성능 테스트를 위해 테스트 도구를 사용해보고자 한다.
이전 글에서도 말했듯이 k6, jmeter를 대부분 사용하는 것 같다고 했는데, 나는 k6를 사용하기로 하였다. 이유는
- k6는 javascript 기반으로 사용하는데 있어서 직관적이고 내가 빨리 익힐 수 있을 것 같았다.
- docker를 이용해서 테스트해보는 자세한 레퍼런스가 있어서 참고하기 좋았다.
- grafana의 데이터 시각화 템플릿이 다양해서 여러가지를 적용해볼 수 있어 활용하기 좋을 것 같았다.
모두 도커를 이용하여 적용하므로 도커에 대해 알아야 이해하기 쉽다.
k6 + grafana + influx DB 도커 설치
세가지 모두 따로 로컬에 설치할 수 있지만, 나는 docker-compose를 이용해서 모두 도커 컨테이너로 띄웠다. 공식 git hub에 yml 파일이 있어서 빠르고 쉽게 설치가 가능하다.
version: '3.4'
networks:
k6:
grafana:
services:
influxdb:
image: influxdb:1.8
networks:
- k6
- grafana
ports:
- "8086:8086"
environment:
- INFLUXDB_DB=k6
grafana:
image: grafana/grafana:9.3.8
networks:
- grafana
ports:
- "3000:3000"
environment:
- GF_AUTH_ANONYMOUS_ORG_ROLE=Admin
- GF_AUTH_ANONYMOUS_ENABLED=true
- GF_AUTH_BASIC_ENABLED=false
volumes:
- ./grafana:/etc/grafana/provisioning/
k6:
image: grafana/k6:latest
networks:
- k6
ports:
- "6565:6565"
environment:
- K6_OUT=influxdb=http://influxdb:8086/k6
volumes:
- ./examples:/scriptsservices 를 보면 influxDB의, grafana, k6에 대한 설정을 해주고 있다. k6에서 volume을 통해 내 로컬 폴더 위치와 도커 안의 폴더 위치를 연동시켜준다. 후에 로컬에서 k6 실행에 필요한 scripts를 짜서 도커를 실행하면 실제 도커 컨테이너 안에 k6 스크립트 파일을 옮겨서 컨테이너 안에서 실행할 수 있다.
docker-compose up -d influxdb grafana
해당 yml이 있는 위치에서 docker compose 명령어를 실행하면 컨테이너가 실행되는 모습을 볼 수 있다. grafana를 3000 port로 매핑해주었기 때문에 localhost:3000으로 접속하면 grafana관리자 사이트로 접속이 가능하다. -d는 백그라운드에서 실행하겠다는 의미로 grafana와 influxDB의 경우 계속해서 실행될 수 있도록 설정하고 있다.
