

프로필 사진 백엔드와 통신 해볼 것 이다!
import axios from "axios";axios 임포트!
get
useEffect(() => {
getRequest();
}, []);
const getRequest = () => {
axios
🌺.get("http://13.125.105.202:8080/api/members/profile", {
headers: {
🍩Authorization:
"Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJzb3NvIiwiYXV0aCI6IlJPTEVfTUVNQkVSIiwiZXhwIjoxNjkyMTE1NjQ5fQ.CSLUetbEfZB7Wp2RdhdfOH8PKzMZoAcYDzEChqQJLAE",
},
})
.then((response) => {
setProfileImg(response.data);
})
.catch((error) => {
console.error("profile img error", error);
});
};get 전체 코드인데 팀원이 예시로 보내준 코드를 수정해봤다.

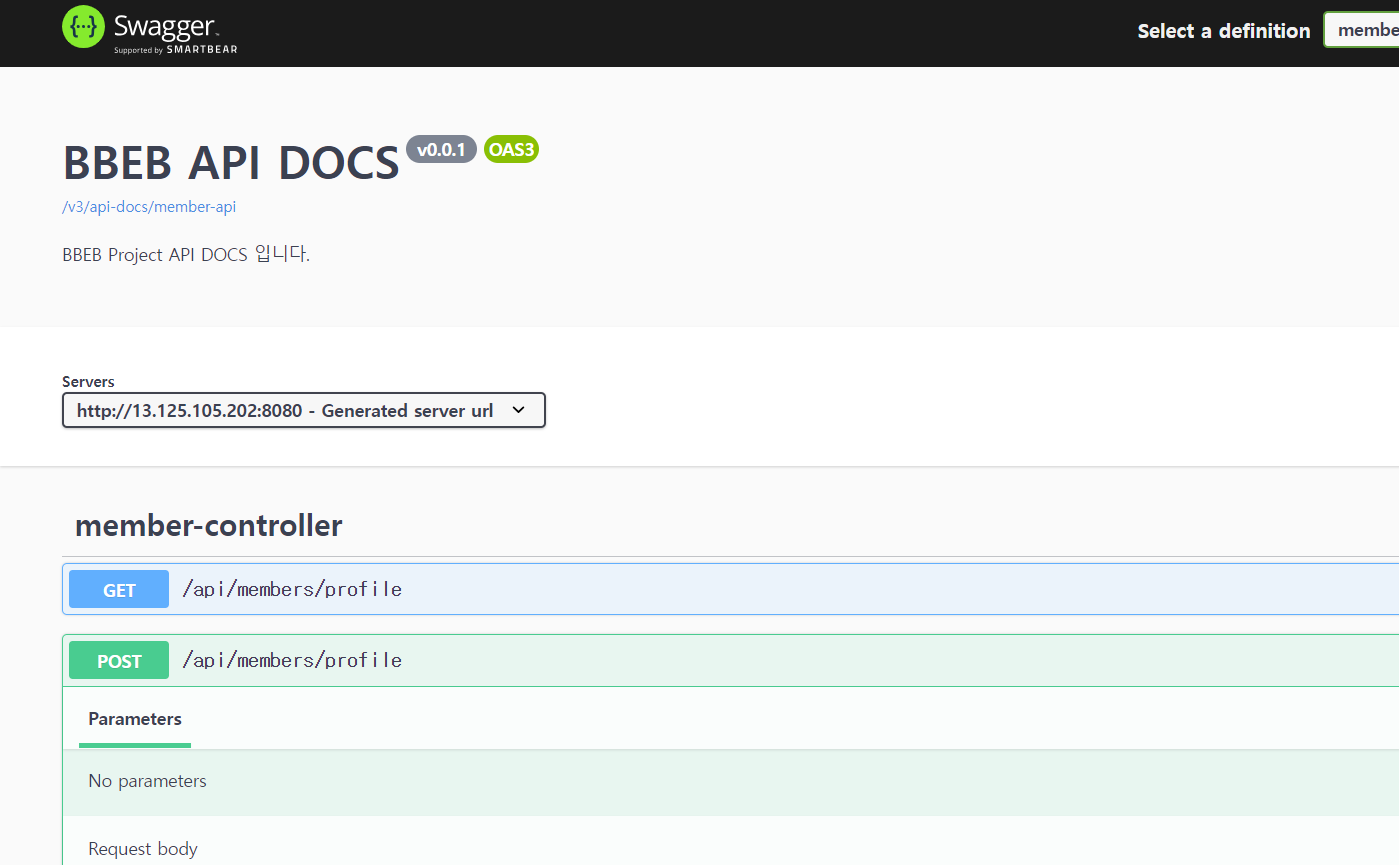
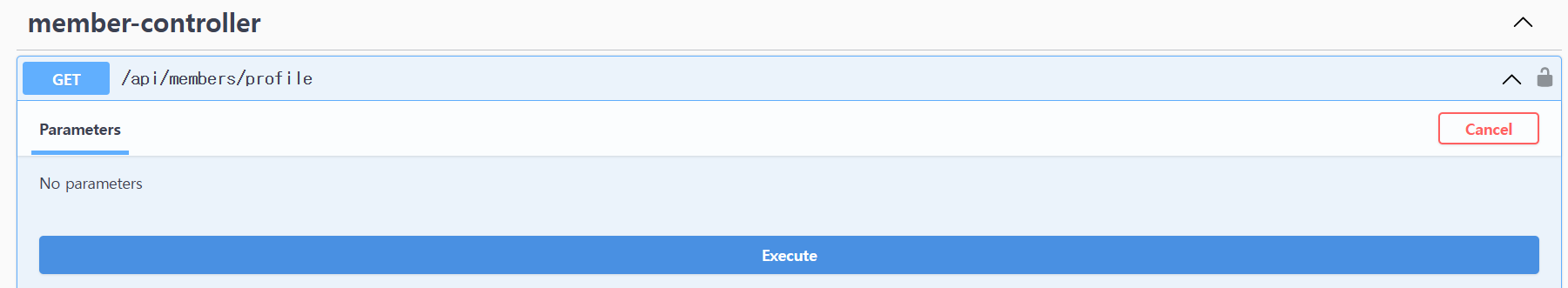
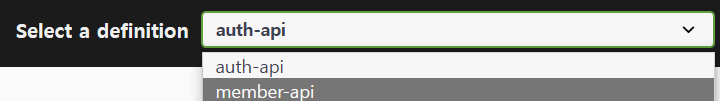
swagger에서 sign up과 sign in을 하고 액세스 토큰을 입력에 권한을 준 뒤에 execute해준다.
🌺


