[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 with VanillaJS (1-1)
간단하게 정리
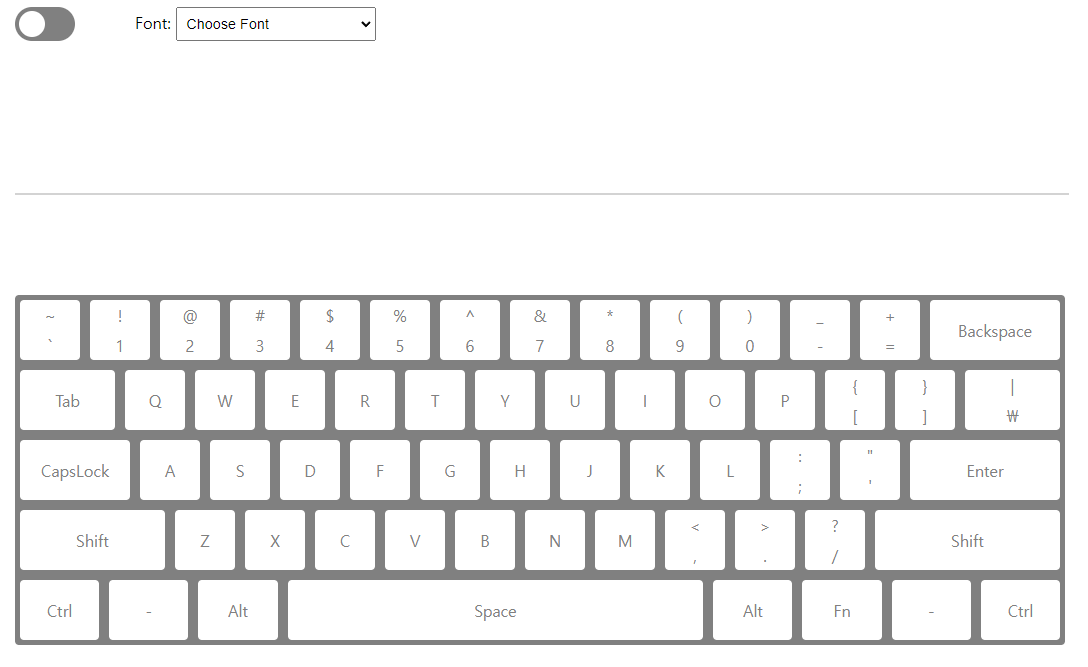
(1) 가상키보드 기능 구현
- Dark theme 적용
- Font 변경 기능
- Event에 대한 이해
환경설정
1) npm install (.gitignore)
2) webpack.config.js
- webpack
- 경로설정
- terser-webpack-plugin
- html-webpack-plugin
- mini-css-extract-plugin
- css-minimizer-webpack-plugin
- webpack build : webpack --mode=production 있고 없고 차이
3) index.html
title lodash
4) favicon
무료 아이콘 png > favicon generator
5) ESlint, Prettier
6) workspace setting.json
HTML & CSS
1) JS Bin 활용
dark-mode 이해 (filter: invert(100%) hue-rotate(180deg);)
2) (제공되는) 가상키보드, 스위치(토글), 폰트 Select
Dark Theme 적용, Font 선택 전용
src/js/index.js
import "../css/style.css";
import { Keyboard } from "./keyboard";
new Keyboard(); // 인스턴스src/js/keyboard.js
export class Keyboard {
#swichEl;
#fontSelectEl;
constructor() { // 생성자
this.#assignElement();
this.#addEvent();
}
#assignElement() {
this.#swichEl = document.getElementById("switch");
this.#fontSelectEl = document.getElementById("font");
}
#addEvent() {
this.#swichEl.addEventListener("change", (event) => {
// console.log(event.target.checked);
document.documentElement.setAttribute(
"theme",
event.target.checked ? "dark-mode" : ""
);
});
this.#fontSelectEl.addEventListener("change", (event) => {
// console.log(event.target.value);
