JSP 독학 (4) 기본 내장 객체-1
10. 기본(내장) 객체
브라우저 = 클라이언트 = 이용자
톰캣 = 서버 = 제공자
예제1
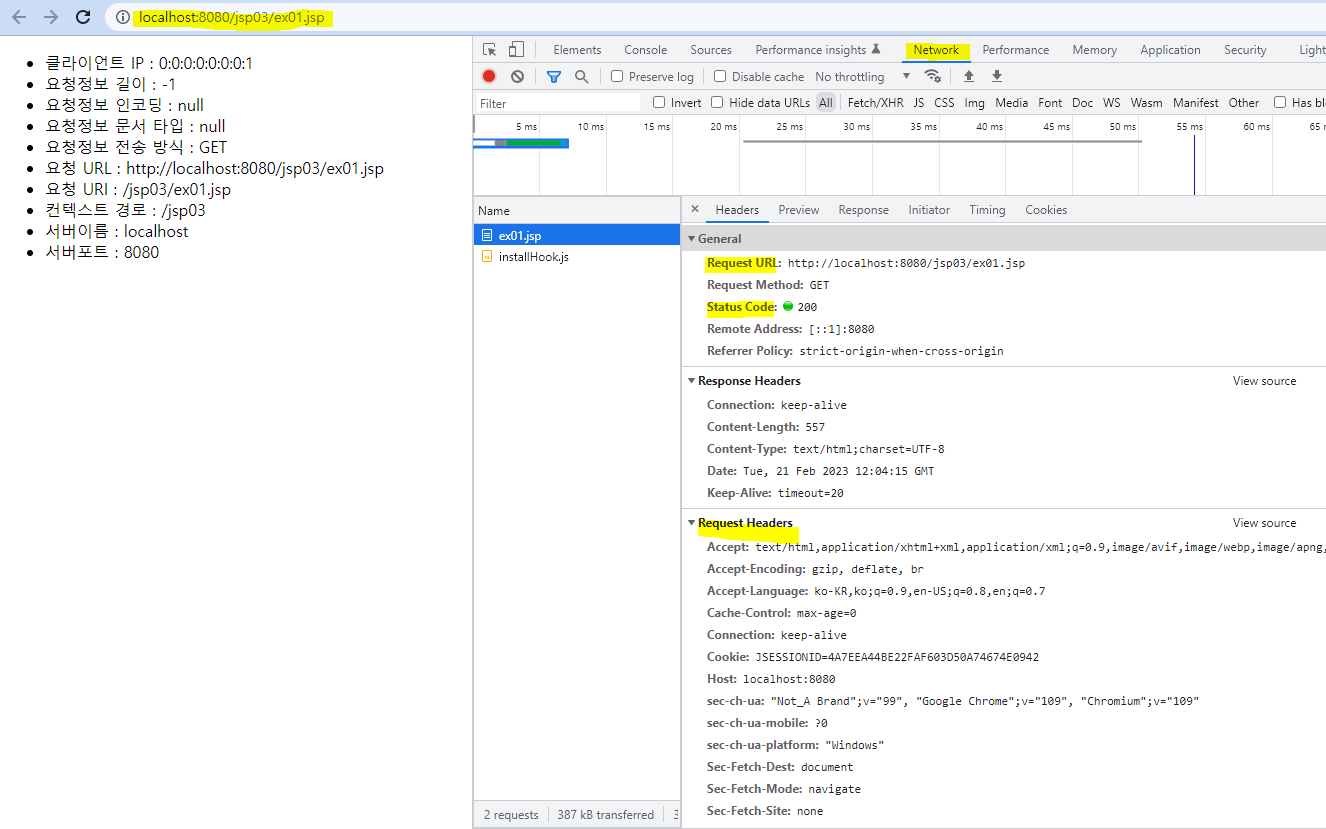
클라이언트에서 서버로 요청할 때 보낸 정보들 => 개발자도구 > Network > Request Headers에 들어있는 데이터들
(서버 측에 저장이 되어야 하는데) 저장시켜주는 객체를 확인해보는 예제 생성
ex01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>요청 정보</title>
</head>
<body>
<ul>
<li>클라이언트 IP : <%= request.getRemoteAddr() %></li>
<li>요청정보 길이 : <%= request.getContentLength() %></li>
<li>요청정보 인코딩 : <%= request.getCharacterEncoding() %></li>
<li>요청정보 문서 타입 : <%= request.getContentType() %></li>
<li>요청정보 전송 방식 : <%= request.getMethod() %></li>
<li>요청 URL : <%= request.getRequestURL() %></li>
<li>요청 URI : <%= request.getRequestURI() %></li>
<li>컨텍스트 경로 : <%= request.getContextPath() %></li>
<li>서버이름 : <%= request.getServerName() %></li>
<li>서버포트 : <%= request.getServerPort() %></li>
</ul>
</body>
</html>출력
요청한 정보는 HTTP에 맞춰서 서버로 전달이 된다
서버 쪽에서 전달받은 내용을 저장해두기 위한 객체가 있다
request 기본 객체 (내장 객체)
브라우저가 보낸 모든 정보들이 기본 내장 객체 안에 담겨있고, 각 메소드를 통해 여러 정보를 꺼내서
브라우저에서 볼 수 있도록 응답하는 페이지로 만들어서 요청한 정보를 돌려주고,
그것이 해석된 정보가 브라우저에서 보여진다.
