Ajax란?
Asynchronous JavaScript and XML
자바스크립트를 통해 서버에 데이터를 비동기 방식으로 요청
- Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
- 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 (Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있음)
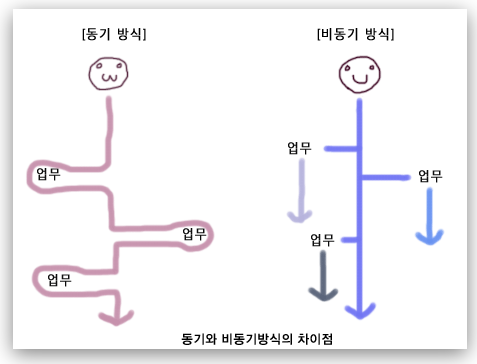
비동기 방식이란?
웹페이지를 리로드(Reload)하지 않고 데이터를 불러오는 방식이며
Ajax를 통해서 서버에 Request(요청)한 후 멈춰있는 것이 아니라
그 프로그램은 계속 돌아간다는 의미를 내포하고 있음

Ajax의 장점
페이지 리로드의 경우 전체 리소스를 다시 불러와야 하는데 img, css, js 등 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만, 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있으므로 매우 큰 장점
- 웹페이지의 속도향상
- 서버의 처리가 완료될 때까지 기다리지 않고 처리 가능
- 서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어듦
- 기존 웹에서는 불가능했던 다양한 UI 가능 (flickr의 경우, 사진의 제목이나 태그를 페이지의 리로드 없이 수정 가능)
1) 서버와 클라이언트 입장에서의 장점
서버쪽에서는 페이지 전체를 보내지 않아도 되니 자원(시간과 돈)을 아낄 수 있음
클라이언트 쪽에서는 사용자가 변경되는 부분에만 집중할 수 있기 때문에 더 나은 사용자 경험을 제공할 수 있음
2) 작업하는 개발자 입장에서의 장점
수정해야 하는 부분이 있다면 모든 페이지에서 일일이 고쳐주지 않아도 됨. 즉 일의 생산성이 높아짐 (바뀔 수 있는 부분과 고정되는 부분을 구분해서, 바뀔 수 있는 부분만 따로 Ajax로 동적으로 바꿔주는 식으로 일하기 때문)
Ajax의 단점
- 히스토리 관리가 되지 않는다
- 페이지 이동이 없는 통신으로 인해 보안상의 문제가 있다
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다
- XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않는다 (요청이 완료되지 않았는데, 사용자가 페이지를 떠나거나 오작동할 우려가 발생)
- Ajax를 쓸 수 없는 브라우저에 대한 문제 이슈가 있음
- HTTP 클라이언트의 기능이 한정되어 있음
- 지원하는 Charset이 한정되어 있음
- Script로 작성되므로 디버깅이 용이하지 않음
- 동일-출처 정책으로 인해 다른 도메인과는 통신이 불가능 (Cross-Domain 문제)
Ajax를 사용하는 이유
- 단순하게 Web화면에서 무언가를 부르거나 데이터를 조회하고 싶은 경우, 페이지 전체를 새로고침하지 않기 위해 사용한다고 볼 수 있다.
- 기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어 있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 Request를 하고 Response를 하며 페이지 전체를 갱신하게 된다. 하지만 이렇게 할 경우, 엄청난 자원낭비와 시간낭비를 초래하고 말 것이다.
- Ajax는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 Request한다. 이 경우, JSON이나 XML 형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
Ajax를 사용가능하게 만드는 것들
HTML, DOM, JavaScript, XMLHttpRequest 등 여러가지 기술이 혼합적으로 사용되어 이루어짐
Ajax로 할 수 있는 것들
Ajax를 통해 클라이언트에서 서버로 데이터를 요청하고 그에 대한 결과를 응답받을 수 있음
- 클라이언트 : 서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용하느 소프트웨어(ex : browser, mobile device application)
- 서버 : 네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램 (일반적으로 사용자가 직접적으로 사용하지는 않음)
Ajax의 진행과정
1) XMLHttpRequest Object를 만든다.
