
React VAC Pattern - View 로직과 JSX의 의존성을 최소화
React 협업이 어려운 점을 살펴보고 View 로직과 JSX를 격리해서 관리하는 것을 소개
FE개발에서 View는 정보의 시각화 뿐만 아니라 사용자와 상호작용하는 역할을 포함하고 있습니다.
그래서 View를 개발하는 것은 크게 아래와 같이 세 가지 영역으로 나눌 수 있습니다.
- 사용자의 상호작용을 처리하는 UI 기능 개발(JS 등)
- 데이터나 상호작용 결과를 시각화하는 렌더링 처리(마크업, CSS 등)
- 비즈니스 로직, UI 기능, 렌더링 처리의 통합(React, Redux 등)
네이버를 비롯한 많은 개발조직들은 디자인 영역과의 원할한 협업을 위해 2번에 해당하는 UI개발(마크업 개발) 영역과 1, 3번에 해당하는 FE개발 영역으로 역할이 나뉘어 있습니다.
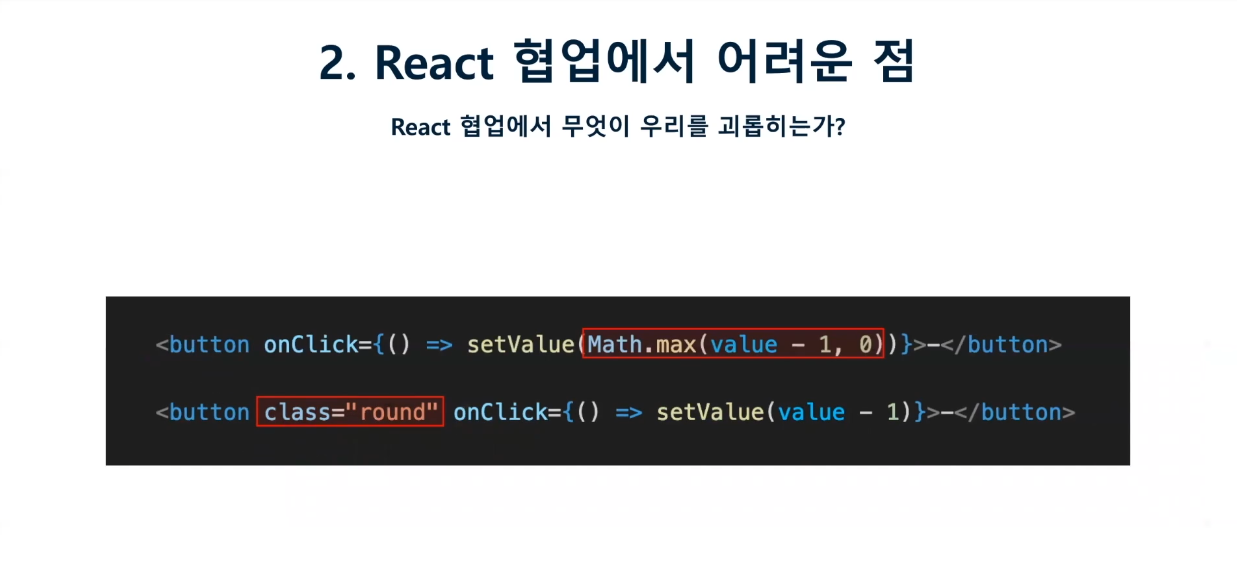
하지만 React에서는 컴포넌트를 개발할 때 JSX로 렌더링을 처리하는 방식을 주로 사용하기 때문에 JS와 마크업이 혼합된 형태로 개발이 됩니다.
