
패스트캠퍼스 한 번에 끝내는 프론트엔드 개발(Online) 강의 + 서칭 정리
Ch.6 HOC (1)

1. HOC (High Order Component)
고차 컴포넌트
- 컴포넌트 로직 재사용을 위한 React의 고급 기술
- React API의 일부가 아님
- React의 구성적 특성에서 나온 패턴
- Hooks이 새로 나오면서
class component를 return하는 경우와
function component를 return하는 경우가 있는데
Hooks 활용으로 function component를 주로 사용하게 될 것
HOC = function (컴포넌트) { return 새로운 컴포넌트; }
const HOC = ReactComponent => EnhancedReactComponent;
-
HOC는 <컴포넌트>를 인자로 받아 <새롭게 향상된 컴포넌트>를 리턴하는 함수 : 일반적인 컴포넌트는 props를 인자로 받아 UI를 렌더링하면, HOC (고차 컴포넌트)는 props 대신 컴포넌트를 인자로 받아서 공통적인 로직이 추가된 새로운 컴포넌트를 받는 것임
-
Redux의 connect(), Relay의 createFragmentContainer()와
비슷하게 컴포넌트를 재활용하는 개념
const withHOC = WrappedComponent => {
const newProps = { loading: false, };
return props => {
return <WrappedComponent {...props} {...newProps} />
}
};
export default withHOC;You already know HOC!
이전 리액트 라우터 참조
withRouter() : 보통 with가 붙은 함수가 HOC인 경우가 많다.
export default withRouter(LoginButton);import React from 'react';
import { withRouter } from 'react-router-dom';
const LoginButton = props => {
console.log(props);
function login() {
setTimeout( () => { props.history.push("/"); }, 1000);
}
return <button onClick={login}>로그인하기</button>;
};
export default withRouter(LoginButton); // LoginButton을 인자로 넣고 withRouter로 실행하는 결과물HOC 사용하는 법
횡단 관심사에 고차 컴포넌트 사용- 원본 컴포넌트를 변경하지 말 것. 구성품처럼 조합(Composition) 하기
- 래핑된 컴포넌트를 통해 특정 관심사와 관련이 없는 props를 활용 ()
- Maximizing Composability (조합 가능성) 끌어올리기 (구성품처럼 조합 최대화)
- 간단한 디버깅을 위한 디스플레이 네임 작성 방법
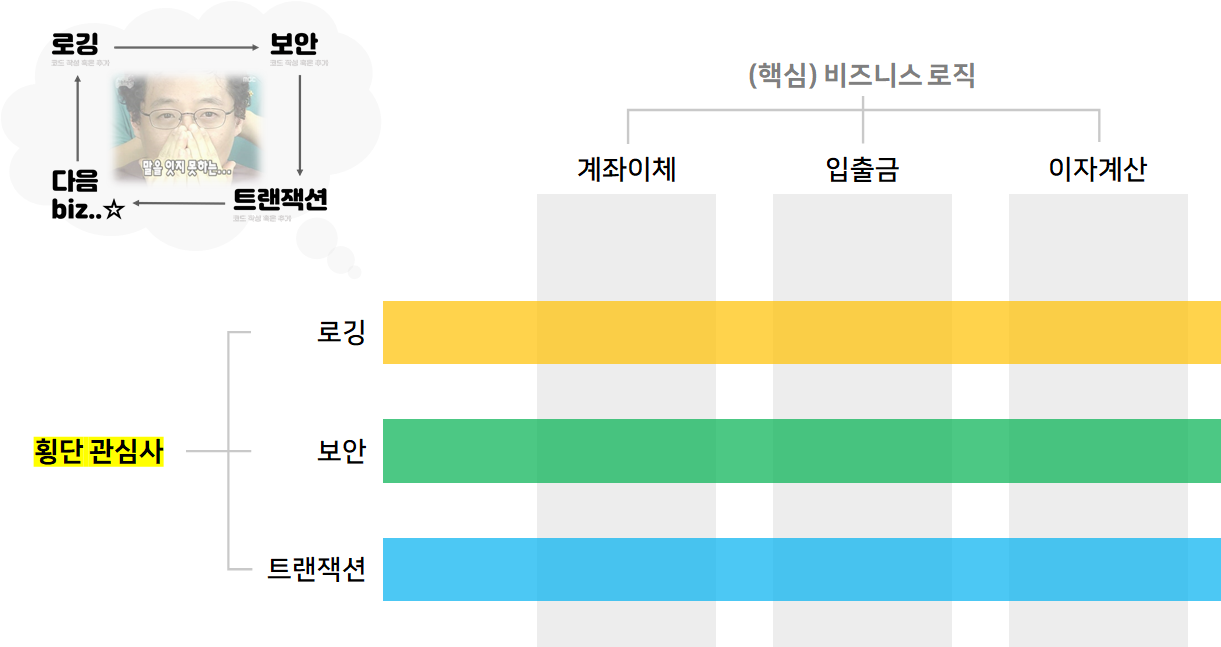
Cross-Cutting Concerns
- 횡단 관심사, 공통 관심사, 교차 관심사 등으로 해석됨
전체 시스템에 영향을 줄 수 있는 기능
(예 : 은행 업무 시스템에서 계좌 이체나 출금할 때 로그인하는 기능)
Core Concern
시스템의 주요 기능
(예: 은행 업무 시스템에서 계좌 이체, 입금, 출금 등 하나하나의 기능)
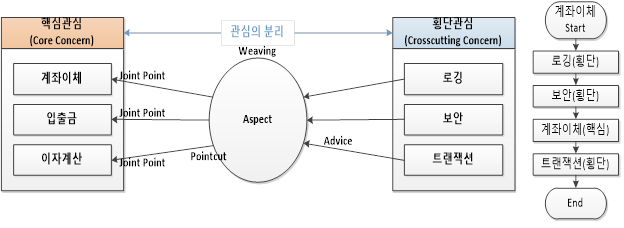
AOP(Aspect Oriented Programming)
문제를 바라보는 관점을 기준으로 프로그래밍하는 기법
=> 어플리케이션 전반에 걸쳐 적용되도록 필요한 다양한 공통 기능들이 있는데, 이러한 기능들은 어떤 특정 모듈에서만 필요로 하는 것이 아니고, 어플리케이션의 핵심 비즈니스 로직과는 구분되는 기능이다.
AOP 적용해서 중복 코드가 양산되지 않고, (프로그래밍이론 - 중복은 분리해서 한 곳에서 관리하라.) 여러 코드에 쉽게 적용할 수 있도록 도와준다.

