[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 with VanillaJS (7-1)
(7) 그림판 구현
01) 프로젝트 개요
Canvas를 활용한 그림판 구현
Canvas API
Canvas API는 JavaScript와 HTML<canvas>엘리먼트를 통해 그래픽을 그리기위한 수단을 제공합니다. 무엇보다도 애니메이션, 게임 그래픽, 데이터 시각화, 사진 조작 및 실시간 비디오 처리를 위해 사용됩니다.
Canvas API는 주로 2D 그래픽에 중점을 두고 있습니다. WebGL API 또한<canvas>엘리먼트를 사용하며, 하드웨어 가속 2D 및 3D 그래픽을 그립니다.참고 : WebGL(Web Graphics Library)
플러그인을 사용하지 않고 웹 브라우저에서 상호작용 가능한 3D와 2D 그래픽을 표현하기 위한 JavaScript API
02) 개발환경 설정 (Parcel)
Build Tool은 Parcel을 활용
참고 : 모듈번들러
npm init -y로 package.json 생성
npm i -D parcel @parcel/transformer-sass (sass 플러그인 설치)
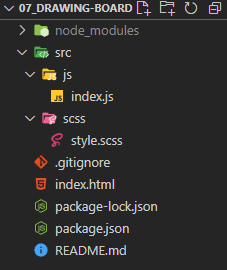
폴더 생성
package.json 설정
{
"scripts": {
"start": "parcel",
"build": "parcel build --public-url ./"
}
}index.html 초기 설정
build 경로 체크
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Drawing Board</title>
<link rel="stylesheet" href="./src/scss/style.scss" />
</head>
<body>
<h1>그림판</h1>
<script src="./src/js/index.js"></script>
</body>
</html>npm run build
npm run start
Server runnning at http://localhose:1234
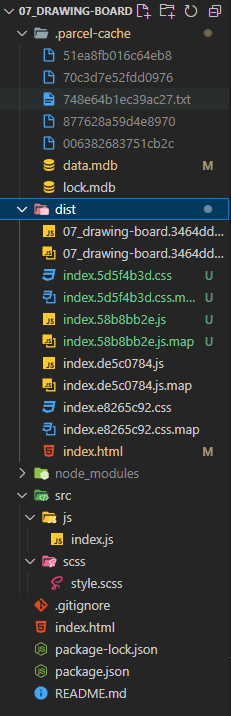
Parcel build된 상태로 브라우저에서 확인 가능 (/dist/에 생성)
build Error 시 생성된 /.parcel-cache/ 체크 (캐시 삭제)
eslint, prettier 설치 (-D)
npm i -D eslint
npm i -D --save-exact prettier
npm i -D eslint-config-prettier eslint-plugin-pretter
기타
.eslintrc.json, .eslintignore 설정
.prettierrc.json, .prettierignore 설정
.gitignore 설정
.setting.json 설정
(세부 설정은 이전 시간에 사용했던 설정 그대로 사용)
03) HTML과 SASS
- HTML, SASS : 강의에서 기본 제공한 HTML, SASS를 index.html와 style.scss에 각각 추가
- Icon : Font Awesome 설치하여 추가
마크업 수정 및 구조 분석
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>Drawing Board</title>
<link rel="stylesheet" href="./src/scss/style.scss" />
</head>
<body>
<div class="container" id="container">
<div class="toolbar" id="toolbar"><!-- 툴바 -->
<div class="tool brush" id="brush"><!-- 그리기 -->
<i class="fas fa-paint-brush"></i>
</div>
<div class="tool eraser" id="eraser"><!-- 지우기 -->
<i class="fas fa-eraser"></i>
</div>
<div class="tool nav" id="navigator"><!-- 네비게이션 -->
<i class="fas fa-map"></i>
</div>