yml파일에서 influxDB의 데이터베이스 k6를 미리 만들어 두었기때문에 grafana에서 데이터 베이스를 연동할 수 있다. 또한 yml파일에서 k6의 environment에서 해당 데이터들이 백그라운드로 실행되고 있는 influxDB에 저장하도록 설정하였다.
grafana 설정 및 대쉬보드 템플릿 만들기
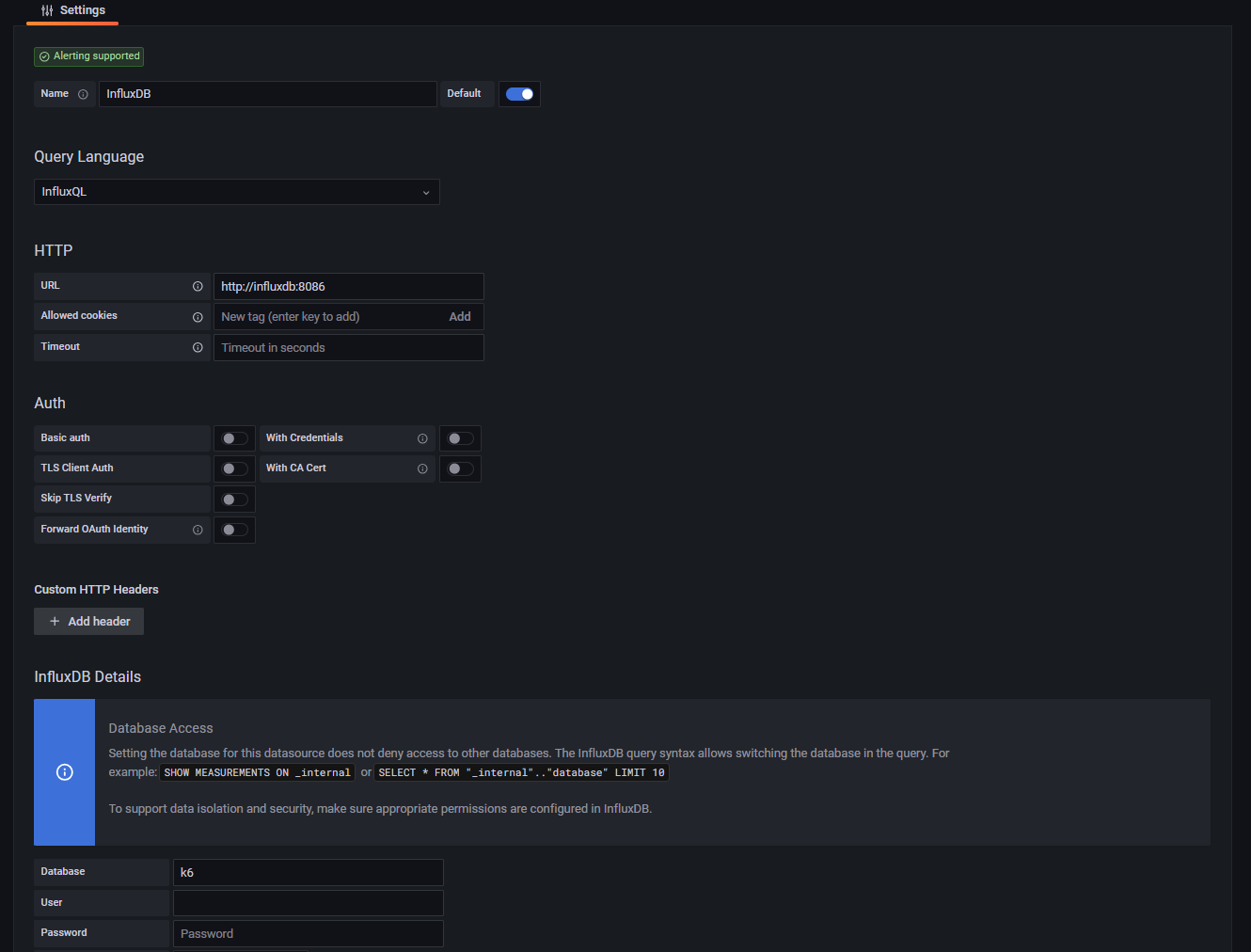
localhost:3000으로 접속하게되면 grafana로 접근이 가능하다. influxDB의 데이터를 가져오기 위해 왼쪽 하단의 설정 버튼을 통해 influxDB를 등록할 수 있다.

HTTP 영역에서 URL을 설정해주고, yml에서 database를 k6로 설정하였으므로 작성해주면 된다.
그다음 dashboard 메뉴에서 new 버튼을 통해 import를 선택하면 템플릿을 지정할 수 있다.
이미 유저들이 데이터를 가지고 어떻게 시각화하여 보여줄 것인지 많은 대쉬보드 템플릿이 만들어 놓았다. 그중에 4411이라는 템플릿을 가장 많이 사용하는 것 같은데 해당 위치에서 url을 입력하고 load한 뒤 데이터 베이스를 설정하면 된다.
템플릿은 https://grafana.com/grafana/dashboards 에서 확인가능하다. 사용하는 DB나 데이터 유형마다 여러가지 템플릿이 있으니 필요한 템플릿을 사용하면 좋을 것 같다.
k6 실행 및 influx DB에 데이터 저장
모든 사전 준비를 마쳤으니 K6를 이용하여 테스트를 해보면 된다. yml파일에서 volume을 통해 설정해주는 위치에서 스크립트 파일을 생성하면 된다. 아래는 내가 간단한 테스트를 위해 사용한 스크립트이다.
import http from 'k6/http';
import { sleep } from 'k6';
export const options = {
vus: 10, // 가상 사용자 수
duration: '30s', //테스트 시간
};
export default function () {
http.get('http://host.docker.internal:8081/api/v1/test')
sleep(1);
}k6 문법은 서치하면 잘 설명되있는 곳이 많으니 생략한다. 그리고 요청하는 api를 보면 host.docker.internal 라고 되어있는데, 나는 테스트를 위해서 local에서 애플리케이션을 띄우고 있었고 k6는 도커 컨테이너로 띄워져있어서 내 로컬로 요청을 해야하는 상황이었다.(호스트에 내부에 접근할 수 있도록 하는 특수 dns한다)
스크립트를 작성했으니 k6를 도커 명령어를 사용해 실제로 실행해보려고 한다.
ddocker-compose run -v [script가 있는위치] k6 run /scripts/[작성한 js파일]
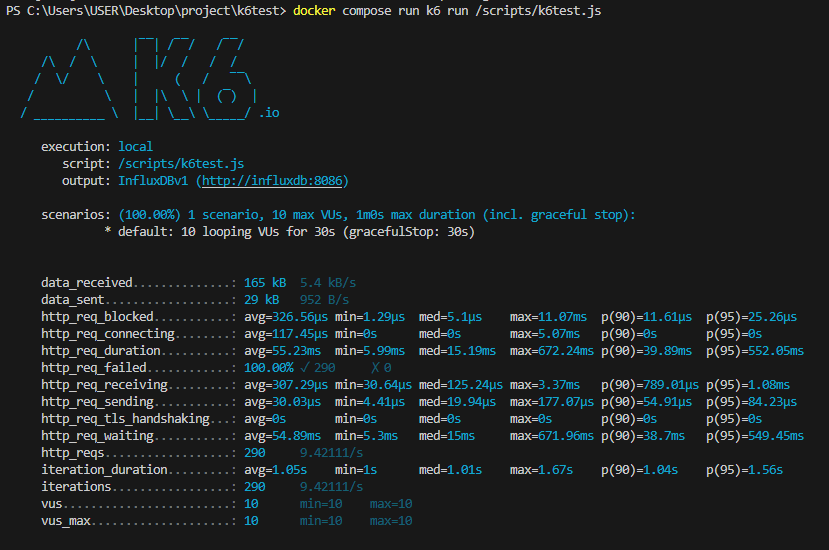
명령어를 사용하면 터미널에서 k6가 실행되는 모습을 볼 수 있다.