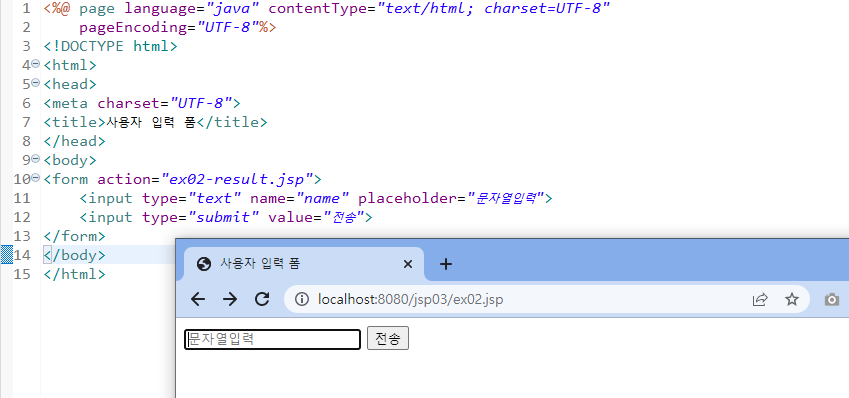
예제2
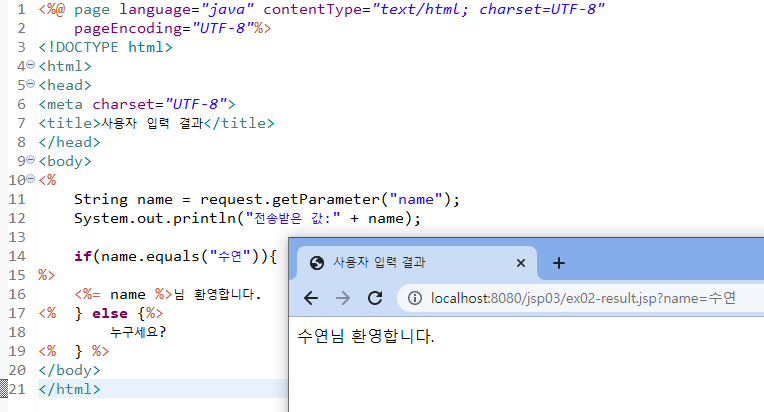
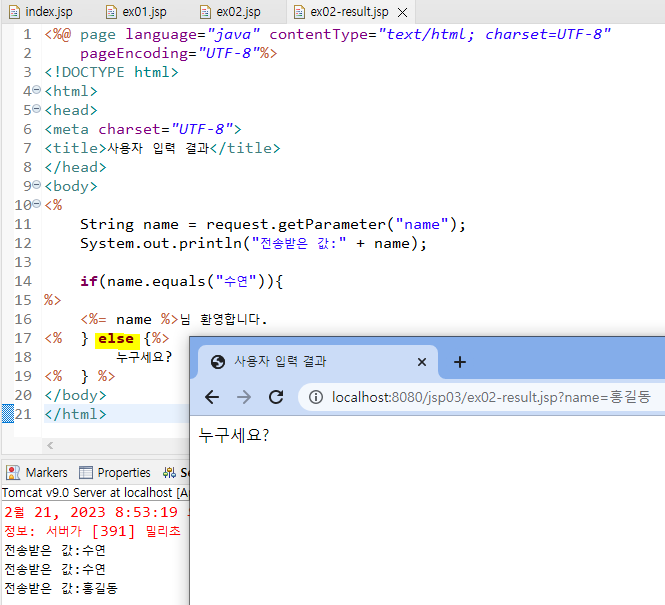
form 사용자 입력 폼에 입력한 정보를 전송 시 요청받은 결과 페이지 보여주기 (조건)
브라우저에서 서버로 전송한 데이터가 무엇인지에 따라서 서버 쪽에서는 처리된 이후 결과물이 나오게 된다.
