[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 with VanillaJS (1-3)
간단하게 정리
(1) 가상키보드 기능 구현
mouse event 적용
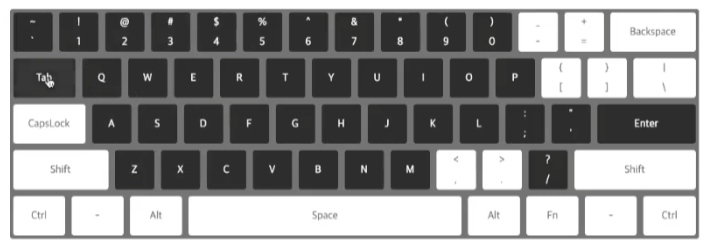
키보드 레이아웃에서 key를 mouse로 눌렀을 때 input에 입력이 되도록 구현
(backspace와 shift, space만 적용하고 특수 키 제외)
addEvent
#keyboardEl
src/js/keyboard.js
#addEvent() {
this.#keyboardEl.addEventListener("mousedown", this.#onMouseDown);
document.addEventListener("mouseup", this.#onMouseUp);
}
#onMouseDown() {}
#onMouseUp() {}data-val을 활용
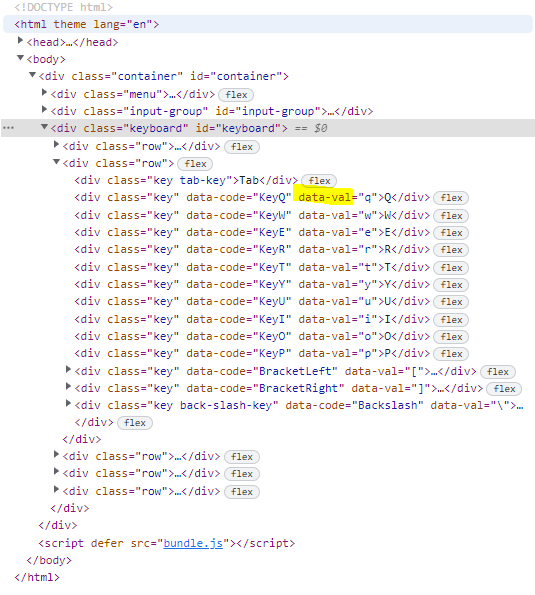
- 제공된 html의 keyboard의 key class에서 data-val을 활용
- data-val은 key마다 입력되어야 하는 값
- mouseup/mousedown 시 자신을 포함한 상위 요소에서 key class를 찾은 후 눌렀을 때 effect(검정)
onMouseDown
#onMouseDown() {
event.target.closest("div.key")?.classList.add("active");
}
onMouseUp
- mouseup의 경우 k를 누른 다음에 f를 누를 수도 있고 키보드 밖에서 누를 수도 있음 (다양한 case 생각)
- 밖에서 누를 것을 가정해 mouseup은 document에 이벤트를 걸어준다
- 다른 key를 누른 후 또 다른 key를 누를 때는 키보드를 탐색해서 이벤트를 걸어준다
- mouse로 누른 key가 input에 입력되게 처리 (input value에 val 넣어주기)
Space & Backspace
- Space : 띄어쓰기 처리 (value 공백으로)
- Backspace : 지우기 (마지막 string을 잘라내는 방식)
#onMouseUp(event) {
// key element 가져오고
const keyEl = event.target.closest("div.key");
// optional chaining,
// !undefined (true) !!undefined (false) (boolean으로 type casting), active 유무
const isActive = !!keyEl?.classList.contains("active");
const val = keyEl?.dataset.val; // key val 확인
// mouse로 누른 key를 input에 입력되게
if (isActive && !!val && val !== "Space" && val !== "Backspace") {
this.#inputEl.value += val; // 원래 가지고 있던 value에 val을 넣는다
}
// Space
if (isActive && val === "Space") {
this.#inputEl.value += " ";
}
// Backspace (마지막 String을 잘라내기)
if (isActive && val === "Backspace") {
this.#inputEl.value = this.#inputEl.value.slice(0, -1);
}
this.#keyboardEl.querySelector(".active")?.classList.remove("active");
}
- 자바스크립트 (JavaScript) 느낌표 두개 (Double Exclamation Marks) 연산자 (Operator), !!
