Fetch API란?

Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를
조작할 수 있도록 인터페이스를 제공해준다.
<!Doctype html>
<html>
<Body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('text.html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})
">
</Body>
</html>fetch()는 첫번째 인자를 서버에게 요청한다.
위 예제에서는 text.html을 요청한다.
then은 fetch() 작업이 완료되면 실행할 callback 함수를 인자로 받는다
위 예제에서는 response를 인자로 받는 익명함수를 받았다.
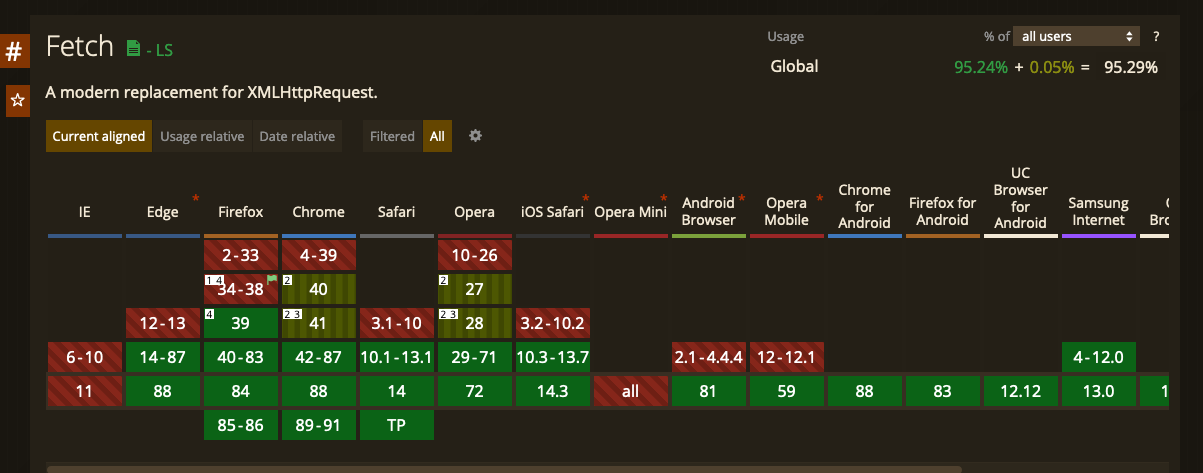
브라우저 호환성
fetch API는 상대적으로 새로운 API기 때문에 이전 브라우저 호환성 문제가 있을 수 있다.
써도 될지 판단하기 어려운 경우 caniuse.com 페이지에서 통계의 도움을 받자.

현재 세계적으로 95.29%의 브라우저에서 사용할 수 있고, 사용할 수 없는 브라우저는 IE나 기타 브라우저 이전버전 뿐임을 보여준다. 이 5% 미만의 하위 호환성을 보장하고 싶은 경우 polyfill을 이용하면 된다.
polyfill이란 (대개는 이전 버전의) 웹브라우저에서 지원하지 않는 기능을 구현하도록 작성된 코드로, 브라우저에서 지원하지 않는 API를 최소한의 오버헤드로 해당 기능을 지원할 수 있도록 해준다.
github.com/github/fetch 여기서 코드를 다운받고, index.html에 이렇게 추가해주면 된다.
<script src="fetec/fetch.js"></script>location.hash
페이지의 특정한 위치에 접속할 수 있도록 북마크 기능을 제공한다.
먼저 식별하고 싶은 태그에 아이디값을 준다.
태그에 속하는 내용을 fragment라고 하고,
id값은 fragment identifier라고 부른다.
<p id="fragment-identifier">
fragment
</p>이 경우 #fragment-identifier는 fragment의 위치를 가리키고,
a 태그의 href 값으로 #fragment-identifier를 주면 해당 위치로 연결된다.
URL에도 적용할 수 있다. URL이 sample.com 이라고 할 때,
sample.com#fragment-identifier를 입력하면 페이지의 fragment 위치로 이동하게 된다.
URL의 해시값은 location 객체에서 가져올 수 있다.
#이 보기 싫다면 substr(1)을 쓰자. 1번째 문자열부터 출력된다.
<!-- 해당 페이지에 hash값이 있으면 콘솔에 출력하는 코드 -->
<script>
if(location.hash) {
console.log(location.hash.substr(1));
} else {
// Fragment doesn't exist
}
</script>일반적으로 #은 북마크 기능이기 때문에,
이 기능을 페이지 갱신/다른 콘텐츠 로드에 사용하는 경우
관습적으로 #!html처럼 작성한다.
페이지 내 이동과 다른 콘텐츠 로드가 다른 게 어떤 영향을 주는가?
구글 같은 검색 엔진에서 웹페이지 정보를 수집할 때,
#은 일반적으로 스크롤 위치를 나타내는 정보이기 때문에
identifier 값이 달라도 모두 같은 URL을 가리키는 것으로 판단한다.
그러면 방문자 통계분석 같은 시스템이 제대로 작동하지 않을 수 있다.
우리가 #으로 구분한 다른 콘텐츠들을 각각의 페이지로 인식해서 반영하게 하고 싶으면
여기서는 #은 일반적인 스크롤 위치 북마크가 아니라
다른 컨텐츠를 로드하는 데 쓰였다는 걸 알려줘야 하고,
그럴 때 사용하는 문법이 #!인 것. 각각 #(hash)!(bang)이라고 부른다.
페이지가 로드될 때 해당 해시값의 데이터를 불러오게 하는 코드
<script>
if(location.hash){
fetchPage(location.hash.substr(2)); <!-- #!를 빼야해서 2를 주었다 -->
} else {
fetchPage('welcome'); <!-- 디폴트 페이지 -->
}
</script>다만 위와 같은 방식으로 AJAX를 사용하면 검색엔진 최적화가 어려워지는데,
실제 데이터는 로드될 때 백엔드에서 가져오게 되므로,
페이지를 다운로드 분석할 때 표시되는 데이터가 없기 때문.
이 문제점을 극복하기 위해 진화된 기술이 PJAX다.
Fetch API 실습 (생활코딩)
https://opentutorials.org/course/3281/20562
다음 더 학습할 내용
PJAX
https://github.com/defunkt/jquery-pjax
ajax와 pushState가 합쳐진 JQuery 플러그인으로,
서버에서 ajax를 통해 HTML을 가져와서 컨텐츠를 변경한 다음,
pushState를 이용해서 현재 URL을 변경한다.
pjax를 사용하면 JS나 CSS가 재실행되지 않아서 리소스가 절약되고,
서버에 pjax가 적용되면 페이지 일부만을 로드할 수 있어서 효율적이다.
단점은 IE6이나 오래된 브라우저 호환성 이슈와 서버쪽 작업이
다소 복잡하다는 점(서버에서 전체 페이지를 로드할지,
부분만 로드할지 정해줘야하기 때문)이 있다.
출처
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API
https://hayjo.tistory.com/93
https://www.oho.com/blog/explained-60-seconds-hash-symbols-urls-and-seo

