react기초
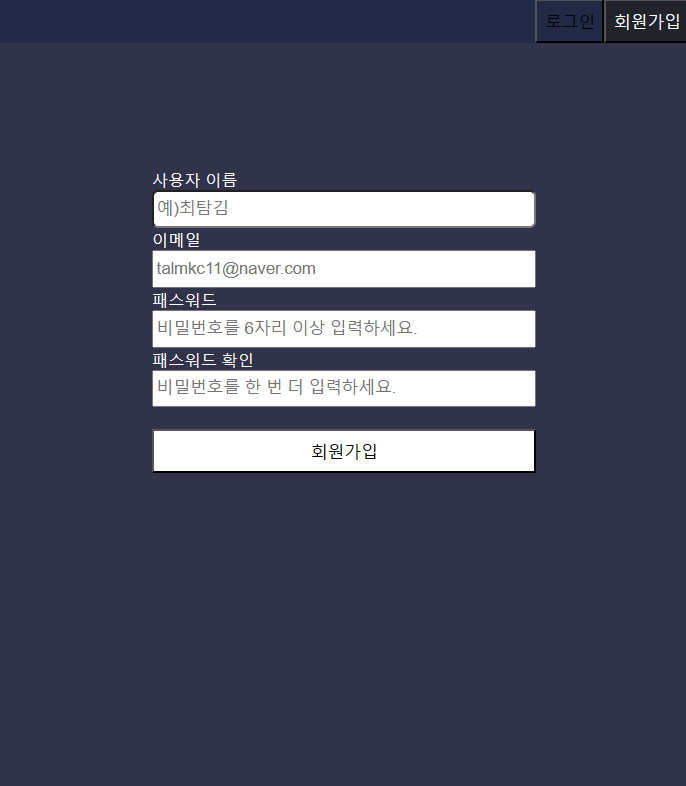
1.html코드를 react코드로 바꾸기

react에 대해서 공부를 하고있는데 아직 정확하게는 모르겠다. https://velog.io/@cherie/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%8A%94-%EC%96%B4%EC%A9%8C%EB%8B%A4%EA%B0%80-%EB%A7%8C%EB%93
2.routing과 router

routing, router
3.데이터 저장 방법 state

state
4.이벤트 처리 방법

1 미리 함수를 만들고 전달하는 방법 버튼 두 개를 만들어준다. myName이라는 함수를 만들고 버튼에 적용시킨다. 이름 버튼을 눌렀을 때 콘솔창에 su가 나온다. 2 onClick 내부에 함수 만드는 방법 
onclick, onchange, input
6.네비게이션