(브라우저에서 페이지 소스 보기 시 응답된 결과물은 모두 처리된 이후의 결과물=컴파일된 상태,
Network 탭 확인 시 GET 방식으로 전송)
참고자료
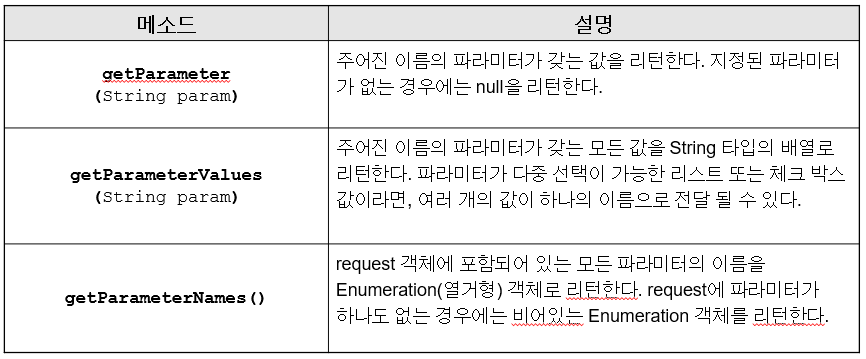
- [JSP]request.getParameter()란?
- 사용자가 입력한 데이터를 읽어오자 (getParameter)
- [JSP] HttpServletRequest 객체 (getParameter)
- [JSP] 파라미터란? (+ request 객체에 대한 생각)
- [JSP, Servlet] getParameter, getParameterValues 사용자 입력폼