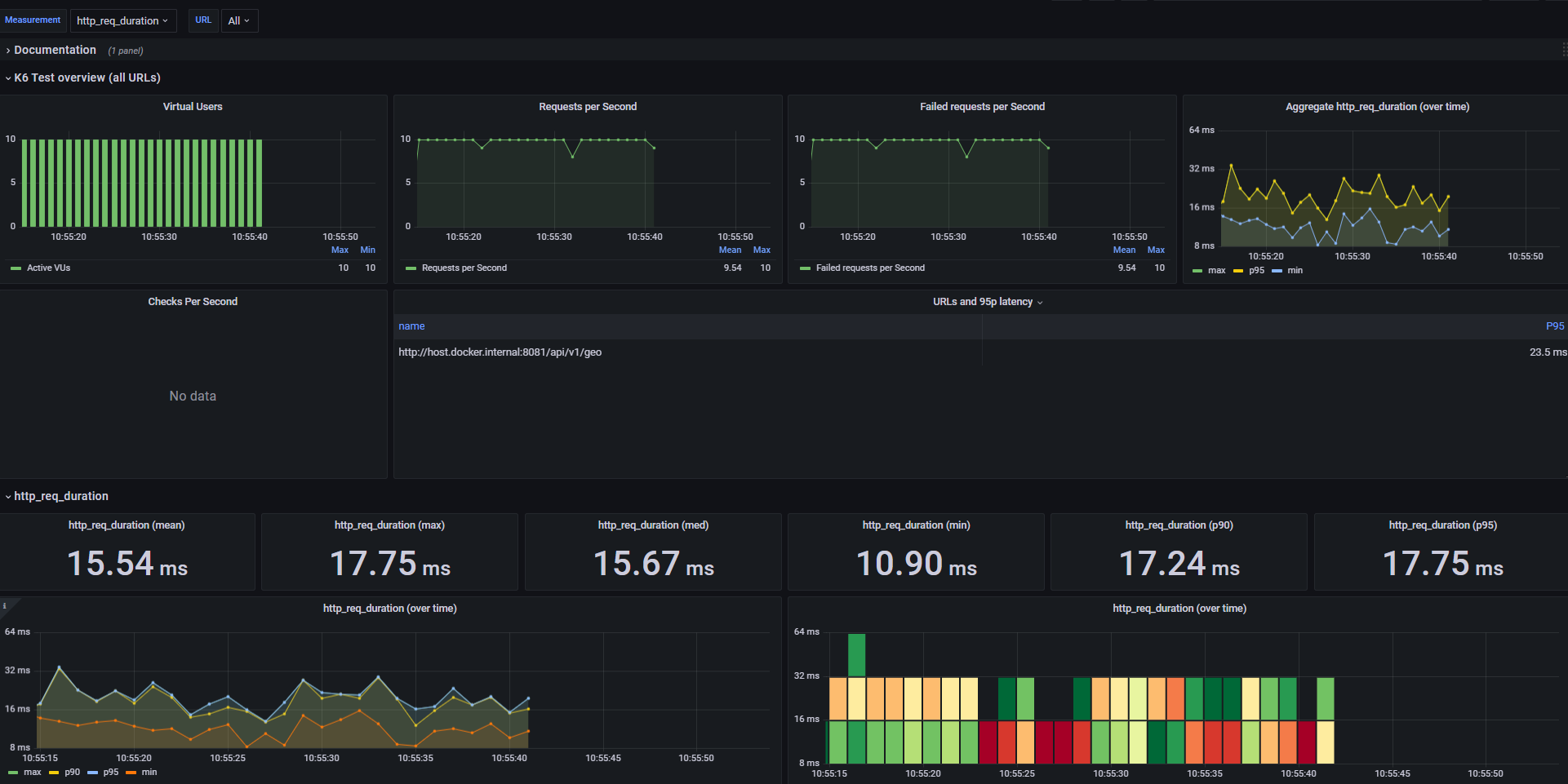
k6도 간결하고 보기 쉽게 api에 대한 분석을 해주지만 이를 좀 더 시각적으로 보기위해 위에서 설정했던 grafana에 접속하여 보면 아래와 같이 적용된 템플릿을 이용한 모습을 볼 수 있다.

[출처목록]
https://github.com/grafana/k6
https://ingeec.tistory.com/117
https://medium.com/@nairgirish100/k6-with-docker-compose-influxdb-grafana-344ded339540
https://kimjingo.tistory.com/239