navigation
7.컴포넌트

component
8.props

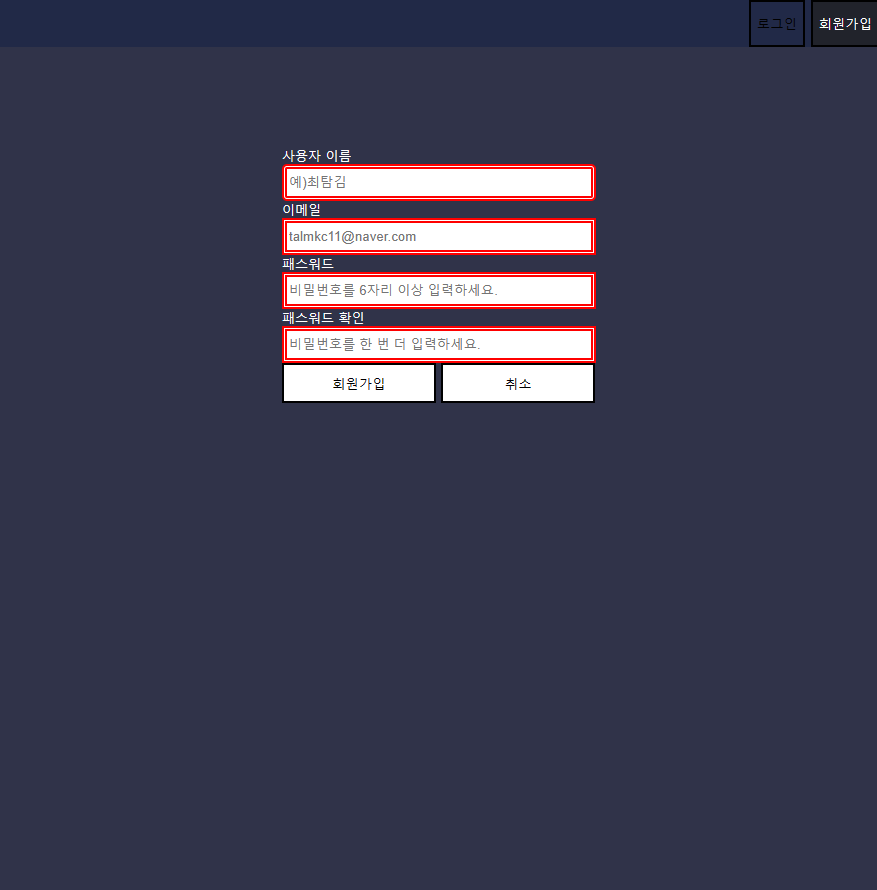
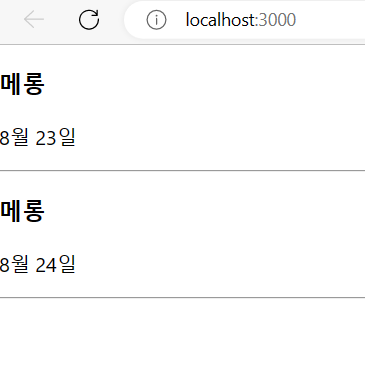
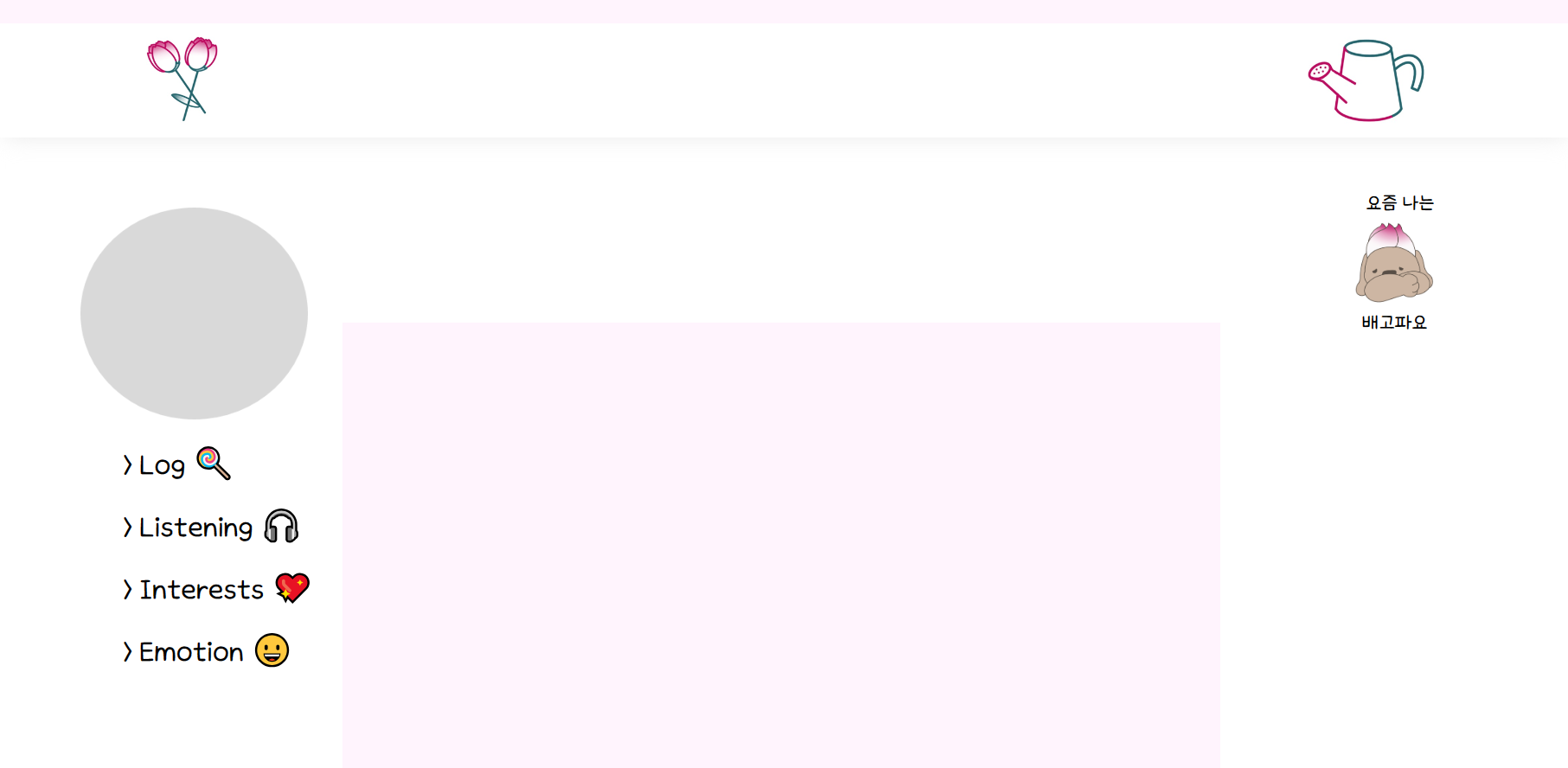
props 부모 컴포넌트가 자식 컴포넌트에게 값을 전달할 때 사용 진행중인 프로젝트에서 props 사용 연습을 해봤다. 최종적으로 사진처럼 글자가 생기게 할 것 이다. 먼저 Title이라는 이름으로 컴포넌트 분리를 해줬다. 메인페이지에 title과 subTitle을 정의해주고
9.버튼에 효과주기

hover, active
10.상태 관리 라이브러리 Recoil

Recoil Concurrent Renderer를 공식 지원하는 리액트 상태 관리 라이브러리 다른 상태 관리 도구와 다른 점 이전 프로젝트에서는 별도의 라이브러리를 사용하지않고 react에서 제공하는 useState를 사용했다. useState는 상태가 변경될 때마다 re-rendering하기 때문에 불필요한 렌더링이 발생할 수 있으므로 많은 양의 데...
11.상태 관리 라이브러리 React Query

React Query React 앱에서 데이터를 관리하고 처리하기 위한 JavaScript 라이브러리. 앞서 알아보았던 Recoil은 컴포넌트의 상태 관리에 중점을 둔 라이브러리라면 React Query는 주로 데이터 캐싱 및 관리를 위해 설계되었다. 장점 React Component 내부에서 API를 다룰 수 있다. 캐싱 제공 캐싱이란? 특정 데이터를...