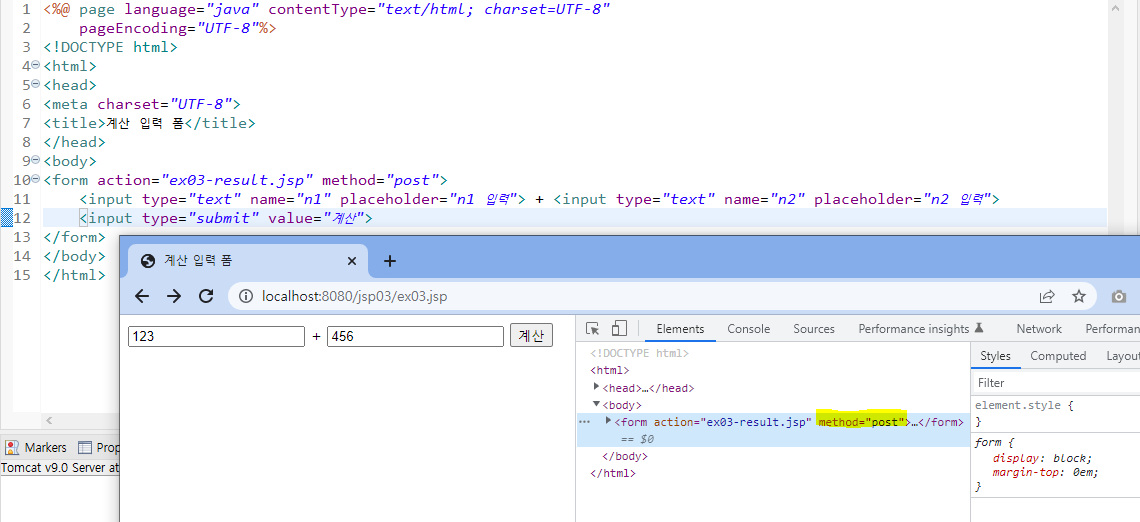
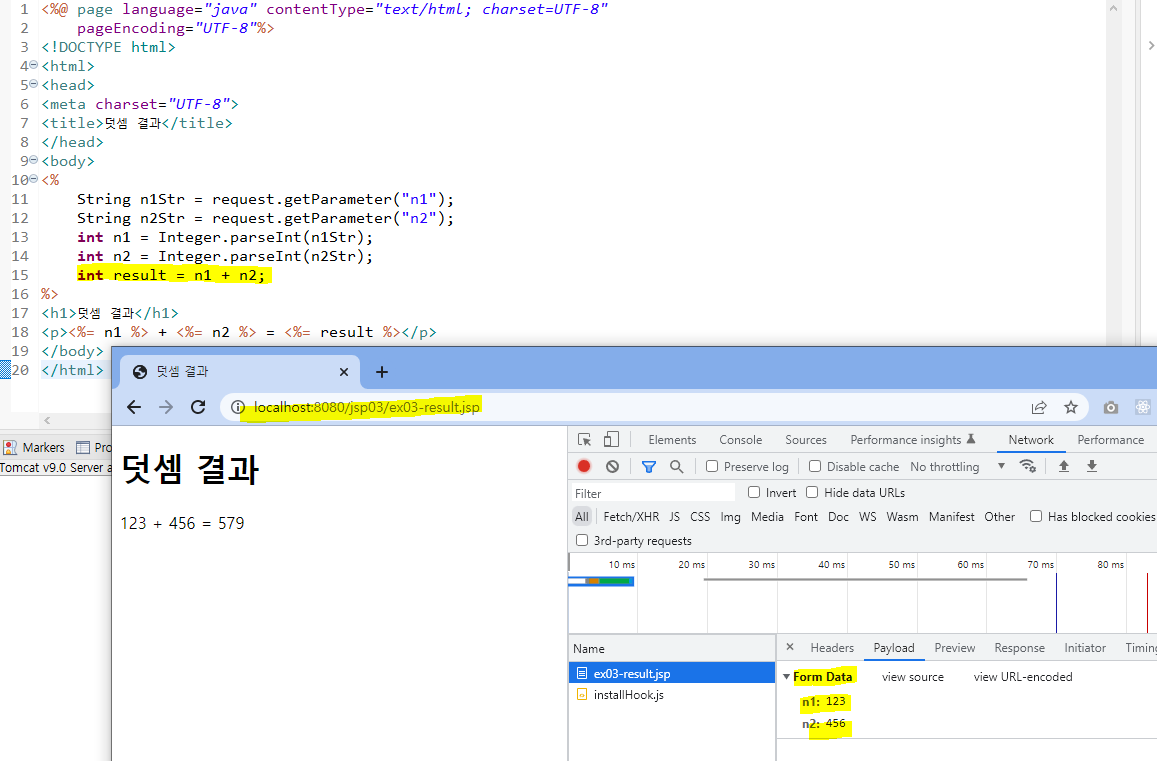
예제 3
계산 입력하는 폼
덧셈결과는 getParameter로 넘겨서 정수형으로 결과 계산
method 방식이 POST이므로 결과 시 URL에 전송한 내용이 붙지 않음
(POST 방식은 데이터 용량/길이 제한 없이 전달할 수 있는 방식)
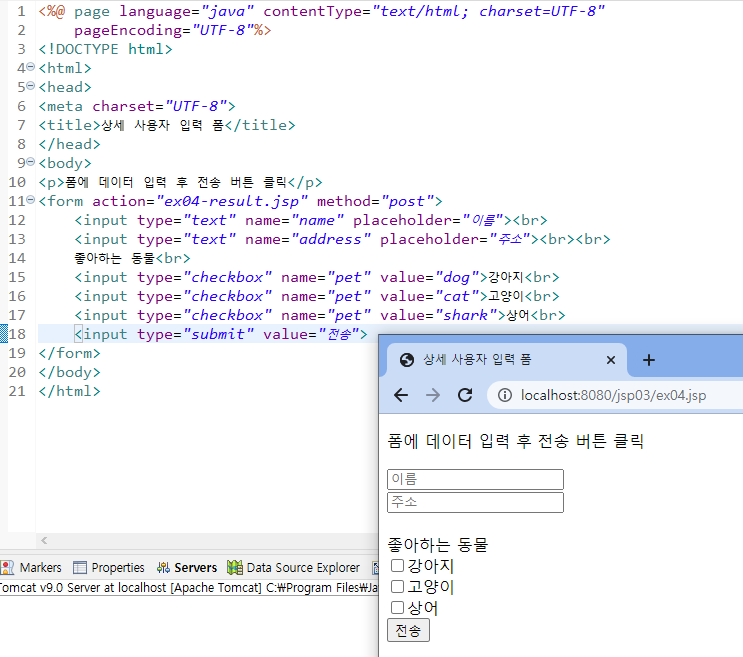
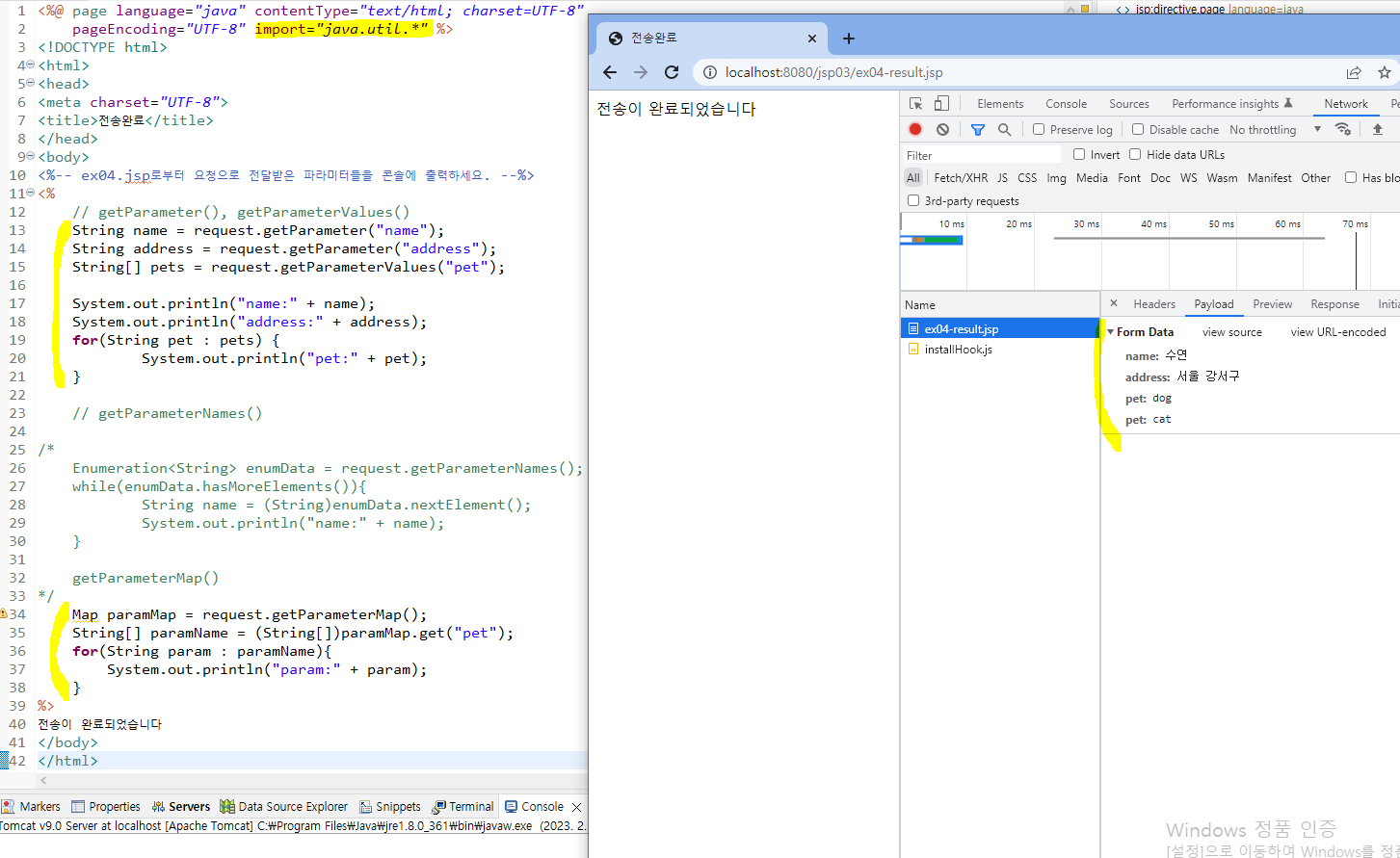
예제 4
사용자 입력 폼 (checkbox)
서버로 전송하는 데이터가 여러 개인 경우 getParameterValues
참고자료
- 하나의 파라미터 이름으로 여러개의 파라미터 값 처리하기 - request.getParameterValues(String name)
- [JSP] getParameter(), getParameterValues()를 이용한 학생 정보 입력 값 전달
클라이언트에서 특정 파라미터 이름으로 하나의 파라미터 값이 전송되어 올 경우는 String request.getParameter(String paramName)으로 파라미터 값을 전송 받으면 되지만, 하나의 파라미터 이름으로 값이 여러개 전송되어 올경우는 String[] getParameterValues(String paramName)이라는 메소드를 이용해서 값을 전송 받아야된다.