.get("http://13.125.105.202:8080/api/members/profile", url 복사 후 입력
🍩


위에서 설명을 안했는데 로그인 하면 밑에 accessToken이 나온다.
Authorization:
"Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ복붙!
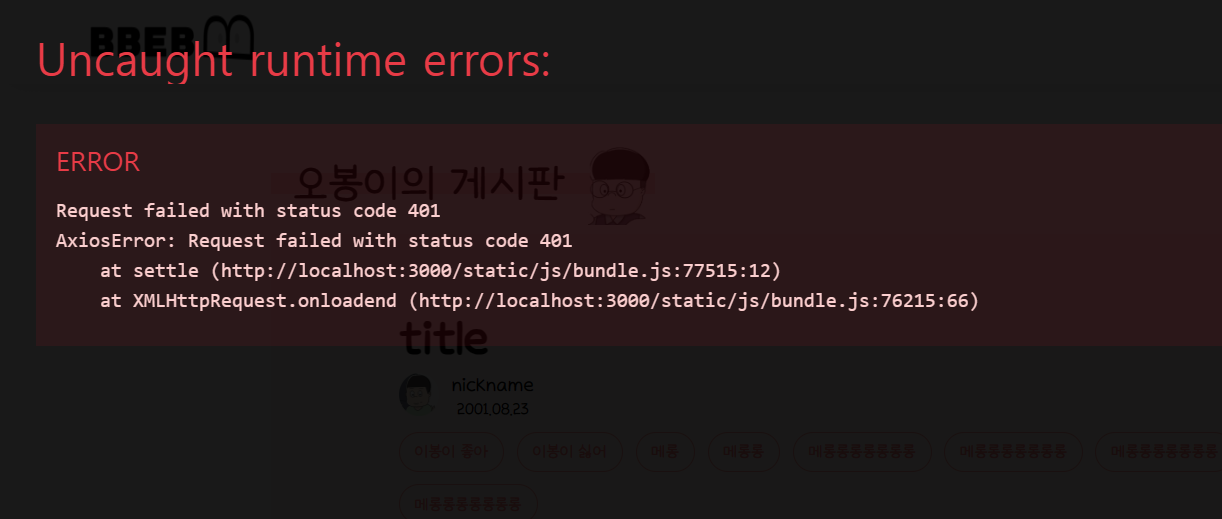
401 error
액세스 토큰은 설정에 따라 시간이 지나면 만료될 수 있다.

만료된 토큰을 쓰면 요런식으로 401 에러가 뜨기 때문에 다시 토큰을 받아야한다
.then((response) => {
setProfileImg(response.data);
})
.catch((error) => {
console.error("profile img error", error);
});받아온 데이터를 프로필 사진에 연동하고 콘솔에 찍히는 에러 메시지를 작성해줬다.
post
const onChange = (e) => {
if (e.target.files[0]) {
const reader = new FileReader();
reader.onload = () => {
console.log(reader.result);
console.log(e.target.files[0]);
setprofileImage(reader.result);
const formData = new FormData();
formData.append("profile", e.target.files[0]);
const sendPostRequest = async () => {
try {
const response = axios.post(
"http://13.125.105.202:8080/api/members/profile",
formData,
{
headers: {
🧁"Content-Type": "multipart/form-data",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJzdXN1IiwiYXV0aCI6IlJPTEVfTUVNQkVSIiwiZXhwIjoxNjkyMTYxMjY1fQ.AC4Uf7acGYTcDIQr9MVeNXcXz2pX6pSq61qAv8a3T0Y",
},
}
);
console.log(response.data);
getRequest();
} catch (error) {
console.error("Error:", error);
}
};post는 지피티한테 코드 임시로 짜달라고 한 뒤 수정했다. post는 프로필 사진 변경 글에서 설명한게 많아서 별로 할 게 없다.
🧁
"Content-Type": "multipart/form-data",content-type은 은 전송할 데이터가 multipart/form-data 형식임을 나타내는데 multipart/form-data는 웹 폼 데이터를 서버로 전송할 때 사용되는 인코딩 방식 중 하나로 파일 업로드와 같이 바이너리 데이터를 포함하는 경우에 주로 사용된다.
환경 변수 .env 파일
위에 나온 액세스 토큰은 보안상의 이유와 쉽게 값을 변경할 수 있기 때문에 .env 파일을 생성해서 담는 것이 좋다.

.env 파일은 루트 디렉토리(최상위 폴더)에 생성하는 것이 좋다.
REACT_APP_ACCESS_TOKEN=Bearer eyJhbGciOiJIUzI1NiJ9.eyJ변수=값 형태로 코드 작성해준다.
Authorization: accessToken,원래 액세스 토큰이 들어갈 자리에 이렇게 써주면 끝!

env 파일은 보안상의 이유로 깃허브에 올라가면 안되므로 gitignore 파일에 .env를 써준다.

이렇게!
끝! 벌써 프로젝트 기간 절반이 지났다. 아직까지 내 분량이 밀리진 않았지만 언제 또 일이 더 생길지 모르므로 항상 긴장하고 살아야한다!!