Request를 보낼 준비를 브라우저에게 시키는 과정
이것을 위해서 필요한 Method를 갖춘 Object가 필요함
2) Callback 함수를 만든다.
서버에서 Response가 왔을 때 실행시키는 함수
HTML 페이지를 업데이트 함
3) Open a request
서버에서 response가 왔을 때 실행시키는 함수
HTML 페이지를 업데이트 함
4) send the request
해당 요청을 전송
Ajax가 쓰이는 방법
XMLHttpRequest 객체를 얻은 뒤, URL을 통해 요청하고 응답을 받으면
응답 결과에 맞는 함수를 실행하는 구조로 되어 있다.
Ajax가 효율적이라고는 해도 이렇게 하게 될 경우, 코드가 길어지기 때문에
jQuery에서 그 문제를 해결해주고 있다.
예시로 보는 Ajax1
// This function gets invoked when server sends the response
function reqListener (e) {
console.log(e.currentTarget.response);
}
var oReq = new XMLHttpRequest();
var serverAddress = "https://hacker-news.firebaseio.com/v0/topstories.json";
oReq.addEventListener("load", reqListener);
oReq.open("GET", serverAddress);
oReq.send();var serverAddress = 'https://hacker-news.firebaseio.com/v0/topstories.json';
// jQuery의 .get 메소드 사용
$.ajax({
url: ,
type: 'GET',
success: function onData (data) {
console.log(data);
},
error: function onError (error) {
console.error(error);
}
});위의 예제는 자바스크립트를 이용하여 특정 서버에 요청을 보내고 그에 대한 자료를 성공적으로 받아올 수 있음을 확인해볼 수 있다. 위 예제에서는 XMLHttpRequest를 이용하여 요청을 보냈지만 일반적으로는 아래와 같이 jQuery나 기타 AJAX 기능이 내장되어 있는 라이브러리를 이용하여 AJAX 요청을 처리한다.
예시로 보는 Ajax2
var xhr= new XMLHttpRequest();
xhr. onreadystatechange = function(){
if(xhr.readyState===4){
document.getElementById(‘ajax’).innerHTML= xhr.responseText;
}
}
xhr.open(‘GET’,”sidebar.html”); // html메소드와 URL을 보낸다. (open함수는 준비를 시키는것이지 보내는 것은 아니다.)
xhr.send(); 위의 예제는 AJAX가 XHR객체를 형성하고 이 객체의 콜백을 만들고 HTML메소드와 URL을 결정한 뒤, XHR객체의 메소드로 정보를 보내는 방식이다.
- var xhr= new XMLHttpRequest(); : browser response를 얻었을 때 작동하는 함수 (callback 함수)
- xhr.onreadystatecjange : AJAX Request에 어떠한 변화라도 있으면 작동한다. (callback 함수를 포함하고 있다고 생각하면 된다.)
- xhr.readyState : response가 돌아왔는지 아닌지를 추적하는 property
관련하여 더 학습해야 할 사항들
- SPA (Single-Page Application) : 하나의 페이지만을 가지고 있고, 그 안에 바뀌는 정보는 Ajax를 이용하여 처리하여 하나의 페이지로 여러 정보들을 표현할 수 있는 애플리케이션
- FETCH 실습 (생활코딩) - Hash방식 (SEO 최적화 어려움, 일부 브라우저 제한)
- XML, JSON : 데이터 포맷 형식
- PJAX (pushState + ajax) : 리로드 하지않고 하나의 페이지로 처리하면서 SEO 최적화 가능
- Progressive Web Apps : SPA이면서 Offline에서도 동작하게 함 > online+offline
출처
https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
https://blog.naver.com/cookr3/222209320809
https://opentutorials.org/course/3281