console에 출력 시 전송한 값이 깨져서 출력될 경우 JSP에 인코딩방식 설정 추가
request.setCharacterEncoding("utf-8");참고자료
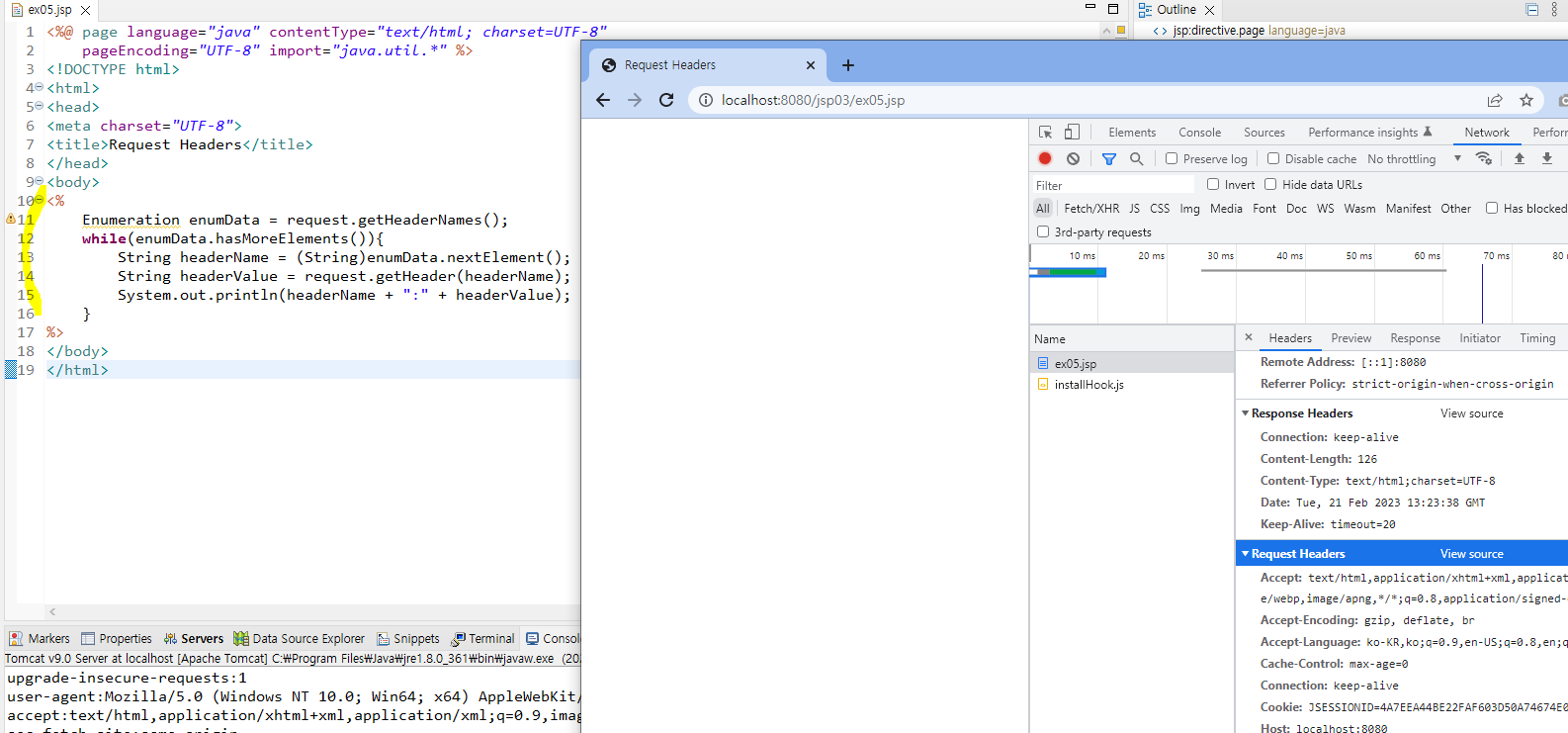
예제 5
브라우저에서 서버로 요청할 때 헤더 안에 들어있는 정보들 (Request Headers) 체크
