컴포넌트
컴포넌트는 코드를 나눠서 각각의 코드를 따로따로 작성할 수 있도록 해준다. 컴포넌트를 이용하면 코드의 가독성이 좋아진다. 컴포넌트의 이름은 무조건 대문자로 시작해야 한다!!



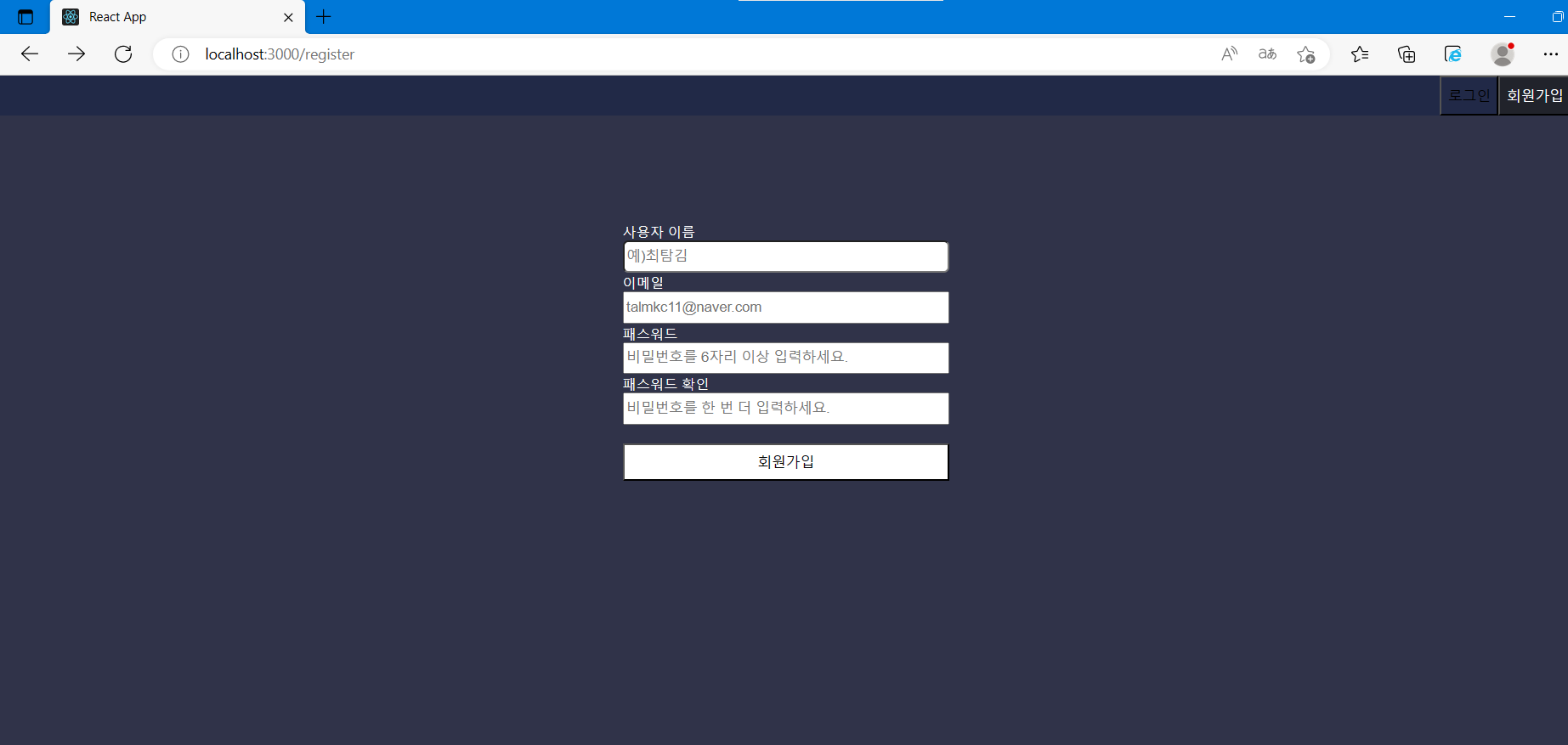
현재 Register라는 폴더 안에 Register.js라는 컴포넌트가 있고 Register.js 안에는 회원 가입 페이지의 코드가 들어있다. 이 코드는 너무 길기 때문에 수정할 때 번거로움이 있어 컴포넌트로 코드를 나눌 것 이다.


네비게이션 바를 따로 나누기 위해 Navigationbar.js라는 이름으로 Register 폴더에 새 파일을 생성한다.
import React from 'react'
import { useNavigate } from 'react-router-dom';
function Navigationbar() {
const goLogin = () => {
navigate("/login");
}
const navigate = useNavigate();
return (
<div style={{backgroundColor: "rgb(33, 41, 71)", width: "100%", height: "5vh", display:"flex", justifyContent: "end"}}>
<div style={{height: "5vh"}}>
<button onClick={goLogin}
style={{height: "100%", backgroundColor: "transparent"}}>
로그인</button>
<button style={{backgroundColor: "rgb(33, 35, 43)", height: "100%", color: "white"}}>
회원가입</button>
</div>
</div>
)
}
export default Navigationbar네이게이션 바의 코드를 Navigationbar.js에 그대로 옮겨준다.
<Navigationbar />원래 네비게이션 바의 코드가 있던 자리에는 이렇게 써주고
import Navigationbar from './Navigationbar';Navigationbar의 내용을 불러오기 위한 코드도 작성해주면 끝이다!

import React from 'react'
import Navigationbar from './Navigationbar';
import Registerform from './Registerform';
function Register() {
return (
<div style={{width: "100%", height: "100%", margin : "0px"}}>
<Navigationbar />
<Registerform />
</div>
)
}
export default Register;회원가입 폼도 같은 방법으로 코드를 분리해준다. 코드가 완전 간단해졌다! Register.js는 Navigationbar.js와 Registerform.js의 부모 컴포넌트라고 한다.