<div class="tool undo" id="undo"><!-- 취소/이전단계로 돌아가기 -->
<i class="fas fa-undo"></i>
</div>
<div class="tool clear" id="clear"><!-- 새로만들기 -->
<i class="fas fa-trash-alt"></i>
</div>
<div class="tool dl"><!-- 다운로드 -->
<a id="download"><i class="fas fa-download"></i></i></a>
</div>
<input class="tool colorSelector" id="colorPicker" type="color" value="#e53935"><!-- 색상선택 -->
</div>
<canvas class="canvas" id="canvas" width="900" height="800"></canvas><!-- 그림판 -->
<div class="brushPanel hide" id="brushPanel"><!-- 브러쉬 -->
<label for="brushSize" class="brushSizeLabel"> Size</label>
<input type="range" class="brushSize" id="brushSize" value="10" min="1" max="80">
<div class="brushSizePreviewContainer">
<label for="brushSize" class="brushSizePreview" id="brushSizePreview"></label>
</div>
</div>
<div class="imgNav hide" id="imgNav"><!-- 이미지네비게이션 -->
<img id="canvasImg" class="navImg" />
</div>
</div>
<script src="src/js/index.js"></script>
</body>
</html>fontawesome을 설치하여
미리 설정해둔 그림판 기능 관련 아이콘이 보이도록 import
Free Package 설치
npm install --save @fortawesome/fontawesome-free
style.scss 상단에 import
$fa-font-path: '../../node_modules/@fortawesome/fontawesome-free/webfonts';
@import '../../node_modules/@fortawesome/fontawesome-free/scss/solid.scss';
@import '../../node_modules/@fortawesome/fontawesome-free/scss/brands.scss';
@import '../../node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss';
...
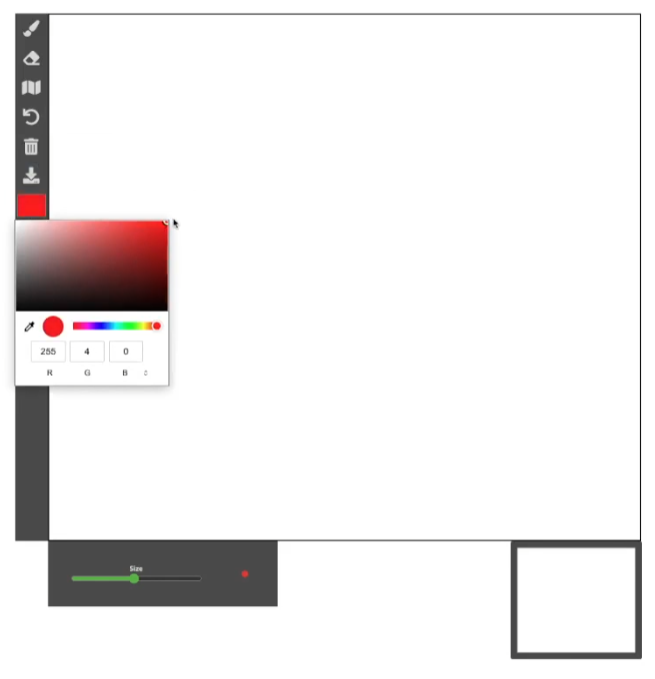
설정 제공된 그림판 미리보기 (npm run start)
hide 클래스를 임시로 제거하여 brushPanel 브러시패널과 imgNav 이미지네비게이션도 체크
- colorPicker : html 자체 기능 (value로 타입값을 들어오면 색상이 선택됨)
- brushPanel : slider를 움직이면 펜 사이즈 설정 가능하도록 구현 예정
- imgNav : 캔버스에 그린 내용을 미니맵으로 보여주는 기능 구현 예정
레이아웃 설정 시 참조
index.js 초기 셋팅
VanillaJS로 구현
class DrawingBoard {
constructor() {}
assignElement() {}
addEvent() {}
}
총 구현할 기능
- 선 그리기 기능 : 캔버스에 자유자재로 선 그리기
- 지우개 기능 : 캔버스에 그린 내용 지우기
- 네비게이터 기능 : 현재 캔버스에 그리는 내용을 미니맵을 통해 미리보기
- 실행취소 기능 : 그리고 있던 현재 내용 실행 취소하기
- 초기화 기능 : 캔버스에 그린 내용 초기화하기
- 다운로드 기능 : 캔버스에 그린 내용 파일로 저장하기
기타 참고 자료 & 활용사례
Ch1~6까지 Part 1. Basic을 마치고 이번 강의부터 Part2. Intermediate 시작 👊