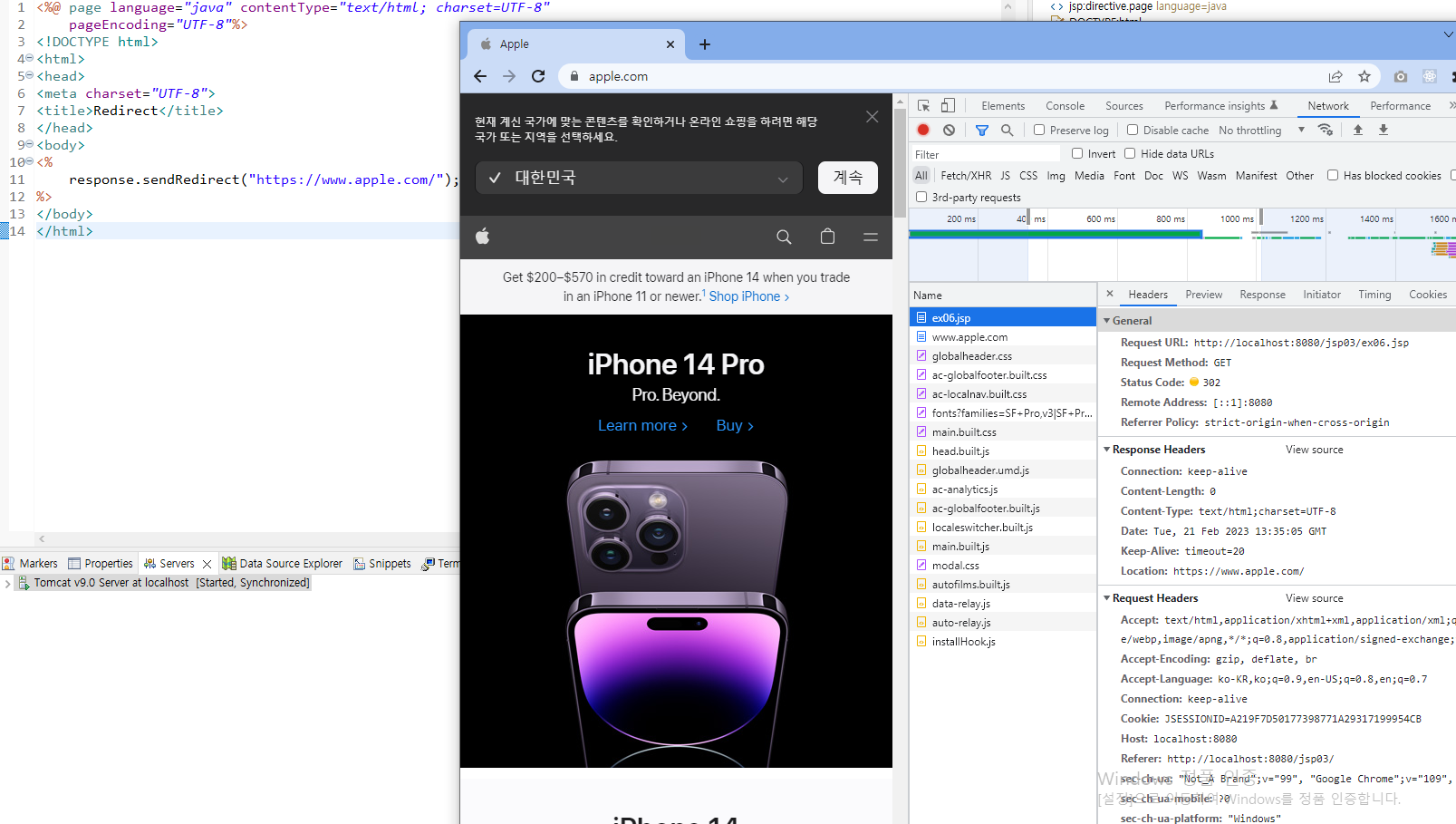
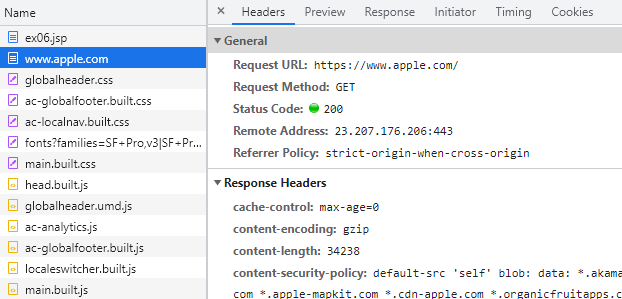
예제 6
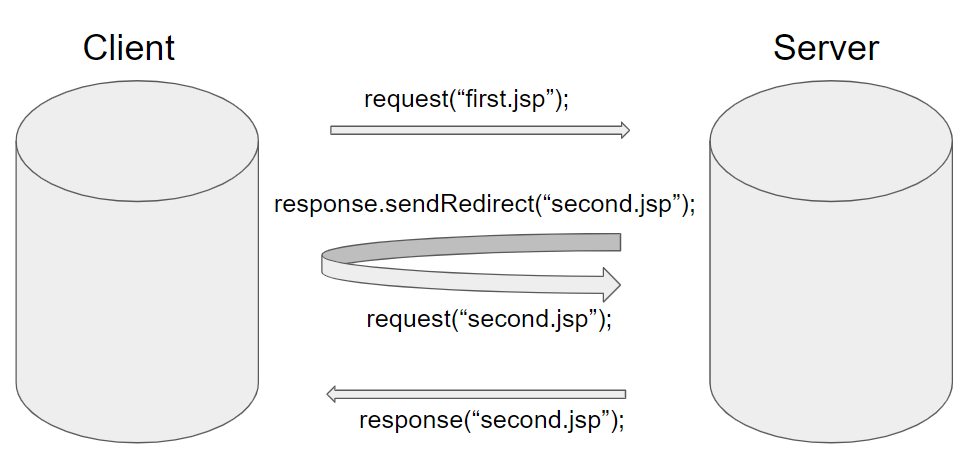
response 기본 객체는 request 기본 객체와는 정반대의 기능을 수행한다.