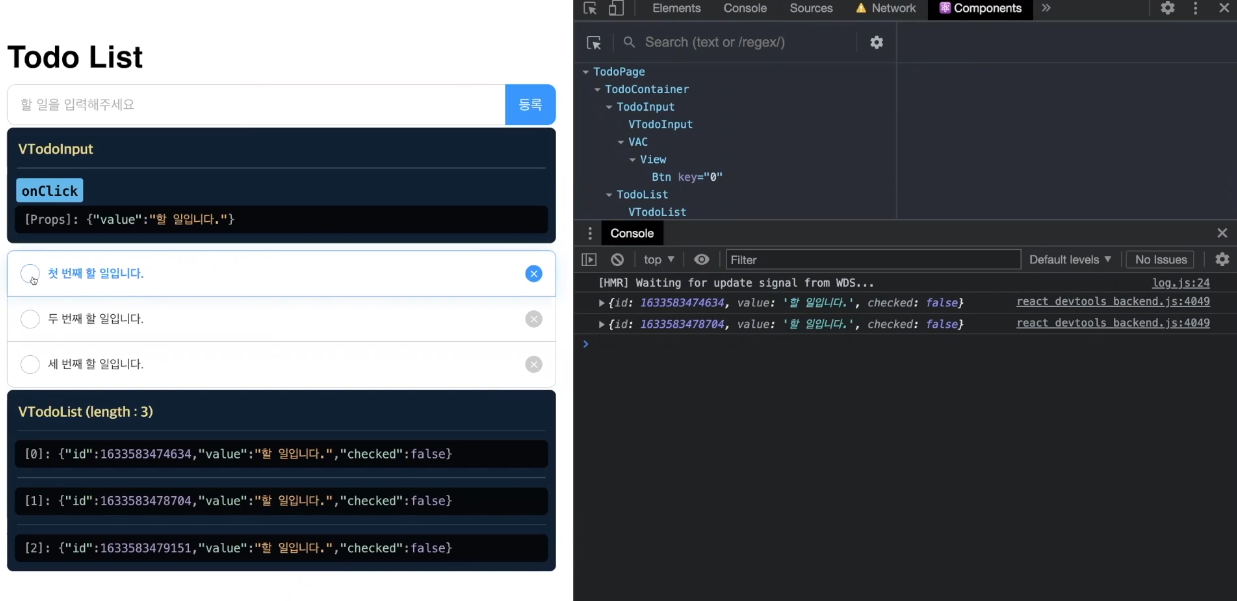
VAC는 다음과 같은 특징을 가지고 있습니다.
반복이나 조건부 노출, 스타일 제어와 같은 렌더링과 관련된 처리만을 수행합니다.
오직 props를 통해서만 제어되며 스스로의 상태를 관리하거나 변경하지 않는 stateless 컴포넌트입니다.
이벤트에 함수를 바인딩할 때 어떠한 추가 처리도 하지 않습니다.
Presentational 컴포넌트와 VAC
VAC 패턴은 Container 컴포넌트에 로직을 위임하는 설계 방식을 따르기 때문에 Presentational과 Container 컴포넌트 패턴의 한 종류라고 볼 수 있습니다. 때문에 VAC가 Presentational 컴포넌트와 동일한 역할을 하는 것 처럼 혼동되는 경우가 있으나, 두 컴포넌트의 근본적인 차이는 컴포넌트가 View 로직(UI 기능, 상태 관리)을 가질수 있는지 여부입니다.
Presentational 컴포넌트는 상황에 따라 View와 관련된 state를 가지고 스스로 상태를 제어하는 것을 허용하지만, VAC는 stateless 컴포넌트로 스스로의 상태를 제어하지 않고 항상 부모 컴포넌트에서 Props Object를 통해 관리합니다. 따라서 VAC는 Presentational 컴포넌트보다 더 구체적인 기준을 제시하여 JSX를 처리하는 컴포넌트 관점에서 일관성 있는 설계를 하는데 도움을 줍니다.
Presentational 컴포넌트
- 비즈니스 로직과 View의 관심사 분리가 목적
- Container 컴포넌트에서 비즈니스 로직을 관리하고 Presentational 컴포넌트를 제어
- Presentational 컴포넌트는 View 로직(UI 기능, 상태 관리)과 렌더링을 담당
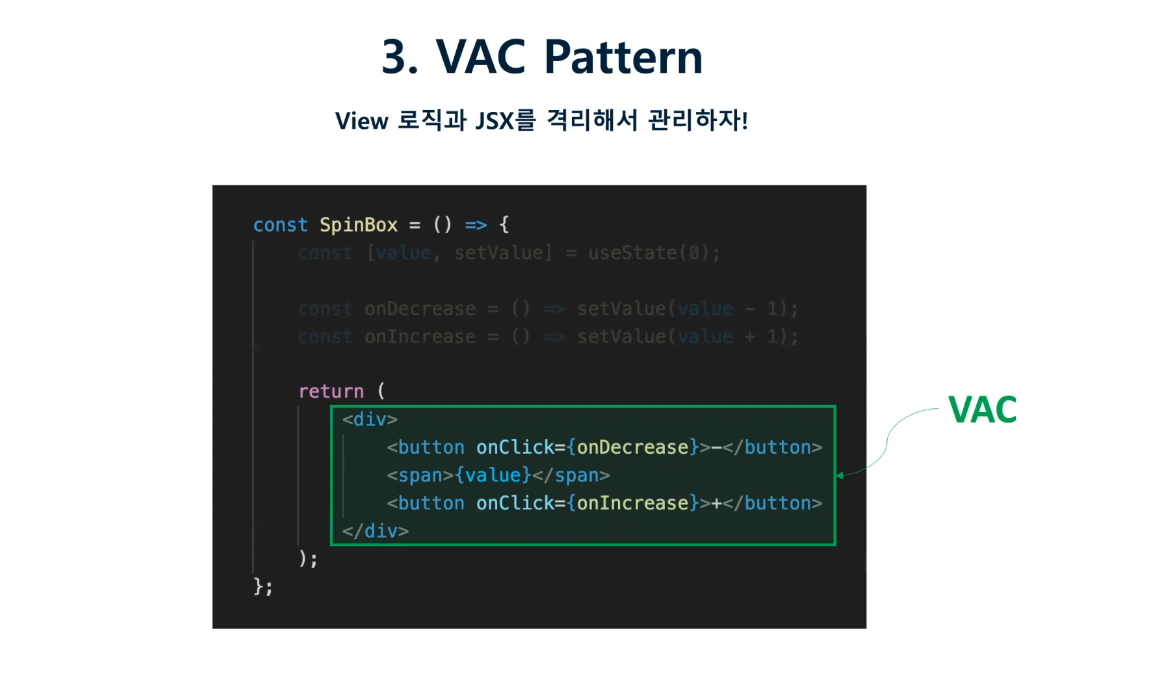
VAC
- View 로직(UI 기능, 상태 관리)과 렌더링(JSX)의 관심사 분리가 목적
- View 컴포넌트가 VAC의 Container 컴포넌트 역할을 하며 JSX를 추상화한 Props Object를 관리하여 VAC를 제어
- VAC는 JSX, Style을 관리하여 렌더링 처리