- How to Convert a Value to a Boolean in JavaScript
- 자바스크립트 느낌표 두개
느낌표 두개(!!) 연산자는 확실한 논리결과를 가지기 위해 사용한다. 예를 들어 정의되지 않은 변수 undefined 값을 가진 내용의 논리 연산 시에도 확실한 true / false를 가지도록 하는게 목적
느낌표 두개(!!) 는 undefined, "", 0 값은 false. 그외에는 true 값을 리턴함, 값이 존재하는지 자바스크립트에서 사용할때 사용하면 편리함
예외처리
- 마우스를 눌렀을 때는 키보드 입력이 안되게끔
- 키보드를 눌렀을 때는 마우스가 동작이 안되도록
export class Keyboard {
// 판별
#keyPress = false;
#mouseDown = false;
...
}- 각각 이벤트 핸들러에 걸어주기
- return : 현재 구문을 중지하고 빠져나오는(escape) 처리
- 입력/동작이 안되게 True/False
// 마우스를 뗐을 때
#onMouseUp(event) {
// prevent
if (this.#keyPress) return;
this.#mouseDown = false;
}
// 마우스를 눌렀을 때
#onMouseDown(event) {
// prevent
if (this.#keyPress) return;
this.#mouseDown = true;
}
// 키보드를 눌렀을 때
#onKeyDown(event) {
// prevent
if (this.#mouseDown) return;
this.#keyPress = true;
}
// 키보드를 뗐을 때
#onKeyUp(event) {
// prevent
if (this.#mouseDown) return;
this.#keyPress = false;
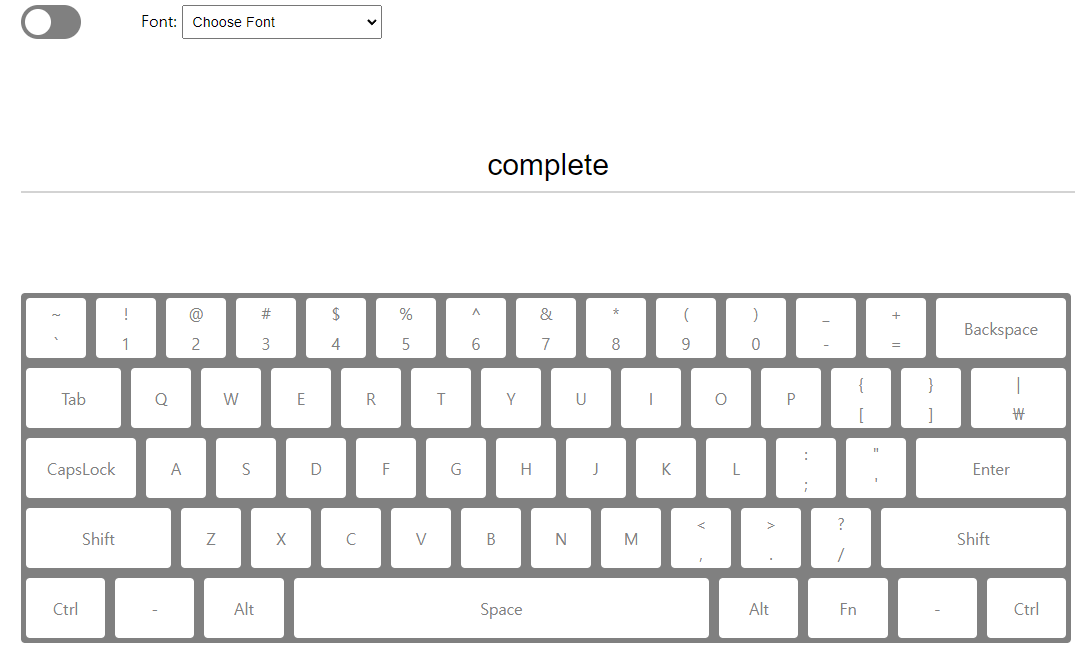
}결과
😀
이중부정하니까 문득 생각난거..