1. 쿠키와 세션을 왜 사용할까?
HTTP 프로토콜의 특징
- connectionless
클라이언트가 서버에 요청을 한 후 응답을 받으면 연결을 끊어버리는 특징 - stateless
통신이 끝나면 상태를 유지하지 않는 특징
HTTP 프로토콜의 특징이나 약점을 보완하기 위해서 쿠키와 세션을 사용한다.
2. 🍪쿠키(Cookie)
- 쿠키는 클라이언트(브라우저) 로컬에 저장되어 있는 키와 값이 들어있는 작은 데이터 파일이다.
- HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있다.
- Response Header에
Set-Cookie속성을 사용하면 클라이언트에 쿠키를 만들 수 있다. - 유효시간을 정할 수 있어, 브라우저가 종료되어도 인증이 유지된다.
- 클라이언트에 300개까지 쿠키저장이 가능하다.
- 하나의 도메인당 20개의 쿠키를 가질 수 있다.
- 하나의 쿠키값은 4KB까지 저장 가능하다.
쿠키 구성요소
- 이름 : 각각의 쿠키를 구별하는 데 사용
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키 유지 시간
- 도메인 : 쿠키를 전송할 도메인. 유튜브에서 준 쿠키는 유튜브에만 보낼 수 있다.
- 경로 : 쿠키를 전송할 요청 경로
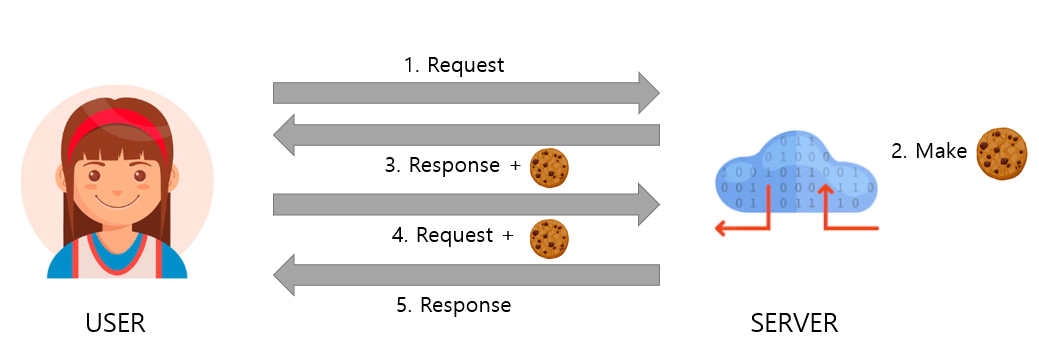
쿠키 동작 순서

- 클라이언트가 페이지를 요청한다.
- 서버에서 쿠키를 생성한다.
- HTTP 헤더에
Set-Cookie속성에, 쿠키를 포함 시켜 응답한다. - 클라이언트는 쿠키를 로컬에 보관하였다가, 같은 요청을 할 때, 서버에 쿠키와 함께 요청을 한다.
- 서버에서 쿠키를 읽어, 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답한다.
3. 세션(Session)
- 세션도 쿠키를 사용한다. 쿠키는 세션 ID를 전달하기 위한 매개체이다.
- 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리, 세션은 서버 측에서 관리한다. 브라우저에는 오직 세션 ID만 저장된다.
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하여, 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지한다.
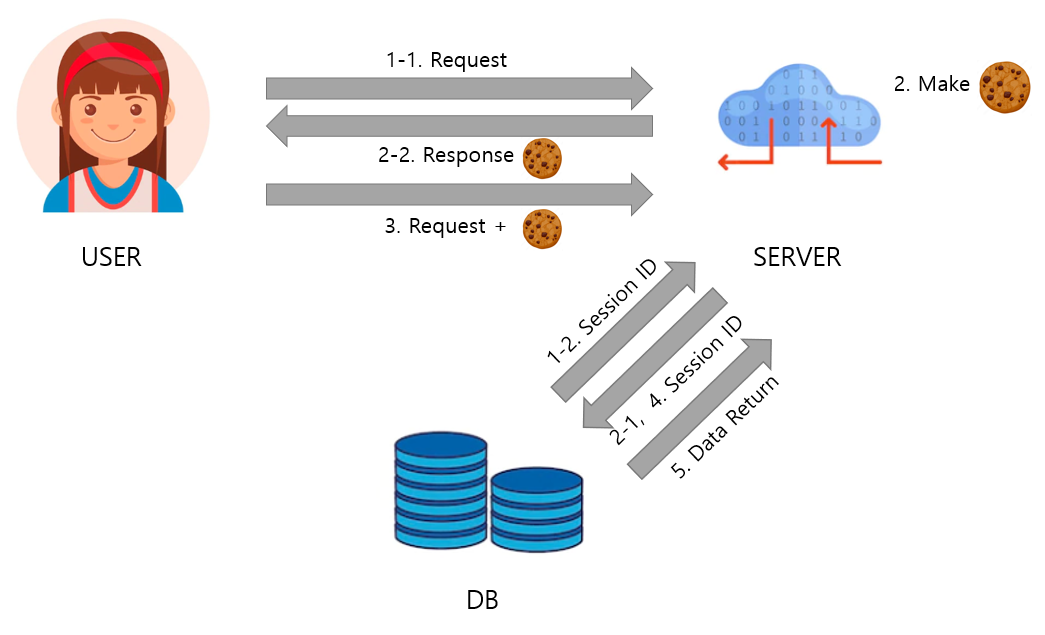
세션 동작 순서

- 클라이언트가 서버에 접속 시, 서버는 세션 ID를 부여하여 DB에 저장한다.
- 서버는, 쿠키에 세션 ID를 포함시켜 응답한다.
- 클라이언트는 서버에 요청할 때, 세션 ID가 포함된 쿠키를 서버에 전달하여 요청한다.
- 서버는 세션 ID를 전달받는다. 이때 서버는 세션 ID가 있는 쿠키와 함께 요청이 들어온 것만 알지 정보를 알지는 못한다.
- 해당 세션에 저장되어 있는 클라이언트 정보를 가져와 응답한다.
🍪쿠키 vs 세션
| 항목 | 쿠키 | 세션 | 설명 |
|---|---|---|---|
| 사용자 정보 저장 위치 | 브라우저 | 서버 | |
| 보안 | ⬇ | ⬆ | 세션은 서버에 저장되기 때문이다. 로컬은 변질되거나 request에서 스니핑의 우려가 있지만, 세션은 세션 ID만 로컬에 저장하고, 처리는 서버에서 하기 때문에 비교적 보안성이 좋다. |
| 속도 | ⬆ | ⬇ | 세션은 서버의 처리가 필요가 때문에 느리다. |
| 라이프 사이클 | 만료시간이 길다면, 브라우저 종료해도 남아있다. | 만료시간이 길더라도, 브라우저가 종료되면 세션도 종료된다. | |
| 용량 제한 | 도메인 당 20개, 1쿠키당 4KB | 제한 없음 | TMI. JWT는 용량제한 없음 |
세션보다는 쿠키?
세션은 서버의 자원을 사용하기 때문에 정보가 많아지면 서버 메모리를 많이 차지하고, 속도가 느려질 수 있다.
네이티브 앱에서는 세션을 사용할 수 있지만, 쿠키는 브라우저에만 있으니 사용할 수 없다. -> Token 등장!

