(false);
const handleMouseOver = () => {
setTwobongHovered(true);
};
const handleMouseOut = () => {
setTwobongHovered(false);
}; {twobongHovered ? (
<Stack alignItems="center" gap="70px">
<Stack
bgcolor="#FFF8D4"
style={{
padding: "0px 8px",
borderRadius: "8px",
fontSize: "30px",
}}
>
이봉🌱
</Stack>
<img
src={ebongbodyhover}
alt="ebongbodyhover"
width="190px"
height="400px"
onMouseOut={handleMouseOut}
style={{ cursor: "pointer" }}
/>
</Stack>
) : (
<Stack alignItems="center" gap="70px">
<Stack style={{ fontSize: "30px" }}>이봉🌱</Stack>
<img
src={ebongbody}
alt="ebongbody"
width="190px"
height="400px"
onMouseOver={handleMouseOver}
style={{ cursor: "pointer" }}
/>
</Stack>
)}MUI icon


우측에 있는 눈 모양 아이콘을 이용해서 조회수 표시를 해줄 것 이다. 너무 간단해서 벨로그에 써야하나 고민이 되긴 하지만..
npm install @mui/icons-material
먼저 터미널에 입력해서 설치
import VisibilityIcon from "@mui/icons-material/Visibility";사용하고 싶은 아이콘 import
<Stack direction="row" gap="10px">
<VisibilityIcon></VisibilityIcon>🌷
<Stack style={{ fontSize: "20px" }}>8</Stack>
</Stack>원하는 위치에 코드 작성해주면

끝!
style={{ color: "#767676" }}이 코드를 써서 아이콘 색도 변경할 수 있다. 아이콘은 글자 취급을 받는가보다

MUI 색 커스텀
메인컬러를 지정해주는 방식으로 MUI 컴포넌트 색을 커스텀 해보겠다.

먼저 theme.js 파일을 만들어준다.
import { createTheme } from "@mui/material";
export const theme = createTheme({
palette: {
mode: "light",
primary: {
light: "#ff8181",
main: "#ff8181",
},
secondary: {
light: "#000000",
main: "#000000",
},
third: {
light: "#98c6bd",
main: "#98c6bd",
},
},
typography: {
fontFamily: `'Pretendard Variable', Pretendard, -apple-system,
BlinkMacSystemFont, system-ui, Roboto, 'Helvetica Neue', 'Segoe UI',
'Apple SD Gothic Neo', 'Noto Sans KR', 'Malgun Gothic', 'Apple Color Emoji',
'Segoe UI Emoji', 'Segoe UI Symbol'`,
},
});요런식으로 코드 작성해준다. 폰트도 변경할 수 있다. third는 필요하진 않지만 적용 되는지 궁금해서 만들어봤다.
root.render(
<React.StrictMode>
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
</React.StrictMode>
);index.js 파일로 와서 theme으로 감싸주면 끝!
<Chip
label={tag}
variant="outlined"
color="primary"
style={{ cursor: "pointer" }}
/>
chip 색 변경 완료!!!
레이아웃 크기 조절할 때 px이 아닌 비율로 조정하는게 좋다는 피드백을 받았다. 전부 수정해야할 것 같다😨 그래두 배치하는 방법이 너무 비효율적이라는 생각이 들었는데 px에서 비율로 바꾸면 해결될 것 같다! 휴가 끝났으니 다시 열일하자!

좋은 글 감사합니다. 자주 올게요 :)