https://velog.io/@geesuee/Spring-AOPAspect-Oriented-Programming%EC%99%80-%ED%94%84%EB%A1%9D%EC%8B%9C

https://chobowarrior.tistory.com/39
https://m.blog.naver.com/bestheroz/220298916444
https://expert0226.tistory.com/200
https://needjarvis.tistory.com/328
횡단 관심사(Cross-Cutting Concerns)에 고차 컴포넌트 사용하기
규모가 큰 애플리케이션에서 DataSource를 구독하고 setState 를 호출하는 동일한 패턴이 반복적으로 발생한다고 가정해봅시다.
그렇게 된다면 이 로직을 한 곳에서 정의하고 많은 컴포넌트에서
로직을 공유할 수 있게 하는추상화가 필요하게 됩니다.
이러한 경우에 고차 컴포넌트를 사용하면 좋습니다.
https://ko.reactjs.org/docs/higher-order-components.html
주의할 점
- 렌더 메소드 내에서 HOC를 사용하지 마십시오.
- 정적 메서드를 복사해야 합니다.
- 참조가 통과되지 않음 (feat. React.forwardRef)
render () {
const EnhancedComponent = enhance(MyComponent);
return <EnhancedComponent />;
}WrappedComponent.staticMethod = function() {}
const EnhancedComponent = enhance(WrappedComponent);
typeof EnhancedComponent.staticMethod === 'undefined' // truefunction enhance(WrappedComponent) {
class Enhance extends React.Component {}
Enhance.staticMethod = WrappedComponent.staticMethod;
return Enhance;
}import hoistNonReactStatic from 'hoist-non-react-statics';
function enhance(WrappedComponent) {
class Enhance extends React.Component {}
hoistNonReactStatic(Enhance, WrappedComponent);
return Enhance;
}https://www.npmjs.com/package/hoist-non-react-statics
MyComponent.someFunction = someFunction;
export default MyComponent;
// 별도로 분리
export { someFunction };
import MyComponent, { someFunction } from './MyComponent.js';참조자료
https://developer-alle.tistory.com/301
https://yceffort.kr/2020/07/react-higher-component
https://negabaro.github.io/archive/react-Higher-Order-Components
https://usecode.pw/react-%EC%9D%B4%ED%95%B4-4-higher-order-component/