출처
D2 - React VAC Pattern
WIT - React에서 View의 렌더링 관심사 분리를 위한 VAC 패턴 소개 : 자세한 코드 예시 등은 여기에
💬 리액트 프로젝트중인 친구에게 보라고 쓰는 자료 공유 😀 (친구에게 내 블로그를 보여줬더니 왜 이렇게 공부를 병렬로 하냐며, 강의 한 개나 하나의 주제 먼저 끝내고 진행하는 게 어떠냐고 조언을 받음..ㅋㅋ)
💬 현재 나는 JSX 말고 JSP에 들어갈 HTML을 HTML, CSS, JavaScript/jQuery로 작업 중인데.. 여기도 나름 ib20 안에서 View와 Action이 분리되있긴 하다. 가령 본인인증 페이지의 화면 ID가 MDSWNNCMM000_00이라고 가정하면 View 부분은 MDSWNNCMM000_00_VM.jsp, Action 부분은 MDSWNNCMM000_00_AM.jsp 이런 식으로 되어 있어서 테스트하거나 디버깅할 때 퍼블리셔인 나는 VM 부분에서 오류가 난 부분에 대해서 자바 개발자분들과 논의하면 된다. 진입점에 공통으로 처리하는 CSS가 전역으로 적용되고, 각각의 VM 안에 내 마크업과 HTML 안에 작성한 Script를 포함해서 그 외에 개발에서 핸들링하는 코드들이 들어간다. 그 외에 나머지는 지난 번 JSP는 어떻게 만들어지는지 알아본 과정에서 본 바대로... 나름 이 방식도 괜찮은 방식인데 아무래도 직접 id마다 생성해야 하다보니 페이지가 많아지는 단점이 있긴 있다. (예전에 NICE에 있었을 때 퍼블리셔분들이 지나가는 말로 신규 작업이면 오늘 NN페이지 했어 이런 식으로..)
💬 react를 배우고서는 일단 sass/scss를 사용할 수 있다는 것, li같은 거 반복문으로 만들 수 있는 거, 컴포넌트 조합으로 수정할 부분만 해도 되는 거 때문에 이런 거 쓰면 좋겠다는 생각이 들긴 했다. (근데 대부분 요즘 퍼블리셔들도 거의 vue나 react 공부하고 있다. UI나 컴포넌트만 만드는 퍼블리셔들(UI개발자)도 있다고 한다.. 회사마다 다르겠지만 각각 프로젝트에 필요한 방식이나 효율적이라고 판단된 프로세스로 사람들이 고용된 거겠지..)