request 기본 객체가 웹 브라우저가 전송한 요청 정보를 담고 있는 반면에
response 기본 객체는 웹브라우저에 보내는 응답 정보를 담는다.
response 기본 객체가 응답 정보와 관련해서 제공하는 기능
- 헤더 정보 입력
- 리다이렉트 하기
참고자료
-
예제가 10개라 나눠서.. 거의 기본의 기본같은데 듣다보면 얼추 파편화되어 듣던 것들인데 정리해보니..
-
열심히 저축은행 생활중..(?) 나중에 도메인 분석같은 걸로 쓸까 하다가,
보통 저축은행은 워낙에 고금리라 사실 이용하는 게 쉽지 않기도 한데... 난 사실 저축은행 대출을 이용해본 경험이 있다. 지금으로부터 한 11~12년 전인데, 취업준비생일 때 현대스위스저축은행을 이용해본 적이 있다(나중에 찾아보니 이 은행은 SBI에 인수된 것이었다) 시험같은 걸 준비해본 사람들은 알 수도 있을텐데 (예전에 알던 지인 분 중 잠시 시험을 준비했던 분도 말하길 사람이 숨만 쉬어도 돈이 나가는 세상이라며...)
아무래도 소득이 없으니 학생 신분에 쉽게 받을 수 있는 대출을 이용한 것이었는데 실제 취업하기 까지 갚느라 정말 힘들었다. 그래서... 내가 하고 있는 일이긴 하지만, 그 금액이 쉽사리 느껴지진 않는다.
가끔 팀원들이나 이런 벨로그의 개발자들을 보면 대체로 이과, 공대생들은 취업이 쉬운 편이지만 문과는 정말 취업이 바늘구멍이고 내가 공부한 전공과 매칭되는 적성이나 일자리를 구하기가 정말 힘들다. 당시에도 딱히 열심히 하진 않아서 취업이 쉽지 않았었는데... 문송합니다 -
난 원래 20대 때 마케팅이나 영업을 하고 싶었다. 그래서 여러가지 활동을 많이 했었는데..(거의 프리터, 알바몬 수준으로 안해본 게 없었다..) 한번은 강남에서 어떤 바이럴마케팅 회사에서 몇 개월 알바를 해본 적이 있는데 (말이 마케팅이지 당시 네이버 블로그가 대세였기에 블로그를 활용한 키워드 검색 마케팅, 카페 모니터링, 체험단 블로그 포스팅 관리 등이 대부분이었다. 요즘에야 'OO에서 제공된 간접광고입니다'라는 걸 표시하지만 당시엔 그런 것이 자리잡아 가고 있던 시기라 마케팅인지 진짜 후기인지 모를.. (그래서 요즘은 아예 내돈내산, 영수증첨부 같은 걸로 광고가 아님을 증명 하는 추세인 것 같다..)
-
그 때 여러 알바나 활동들을 통해 취업준비하며 울며겨자먹기로 고금리대출을 갚아나갔는데... 약 10년 뒤에는 다른 직무로 대출중개 서비스와 관련된 일을 하고 있다니.. 참 사람 일은 알다가도 모를 일이다. 😂 라떼는... 당연히 금융플랫폼이 별로 없었으니 그랬을수 있지만 요즘은 워낙 다양한 루트가 있는데, 그래도 사회초년생 때는 되도록이면 대출은... 안 받는 것이 좋다고 생각한다. (취준이 길어져 부모님께 손벌리기 뭐해서 였지만)
-
문득 출근하다가 그때 생각이 떠올랐는데, 당시에 그 바이럴마케팅은 사실 너무 지루했어서(이를테면 이런 느낌) 가끔 몰래 웹툰을 보기도 했는데 추억이 있다면, 당시 막 라이징스타로 발돋움하던 기안84 님과 댓글로 소통을 했던 적이 있다. 오랜만에 그게 떠올라서 안부게시판(방명록)에 내가 쓴 댓글보기 버튼이 있길래 눌러보니 2011년의 추억...
그러고보니 2023년의 내 velog도 왠지 망한 프론트엔드 개발자지망생 블로그같군...ㅋㅋㅋㅋㅋ😅