1
미리 함수를 만들고 전달하는 방법
export default function Hello(){
return (
<div>
<button>이름</button>
<button>나이</button>
</div>
)
}
버튼 두 개를 만들어준다.
export default function Hello(){
function myName() {
console.log('su');
}
return (
<div>
<button onClick={myName}>이름</button>
<button>나이</button>
</div>
)
}

myName이라는 함수를 만들고 버튼에 적용시킨다. 이름 버튼을 눌렀을 때 콘솔창에 su가 나온다.
2
onClick 내부에 함수 만드는 방법
return (
<div>
<button onClick={myName}>이름</button>
<button
onClick={() => {
console.log(21);
}}
>
나이
</button>
</div>

두번째 방법을 나이 버튼에 적용했다. 말 그대로 onClick 내부에 함수를 만든다. 나이 버튼을 클릭했을 때 콘솔 창에 21이 나온다.
3
글자 입력받아 로그 나오게 하기
function myName() {
console.log('su');
}
function showText(e) {
console.log(e.target.value)
}
return (
<div>
<button onClick={myName}>이름</button>
<button
onClick={() => {
console.log(21);
}}
>
나이
</button>
<input type="text" onChange={showText}/>
</div>
)
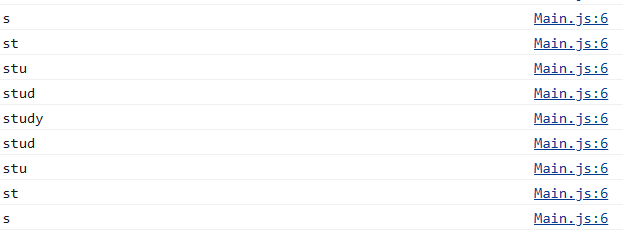
}글자가 바뀔 때 마다 나와야하므로 onChange를 써준다. target은 input 태그이며 value는 작성한 값이 된다.


study라는 글자를 썼다가 지웠더니 로그가 그대로 콘솔 창에 찍힌다! showText를 쓰지않고
onChange={e => {
console.log(e.target.value);
}이렇게 써도 된다.