
Props와 State 이해하기

1. Props
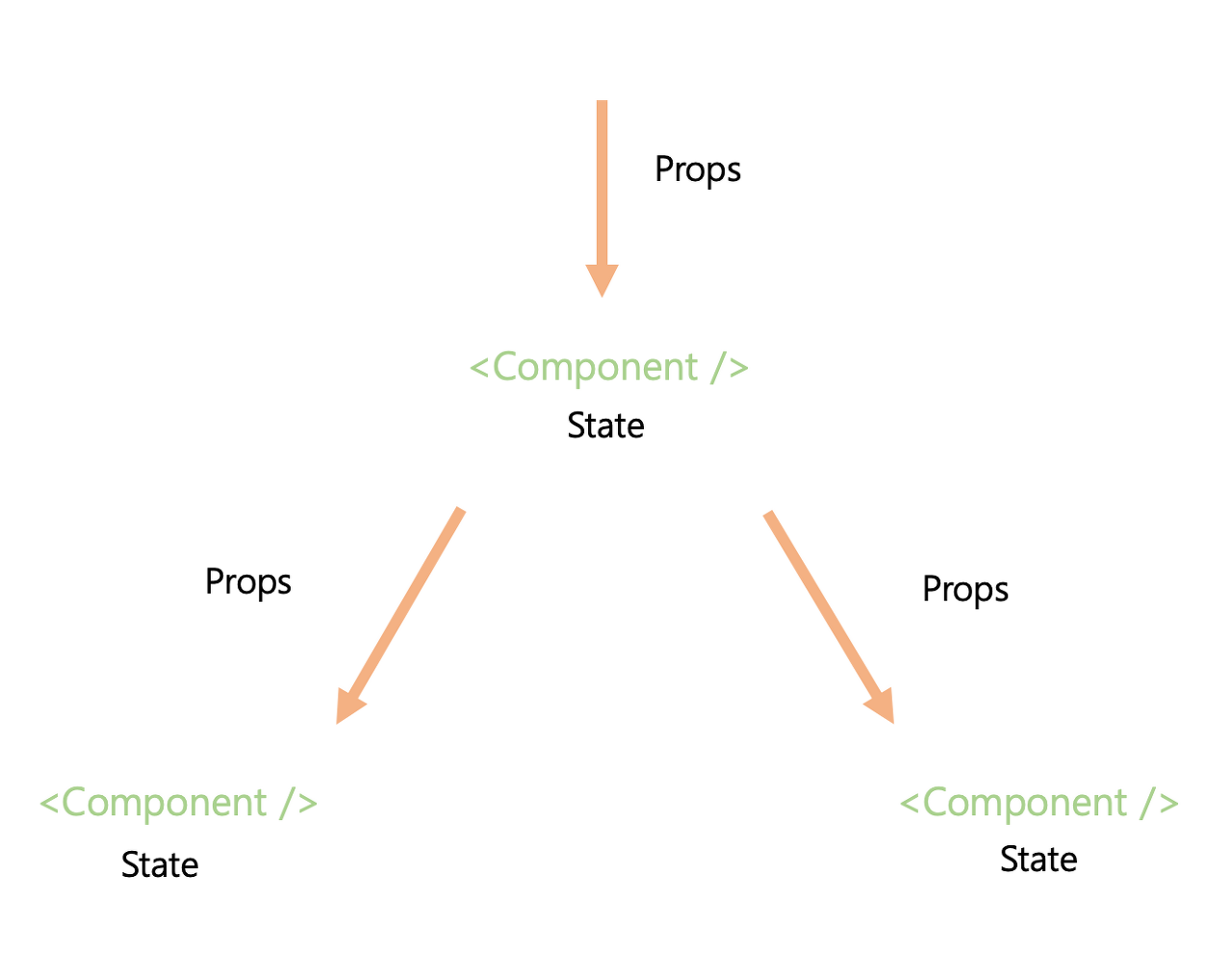
- Props(Properties) : 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터
- 부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없음 (= 한 컴포넌트의 속성(Properties)과 같음)
기존의 HTML의 속성 개념
<div id="name" class="label" onclick="alert('Hello World!');">
Hello world!
</div>HTML의 div 태그에 id와 class 속성을 설정하고 onclick 속성에 직접 자바스크립트의 alert 코드를 사용
React는 HTML 속성 + 데이터를 전달한다는 개념을 추가 확장한 것
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
return <Text text='Hello world!'/>
}부모 컴포넌트(App)에서 자식 컴포넌트(Text)에 속성(Props)을 이용하여
Hello world!라는 문자열 데이터를 전달
2. State
- State는 한 컴포넌트 안에서 유동적인 데이터를 다룰 때 사용
- 컴포넌트 안에서 데이터를 변경할 수 있음 (즉, State는 한 컴포넌트의 상태(State)를 나타냄)
+ 버튼을 누르면, 화면에 표시된 값을1 증가시키는 코드
import React, { useState } from 'react';
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}useState
useState는 State 변수의 초기값을 매개변수로 전달하여 호출 > 결과값으로는 배열을 반환
반환된 배열에서는 useState 함수를 호출할 때 설정한 초기값이
할당된 변수와 해당 변수를 수정하기 위한 Set 함수가 포함되어 있음
const 배열 = useState (데이터 초기값);const [변수명, Set함수명] = useState (데이터 초기값);- 배열[0]: 데이터 초기값이 들어간 변수
- 배열[1]: 데이터를 수정할 수 있는 Set 함수
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}useState를 사용하여 할당받은 변수는 불변값(Immutable)
따라서 해당 값은 직접 수정이 불가능하며 해당 값을 변경하기 위해서는 반드시 Set 함수를 사용
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}정리

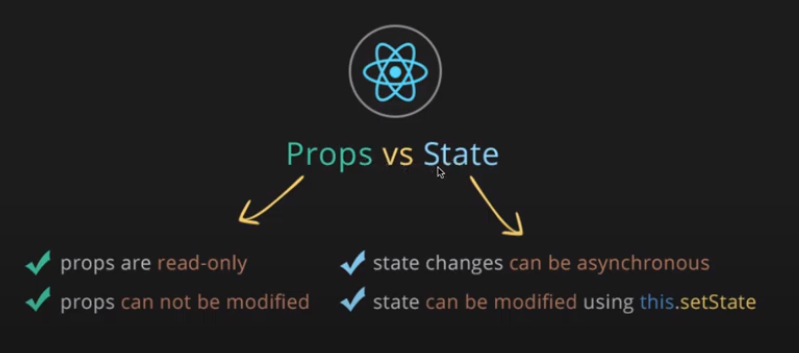
- Props : 부모가 자식한테 넘겨주는 값으로 읽기 전용 (= 변경이 불가능한 데이터)
- States : 컴포넌트 자신이 가지고 있는 값으로 변경할 수 있음 (=컴포넌트 안에서 컴포넌트의 상태를 나타내며, 변경이 가능한 데이터 -> setState() 함수를 사용하여 변경 가능)
참조
https://dev-yakuza.posstree.com/ko/react/props-state/
https://studyingych.tistory.com/52
https://velog.io/@hytenic/React-props%EC%99%80-state-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
https://velog.io/@soyi47/React-Component-props-state#-props