💬 또한 ib20에서는 공통화된 게 많아서 되도록이면 지정된 식별자(클래스)를 기존에 있는 거를 쓰는 게 다른 데에 영향도가 없어서 이 패턴이나 방식을 찾지 못하면 HTML에서는 문제 없이 나와도 막상 개발에 적용하면 공통화에 익숙한 개발자분이 처리할 때 화면이 깨지는 현상이 일어날 수 있다. 한 번은 PC 퍼블리싱이었는데, input 입력 시 validation을 체크하는 부분의 일부를 css로 수정하면서 일부를 변경했는데, 나중에 input 밑에 메시지가 보이지 않아서 알고보니 span 속성 관련된 부분에서 오류가 난 것이었다. 다시 정정했지만 그 패턴을 모르면 정말 사소한 것에서 수정이 있을 수 밖에 없다. 퍼블리싱의 대부분이 디테일에서 발생하지만.. 나중에 개발자분도 말하길 관련된 공통 로직이 70개 정도 있다 뭐 이랬던 거 같다. (그래서 현재는 회사가 달라졌어도 그에 대한 걸 인지하고 있기 때문에 그에 맞춰서 진행중.. 그래도 항상 상황은 case by case다.) 그래서 그때 중복을 최대한 피하고, 변경된 디자인 가이드에 맞춰서 진행하고, 분류를 잘하는 게 제일 중요했었다. 가령 디자이너분들 역시도 기존의 골격에 맞춰서 UI 스타일을 변경하거나 추가된 요건에 맞춰서 디자인하거나.. 모든 직군이 정해진 일정이 있고 서비스를 운영해 가는 과정이 있기 때문에 한 곳에서 병목이 나거나 지연이 일어나면 도미노 현상이 발생하므로 나름 그 안에서 적절했던 작업방식이라고 생각하는데... 물론 나 역시 처음엔 이게 이해가 안 갔고 적응이 쉽지 않았지만, 나의 판단에 맞춰 어줍잖게 UX적으로는 어떻고 이래서 이것은 변경해야 한다는 게 10년 넘게 운영한 서비스에 그렇게 한다는 게 조금은 결례가 아닐까라는 걸 나중에서야 알게 됐다. (예전에 난 디자인할 때 CRUD같은 것도 모르고, 직접 데이터를 뽑아본 것도 아닌데 설계를 수정해야 한다고 주장한 적도 있는데, 지금은 개발 공부를 조금 해보니 기획자나 개발자들이 볼 때 내가 얼마나 근거가 부족해보이고 억지스러웠을지 지금 생각하면 좀 부끄러운 이야기... 설령 필요했던 사항이라 개선하면 좋겠지만 항상 우선순위라는 게 있으니까.)
💬 가령 다양한 직군끼리 논의를 하고 조율해도 의사결정이나 이미 합의된 사항이 있다면 대부분 따르는 게 좋은 거 같다. 다만 현재 퍼블리셔로서 한 가지 포기할 수 없는 건 중복화된 Assets을 어떻게 처리할 것인지 여부...(요즘 고민) 이것 역시 개발자분들과 디자이너분들께 어제 의견을 물어봐서 정리중... 그 외에도 대부분 요청자들의 의견을 대체로 수렴하려고 하긴 하나 나는 아니라고 생각하는 건 먼저 말하는 주의인데 이래서 오해를 좀 많이 사기도 했는데.. 그래서 내 성향은 사실 프리가 더 잘 맞을 수도 있다. 보통은 새로운 조직에 들어가면 적응하기 위해 아무 말은 안하는 게 대부분인데..
가령 이전 직장에서도 한 번은 퍼블리싱을 하는데, 디자인 툴에서는 문제 없이 나오나 브라우저에 옮길 때는 pc에서 특정 폰트(나눔스퀘어)가 17px 이하일 경우 해당 폰트가 다소 욹어져서 나오는 현상이 있기 때문에 사이즈를 수정하지 않고 최적화해서 보여주려면 업그레이드된 버전의 최신 폰트(나눔스퀘어_ac)를 써야 한다. 퍼블리셔는 어쨌든 브라우저에 디자인이 최적화되어 나오도록 하는 역할이니까.. 그래서 들어간 지 얼마 안되서 그런 의견도 말해보고 근거를 들어서 약간의 시간이 거쳐서 개선된 적도 있는데. 튀려고 그러는 건 아니지만 그게 맞기 때문이다. 대부분의 사람이라면 첫 단추를 잘 꿰는 게 더 중요하니 어느 정도 한솥밥 먹고서 조심스레 이야기 하거나 아예 안할 수도 있겠지만... (Figma나 Sketch로 폰트를 바꿔도 한번에 전체 시안에 적용되도록 한 게 아니라면 디자이너분이 일일이 수정하는 것보다 폰트 파일을 바꾸고 퍼블리싱에서 변경하는 게 서로 간에 더 효율적이니까..) 나도 사람이니까 내 정보가 틀리거나 맞지 않을 수도 있는데 되도록이면 많은 정보를 찾아보고 의견을 내는 편이다. 자기 주장이 좀 강해보일 수 있는데, 잘 맞는 환경에서는 좋을 거 같고 아닌 환경에선 모르겠다.
다만 현재 회사에 와서는 개발팀으로 정식 발령 예정인데, 이 때도 여러 난관이 있었지만.. 지금은 미운 오리 새끼여도 나중에 효도할 거라고 해주신 말 덕분에 가능했던 건 아닐까 싶다.. 그러니 나도 너무 내 입장만 고수하지 말고 설득하면서 열심히 하는 수밖에.. 😄