document.body.style.fontFamily = event.target.value;
});
}
}
- console.log 활용 (event.target)
- 삼항연산자 활용 dark mode 적용
- select value 확인 후 fontFamily 변화 적용
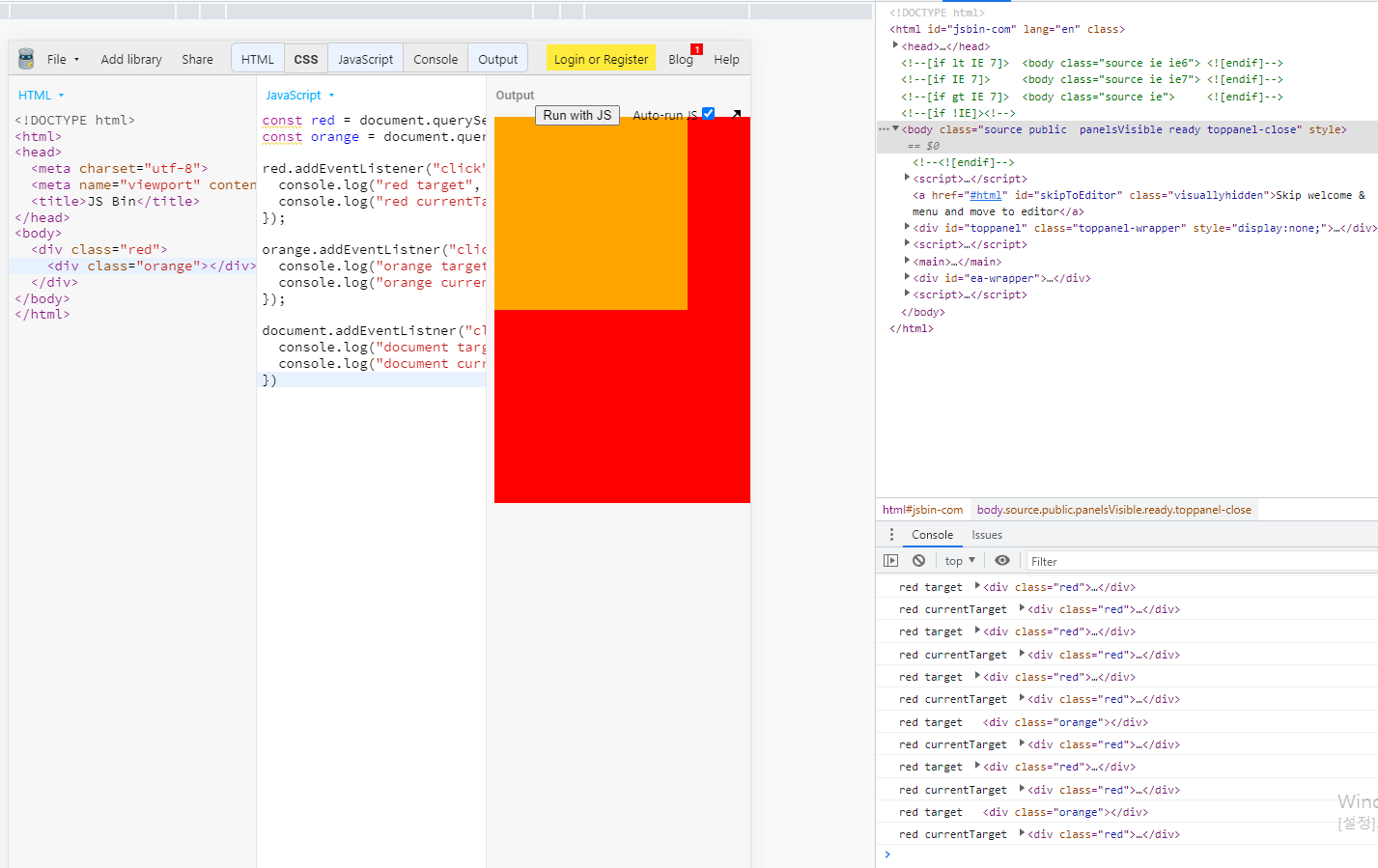
Event에 대한 이해
중첩된 구조일 때 같이 클릭되서 이벤트가 출력되는 현상
const red = document.querySelector(".red");
const orange = document.querySelector(".orange");
red.addEventListener("click", (event) => {
console.log("red target", event.target);
console.log("red currentTarget", event.currentTarget);
});
orange.addEventListner("click", (event) => {
console.log("orange target", event.target);
console.log("orange currentTarget", event.currentTarget);
});
document.addEventListner("click", (event) => {
console.log("document target", event.target);
console.log("document currentTarget", event.currentTarget);
})이벤트 버블링과 캡처링 이해하기
💎 생각해볼 점
- 구현할 가상 키보드에서 클릭할 때 발생한 이벤트 생각하기
- 키보드를 구현할 이벤트를 걸어놨을 때 하위 자식에서 클릭이 일어났을 때 전체를 감싼 키보드 엘리먼트에서 이벤트들이 fetch되는 것 => 일일이 하나씩 이벤트를 걸지 않고 하나만 걸어서 값들을 입력하게 하기 위해 이벤트 버블링과 캡처링에 대해 생각해보기
이 강의를 통해서 간단하지만 바닐라만으로 동작하는 자바스크립트 구현 방식을 엿볼 수 있는 거 같다.
Webpack, ESlint, Prettier도 정상적으로 잘 동작!! (다른 강의에서는 설정했는데 정상실행이 안됐었다..)
책도 빨리 읽어야하는데... 병행중
현재는 퍼블리셔니까 회사 일은 회사 일대로 (안 그래도 중요한 프로젝트도 있고 운영 업무도 있어서 출근하면 할 거 많다... 😢),
퇴근하거나 개인 시간일 때는 나대로 할 수 있는 거, 재밌어보이는 거, 관심가는 거 공부하기
(On-Off 관리가 잘 되는 것이 좋다 😁)
p.s 조금 아쉬운 건 이직을 하니 출퇴근이 조금 압박스럽다.
완전 먼건 아니지만.. 가까운게 최고다. (패스인증서 볼때마다 느낀다..)